A method for measuring the full rendering time of the first screen of a web page
A first screen and time technology, which is applied in the field of measuring the complete rendering time of the first screen of a web page, can solve the problems of the first screen performance error, the inability to accurately reflect the time when the first screen is completely rendered, and large jumps, so as to improve accuracy Effect
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment Construction
[0029] The full rendering time of the first screen is defined as the time for the content within the height of the first screen to be completely rendered when the browser loads the webpage.
[0030] Concrete implementation steps of the present invention are as follows:
[0031] The measurement method mainly has the following steps:
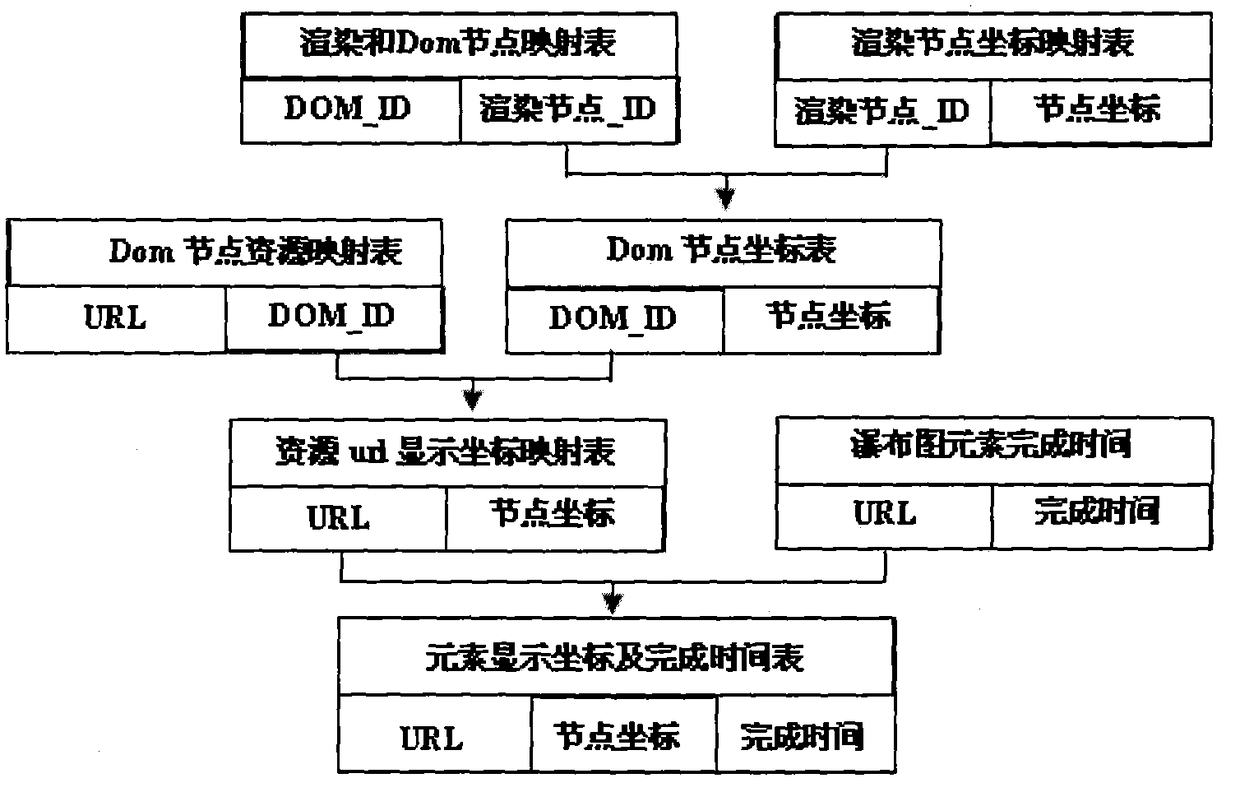
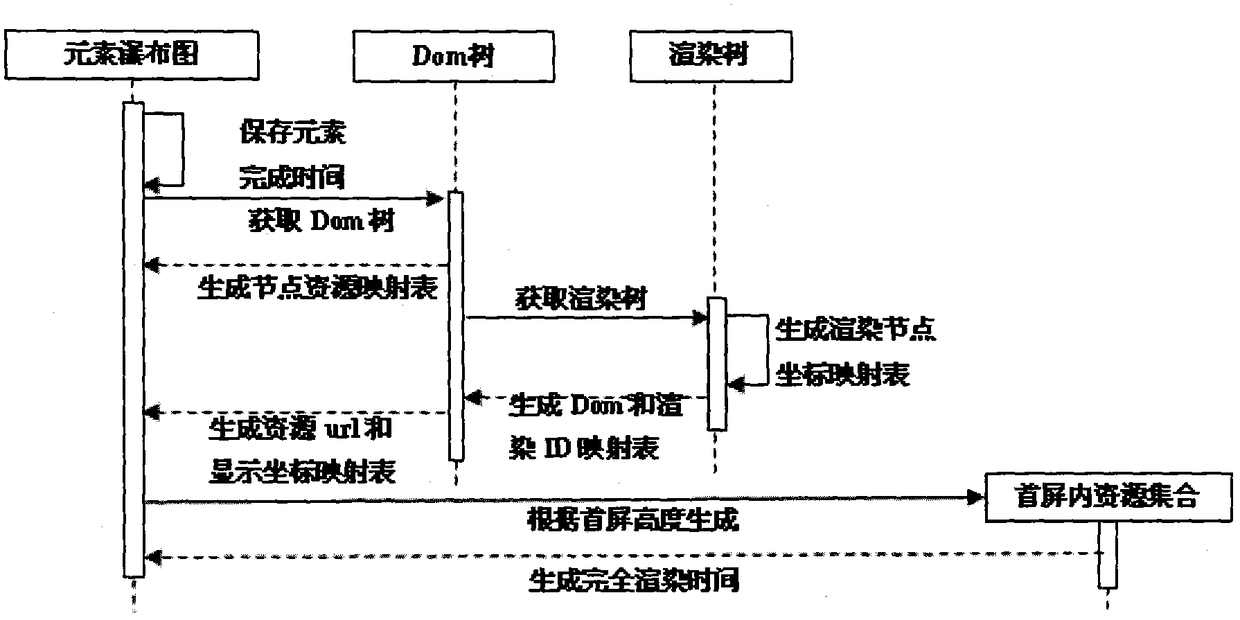
[0032] 1. During the webpage loading process in the browser, through the interface of the browser developer tool, collect the element waterfall chart data loaded on the webpage, record the time when each element is loaded, and save this data in the specified element container .
[0033] 2. At the moment when the current web page is loaded, the complete Dom tree data of the current web page is obtained through the interface of the browser, and the specific information of each node in the Dom tree is stored in the container of the Dom tree.
[0034] 3. Use the interface provided by the rendering engine in the browser to find the URL of the resourc...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com