Method for displaying large-format picture on small screen equipment and small screen equipment
A small-screen, large-format technology, applied in static indicators, cathode ray tube indicators, instruments, etc., can solve the problems of waste of memory resources, slow display speed, occupying a lot of CPU and memory resources, etc., to save resources, The effect of speeding up the display
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
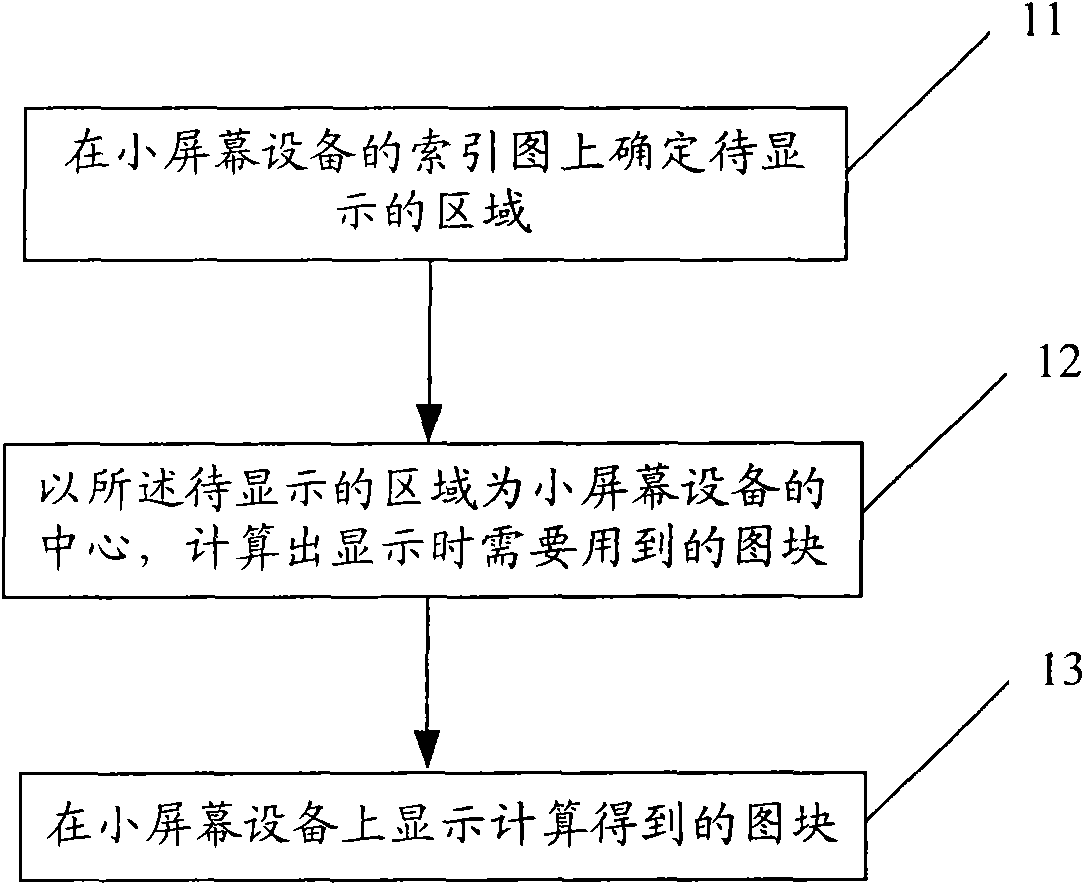
[0018] This embodiment provides a method for displaying a large-format picture on a small-screen device, such as figure 1 As shown, the method includes:
[0019] Step 11. Determine the area to be displayed according to the index image on the device with a small screen.
[0020] Step 12. Taking the area to be displayed as the center of the small-screen device, calculate the tiles needed for display. The tiles are divided into large-format pictures and can be completely displayed on the small-screen device at one time.
[0021] Step 13. Display the calculated tiles on the small screen device.
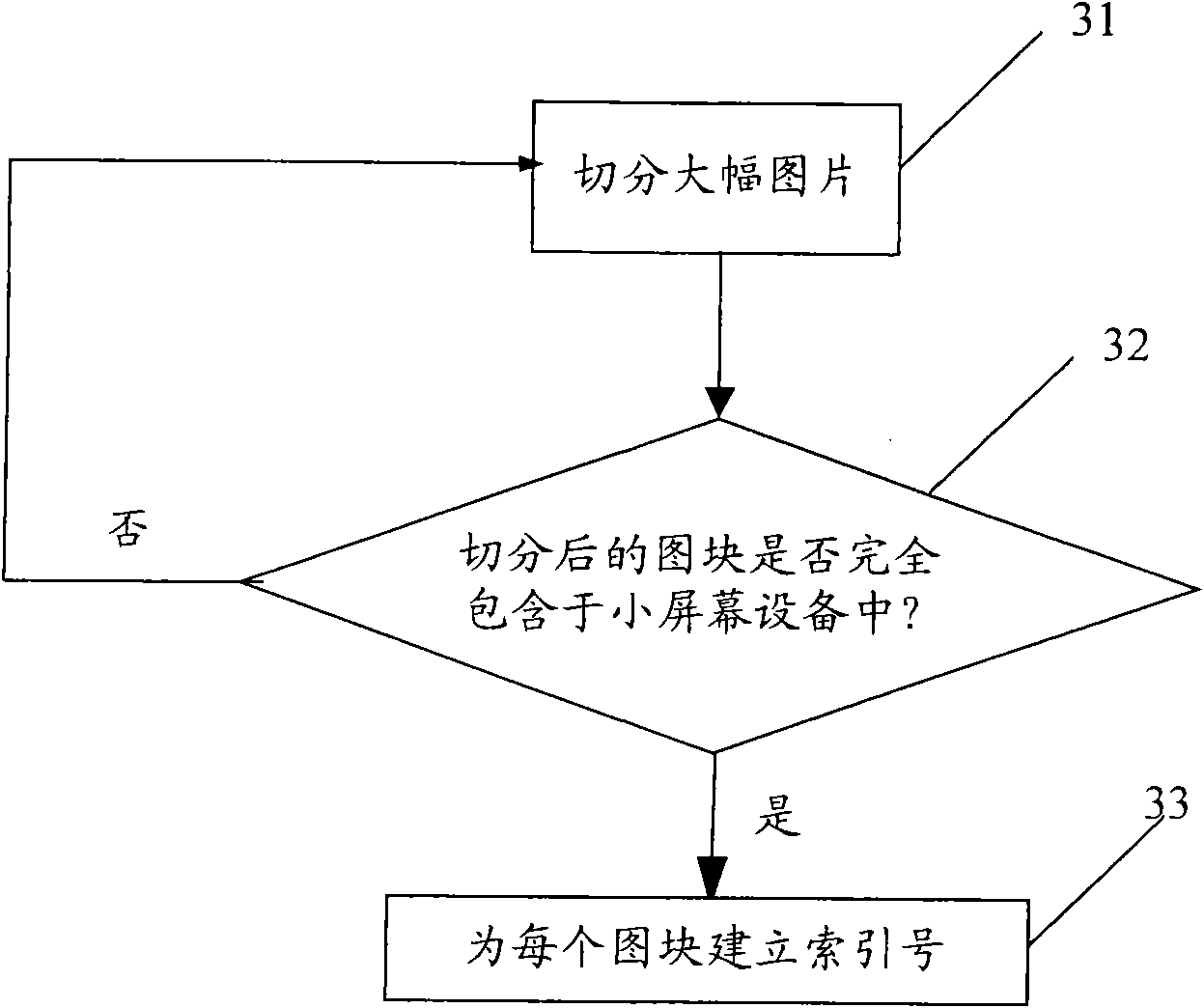
[0022] As can be seen from the above, the present invention divides the large-format picture into several tiles that can be fully displayed at one time on the small screen device, and determines an index number for each tile according to the first predetermined rule (the first predetermined rule sets described in step 33). Then the pixel coordinate center point of the large-format pict...
Embodiment 2
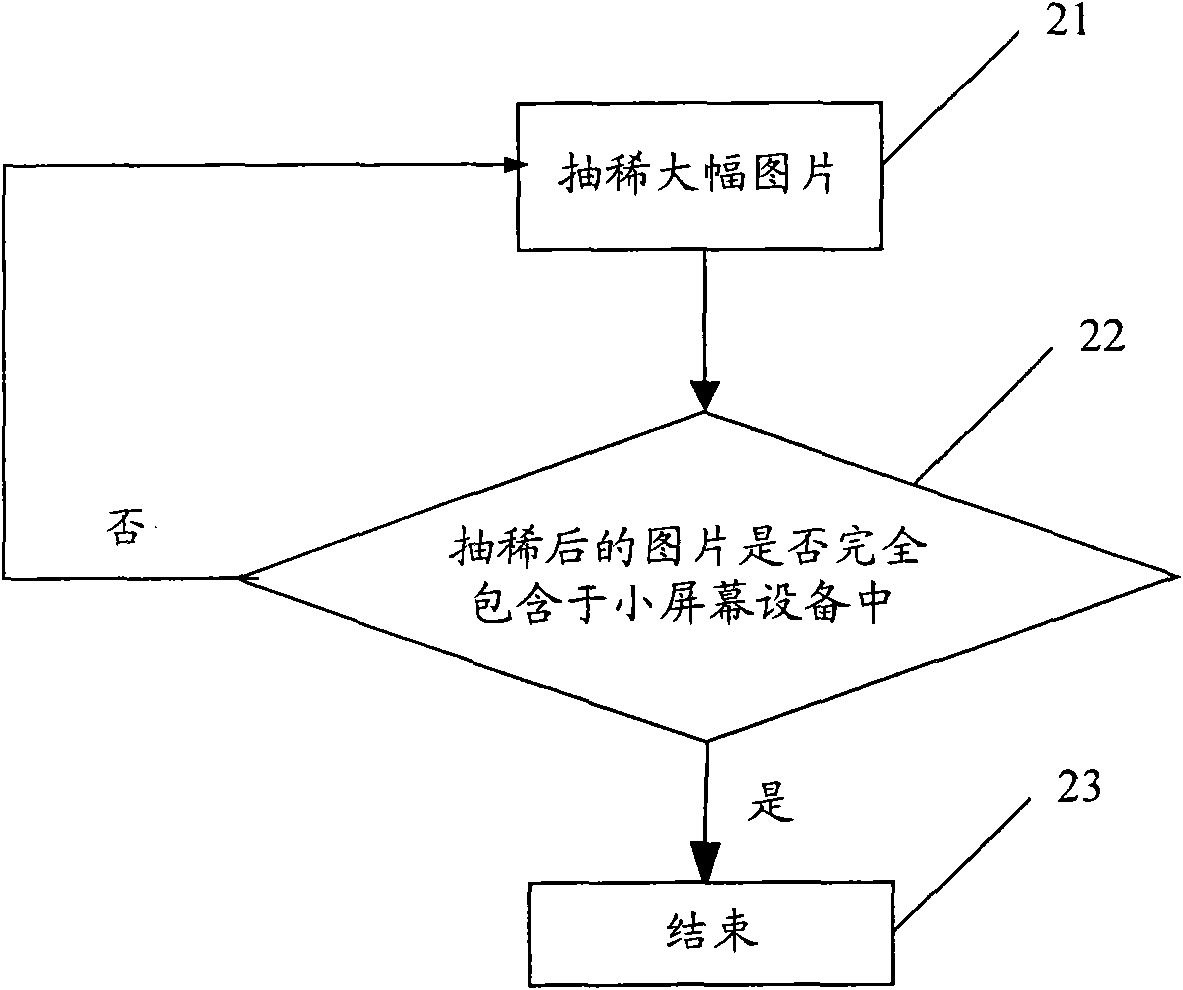
[0044] like Figure 5 As shown, this embodiment provides a small-screen device, and the small-screen device includes: a determination unit, configured to determine a region to be displayed according to an index map on the small-screen device; a calculation unit, configured to use the to-be-displayed The area of the small screen device is the center of the small screen device, and the tiles needed for display are calculated. The tiles are divided into large-format pictures and can be completely displayed on the small screen device at one time; the display unit is used for the small screen The calculated tiles are displayed on the device; the segmentation unit is used to divide the large-format image into multiple tiles that can be fully displayed on the small screen device at one time, and determine the index number of each tile; the thinning unit is used to Thin out large-format images into images that can be fully displayed on a small screen device at one time. For the wor...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com