Canvas-based image cross-mirror tiling method and storage medium
An image and mirroring technology, applied in the canvas-based image cross-mirroring tiling method and storage medium field, can solve problems such as occupying a large amount of memory, low browser rendering performance, freezing or no response, etc., to achieve strong practicability and improve Tile efficiency and improve user experience
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
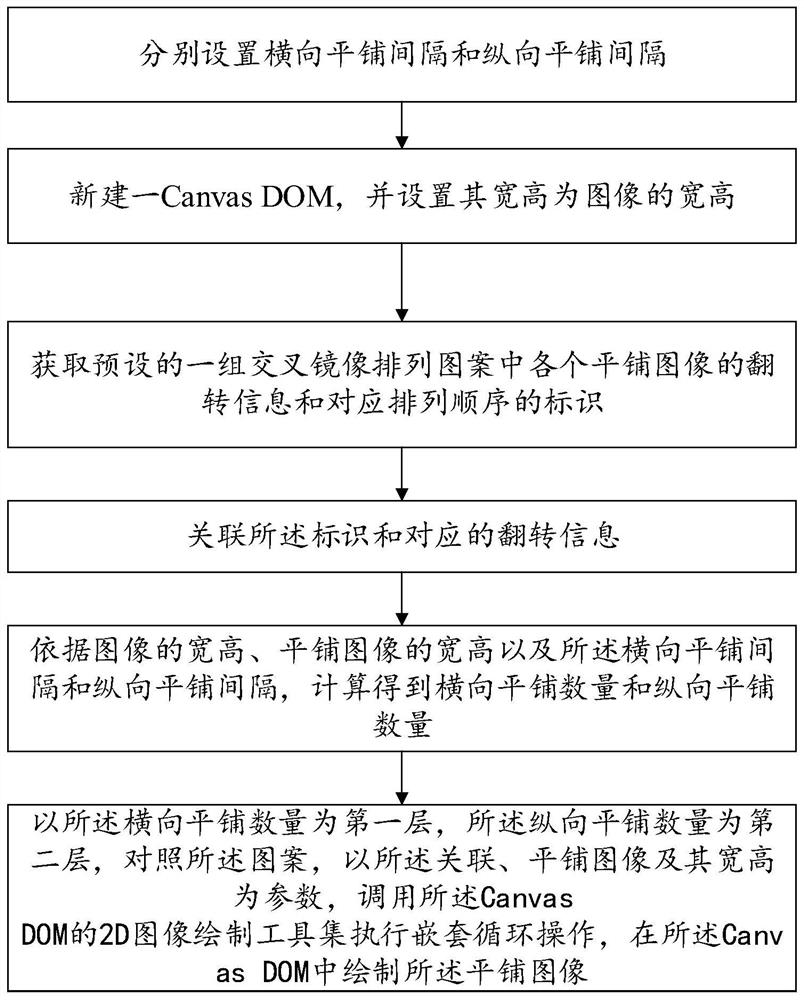
[0089] Please refer to image 3 , this embodiment provides a canvas-based image cross-mirror tiling method, which can be more efficient, more convenient to operate, and more smoothly complete the desired image tiling effect.
[0090] The method of this embodiment includes:
[0091] S1: Obtain the tiled image Image DOM used for tiling;
[0092] S2: Obtain the horizontal tiling interval and vertical tiling interval set by the user;
[0093] S3: Create a new Canvas DOM, and set its width and height according to the overall image size set by the user;
[0094] S4: Obtain the context 2d object of Canvas DOM, that is, the 2D image drawing tool set of Canvas DOM;
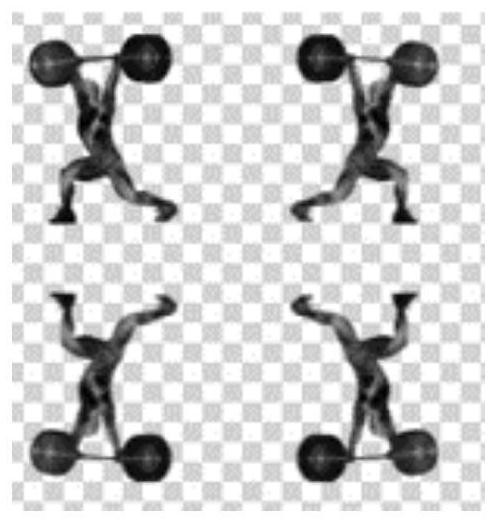
[0095] S5: Obtain a set of preset cross-mirror arrangement patterns; such as image 3 As shown, the pattern is formed by at least three tiled images in a cross-mirror arrangement.
[0096] S6: Obtain the flipping information and the identification of the corresponding arrangement order of each tiled image in the above...
Embodiment 2
[0107] This embodiment corresponds to Embodiment 1 and is further expanded:
[0108] 1. Obtain the original image Image DOM (named image) for tiling, read its width and height, and name them image_width and image_height respectively;
[0109] 2. Obtain the interval of horizontal tiling and the interval of vertical tiling, and name them x_space and y_space respectively;
[0110] 3. Create a new Canvas DOM (named canvas in this embodiment for convenience of description), set its width and height as the size that needs to be tiled, that is, the size of the final rendering, and name it canvas_width and canvas_height respectively;
[0111] 4. Obtain the context 2d object of the canvas (named context for convenience);
[0112] 5. Create a function resetCanvas, the function of this function is to clear all the pictures drawn on the canvas before;
[0113] 6. Get a preset set of patterns that are arranged in a cross-mirror pattern by 4 tiled images, such as image 3 shown;
[0114...
Embodiment 3
[0161] This embodiment corresponds to Embodiment 1 and Embodiment 2, and provides a specific application scenario:
[0162] Assuming that a 100*100 picture is to be tiled into a 230*350 environment, the following corresponds to the steps of Embodiment 1 and Embodiment 2 for description:
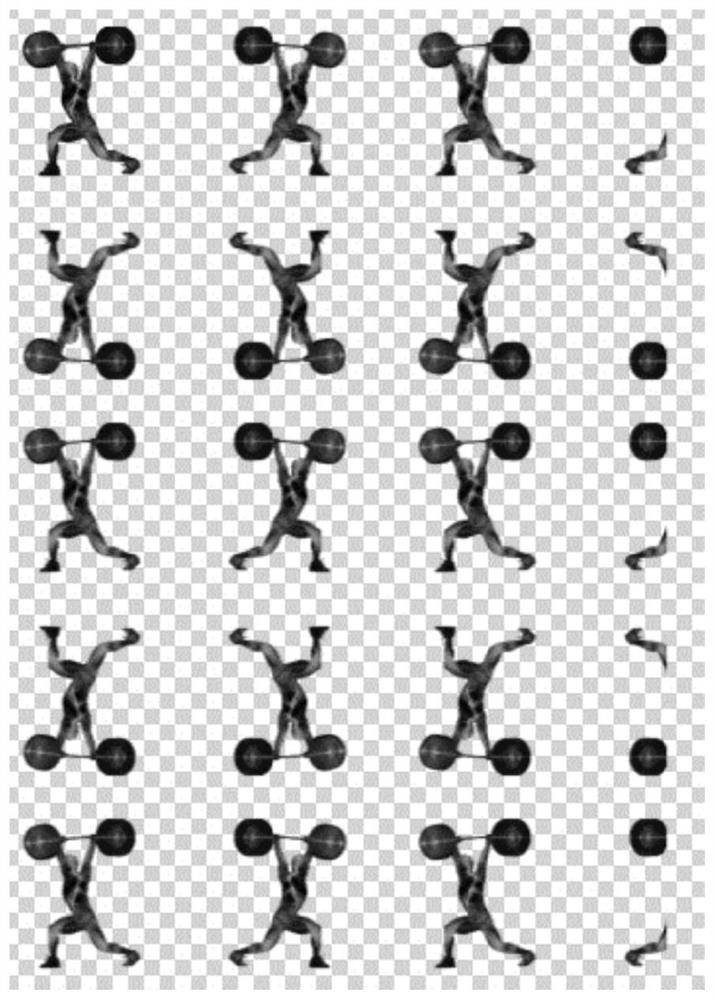
[0163] 1. Get the Image DOM of the source image, name it image, where image_width=100, image_height=100; for example Figure 5 shown;
[0164] 2. Assume that the interval between each picture is 10 when tiling horizontally, and the interval between each picture is 20 when tiling vertically, then set: x_space=10, y_space=20;
[0165] 3. Create a new Canvas DOM, name it canvas, set the tile size canvas_width=230, canvas_height=350;
[0166] 4. Get the 2d context from the canvas created in the previous step, and name it context;
[0167] 5. Generate a hash table: mirrorMap, the results are as follows:
[0168] key: "0-0", value: getImage(false,false); get Figure 5 The top left first image ...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com