Interface-sliding-based object display method, device and storage medium
An object and interface technology, applied in the field of mobile applications and the Internet, can solve the problems of users missing interesting content, increasing the time cost of content search, and inability to promote the content, so as to increase the visual dwell time, the display effect is good, The effect of saving search time
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
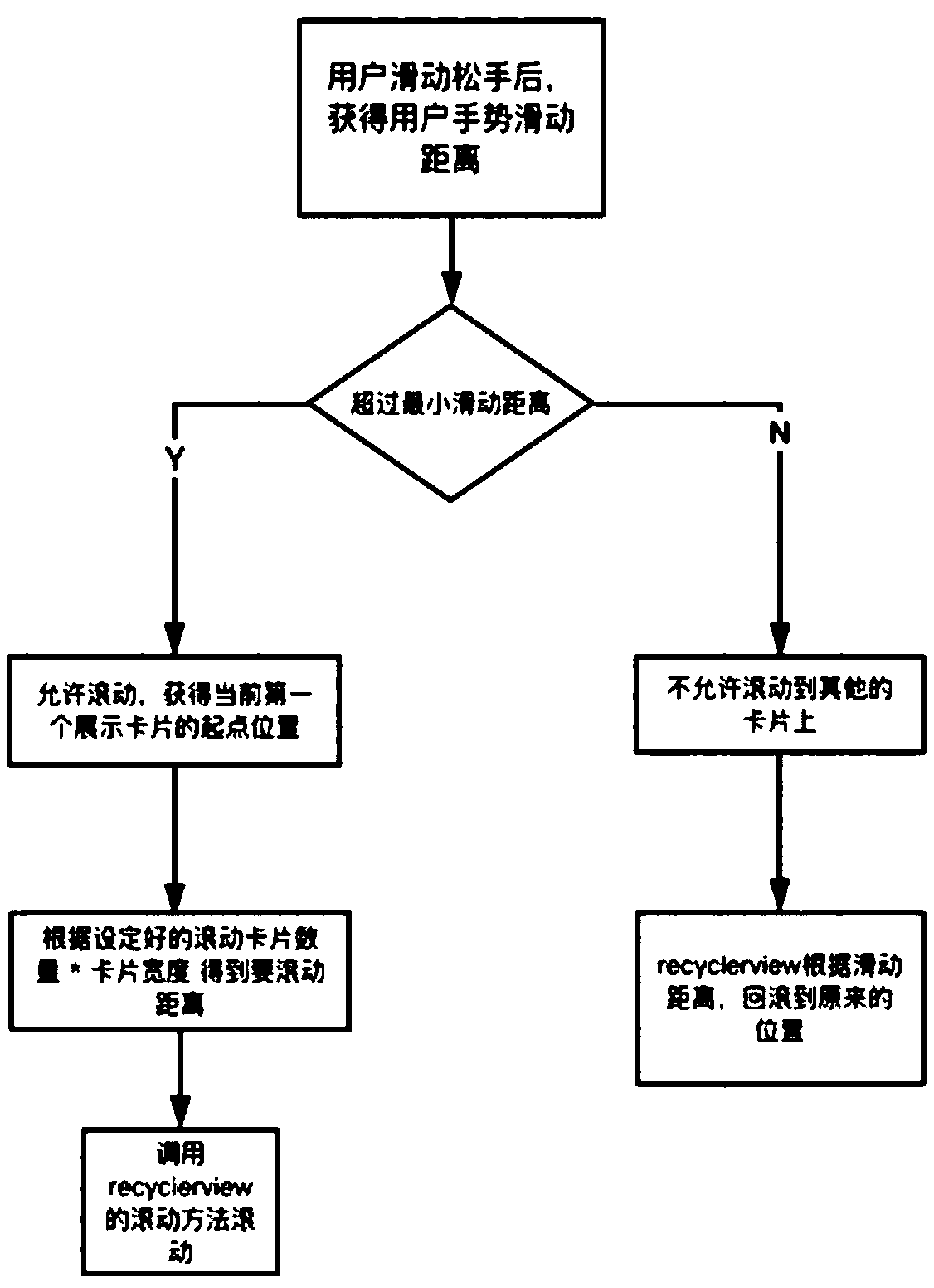
[0097] In this embodiment, the movement of objects in the interface is actually realized based on Recyclerview technology. RecyclerView is a new SDK added in Android L version to replace ListView. Its flexibility and replaceability are better than listview. It only maintains a small number of Views and can display large data sets.
[0098] In this embodiment, the fan drama card in the video website is used as the object, and the specific display method of the fan drama card is as follows:
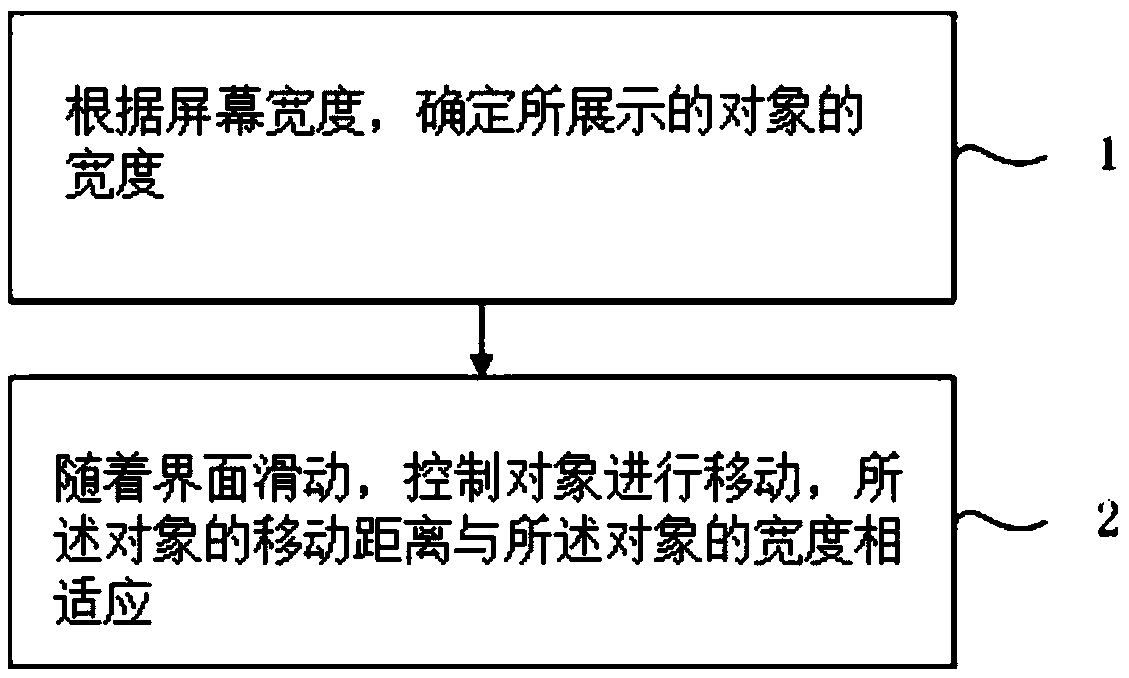
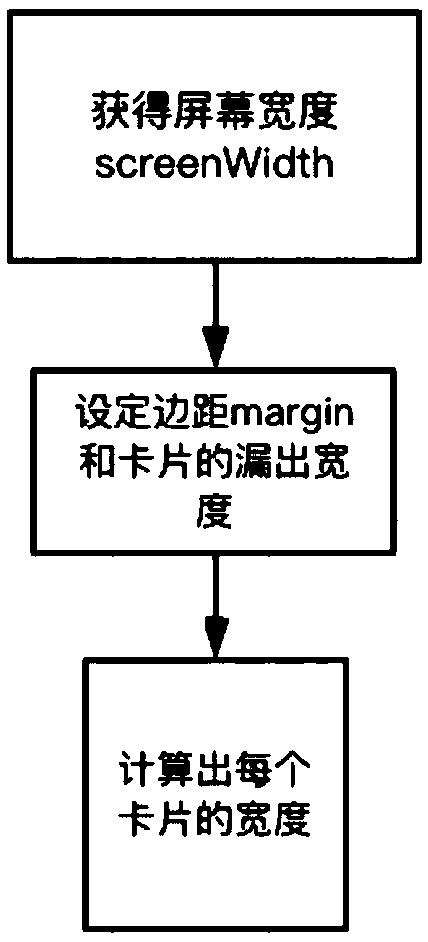
[0099] The user opens the App and enters the homepage of the drama. The Recyclerview on the home page of the show loads data. When the view in Recyclerview draws the interface, calculate the width of each view, that is, the width of each drama card.
[0100] In this embodiment, three cards are displayed on the horizontal screen as an example (in practical applications, the screen width can be either the horizontal screen width or the vertical screen width, and the number of cards displaye...
Embodiment 2
[0108] The interface display process in this embodiment is basically the same as that in Embodiment 1. The difference is that in the interface in this embodiment, only complete fan drama cards are displayed, and some incomplete fan drama card reminders will not be leaked on the left and right sides direction, so as to further highlight the content to be displayed, so the width of each card in this embodiment becomes:
[0109]
[0110] Among them, the width of the screen is Width s , the white margin between cards is Width m .
[0111] Except above-mentioned difference, all the other method flow processes are all the same as embodiment 1.
Embodiment 3
[0113]The interface display process in this embodiment is basically the same as that in Embodiment 1, the difference is that the display object in this embodiment is a popular content category box rather than a drama card, and the calculated width at this time is the width of the popular content category box. All the other processes are the same as in Example 1.
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com