Icon moving method for touch type terminal and touch type terminal
An icon and terminal technology, applied in the input/output process of data processing, instruments, electrical digital data processing, etc., can solve the problems of weak edge recognition ability, low efficiency, long distance, etc., to increase flexibility, improve efficiency, The effect of reducing the burden
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
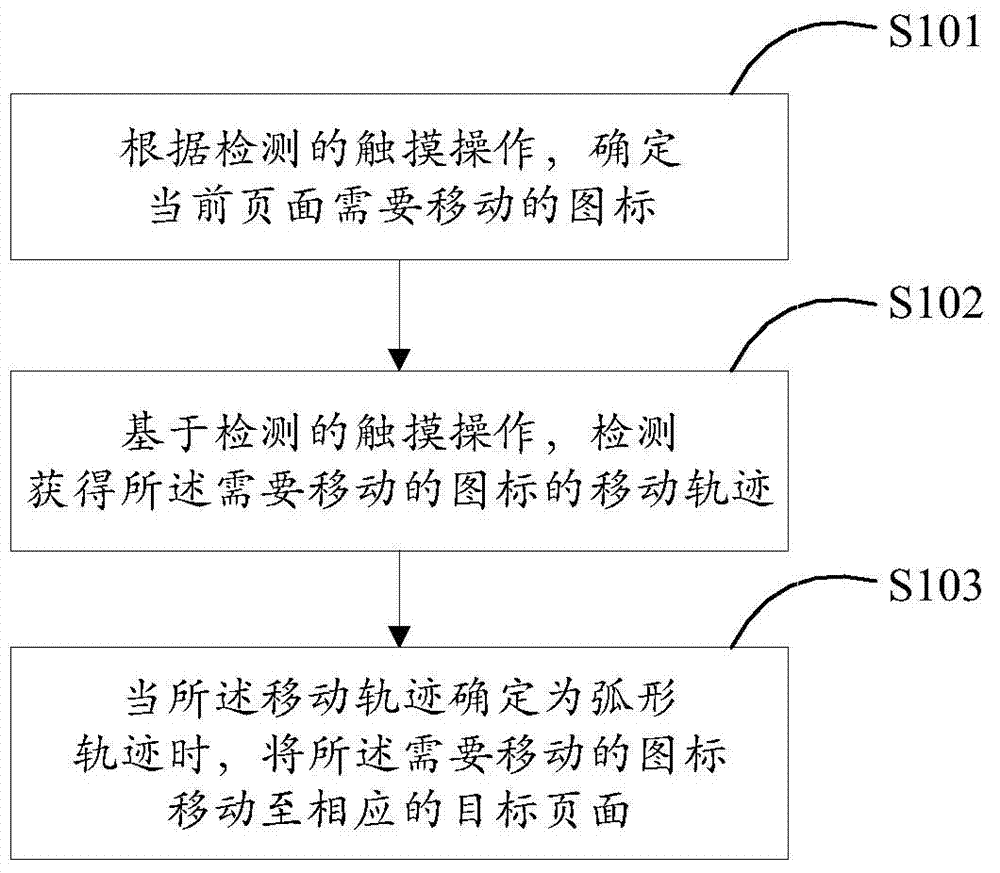
[0021] Embodiment 1. An icon moving method of a touch-type terminal. Combine below figure 1 The method provided by the present invention is described in detail.
[0022] figure 1 , S101. According to the detected touch operation, determine the icon that needs to be moved on the current page.
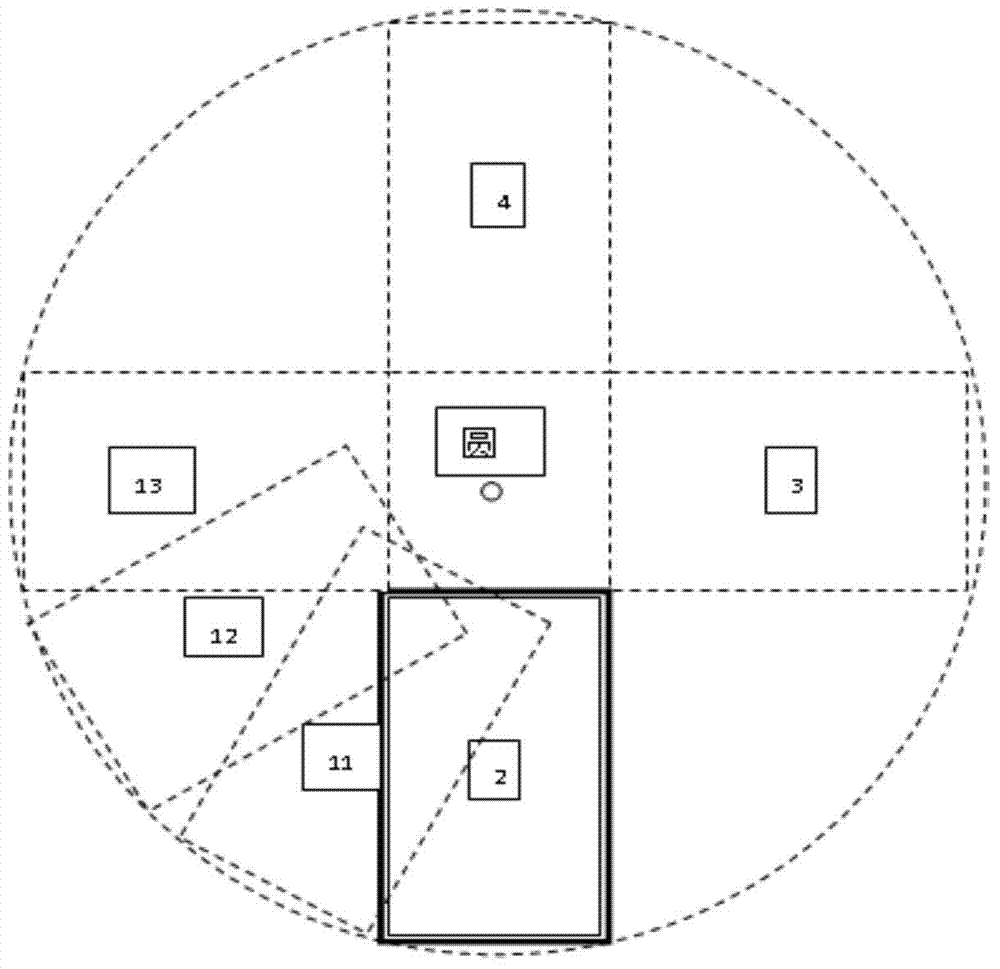
[0023] Specifically, the user interface of the smart mobile terminal usually includes multiple pages. During the use of the smart mobile terminal, in order to make the pages of the user interface of the mobile terminal look more beautiful and tidy, On the page, some application users will use it frequently, some application users will use it occasionally, and some application users will rarely use it. In view of the above situation, the user may place frequently used application icons on one page, occasionally used application icons on one page, and seldom used application icons on another page. , the user needs to adjust the application icon on the current page, for example, move th...
Embodiment 2
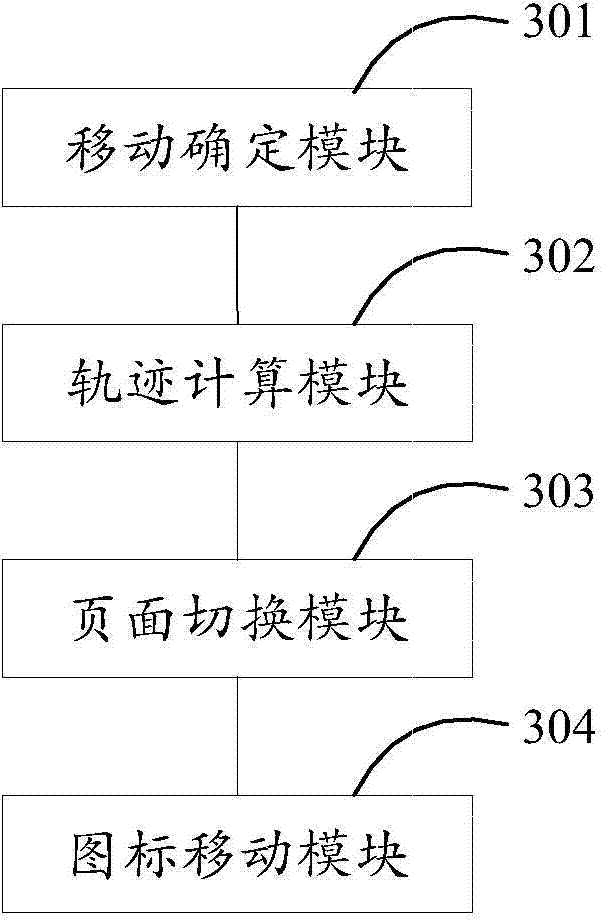
[0036] Embodiment 2, a touch-type terminal. Combine below image 3 The touch terminal provided by the present invention will be described in detail.
[0037] image 3 Among them, a touch-type terminal provided by the present invention is equipped with an interface display module for displaying a user interface including one or more icons and a touch detection module for detecting a touch operation on the icon, and the user interface of the touch-type terminal Including multiple pages, the touch-type terminal also includes a movement determination module 301 , a trajectory calculation module 302 , a page switching module 303 , and an icon movement module 304 .
[0038] The movement determination module 301 is adapted to determine the icon that needs to be moved on the current page according to the touch operation detected by the touch detection module.
[0039] The trajectory calculation module 302 is adapted to obtain the movement trajectory of the icon to be moved based on...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com