Information representation method and device and information system
A technology of information addition and preset quantity, applied in the network field, can solve problems such as insignificant effects, large delays, and poor user experience, and achieve the effect of reducing stuttering and shortening delays
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
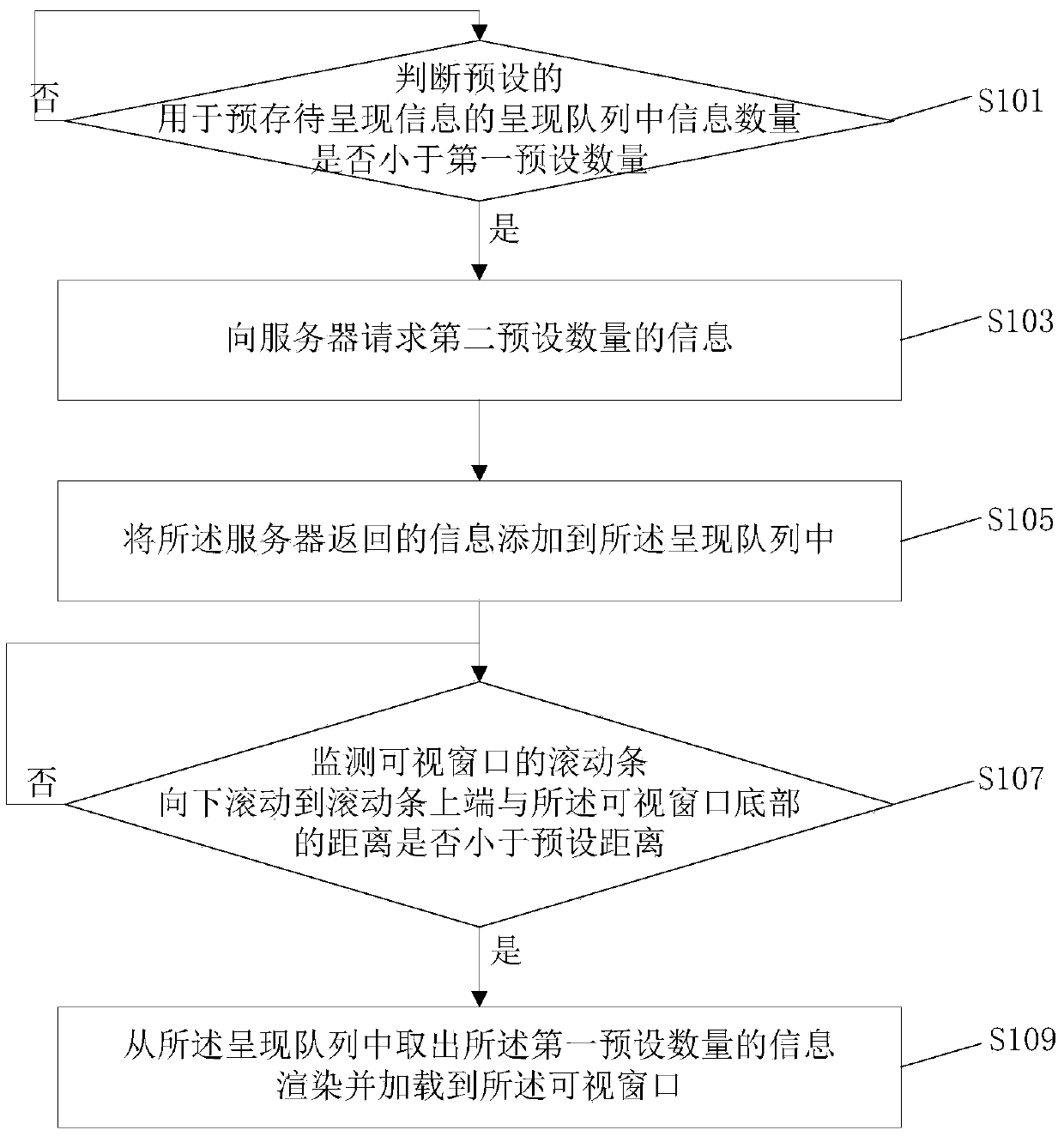
[0039] figure 1 It is a flow chart of the method for presenting information described in this embodiment. This embodiment is applicable to control and coordinate the execution timing and sequence of prefetching and preloading according to the user's real-time browsing operation on the client interface, the amount of remaining data to be browsed, and the size of the front-end display page. The method can be executed in the client, but the disclosure is not limited thereto.
[0040] Such as figure 1 As shown, the method for presenting information in this embodiment is from step S101 to step S109.
[0041] In this embodiment, step S101 is used to determine whether the number of information in the preset presentation queue for pre-storing information to be presented is less than the first preset number, and if so, execute step S103, otherwise, repeat this step.
[0042] Each step in this embodiment is executed by a client, such as client software, a front-end browser, and the l...
Embodiment 2
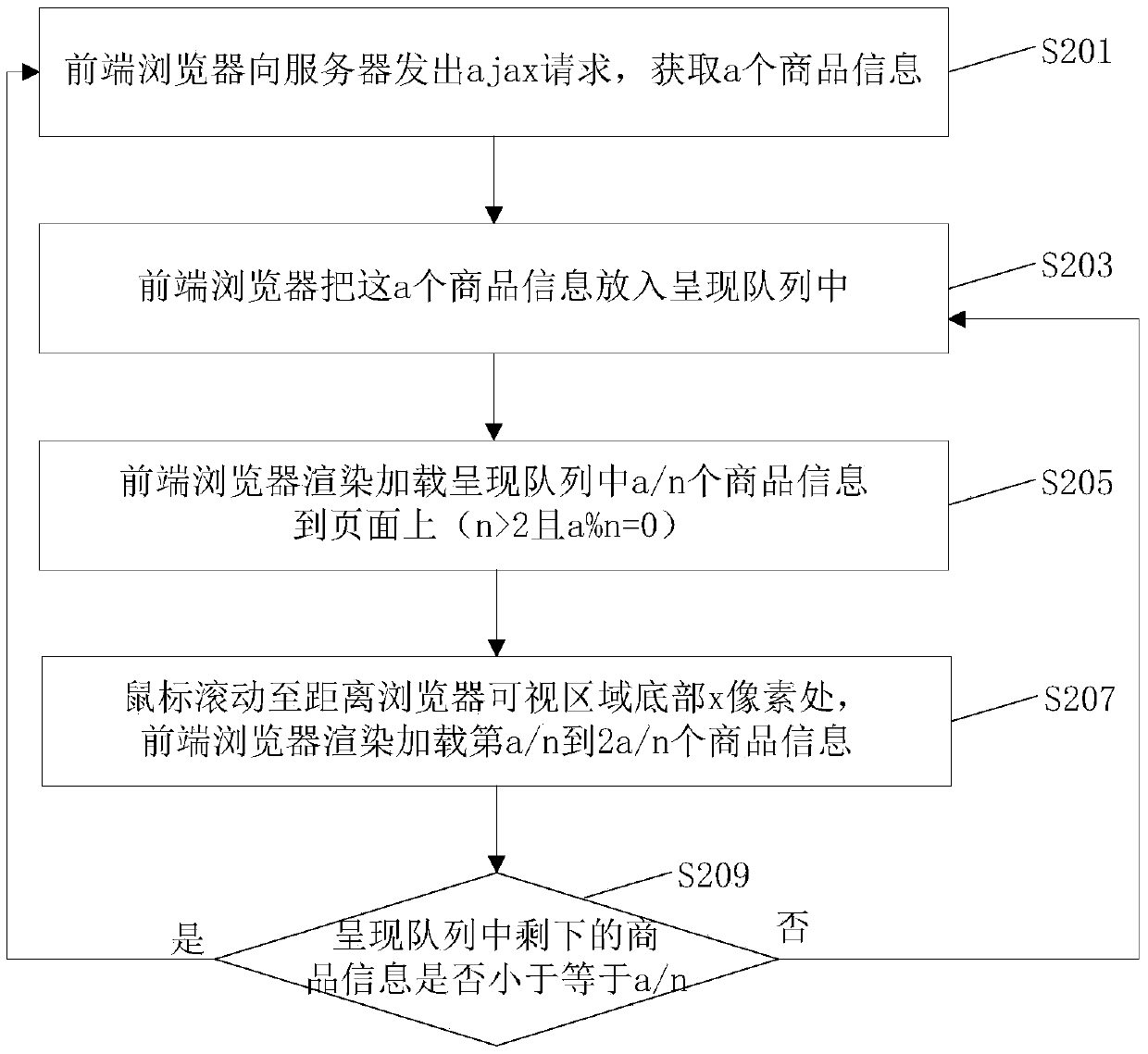
[0060] Embodiments of the present invention provide a technical solution for effectively shortening the display delay of waterfall-style product lists, including the following directions:
[0061] In this embodiment, the commodity sorting information on the server side is cached in the memory, which can save the sorting process in the process of obtaining the commodity list, and can quickly obtain the commodity sorting information from the memory. Both the "prefetching" of server-side information and the "preloading" of the front-end effectively "hidden" the delay from users, thus effectively alleviating the problem of page freeze.
[0062] The implementation of this embodiment is divided into two parts: the optimization of the information acquisition interface on the server side and the optimization of the interaction between the front end and the server side.
[0063] The optimization of the information acquisition interface on the server side is to use Redis to store the so...
Embodiment 3
[0097] Figure 4 is a structural block diagram of a system for presenting information described in this embodiment, such as Figure 4 As shown, the system for presenting information described in this embodiment includes a presentation queue pre-adding unit 410 configured on the client end and a pre-rendering and loading unit 420 configured on the client end:
[0098] The presentation queue pre-adding unit 410 is configured to determine whether the quantity of information in the preset presentation queue for pre-storing the information to be presented is less than a first preset quantity, and if the quantity of information is less than the first preset quantity, request to the server a second preset amount of information, adding the information returned by the server to the presentation queue, wherein the second preset amount is greater than the first preset amount;
[0099] The pre-rendering and loading unit 420 is configured to take out the first rendering from the rendering...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com