Web application page rendering optimization
An optimization method and web application technology, applied in special data processing applications, instruments, electrical and digital data processing, etc., can solve problems such as user blocking, reduce reflow, improve loading performance, and avoid excessively long reflow time.
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment Construction
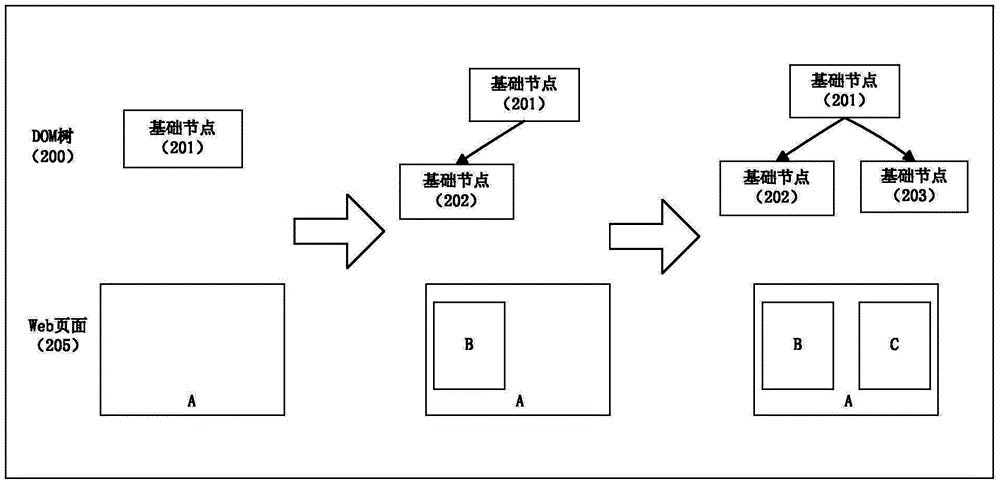
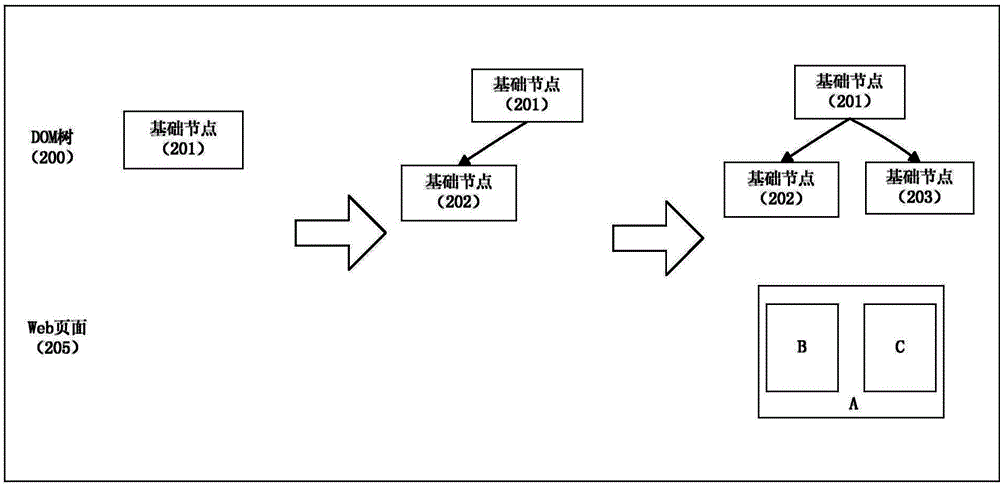
[0040]本发明是一种针对Web应用的页面渲染优化方法。该方法通过一个隐藏的基础节点内部绘制子节点直到该基础节点及其子节点构成一个有效状态,再批量渲染显示的方式来有效减少元素位置和尺寸的计算时间,以减少回流的产生,提高页面加载速度,达到优化Web应用的页面加载性能的目的。
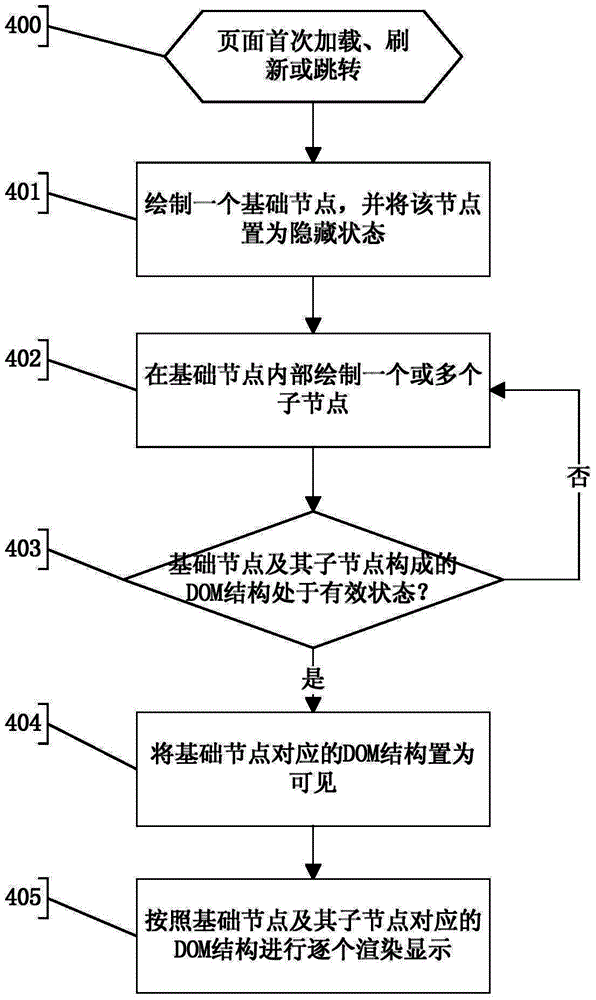
[0041]如图1所示,为本发明方法的流程图,其总的过程包括先绘制并隐藏基础节点,当已添加的子节点元素使该基础节点达到预定的有效状态时,将该基础节点置为可见,此时浏览器再对基础节点及其已添加子节点元素组成的有效结构进行统一计算和渲染,从而减少了元素的重复计算和绘制的时间,减少回流,达到了优化Web应用页面加载性能的目的。
[0042]如图1所示,描述了一个Web UI针对用户的展示处理流程,具体如下所示:
[0043]S400:该步骤是引发一次页面渲染的触发动作,可以是一个Web站点或页面的首次请求,也可以是不同页面之间的跳转或当前页面的局部或全部刷新。
[0044]S401:该步骤的主要操作分两步,第一步是在对应的DOM树形结构中构建一个DOM节点,作为基础节点(相当于当前Web UI上一个主要元素承载容器或框架);第二步则是通过修改该DOM节点的显示属性将该基础节点置为隐藏。
[0045]将基础节点设为隐藏,其方法包括两种,第一种是直接在该节点元素的style属性中添加"display:none”字段;第二种是给该节点元素添加一个CSS的class,前提是该class中定义了"display:none”的样式。
[0046]S402:在基础节点内部继续绘制其子节点,该子节点代表当前Web UI上的另一个有效元素或有效事件机制,以不断生成不同的页面组成成分。
[0047]这里所述的子节点可以是多种形式的,如可以是一个普通的DIV显示元素,INPUT输入框,也可以是一张图片(JPG、PNG、BIF等多种格式),一段视频或者音频,一段逻辑处理脚本(如JavaScript),还可以各种格式的响应数据(如JSON、XML),这些都可以是子节点,可以组成一个DOM基础节点。由于基础节点置为隐藏,故其内部的所有子节点也均处于隐藏状态。
[0048]S403:该步骤主要判断当前构建的元素组合(包括刚开始构建的基础节点和后续不断添加的子节点)是否构成一个预定的有效状态,若是进入S404;否则回退到步骤402继续于该基础...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com