Page element processing method and device and electronic equipment
A technology of page elements and processing methods, applied in the computer field
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
no. 1 example
[0078] The first embodiment of the present application provides a page element processing method, which is combined with Figure 4 Be explained.
[0079] Please refer to Figure 4 , which is a flow chart of the page element processing method provided in the first embodiment of the present application.
[0080] The page element processing method of the embodiment of the present application includes the following steps:
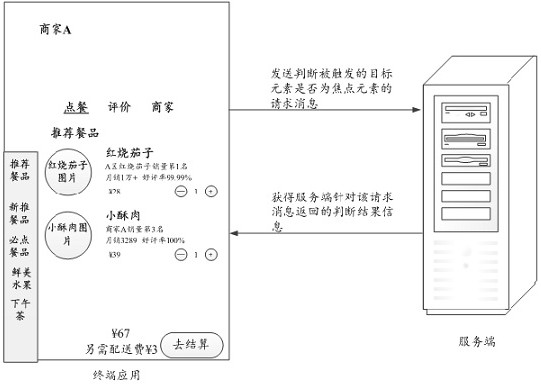
[0081] Step S401: When the target application is in the operation mode of the visually impaired user, in response to detecting a trigger operation on the target element displayed on the first page of the target application, determine whether the target element is a focus element.
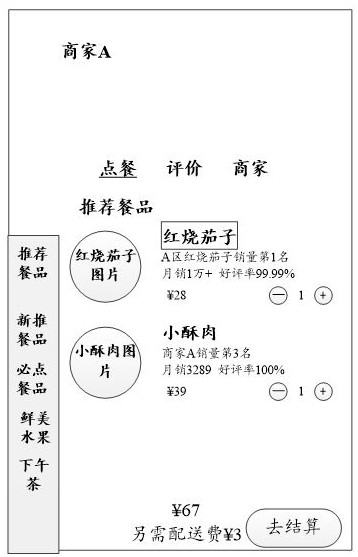
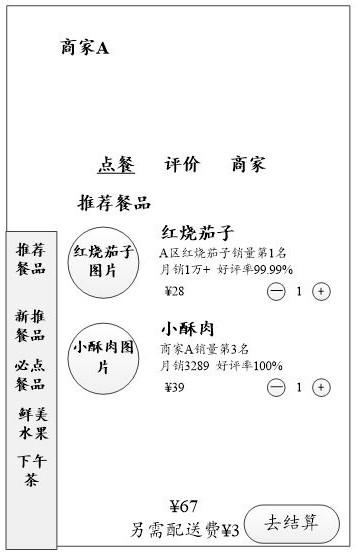
[0082] In this embodiment, the food delivery application is mainly used as an example of the target application, and the page element processing method of this embodiment is described in detail by taking the visually impaired user ordering food through the page displayed in the foo...
no. 2 example
[0114] The second embodiment of the present application provides another page element processing method, which is combined with Figure 5 Be explained. Since the main content of the page element processing method of the second embodiment has been embodied in the first embodiment, that is, the process of obtaining the updated focus element information list, the relevant description of the second embodiment is only schematic , for relevant details, please refer to part of the description of the first embodiment.
[0115] Please refer to Figure 5 , which is a flow chart of the page element processing method provided in the second embodiment of the present application.
[0116] The page element processing method of the embodiment of the present application includes the following steps:
[0117] Step S501: Obtain target element information of target elements that cannot be independently touched in the second page of the target application in the non-visually impaired user opera...
no. 3 example
[0125] Corresponding to the page element processing method provided in the first embodiment of the present application, the third embodiment of the present application correspondingly provides a page element processing device. Since the embodiment of the device is basically similar to the first embodiment, the description is relatively simple, and relevant parts can be referred to part of the description of the first embodiment. The device embodiments described below are illustrative only.
[0126] Please refer to Figure 6 , which is a schematic diagram of a page element processing apparatus provided in the third embodiment of the present application.
[0127] The page element processing device includes:
[0128] The focus element judging unit 601 is configured to judge whether the target element is a focus element in response to detecting a trigger operation on the target element displayed on the first page of the target application when the target application is in the op...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com