The implementation method of dynamic anchor point based on vue rolling event
An implementation method and anchor point technology, applied in the field of web pages, can solve problems such as unsupported scrolling events and inappropriateness, and achieve the effects of reducing operation time, facilitating maintenance, and improving operation experience
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment
[0027] The specific implementation and smooth jump of the anchor point:
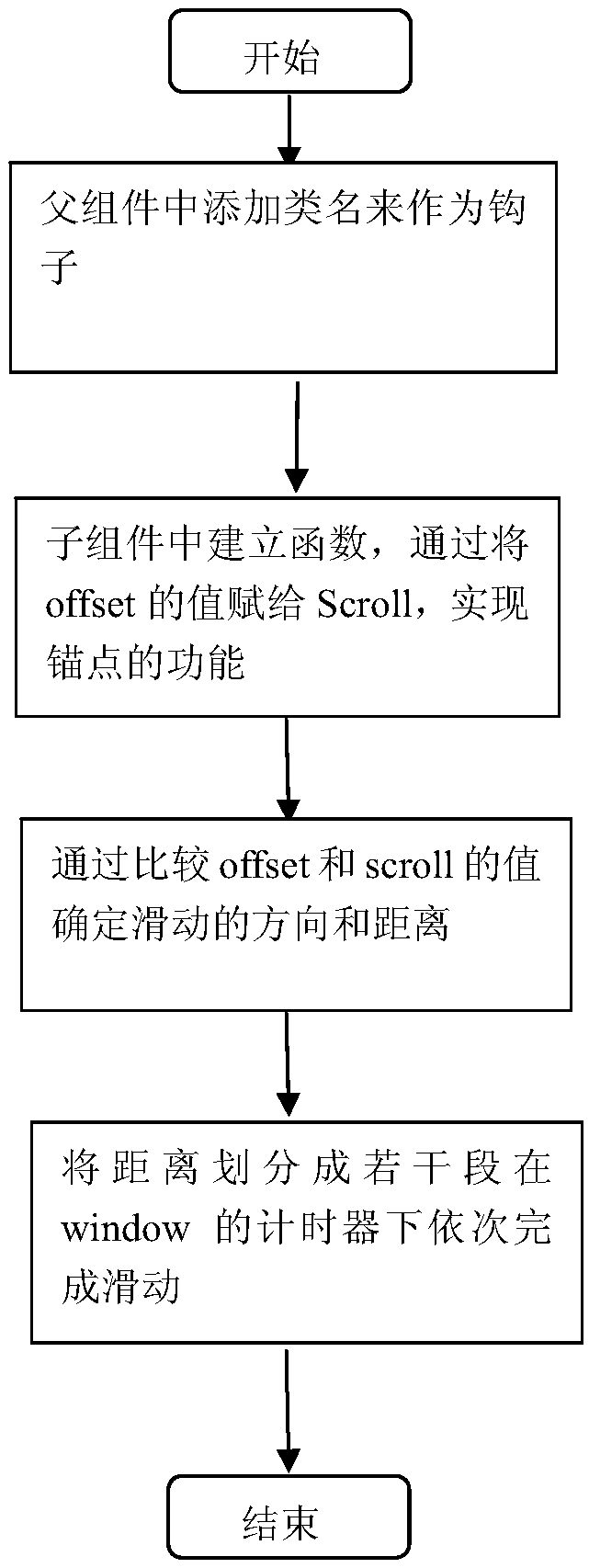
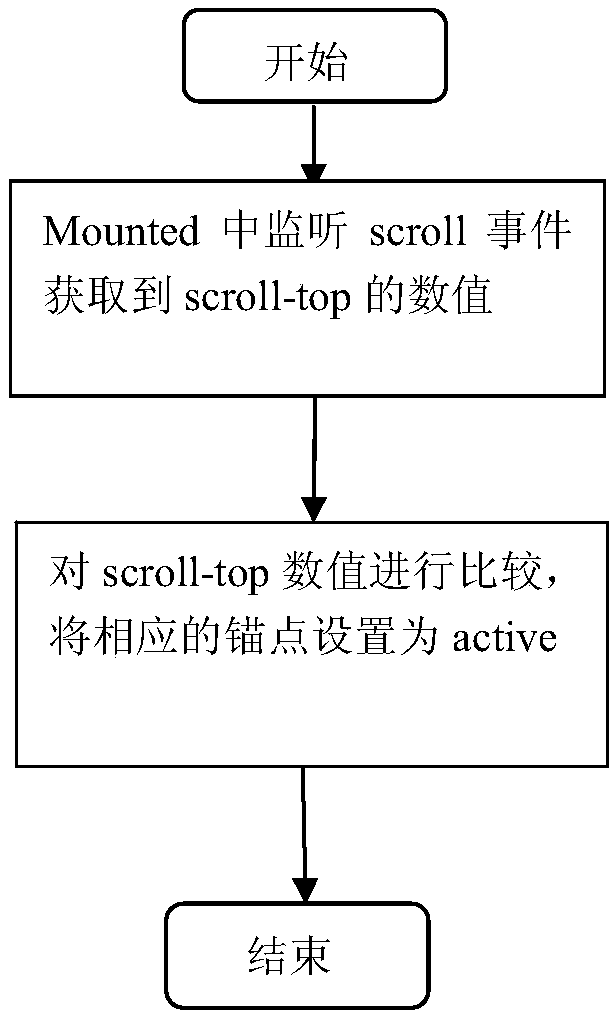
[0028] Insert a progress bar in the page through the element-ui plug-in, add a class name in its parent component, and then set a function in its child component, calculate the value of offsetTop in the element from the top of the parent element, and assign the value to the progress Bar scrollTop, realize the function of anchor point;
[0029] When the user clicks on the anchor point, the value of scroll and offset is obtained through function calculation in the element subcomponent, and the difference between the two is calculated; if it is positive: divide the difference by the number of times the design needs to move, and use The value of scroll minus the number obtained, set the timer of the browser to an appropriate time, complete all the times in turn, and slide up; if it is negative: divide the difference by the number of times to get the value of scroll and add the value of scroll , complete eac...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - Generate Ideas
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com