Webpage content displaying method and device
A technology for web page content and display method, applied in the computer field, can solve the problems of high web browser and insufficient web browser, and achieve the effect of optimizing web page display function and convenient and effective web page display service.
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
no. 1 example
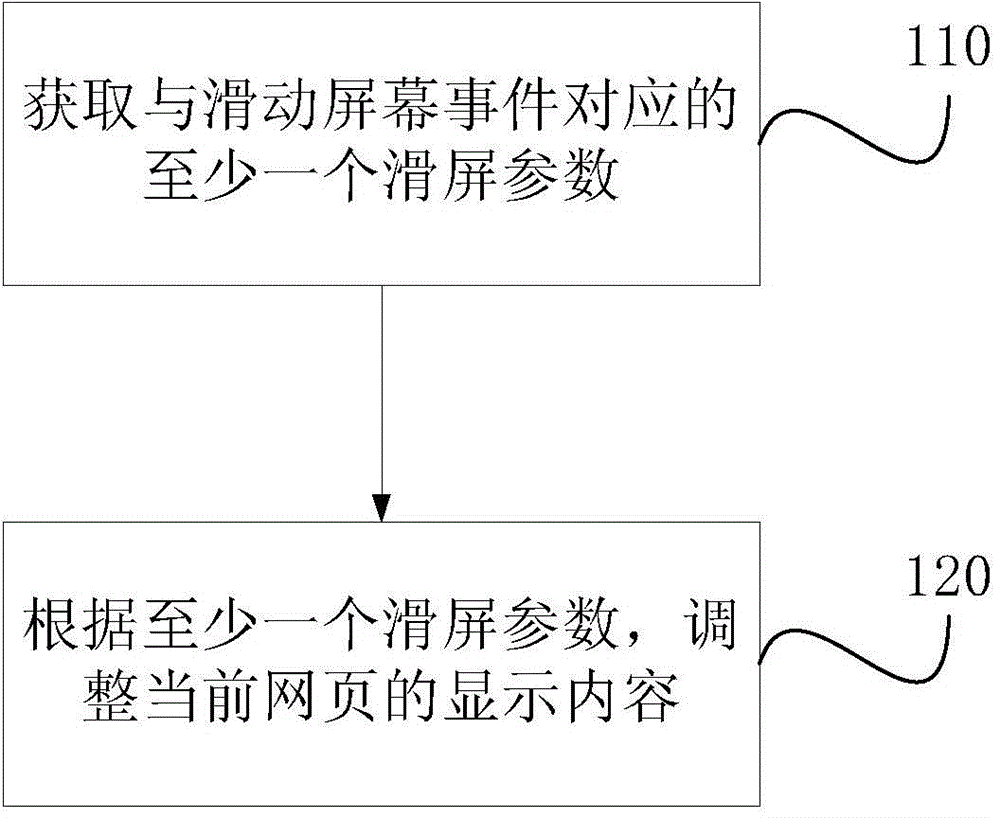
[0022] figure 1 It is a flowchart of a method for displaying webpage content in the first embodiment of the present invention. The method in this embodiment can be executed by a display device for webpage content. The device can be implemented by means of hardware and / or software, and integrated in The terminal device where the web browser is located is implemented in cooperation with the web browser, or as a subroutine of the web browser. like figure 1 As shown, the method in this embodiment specifically includes the following operations:
[0023] 110. Acquire at least one sliding screen parameter corresponding to the sliding screen event, where the sliding screen parameter includes: a sliding start area, a sliding end area, and a sliding screen speed.
[0024] In this embodiment, the web browser acquires at least one sliding screen parameter corresponding to the sliding screen event.
[0025] In this embodiment, the sliding screen event may specifically be a sliding of th...
no. 2 example
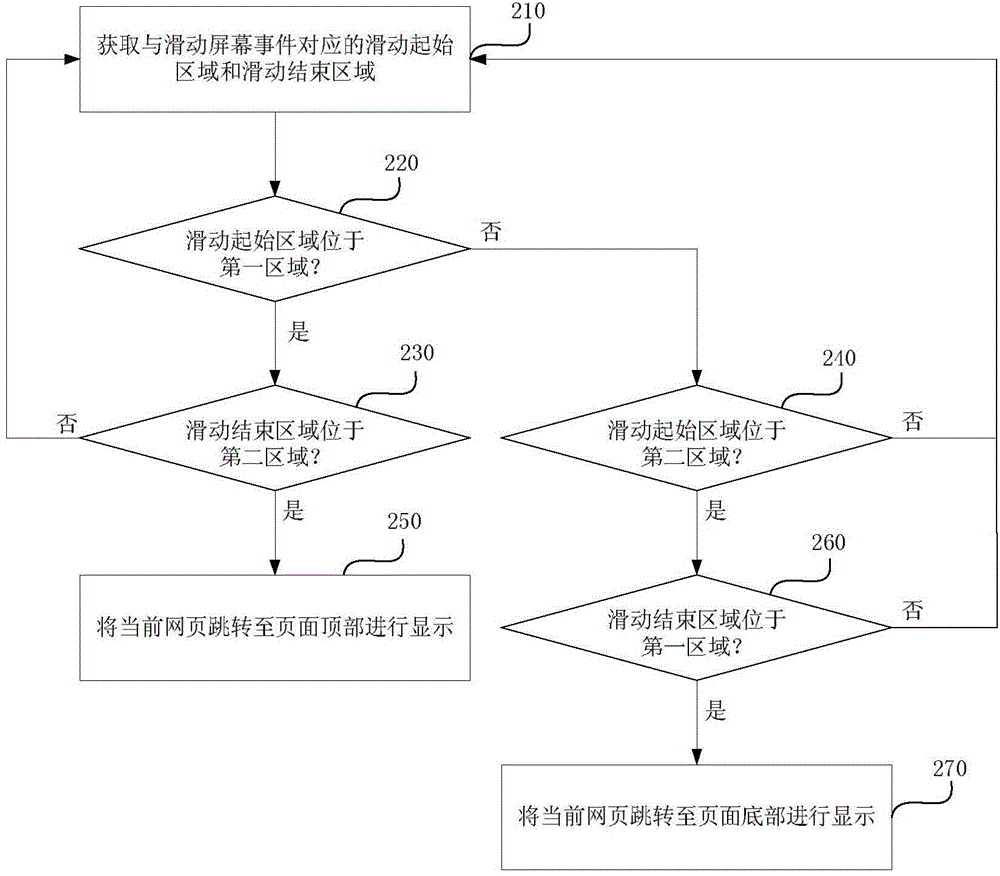
[0046] figure 2 It is a flowchart of a method for displaying web page content according to the second embodiment of the present invention. This embodiment is optimized on the basis of the above embodiments. In this embodiment, it is preferable to adjust the display content of the current web page according to the at least one sliding screen parameter to optimize the operation as follows: if the sliding start area is located at the first area and the sliding end area is located in the second area, jump the current web page to the top of the page for display; if the sliding start area is located in the second area and the sliding end area is located in the first area, the The current webpage jumps to the bottom of the page for display; wherein, under the current display screen, the first area is located above the second area.
[0047] Correspondingly, the method of this embodiment includes the following operations:
[0048] 210. Acquire a slide start area and a slide end area...
no. 3 example
[0069] Figure 7 It is a flowchart of a method for displaying webpage content according to the third embodiment of the present invention. This embodiment is optimized on the basis of the above embodiments. In this embodiment, it is preferable to adjust the display content of the current web page according to the at least one sliding screen parameter to optimize the operation as follows: if the sliding start area is located at the first area, the sliding end area is located in the second area and the sliding screen speed is greater than the preset threshold, the current webpage will be jumped to the top of the page for display; if the sliding start area is located in the second area, the The sliding end area is located in the first area and the sliding speed is greater than the preset threshold, and the current web page is displayed at the bottom of the page; wherein, under the current display screen, the first area is located in the second area upper part.
[0070] Correspon...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com