Method and device for dragging part data management in large-screen data visualization development
A data management and component technology, applied in the field of information and data visualization, can solve the problem of large amount of code, the difficulty of merging operations in ensuring the singleness of objects, and the difficulty of two-way binding of data, and the state management scheme cannot handle Page and individual data well. Subobjects, etc.
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment Construction
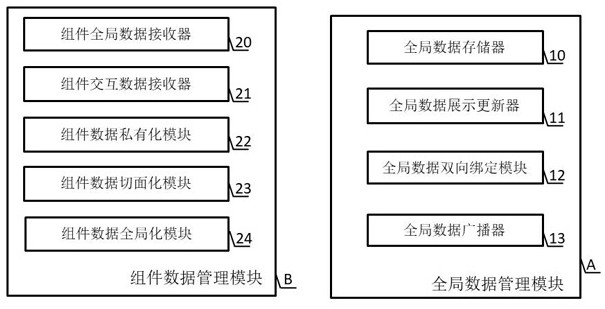
[0052] see figure 1 , the device for implementing drag-and-drop component data management in large-screen data visualization development provided by the present invention is composed of a global data management module A and a component data management module B; the global data management module A is composed of a global data storage 10 and a global data display updater 11 , a global data two-way binding module 12 and a global data broadcaster 13; the component data management module B is composed of a component global data receiver 20, a component interaction data receiver 21, a component data privatization module 22, a component data aspect module 23 and The component data globalization module 24 is formed;
[0053] The global data memory 10 is responsible for storing all data of a single page in large-screen visualization development;
[0054] The global data display updater 11 is responsible for binding the data stored in the global data storage 10 with the DOM structure o...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com