Interleaved tiling method and storage medium of pictures based on canvas
A picture and tiling technology, applied in the field of picture drawing, can solve problems such as low browser rendering performance, user freeze or no response, etc., to avoid freeze problems, improve tiling efficiency, and strong practicability
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
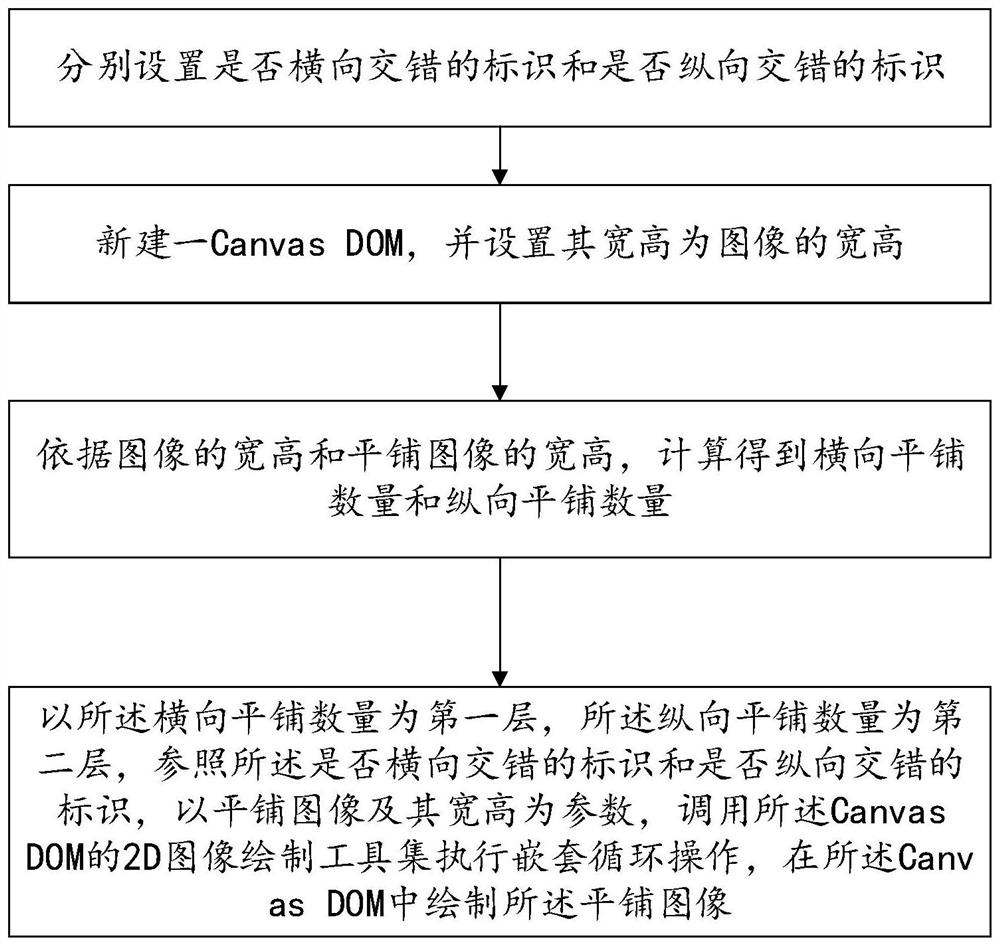
[0077] Please refer to Figure 4 , this embodiment provides a canvas-based method for interlaced tiling of pictures, which can be more efficient, more convenient to operate, and more smoothly complete the effect of interlaced tiling of pictures.
[0078] The method of this embodiment includes:
[0079] S1: Obtain the tiled image Image DOM used for tiling;
[0080] S2: respectively set the flag of whether to stagger horizontally and whether to stagger vertically;
[0081] S3: Create a new Canvas DOM, and set its width and height according to the overall image size set by the user;
[0082] S4: Obtain the context 2d object of Canvas DOM, that is, the 2D image drawing tool set of Canvas DOM;
[0083] S5: Calculate the number of horizontal tiles and the number of vertical tiles;
[0084] S6: Take the number of horizontal tiles as the first layer, and the number of vertical tiles as the second layer, refer to the logo of whether to stagger horizontally and whether to stagger ve...
Embodiment 2
[0091] This embodiment corresponds to Embodiment 1 and is further expanded:
[0092] 1. Obtain the original image Image DOM (named image) for tiling, read its width and height, and name them image_width and image_height respectively;
[0093] 2. Create a new Canvas DOM (named canvas in this embodiment for convenience of description), set its width and height as the size that needs to be tiled, that is, the size of the final rendering, and name it canvas_width and canvas_height respectively;
[0094] 3. Use variables to store whether to stagger horizontally (horStagger) or verStagger vertically; if the value is 1, it means yes, and if the value is 0, it means no;
[0095] 4. Obtain the context 2d object of the canvas (named context for convenience);
[0096] 5. Calculate the number of tiling required for horizontal x_count and vertical y_count respectively;
[0097] Among them, x_count = round up (canvas_width / (image_width+x_space));
[0098] y_count = round up (canvas_heigh...
Embodiment 3
[0113] This embodiment corresponds to Embodiment 1 and Embodiment 2, and provides a specific application scenario:
[0114] Assuming that a 100*100 picture is to be tiled "horizontally staggered" into a 200*300 environment, the following corresponds to the steps of Embodiment 1 and Embodiment 2 for description:
[0115] 1. Get the Image DOM of the source image, name it image, where image_width=100, image_height=100; for example Figure 5 shown;
[0116] 2. Create a new Canvas DOM, name it canvas, set the flat capture size canvas_width=200, canvas_height=300;
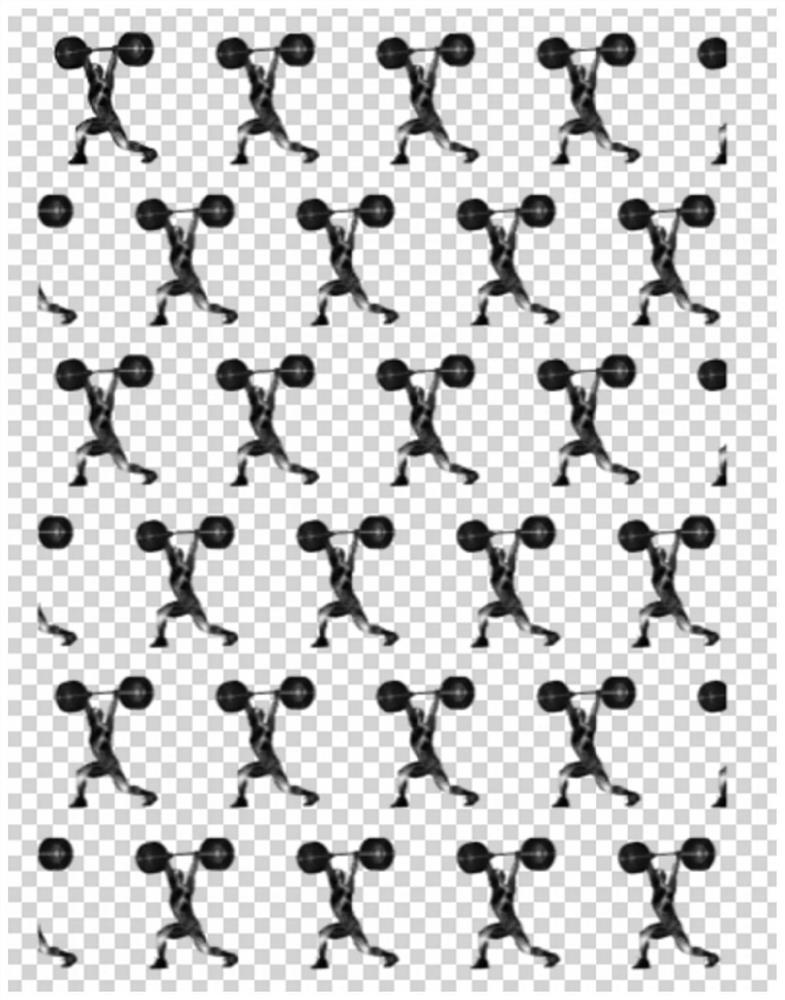
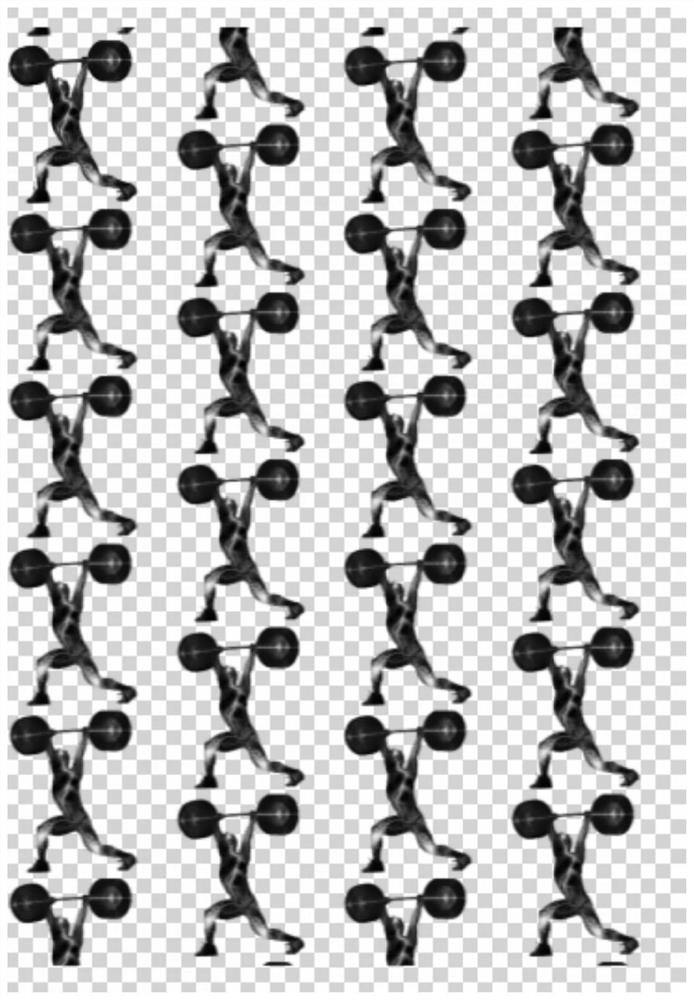
[0117] 3. According to the requirement of "horizontal staggering", set horStagger=1; verStagger=0;
[0118] 4. Get the 2d context from the canvas created in the previous step, and name it context;
[0119] 5. Calculate the number of tiles:
[0120] x_count=round up (canvas_width / image_width)=floor(200 / 100)=2;
[0121] y_count = round up (canvas_height / (iamge_height)=floor(300 / 100)=3.
[0122] So it needs to be tile...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com