Method and device for loading webpage and providing webpage data in mobile terminal
A mobile terminal and webpage data technology, which is applied in the direction of program control device, electronic digital data processing, program loading/starting, etc., can solve the problems of cost, consumption, and inability to view large websites, etc., and achieve the effect of cost saving
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
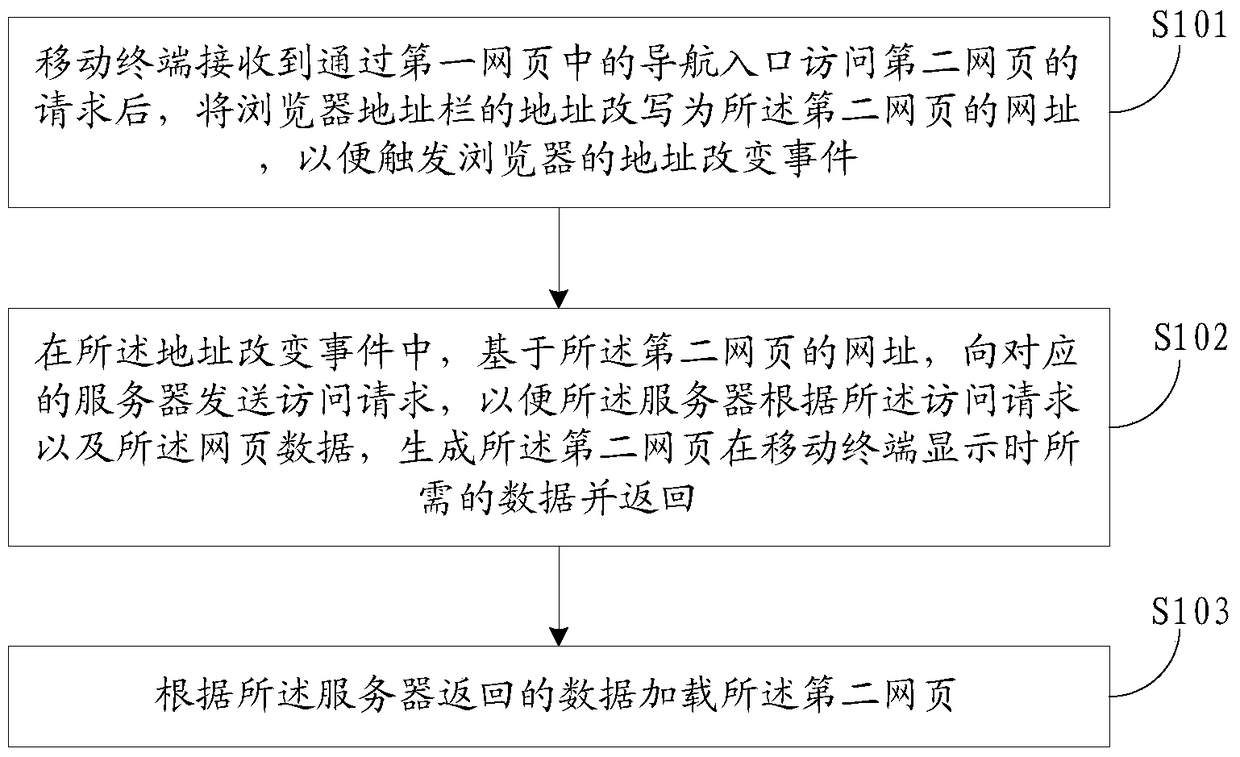
[0075] In Embodiment 1 of the present application, for the same webpage, for example, the homepage of a certain website, etc., when accessed on a mobile terminal platform, the same URL as that used when accessed on a non-mobile terminal platform (eg, PC) can be used, or That is, the same URL scheme can be used. In this way, when saving the data of each web page on the server side, it is not necessary to distinguish between mobile terminals and non-mobile terminals. The traditional URLs and data used to provide access services to non-mobile terminal platforms, It can also be used for mobile terminal platforms. In this way, in the case that there are already a large number of non-mobile terminal webpages, only minor changes need to be made on the server side (the specific changes will be introduced below), and the access to such webpages on mobile terminals can be supported , therefore, the cost of realizing mobility can be greatly reduced. And because the URL on the mobile ter...
Embodiment 2
[0094] The above embodiment one has introduced in detail the method for loading a webpage on a mobile terminal provided by the embodiment of the present application from the perspective of the client (that is, the JS script written in the first webpage). Below, in the second embodiment , will introduce the above method from the perspective of the server side. Of course, the second embodiment also has the following characteristics: when accessing a certain webpage through a mobile terminal, the same URL is used when accessing the webpage through a non-mobile terminal, and the URL corresponds to the same set of webpage data on the server side. Compared with Embodiment 1, only the angle of description is different. Therefore, here we only focus on the specific implementation of the server side. For other implementation details, please refer to the records in Embodiment 1, which will not be repeated here.
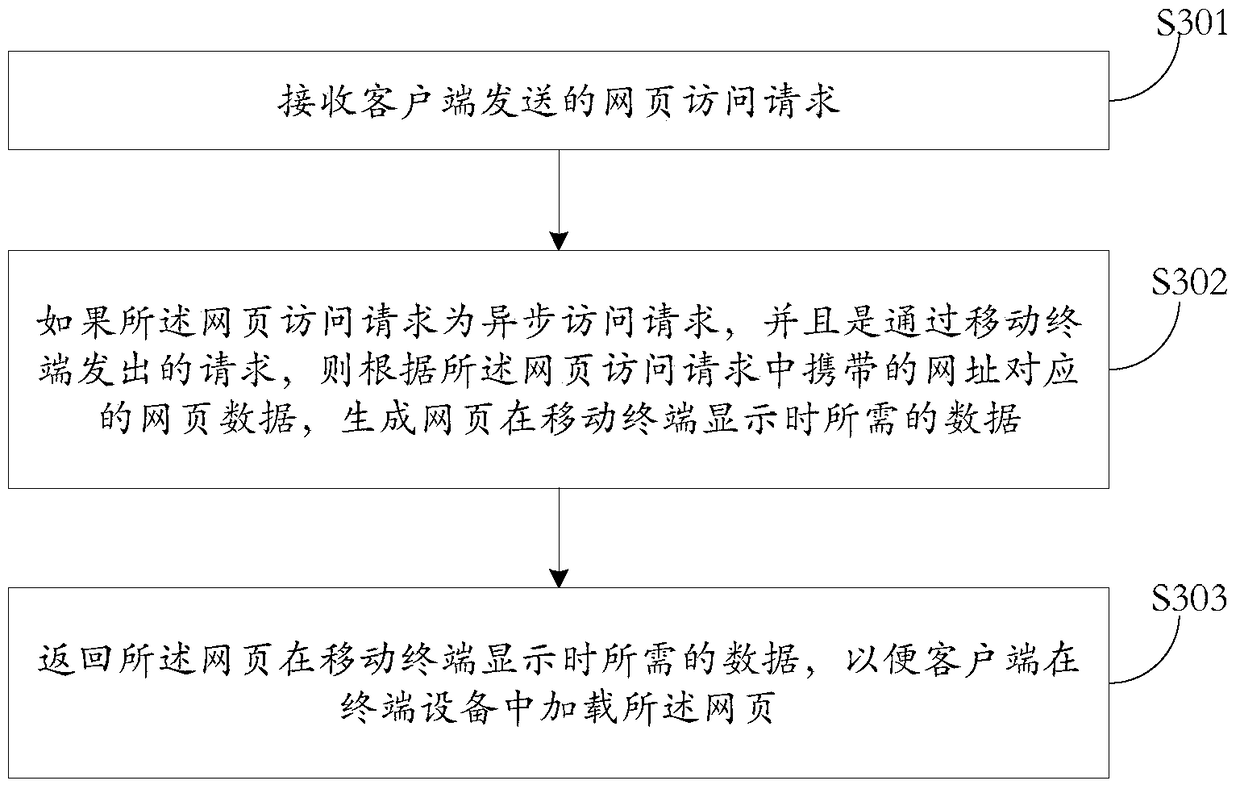
[0095] see image 3 Embodiment 2 of the present application provides a me...
Embodiment 3
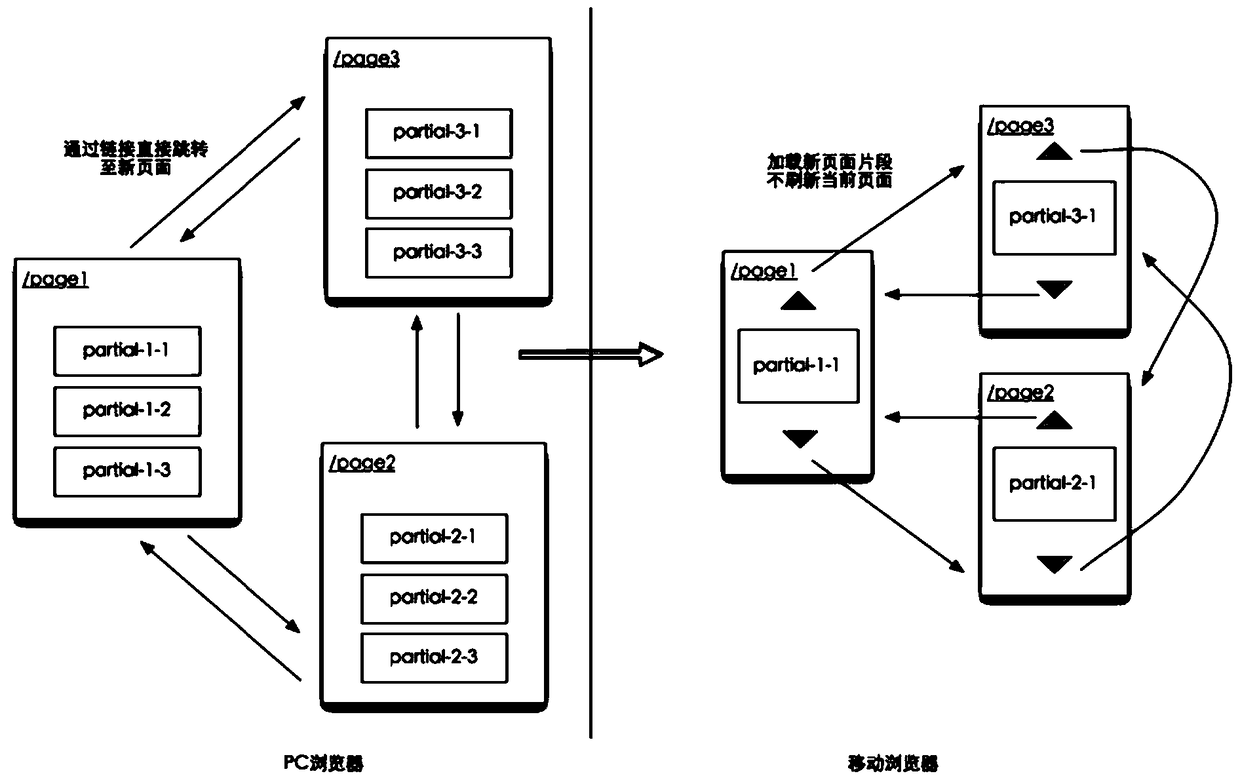
[0103] In the above-mentioned first and second embodiments, the website address of the webpage used on the mobile terminal platform is the same as that used on the non-mobile terminal platform, so as to reduce the cost of webpage mobilization. However, in practical applications, the following situations may also exist: some webpages contain a lot of content. If they are all displayed on one page, when browsing on a mobile terminal, it may take many sliding operations to browse. and the sliding process is continuous, users need to remember what they have seen before sliding, and then they can well connect with the content they see after sliding, which is inconvenient. In addition, the user may only be interested in a part of the content of the webpage, and hopes to save it as a bookmark, and hope to see this part of the content directly when opening the bookmark. However, if all the content is in one webpage, after opening the bookmark next time , can only be displayed from the...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com