Method for customizing front-end automatic development environment based on webpack
A development environment, automatic refresh technology, applied in the direction of program control design, program control device, program loading/starting, etc.
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment Construction
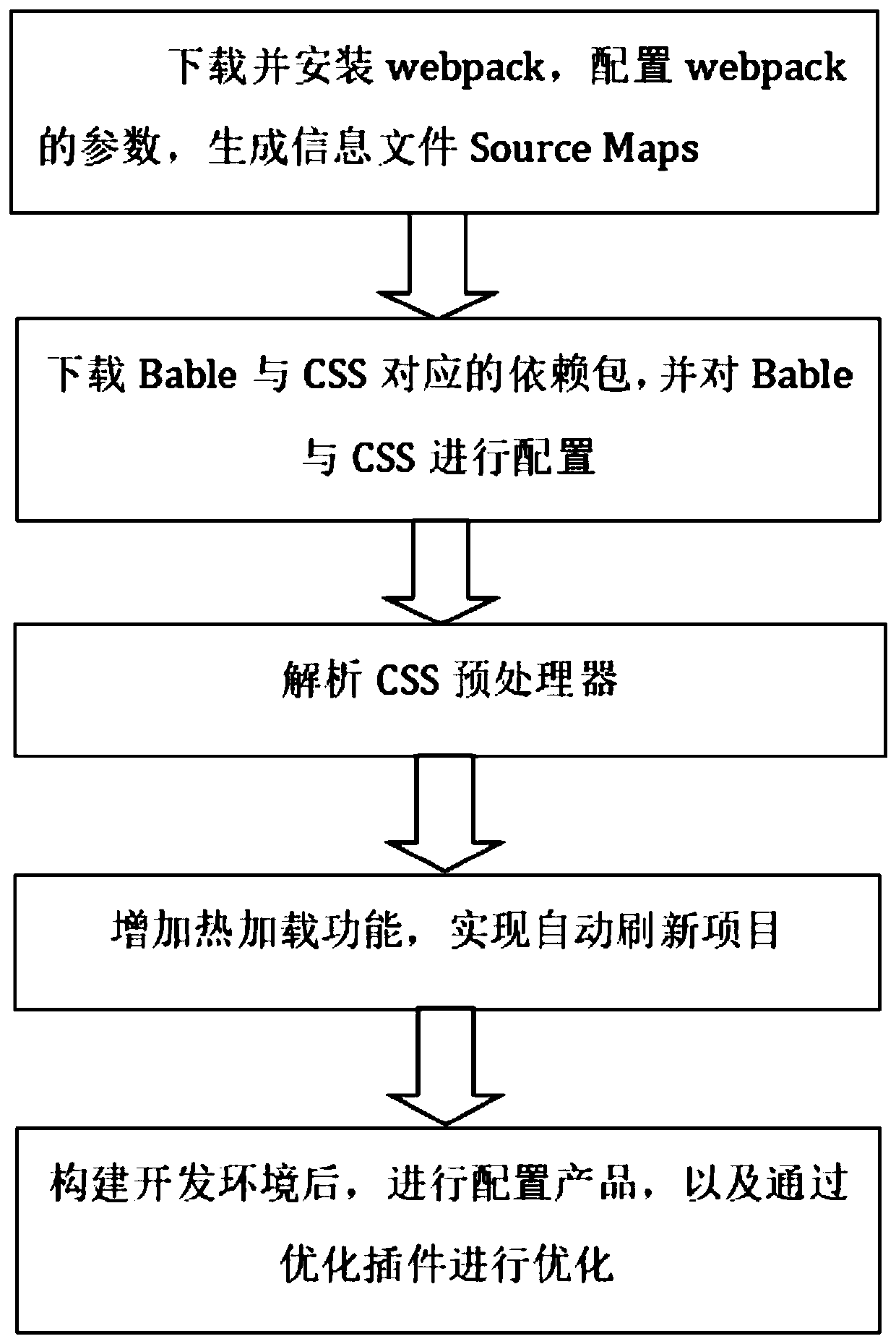
[0046] The following is an explanation of the operation steps of a certain embodiment of the present invention:
[0047] 1. Basic preparation stage
[0048] 1.1 Create a new folder and name it webpack-cli. webpack-cli is the project name. The project name uses lowercase letters without spaces and cannot contain uppercase letters.
[0049] 1.2 Install Webpack, Webpack can be installed using npm.
[0050] Use the terminal to execute the following instructions in this folder to complete the installation. Due to network reasons, the installation process may take some time.
[0051] / / Global installation
[0052] npm install -g webpack
[0053] / / Install to your project directory
[0054] npm install --save-dev webpack
[0055] Note: The cnpm dependency package of Taobao mirror can be downloaded faster
[0056] Webpack can be installed globally or to your project directory. Just started learning Webpack. For convenience, it is recommended to install both globally and to your...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com