Native object calling method for JS, and storage medium
A native and object technology, applied in the field of application development, it can solve problems such as poor user experience and interface freezes, shortening the interface request time, optimizing user experience, and solving interface freezes.
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
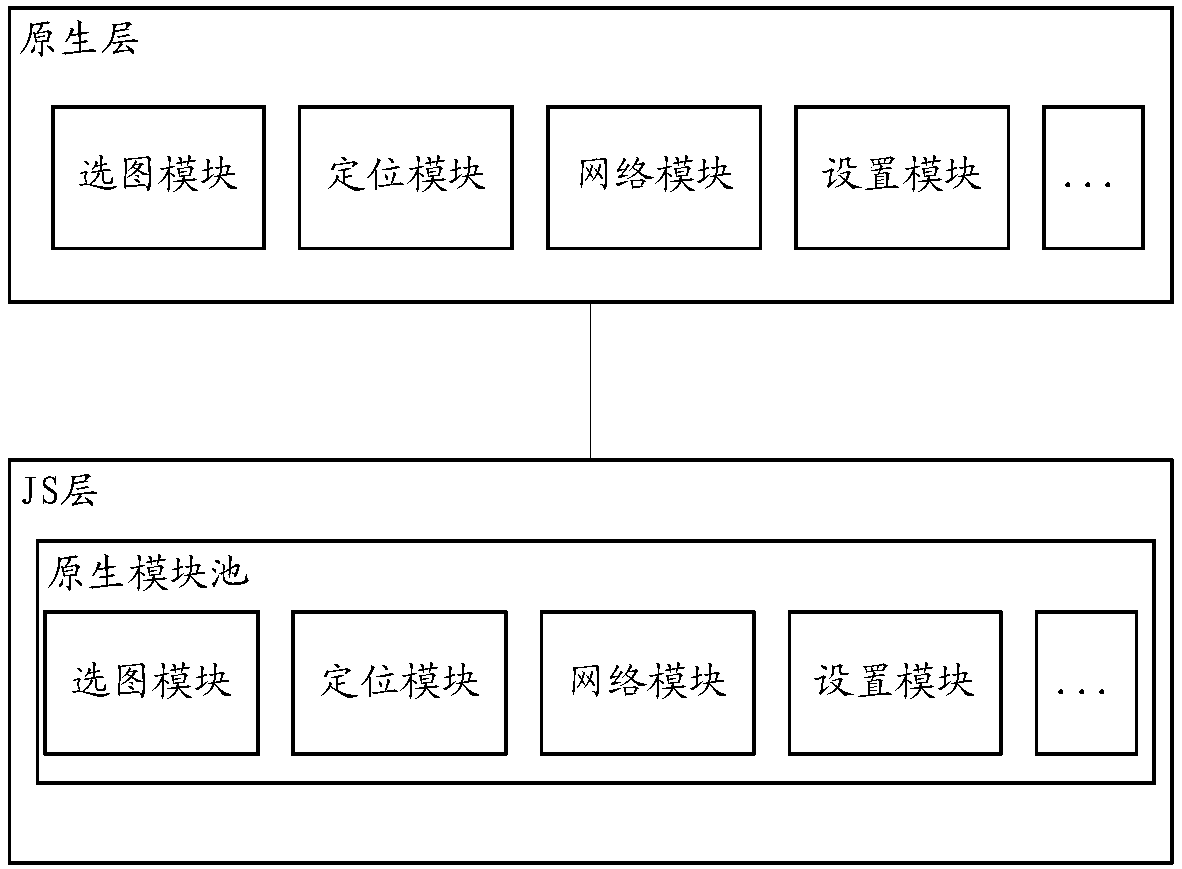
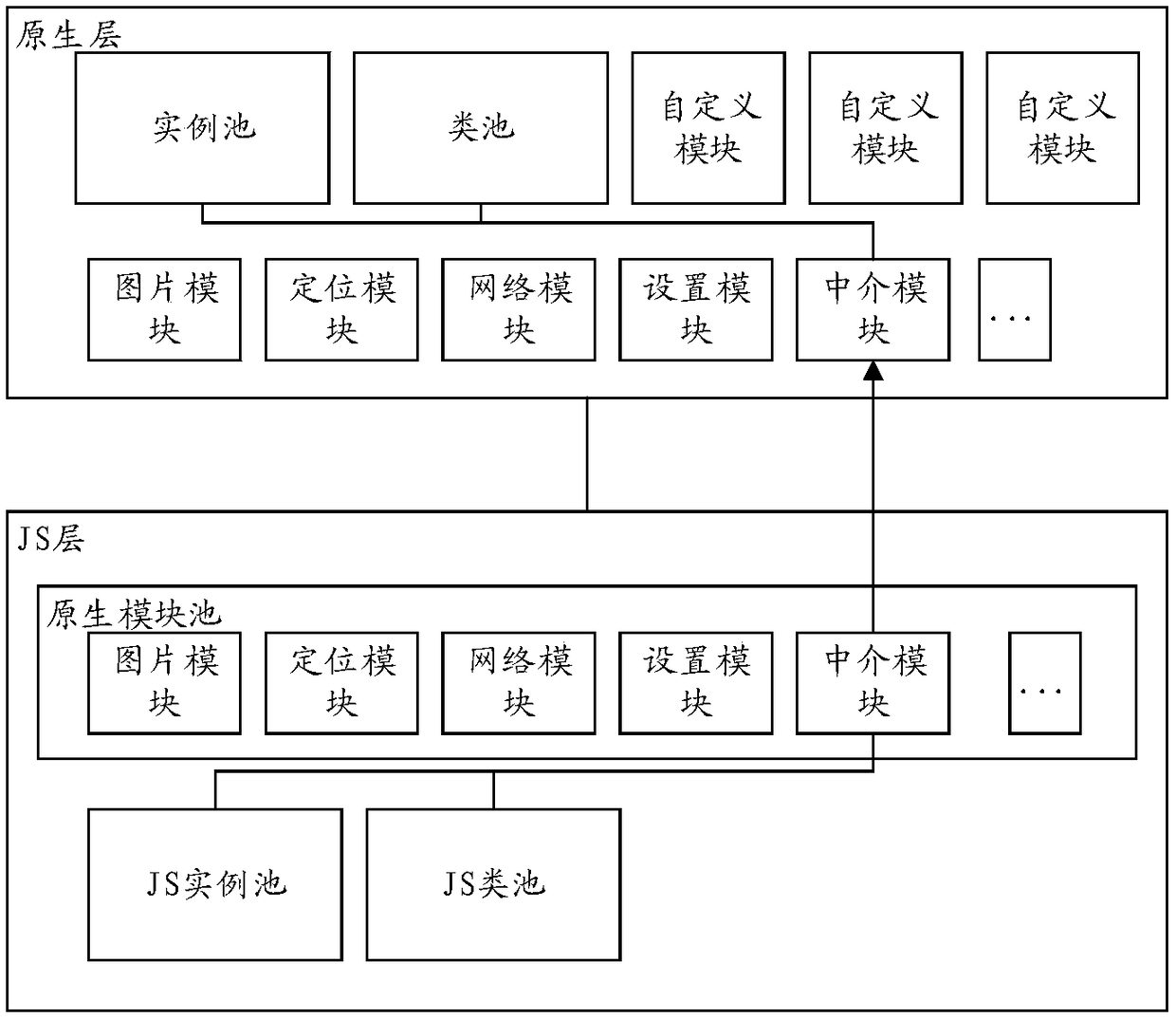
[0065] Please refer to Figure 2-Figure 11 , this embodiment provides a method for invoking a native object by JS based on the React-Native framework. This embodiment expands on the basis of creating a native module pool corresponding to the native module on the JS layer of the prior art, and can realize calling the instance through the JS layer, and can directly operate on the native instance, and then implement the instance pool Multiple native instances of the system are operated in parallel, that is, multiple interfaces are operated in parallel, thereby shortening the data request time, solving the interface freeze problem, and optimizing user experience.
[0066] The method of this embodiment may include:
[0067] 1. Preparatory stage:
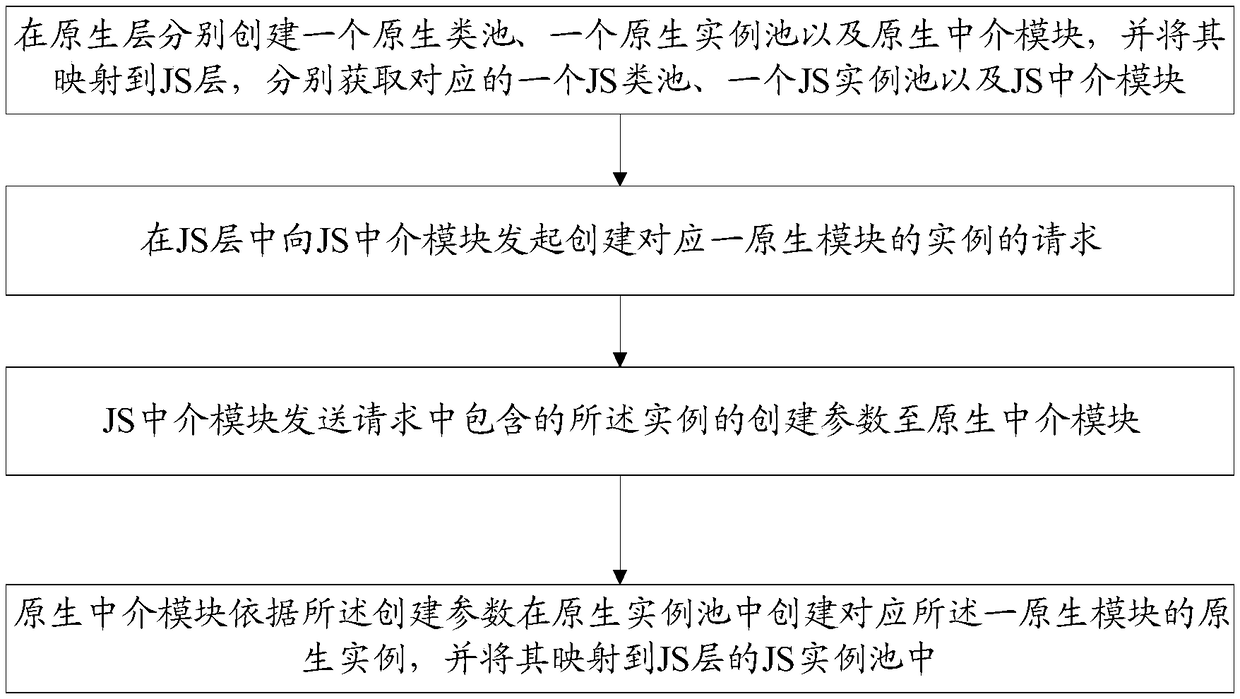
[0068] Create a native class pool, a native instance pool, and a native intermediary module in the native layer, map them to the JS layer, and obtain a corresponding JS class pool, a JS instance pool, and JS intermediary module.
[006...
Embodiment 2
[0124] This embodiment corresponds to Embodiment 1, and provides a computer-readable storage medium on which a computer program is stored. When the program is executed by a processor, the JS call based on the React-Native framework described in Embodiment 1 above can be implemented. All the steps involved in the method of the native object. For specific steps, please refer to the description of Embodiment 1, which will not be repeated here.
Embodiment 3
[0126] This embodiment corresponds to Embodiment 1 and Embodiment 2, and provides a specific application scenario:
[0127] Suppose the requirement is to implement a page that contains a carousel and a list of movies.
[0128] The data of the carousel image and the data of the movie list are obtained through different network requests, and the parameters are shown in Table 1 below:
[0129]
[0130] Table I
[0131] We can achieve this through the following steps:
[0132] 1. Customize a network module, implement the injection interface and create the interface.
[0133] 2. After the app is started, the network module will be saved in the original class pool; at the same time, when creating a page, a corresponding class will be generated in the JS class pool.
[0134] 3. In the JS code, we can search for the class corresponding to the network module in the JS class pool; then create two JS objects, that is, JS instances; one is passed to the parameter initialization of t...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com