Rendering acceleration method and device for H5 list, equipment and medium
A rendering acceleration and addition technology, applied in the computer field, can solve problems such as screen freezing and unsmooth screen scrolling, and achieve the effect of rendering optimization
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
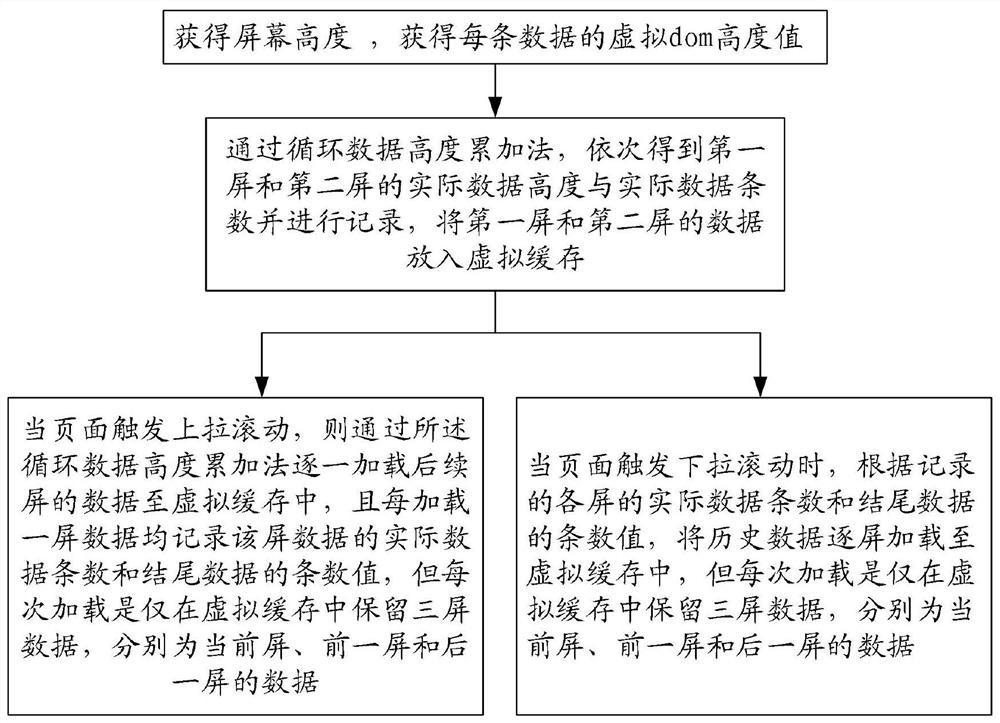
[0030] Such as figure 1 As shown, the present embodiment provides a rendering acceleration method for an H5 list, including the following steps:
[0031] S1. Obtain the height of the screen through the api when the page is initialized, and use the api to obtain the virtual dom height value of each piece of data before the list is rendered; the data displayed on the page is divided into sections, each text, picture, etc. for a piece of data.
[0032] S2. Through the cyclic data height accumulation method, the actual data height and the actual data number of the first screen and the second screen are sequentially obtained and recorded, and the data of the first screen and the second screen are put into the virtual cache;
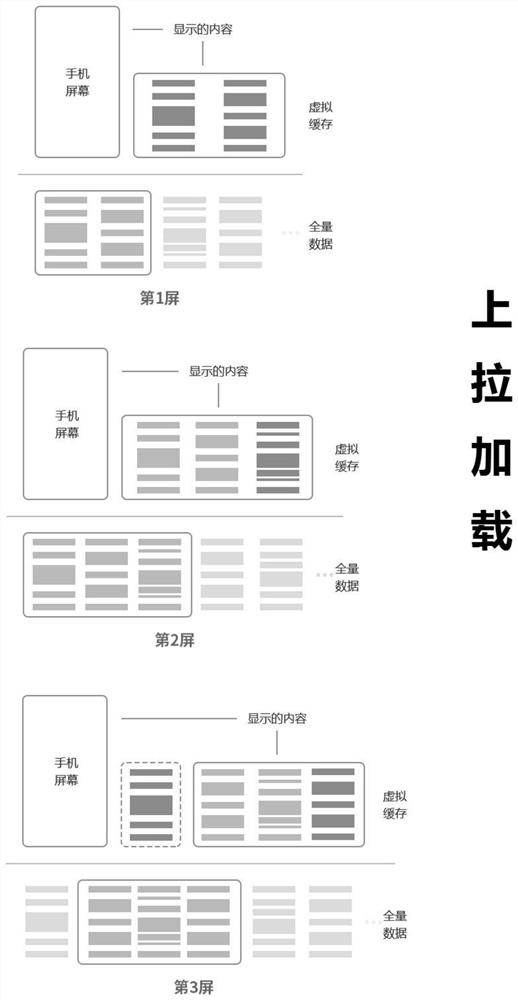
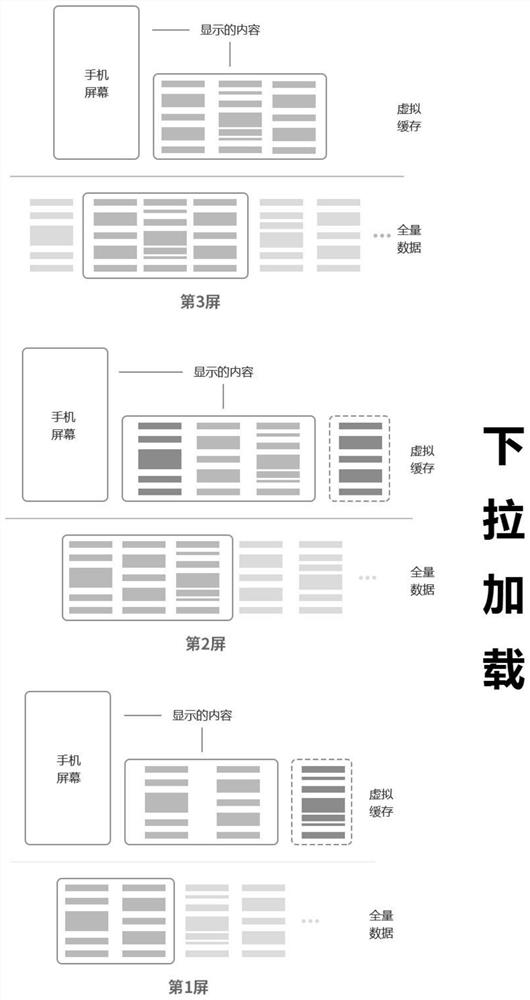
[0033] Wherein, the cyclic data height accumulation method is to accumulate the virtual dom height value of each piece of data one by one in a loop, and stop the accumulation whenever the accumulated value is greater than or equal to the height of the screen,...
Embodiment 2
[0051] Such as Figure 4 As shown, in this embodiment, a rendering acceleration device for an H5 list is provided, including:
[0052] The api height acquisition module is used to obtain the screen height when the page is initialized, and obtain the virtual dom height value of each piece of data before the list is rendered;
[0053] The two-screen data acquisition module is used to obtain and record the actual data height and actual data number of the first screen and the second screen in turn through the cyclic data height accumulation method, and put the data of the first screen and the second screen into the virtual cache;
[0054] Wherein, the cyclic data height accumulation method is to accumulate the virtual dom height value of each piece of data one by one in a loop, and stop the accumulation whenever the accumulated value is greater than or equal to the height of the screen, so as to obtain the actual data height and the number of actual data pieces of one screen;
...
Embodiment 3
[0075] This embodiment provides an electronic device, such as Figure 5 As shown, it includes a memory, a processor, and a computer program stored in the memory and operable on the processor. When the processor executes the computer program, any implementation manner in Embodiment 1 can be realized.
[0076]Since the electronic device introduced in this embodiment is the device used to implement the method in Embodiment 1 of this application, based on the method described in Embodiment 1 of this application, those skilled in the art can understand the electronic device of this embodiment. Specific implementation methods and various variations thereof, so how the electronic device implements the method in the embodiment of the present application will not be described in detail here. As long as a person skilled in the art implements the equipment used by the method in the embodiment of the present application, it all belongs to the protection scope of the present application. ...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com