Map labeling method and map labeling device
A map and icon technology, applied in the field of web pages, can solve the problem of few points of interest supported by maps
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
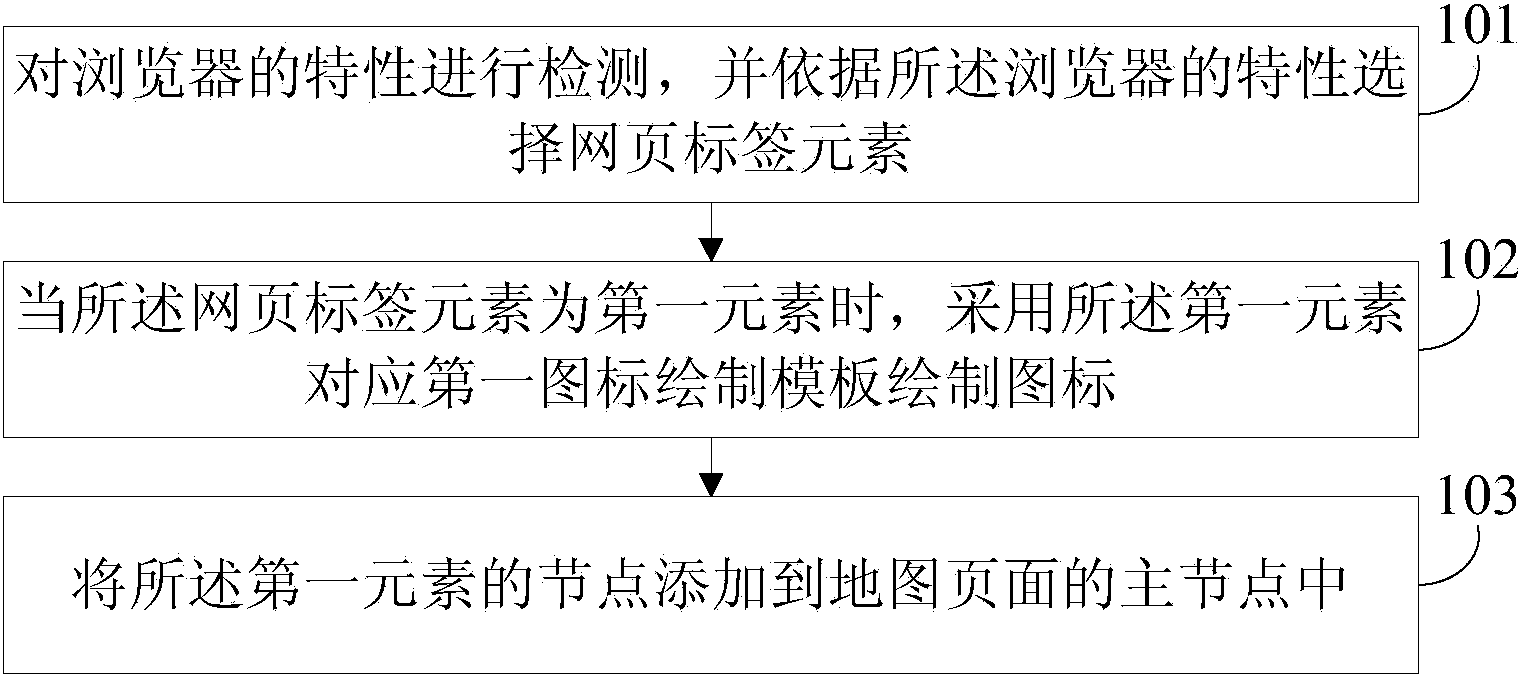
[0032] refer to figure 1 , gives the flow chart of the map labeling method provided by Embodiment 1 of the present invention.
[0033] Step 101: Detect the characteristics of the browser, and select web page label elements according to the characteristics of the browser.
[0034] In this embodiment, web page tag elements are constructed based on the characteristics of HyperText Mark-up Language 5 (HTML5), so as to increase the number of points of interest that can be marked in the web page.
[0035] Since not all browsers support the HTML5 technology, it is first necessary to detect the characteristics of the browser, such as detecting whether the browser supports the HTML5 technology and which technologies in the HTML5 are supported. Therefore, the web page label element is selected according to the characteristics of the browser.
[0036] In the embodiment of the present invention, the web page label element uses a script to describe the picture displayed in the browser, s...
Embodiment 2
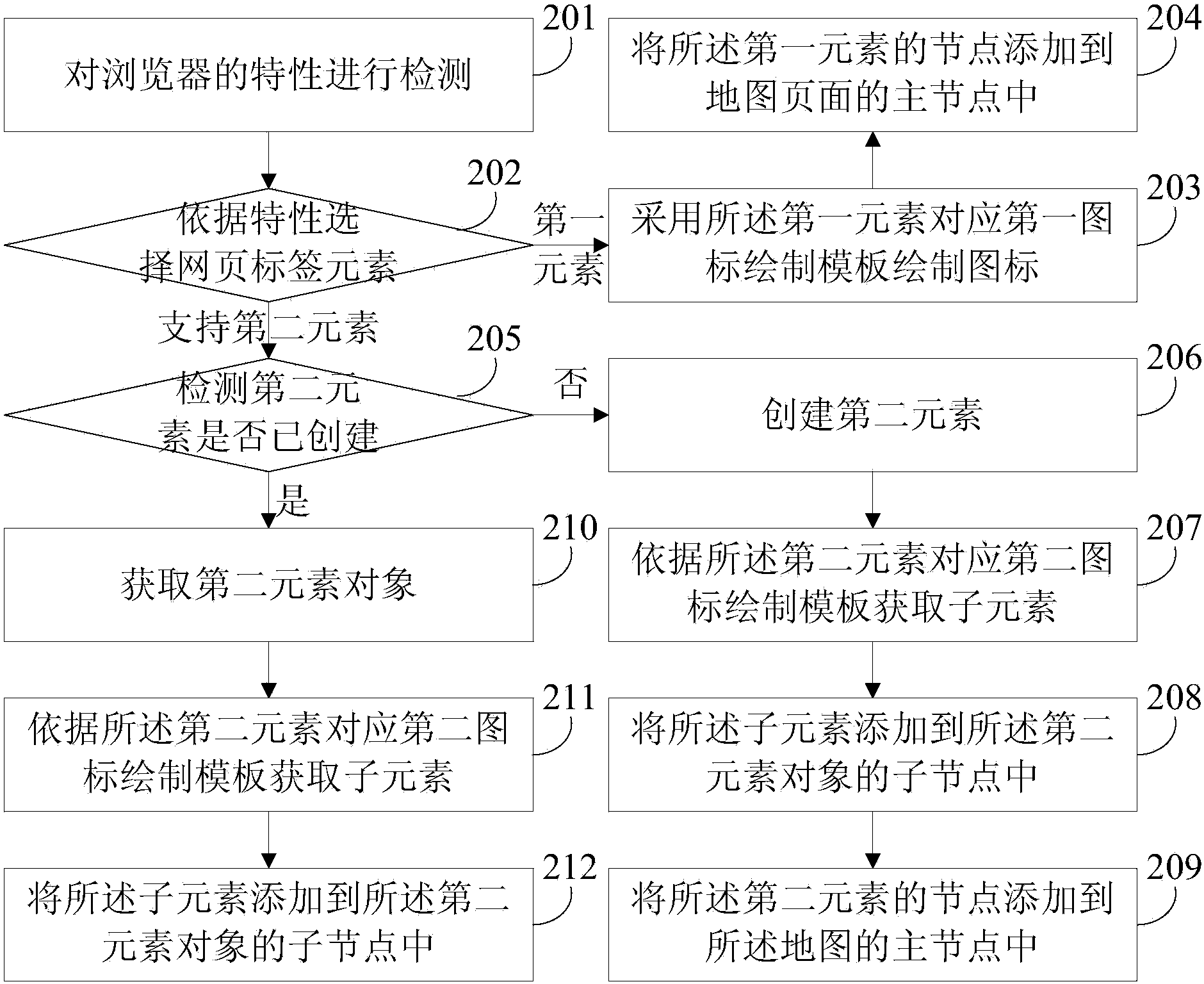
[0044] On the basis of the above-mentioned embodiments, this embodiment further discusses the map labeling method.
[0045] Based on the characteristics of HTML5, not only the first element but also the second element can be loaded in the web page, and the second element is based on the vector image. Wherein the second element is a Scalable Vector Graphics (Scalable Vector Graphics, SVG) element, or a Vector Markup Language (The Vector Markup Language, VML) element.
[0046] Among them, using One difference between markup and markup with SVG elements or VML elements is that There is a JavaScript-based drawing API, while SVG and VML use an XML document to describe the drawing, and the two ways are functionally equivalent.
[0047] Among them, SVG supports DOM, so SVG documents can deal with external programs through consistent interface specifications. SVG and the object elements in SVG can be completely driven by external events through the scripting language, such ...
Embodiment 3
[0079] On the basis of the foregoing embodiments, this embodiment further discusses an optional method for map labeling.
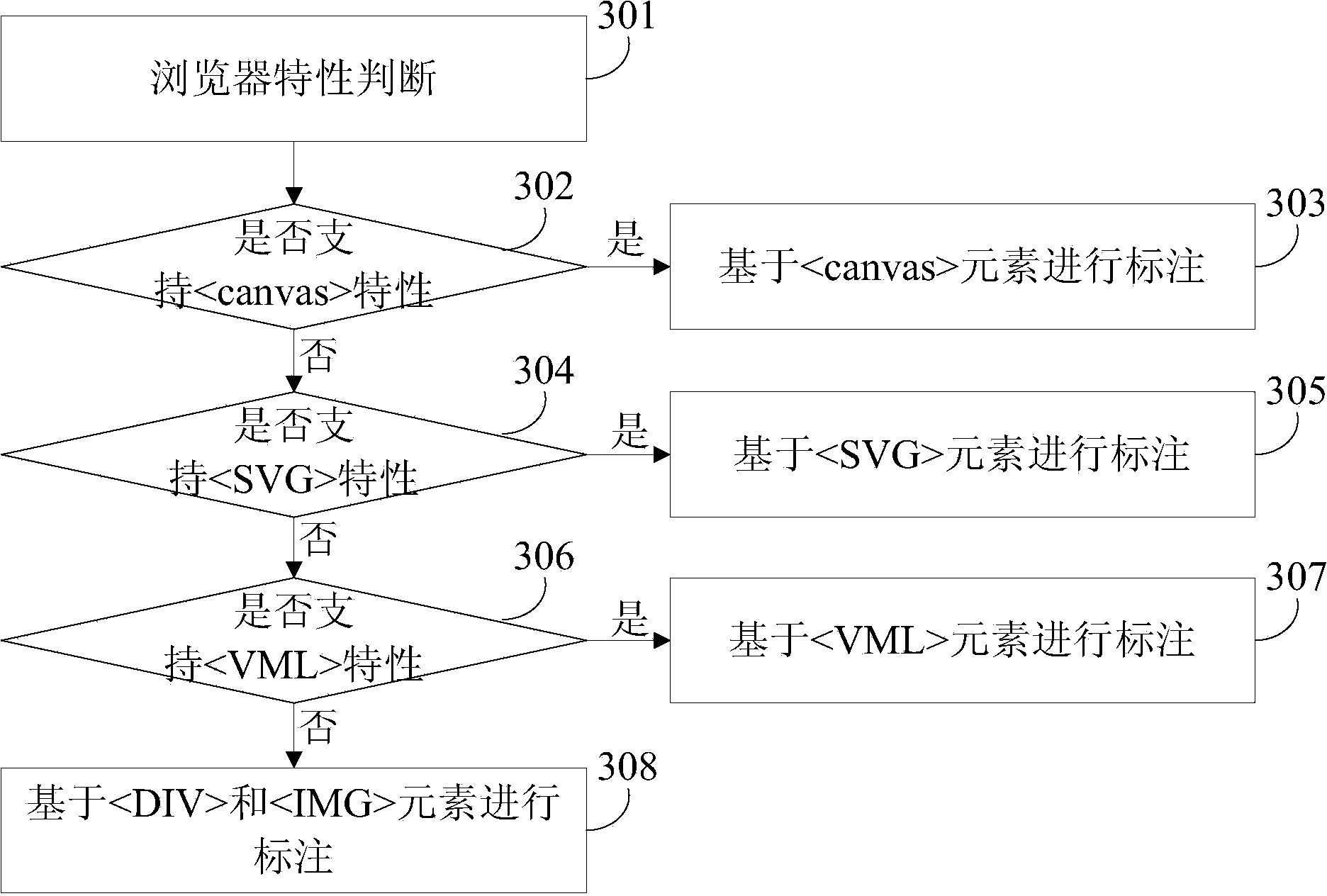
[0080] refer to Figure 3A , Figure 3B , Figure 3C , Figure 3D and Figure 3E An optional flow chart of the map labeling method provided by Embodiment 3 of the present invention is given.
[0081] Such as Figure 3A As shown, the main process includes steps 301 to 308.
[0082] Step 301, browser characteristic judgment.
[0083] Step 302, detecting whether the browser supports characteristic.
[0084] If yes, support feature, execute step 303; if not, it does not support characteristic, go to step 304.
[0085] Step 303, based on Elements are labeled.
[0086] Step 304, detecting whether the browser supports characteristic.
[0087] If yes, support feature, execute step 305; if not, it does not support characteristic, go to step 306.
[0088] Step 305, based on Elements are labeled.
[0089] Step 306, chec...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com