Method for implementing CSS multi-browser compatibility
A multi-browser and browser technology, applied in the direction of instruments, website content management, special data processing applications, etc., can solve problems such as CSS compatibility differences, achieve the effects of improving usability, concise structure, and enhancing user experience
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment Construction
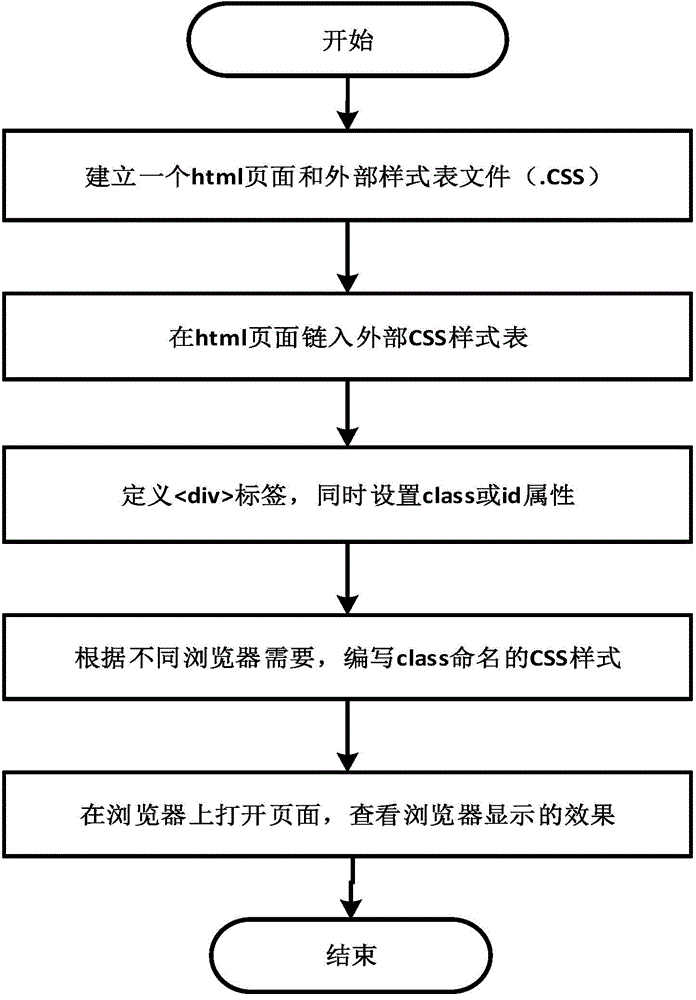
[0032] Such as figure 1 As shown, the present invention uses common HTML tags Combining with CSS style sheets to achieve multi-browser compatibility, the specific steps are as follows:
[0033] Step 1, first create an html page and an external style sheet file (.css);
[0034] Step 2. Link in the external css style sheet in the html page;
[0035]
[0036]
[0037]
[0038] Step 3. Definition The tag also sets the class or id attribute;
[0039] Step 4. According to the needs of different browsers, write the css style corresponding to the class
[0040] Such as:
[0041] .select {color: #fc0! important;}! important can be recognized by FireFox and IE7
[0042] .select{*color: #fc0;}* can be recognized by IE6 and IE7
[0043] .select{_color: #360;}_ can be recognized by IE6
[0044] .select{*+color: #36c;}*+ can be recognized by IE7
[0045] *html.select{color: #666;} / *IE6* /
[0046] *+html.select{color: #999;} / *IE7...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com