Animation display method and device
A technology of animation and animation library, which is applied in the fields of instruments, computing, electrical digital data processing, etc., can solve the problem of low efficiency of CSS animation writing, and achieve the effect of improving animation selection efficiency and editing efficiency
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
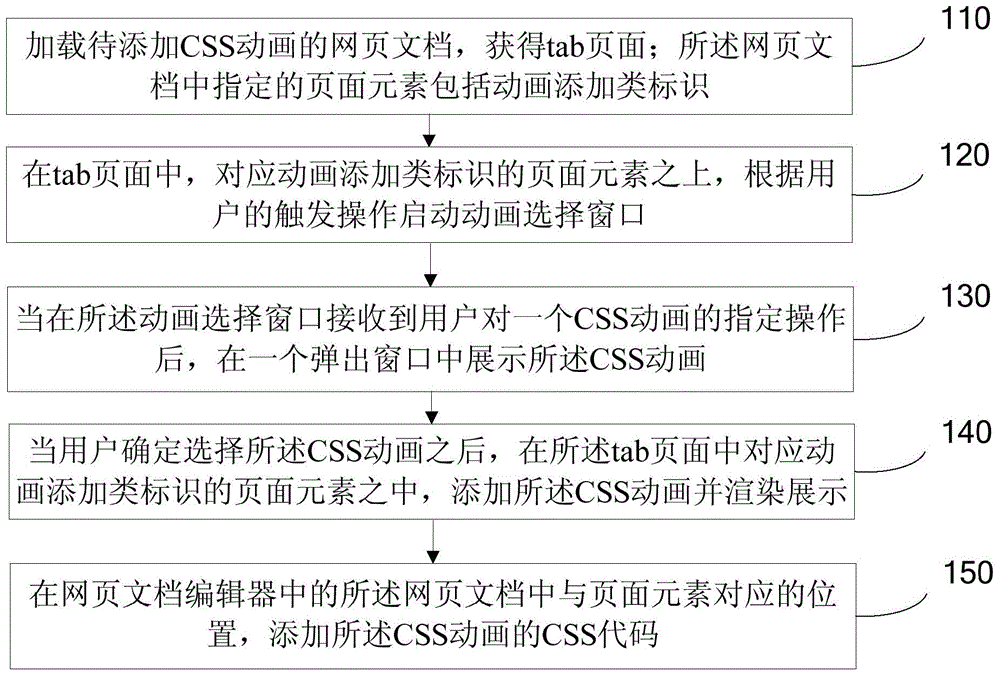
[0084] refer to figure 1 , which shows a schematic flow chart of an animation display method of the present invention, which may specifically include:
[0085] Step 110, load the webpage document to be added with CSS animation, and obtain the tab page; the specified page element in the webpage document includes animation adding class identification;
[0086] In the embodiment of the present invention, the aforementioned CSS animation can be written through the CSS style of the target element, such as different CSS styles with different positions of the target element at different times, then the browser can gradually render the target element when rendering style to get an animation.
[0087] For example, in the code of the CSS file, the following example (1) is the target element of the animation:
[0088] Example (1):
[0089] div {
[0090] width:100px;
[0091] height: 100px;
[0092] background: red;
[0093] position: relative;
[0094] animation: myfirst 5s;
[...
Embodiment 2
[0267] refer to figure 2 , which shows a schematic flow chart of an animation display method of the present invention, which may specifically include:
[0268] Step 210, load the webpage document to be added with CSS animation, and obtain the tab page; the specified page elements in the webpage document include animation adding class identification and animation adding position prompt content;
[0269] Step 220, on the tab page, on the page element corresponding to the animation adding class identification, start the animation selection window according to the trigger operation of the user; the animation selection window includes: animation selection interface, animation library addition interface, animation editing interface, Animation delete interface;
[0270] Wherein, the animation selection interface is used to select the CSS animation name, and obtains the CSS code in the CSS animation library according to the CSS animation name; the animation library addition interfac...
Embodiment 3
[0294] refer to image 3 , which shows a schematic structural diagram of an animation display device according to the present invention, which may specifically include:
[0295] The page loading module 310 is adapted to load the webpage document to be added with CSS animation to obtain a tab page; the specified page element in the webpage document includes animation adding class identification;
[0296] The selection window trigger module 320 is suitable for starting the animation selection window according to the trigger operation of the user on the tab page, on the page element corresponding to the animation adding class identification;
[0297] The pre-display module 330 is adapted to display the CSS animation in a pop-up window after receiving a user's specified operation on a CSS animation in the animation selection window;
[0298] The web page display module 340 is adapted to add the CSS animation to the page element corresponding to the animation adding class identifi...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com