Patents
Literature
68 results about "Page load time" patented technology
Efficacy Topic
Property
Owner
Technical Advancement
Application Domain
Technology Topic
Technology Field Word
Patent Country/Region
Patent Type
Patent Status
Application Year
Inventor
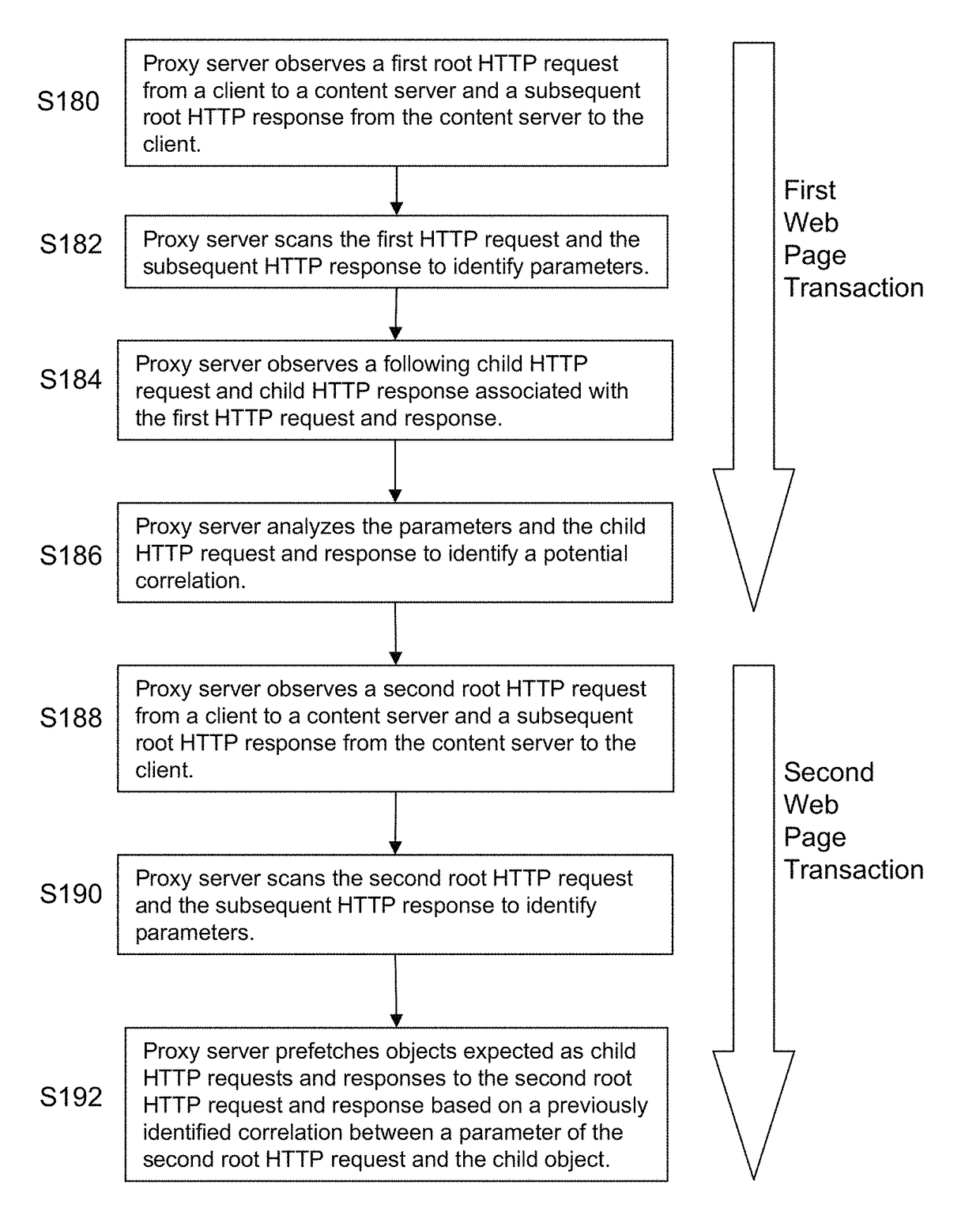
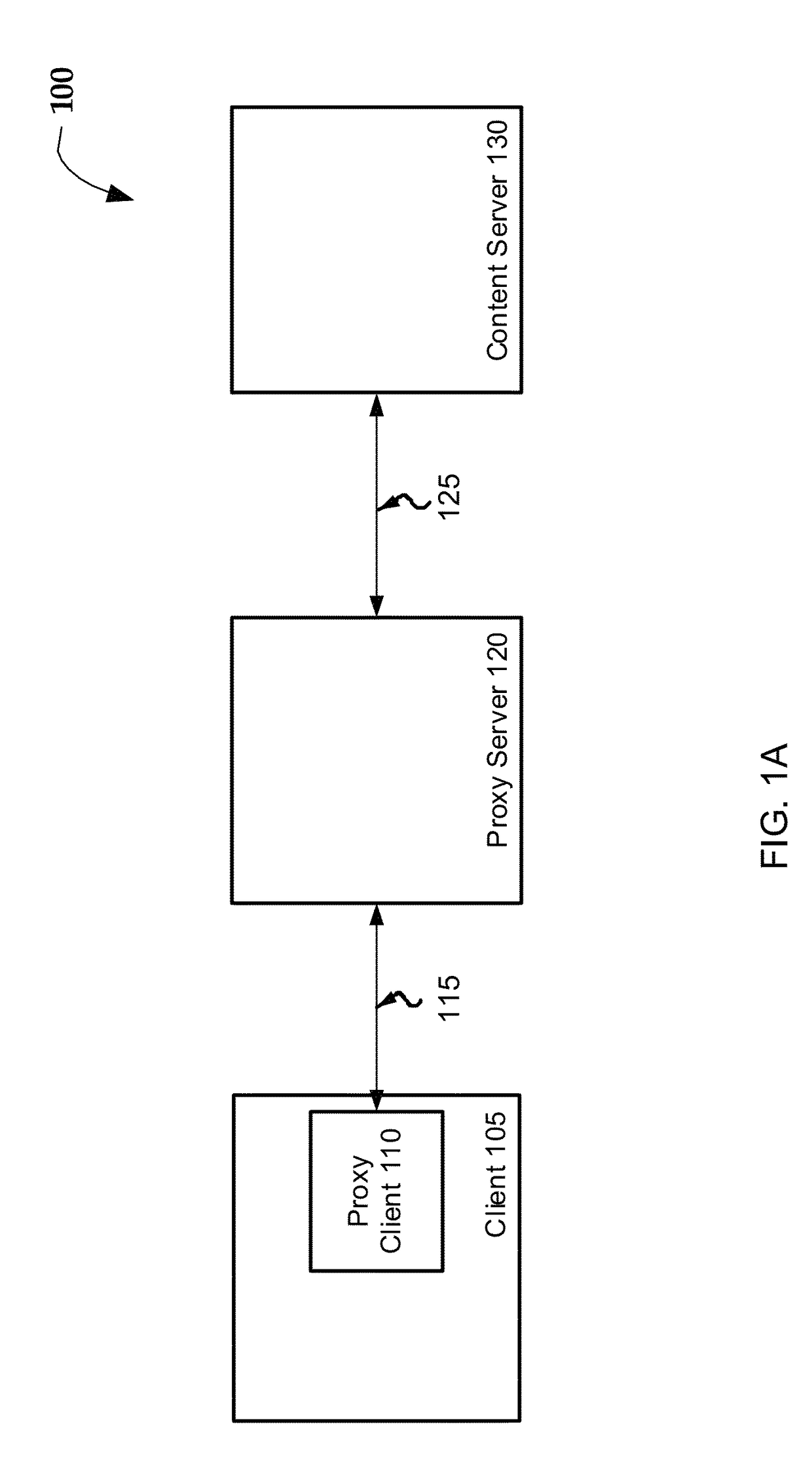
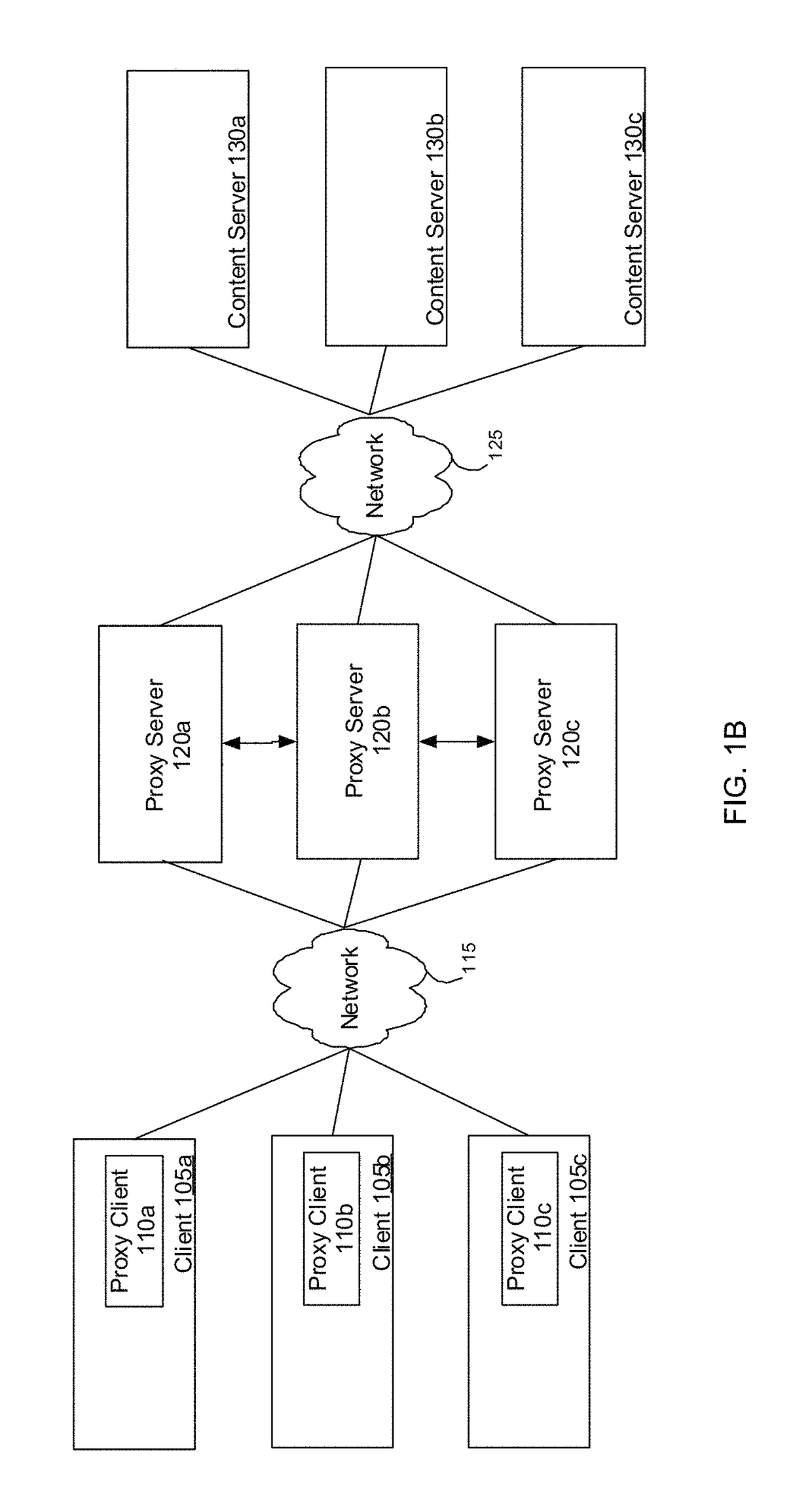
Progressive prefetching
ActiveUS9912718B1Raise priorityImprove performanceMultiple digital computer combinationsTransmissionWeb applicationDependency structure
The present invention relates to systems, apparatus, and methods of using usage data to determine the dependency structures of a web application, including dependency structures between follow-on objects of an initial object in a web transaction. In one embodiment, an input URL and associated dynamic response data are analyzed for such nested or dependent relationships. In further embodiments, analysis of these relationships are used to improve prefetching operations to lower overall page load times.
Owner:VIASAT INC
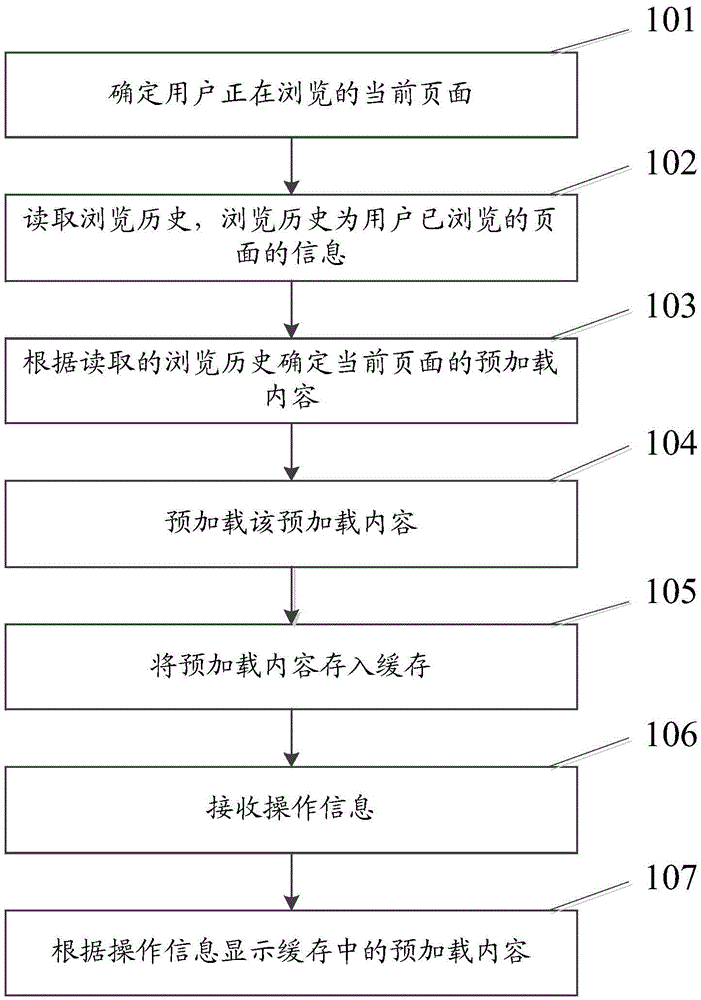
Preloading method of browsed contents, and terminal
ActiveCN105550356AEliminate load timesImprove browsing efficiencyWebsite content managementSpecial data processing applicationsDatabasePage load time
Owner:MEIZU TECH CO LTD
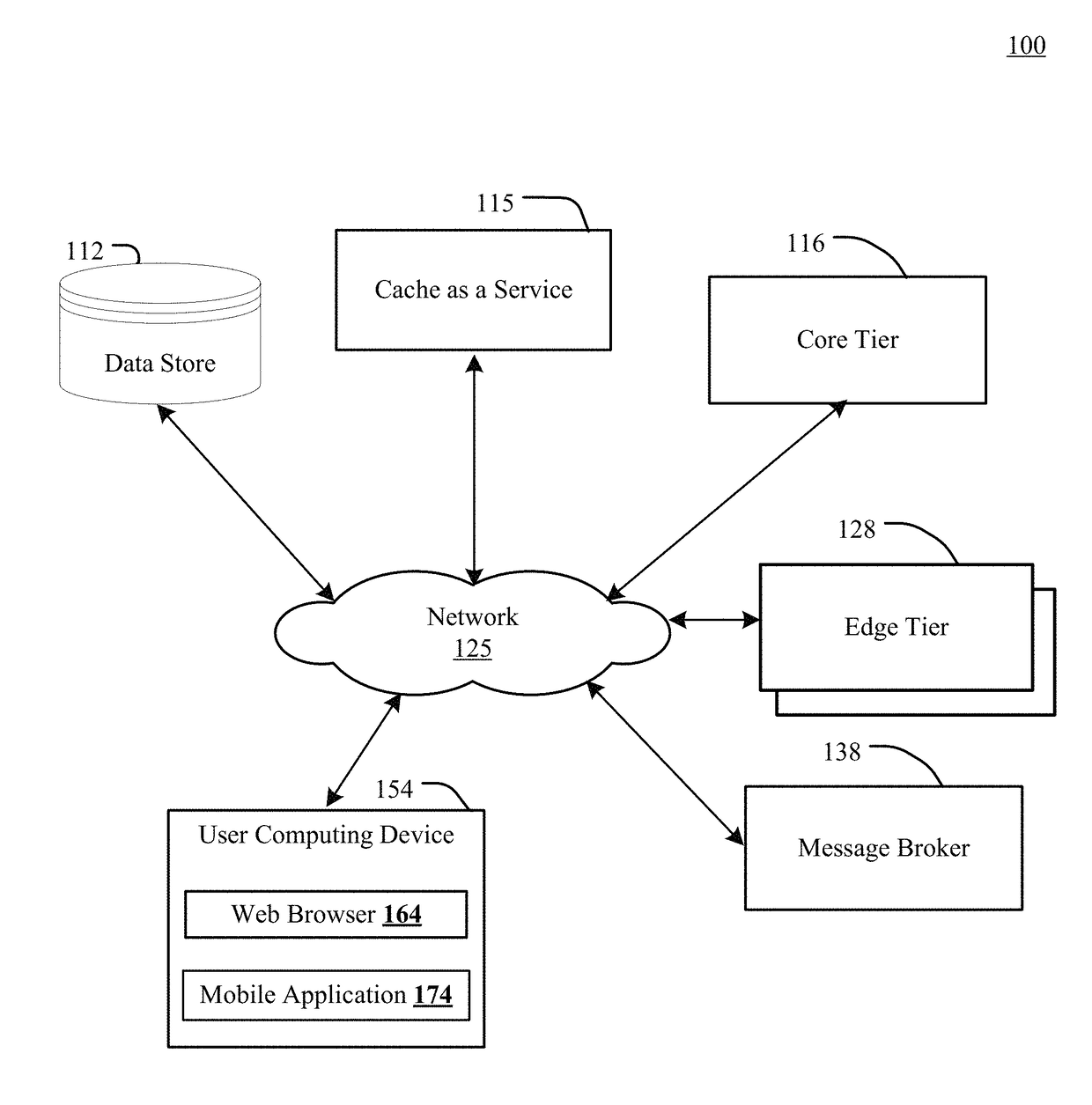
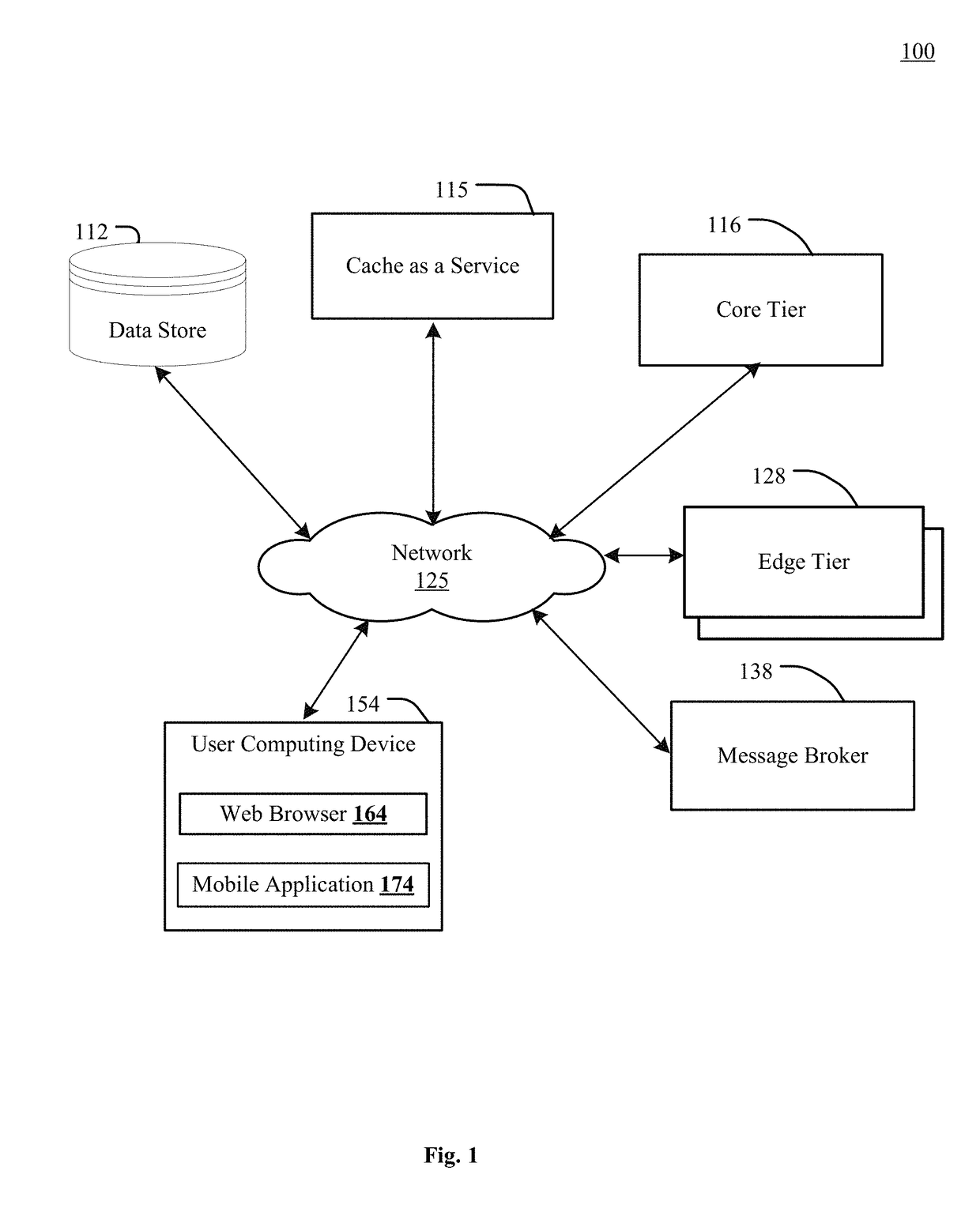
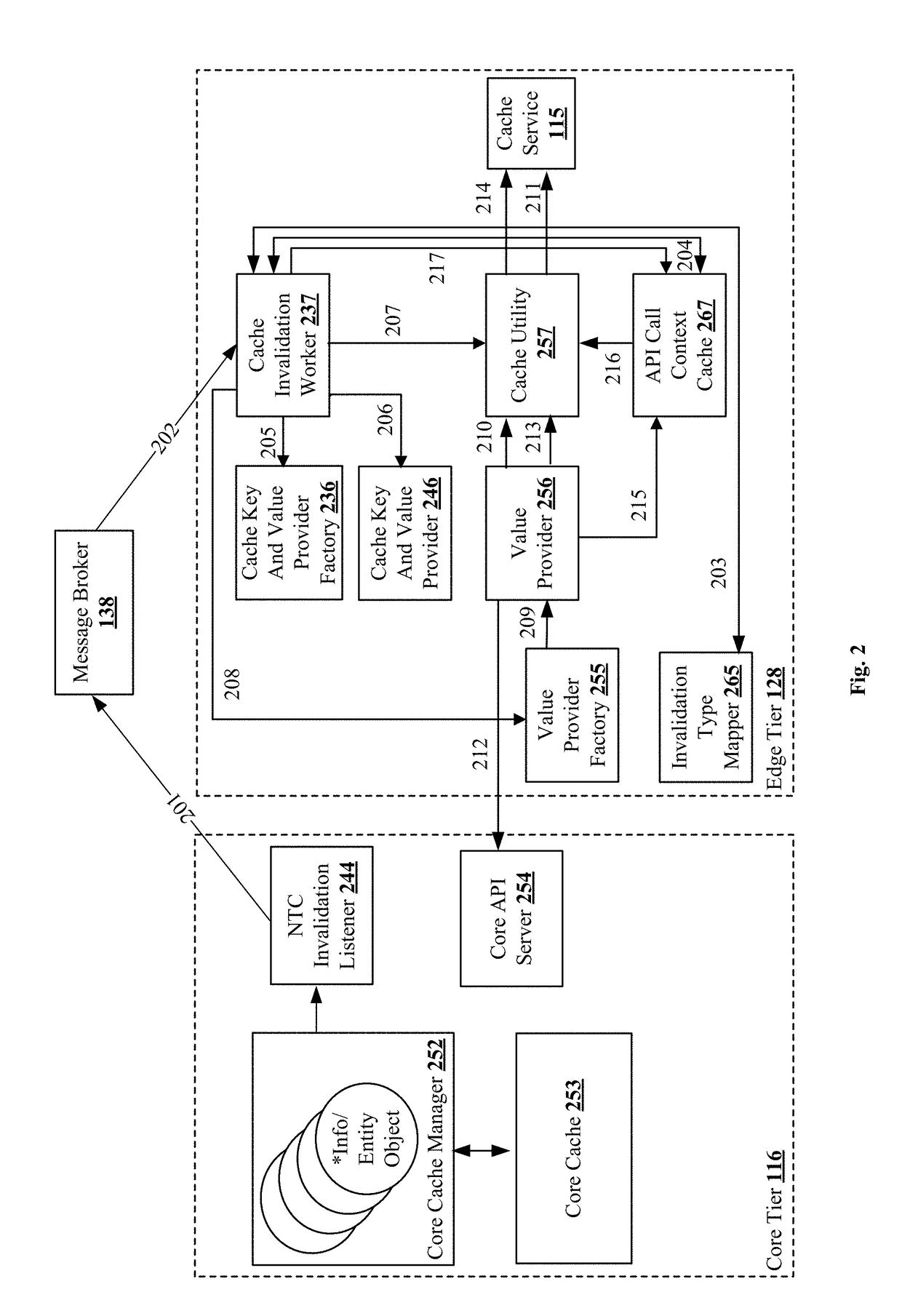
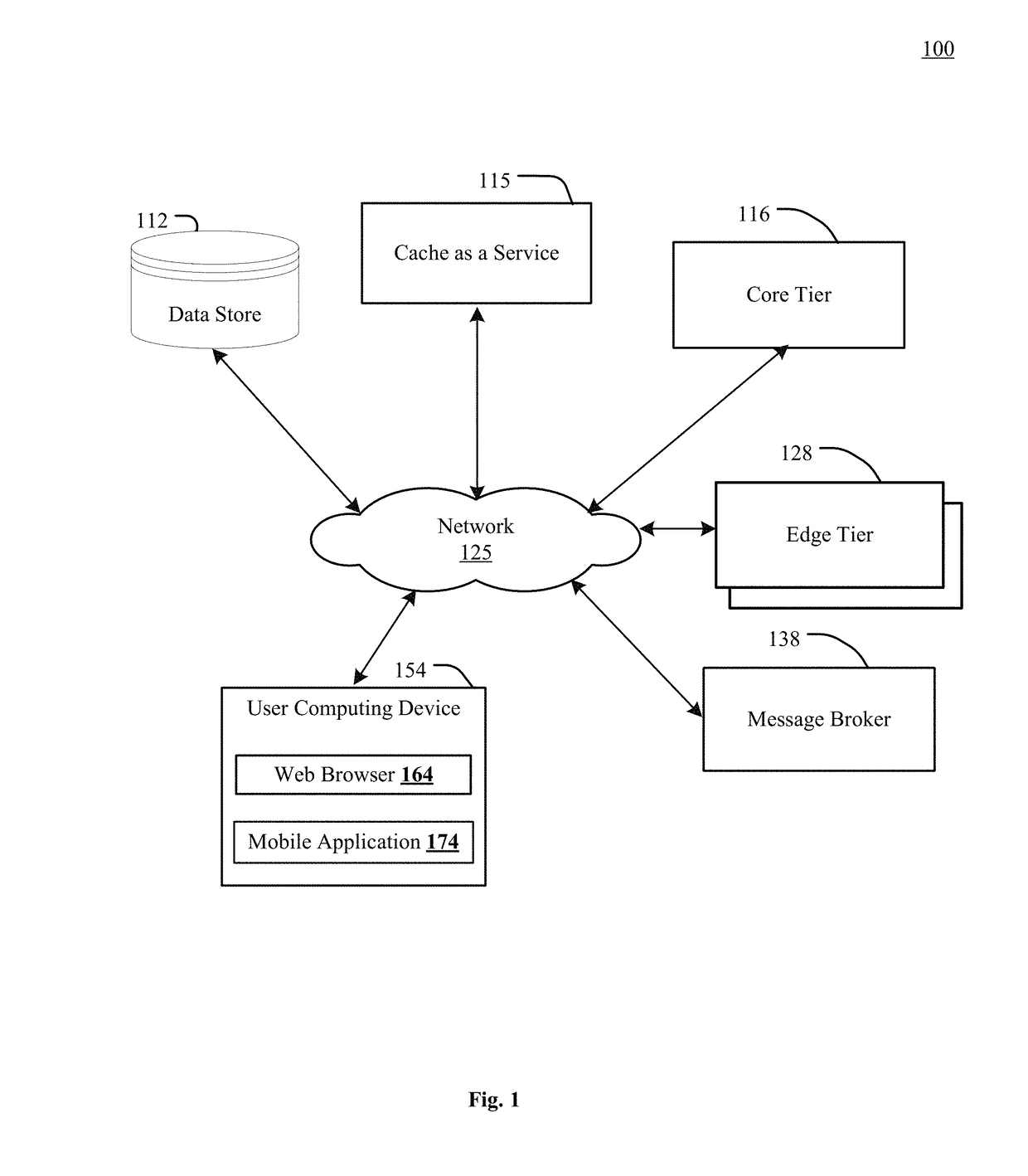
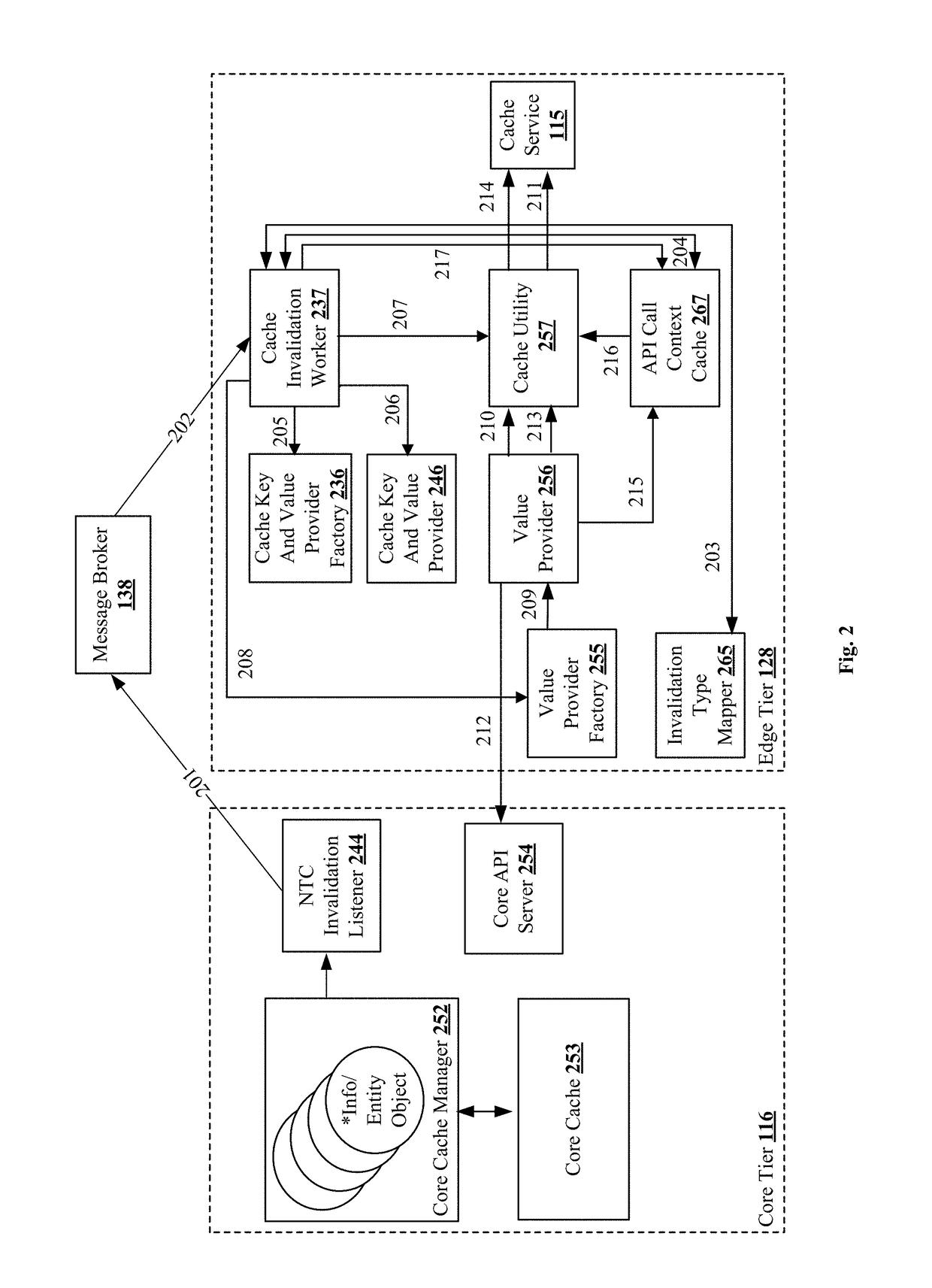
Invalidation and refresh of multi-tier distributed caches
ActiveUS20170344481A1Fast deliverySpeeding the delivery of content of websitesMemory architecture accessing/allocationInterprogram communicationDistributed cacheGeolocation
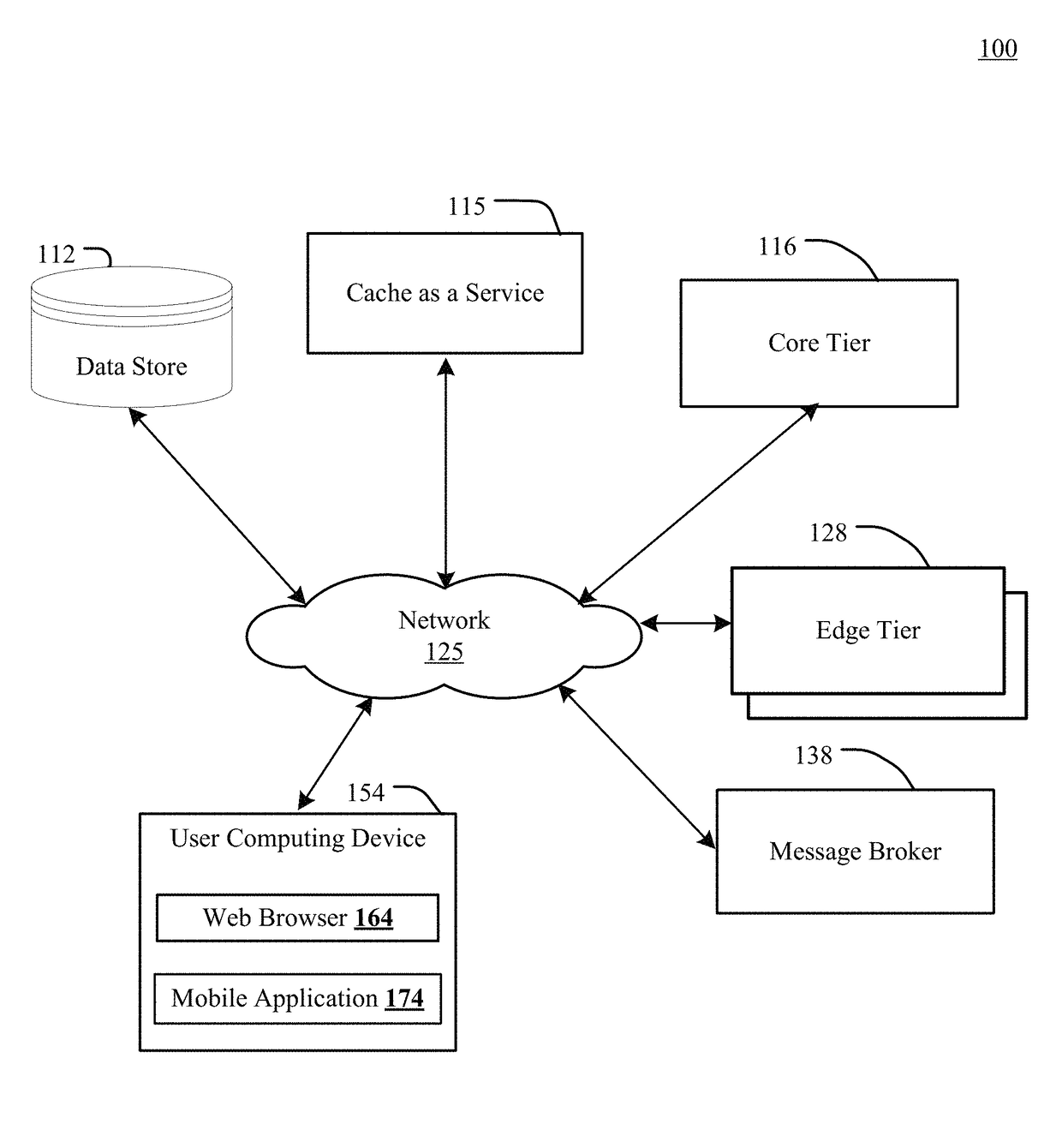
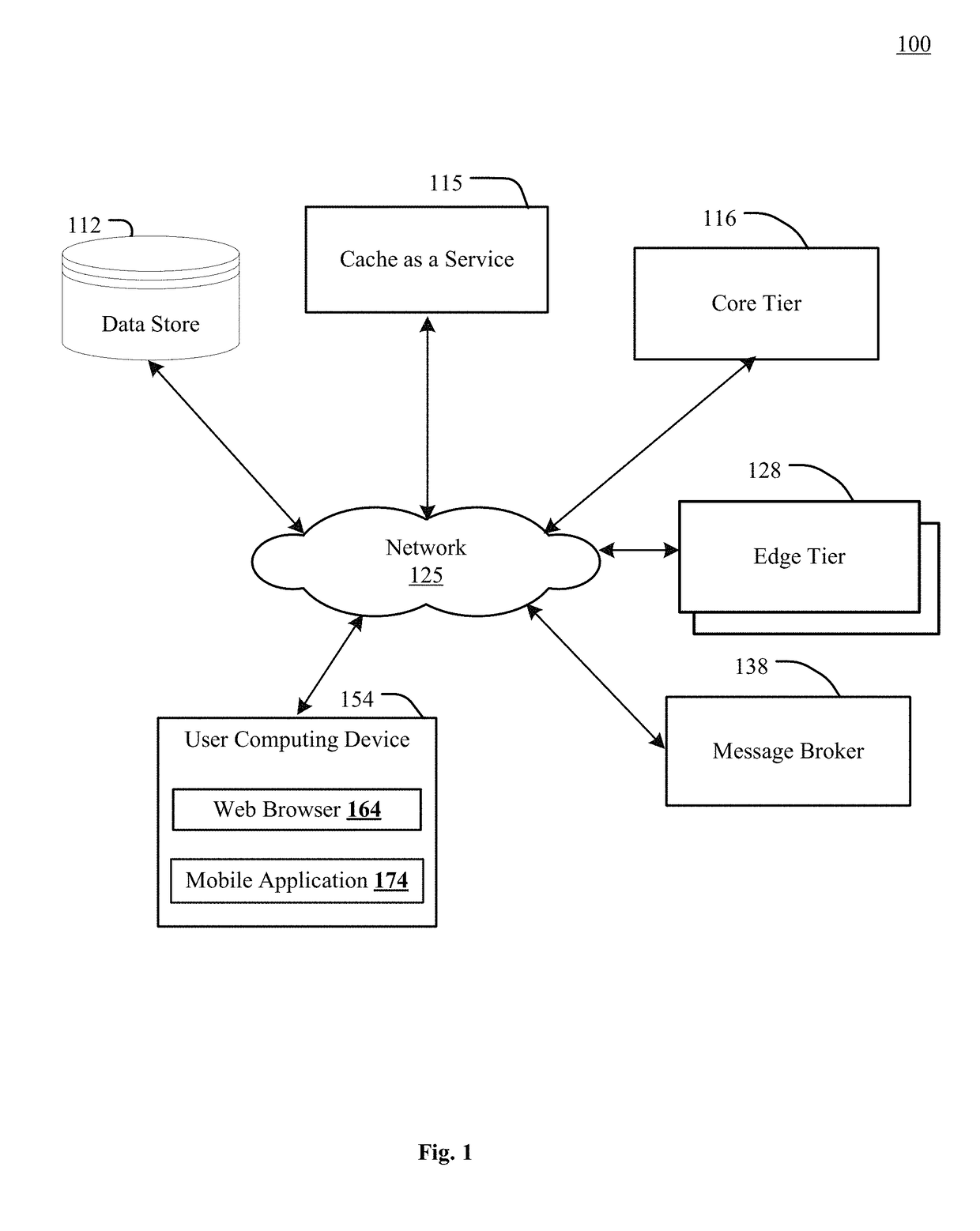
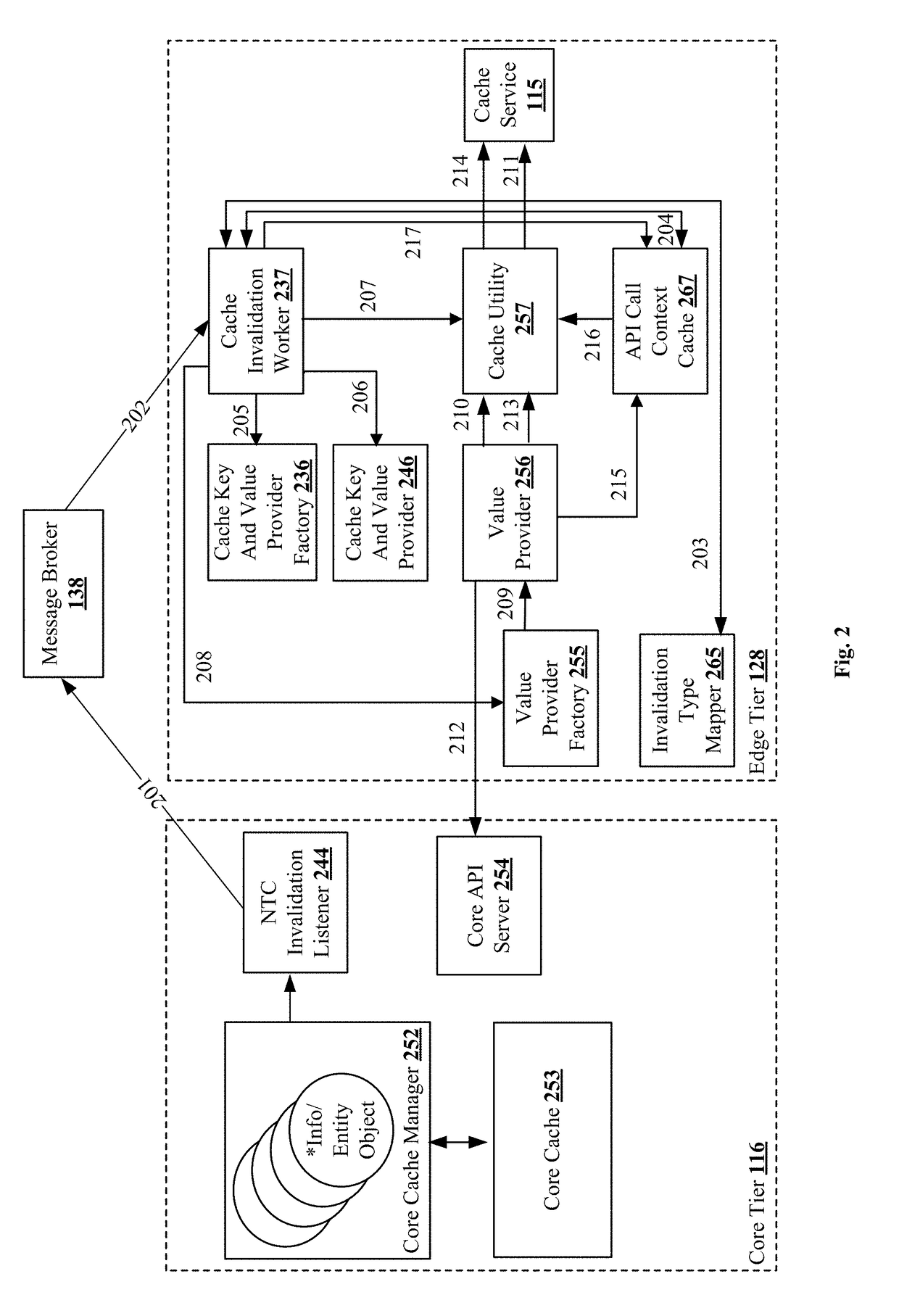
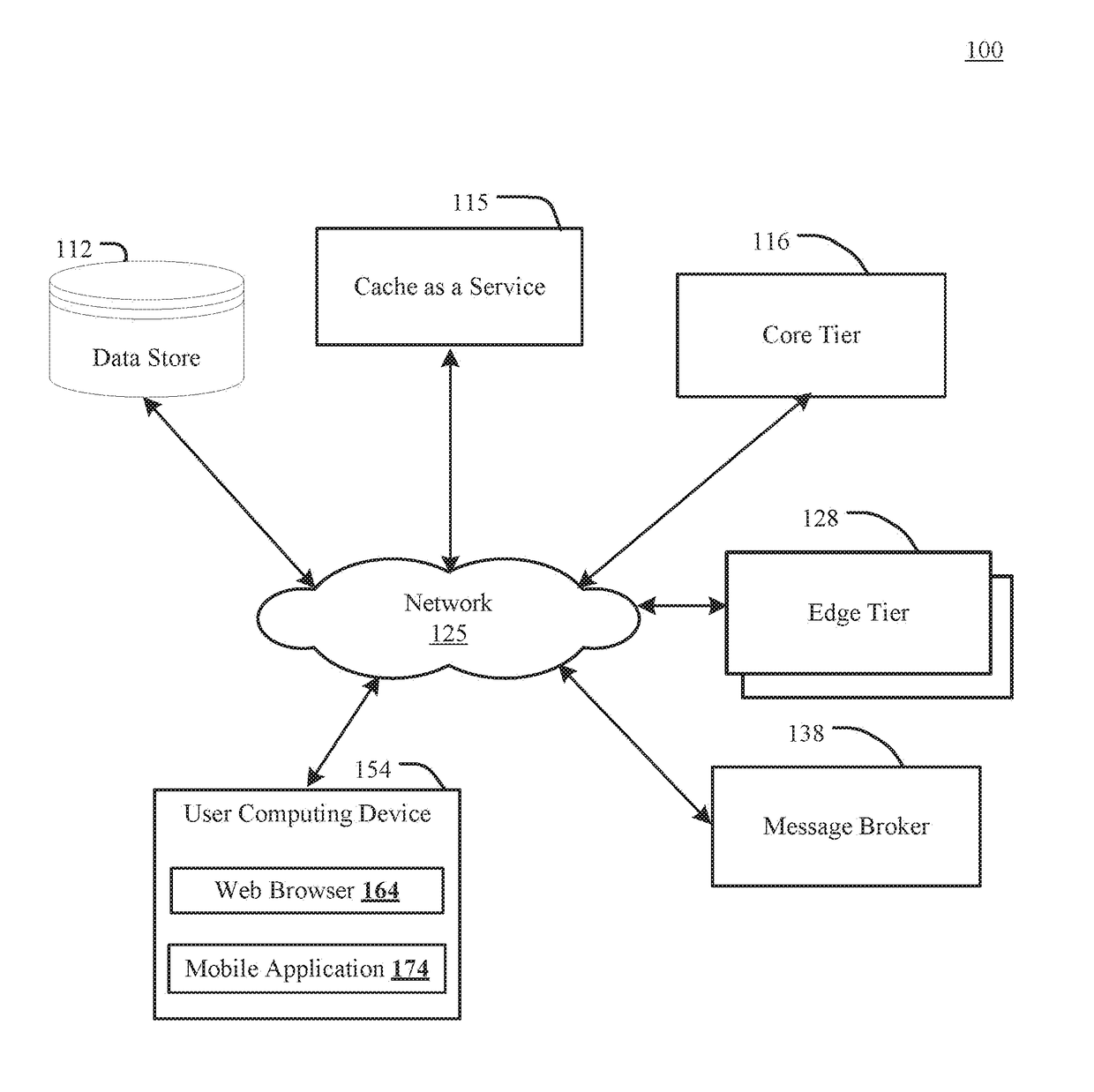
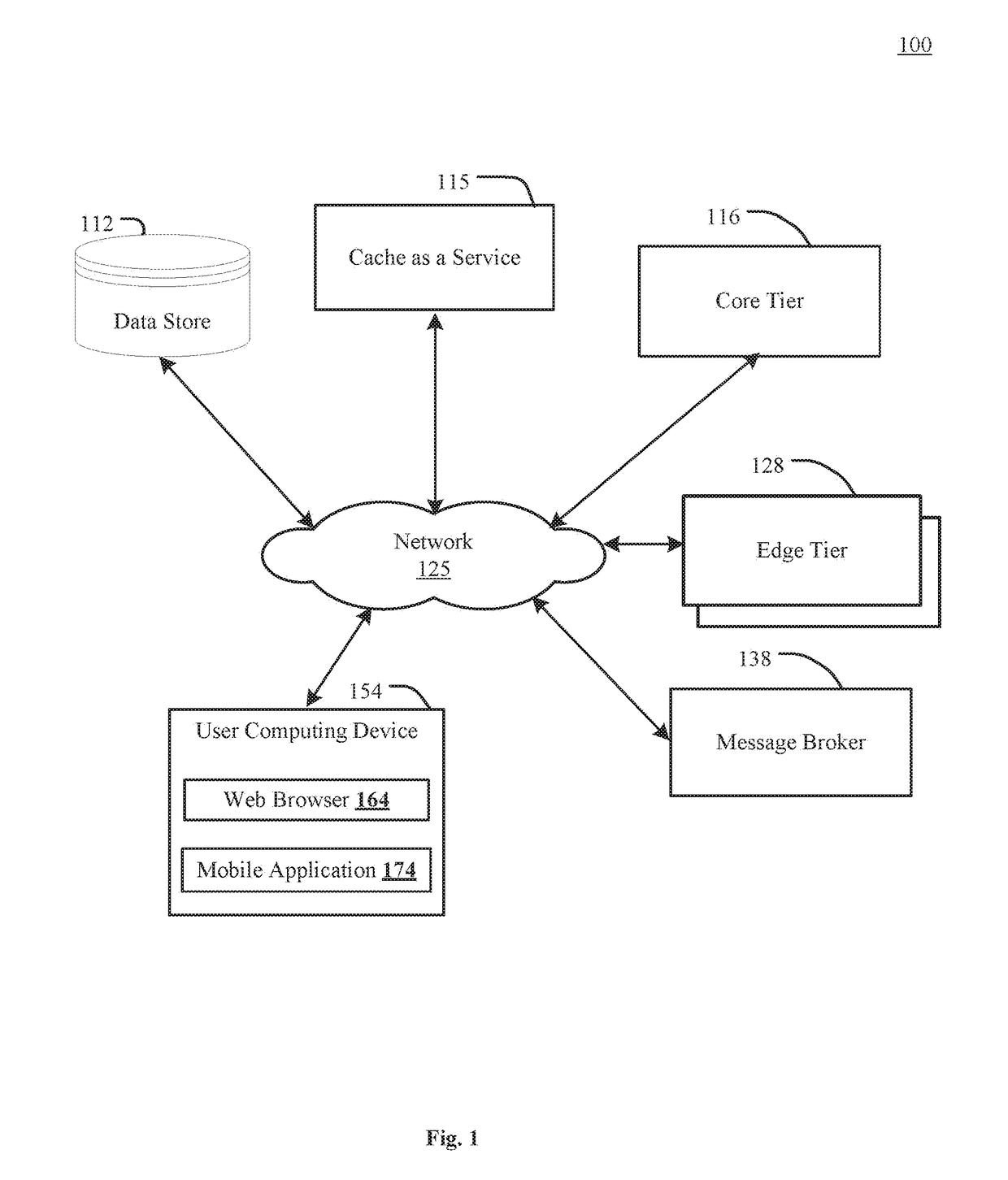
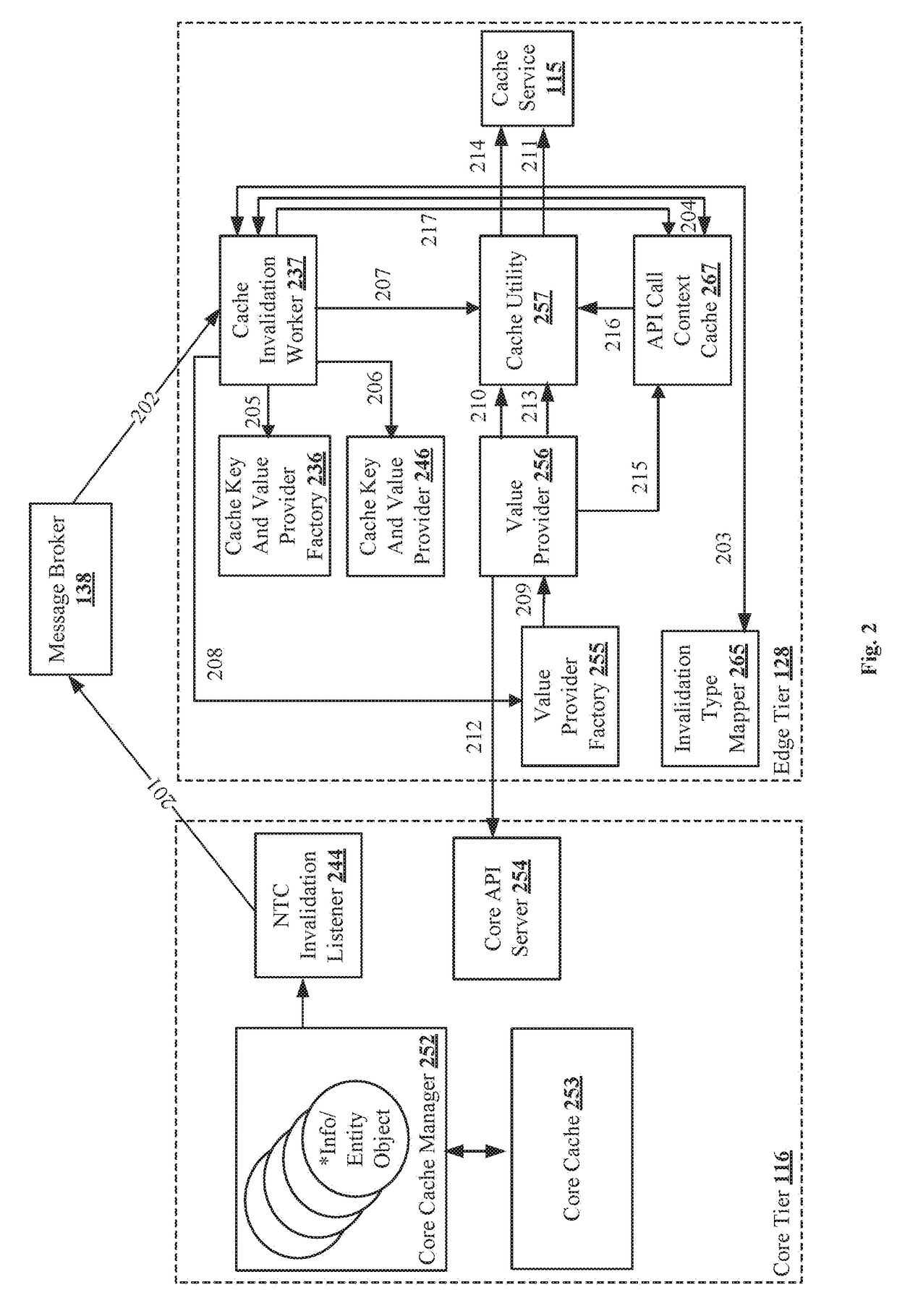
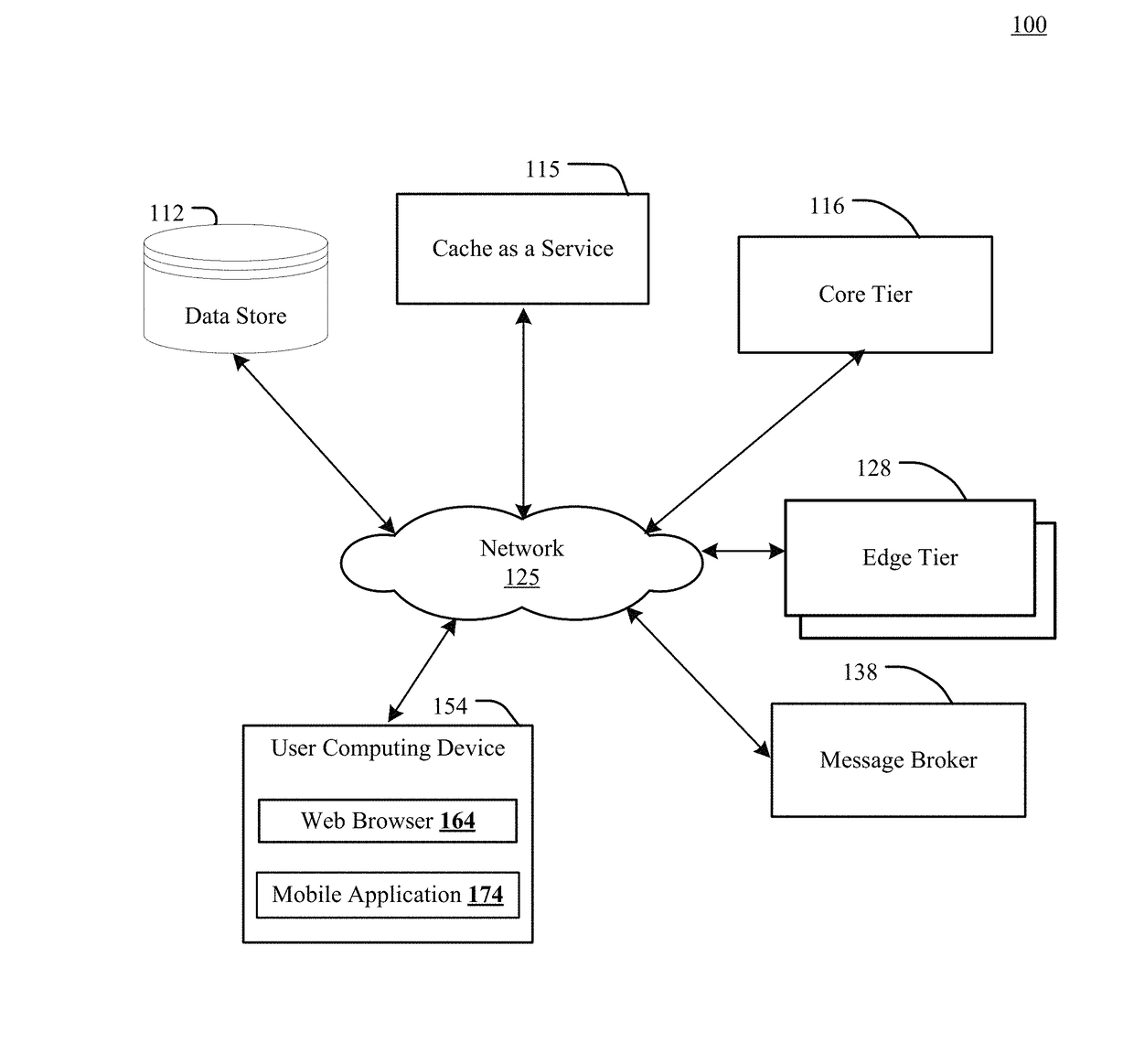
To deliver up-to-date, coherent user data to applications upon request, the disclosed technology includes systems and methods for caching data and metadata after it has been synchronously loaded—for future retrieval with a page load time close to zero milliseconds. To provide this experience, data needs to be stored as locally to a user as possible, in the cache on the local device or in an edge cache located geographically nearby, for use in responding to requests. Applications which maintain caches of API results can be notified of their invalidation, and can detect the invalidation, propagate the invalidation to any further client tiers with the appropriate derivative type mapping, and refresh their cached values so that clients need not synchronously make the API requests again—ensuring that the client has access to the most up-to-date copy of data as inexpensively as possible—in terms of bandwidth and latency.
Owner:SALESFORCE COM INC
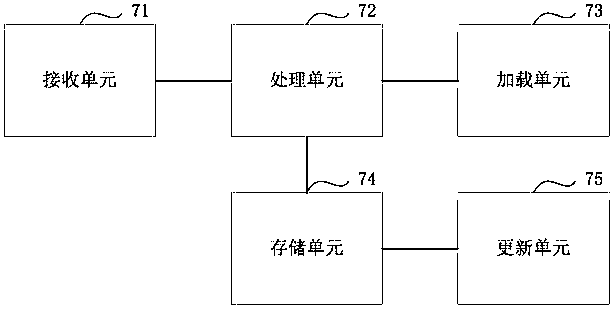
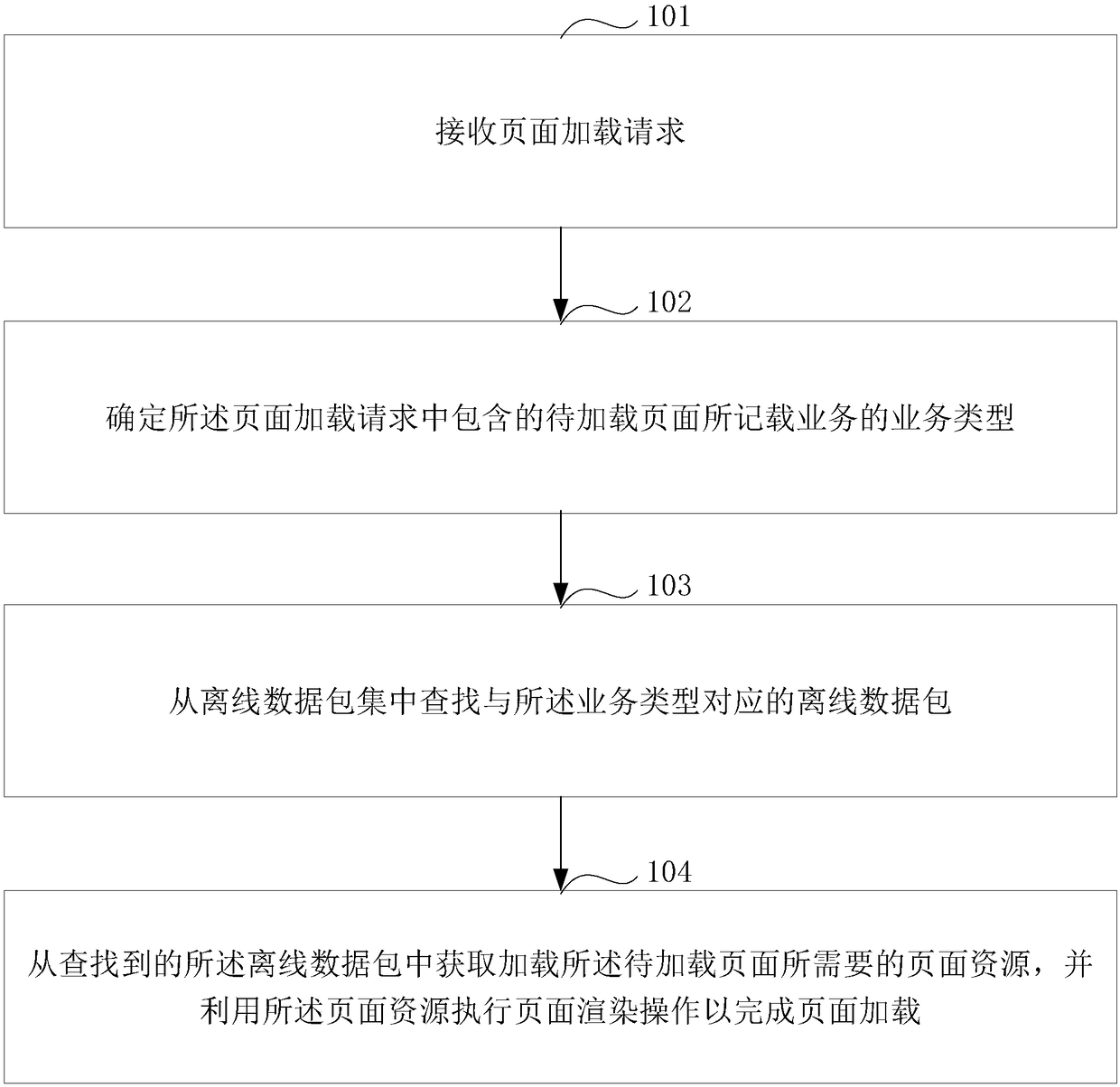
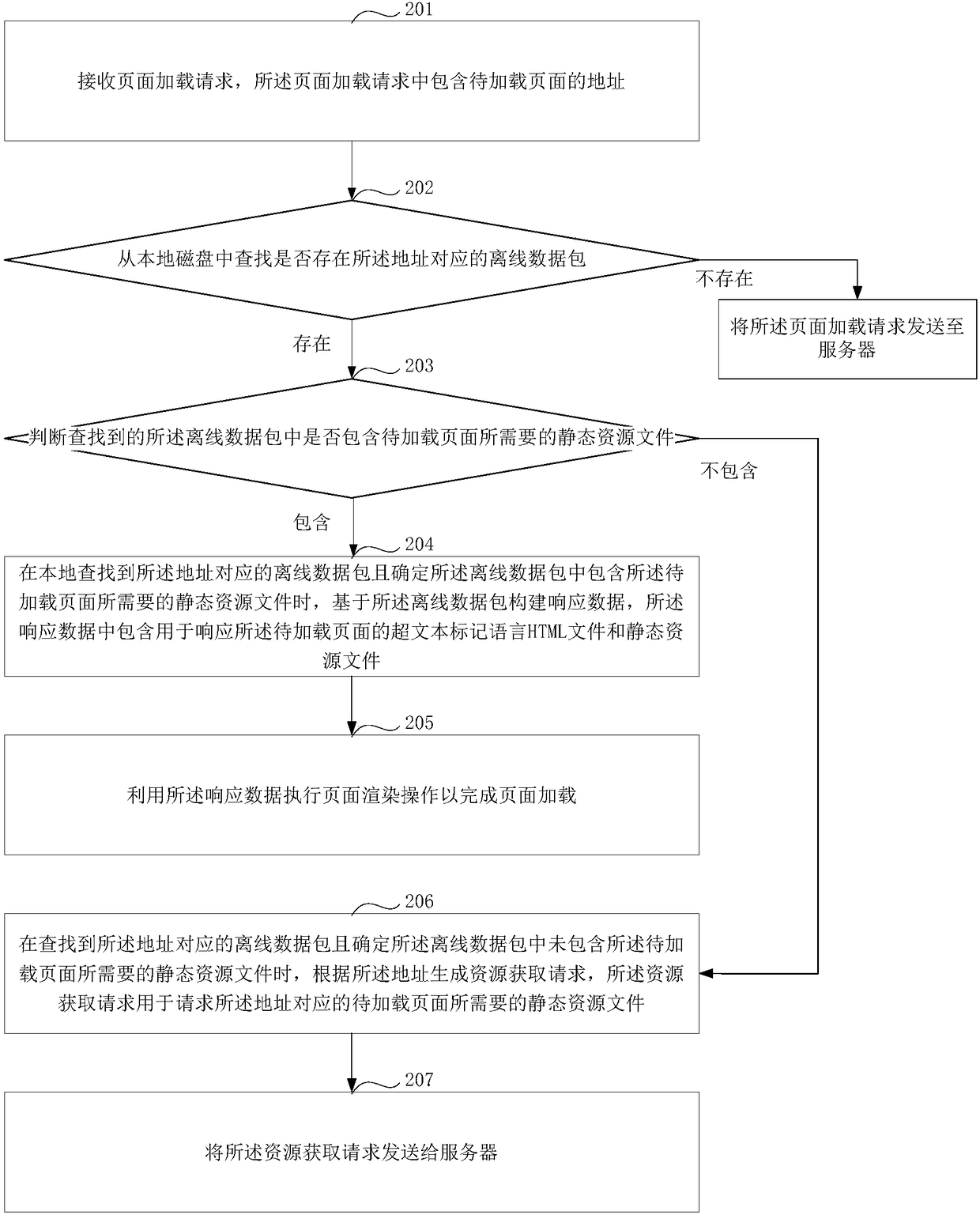
Page loading method and device
ActiveCN108287839AImprove the problem of long loading timeImprove loading efficiencyWebsite content managementSpecial data processing applicationsNetwork packetPage load time
The invention discloses a page loading method and device. The method comprises the steps of receiving a page loading request, and determining a service type of a service recorded by a to-be-loaded page contained in the page loading request; searching an offline data packet set for an offline data packet corresponding to the service type, wherein page resources of pages corresponding to services with the same service type are in the same offline data packet; obtaining page resources required for uploading the to-be-loaded page from the found offline data packet, and utilizing the page resourcesto execute a page rendering operation to complete page loading. For the issued HTML page loading request, the service type of the to-be-loaded page is accurately positioned, the offline data packet containing the to-be-loaded page is quickly determined according to the service type accordingly, the page resources in the offline data packet are obtained, local page source loading is achieved accordingly, and the problem of excessively long page loading time in the prior art is effectively solved.
Owner:ALIBABA GRP HLDG LTD
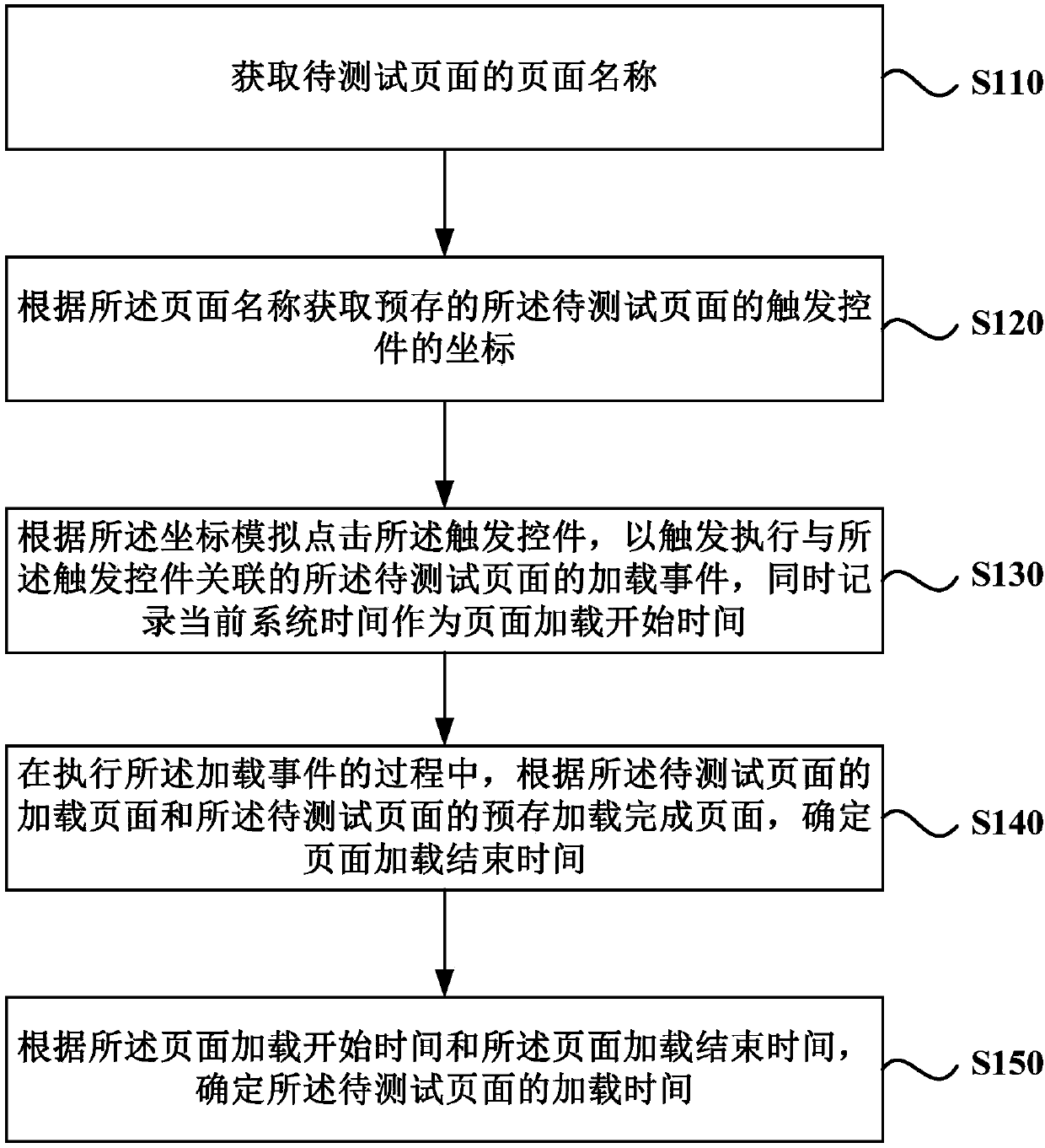
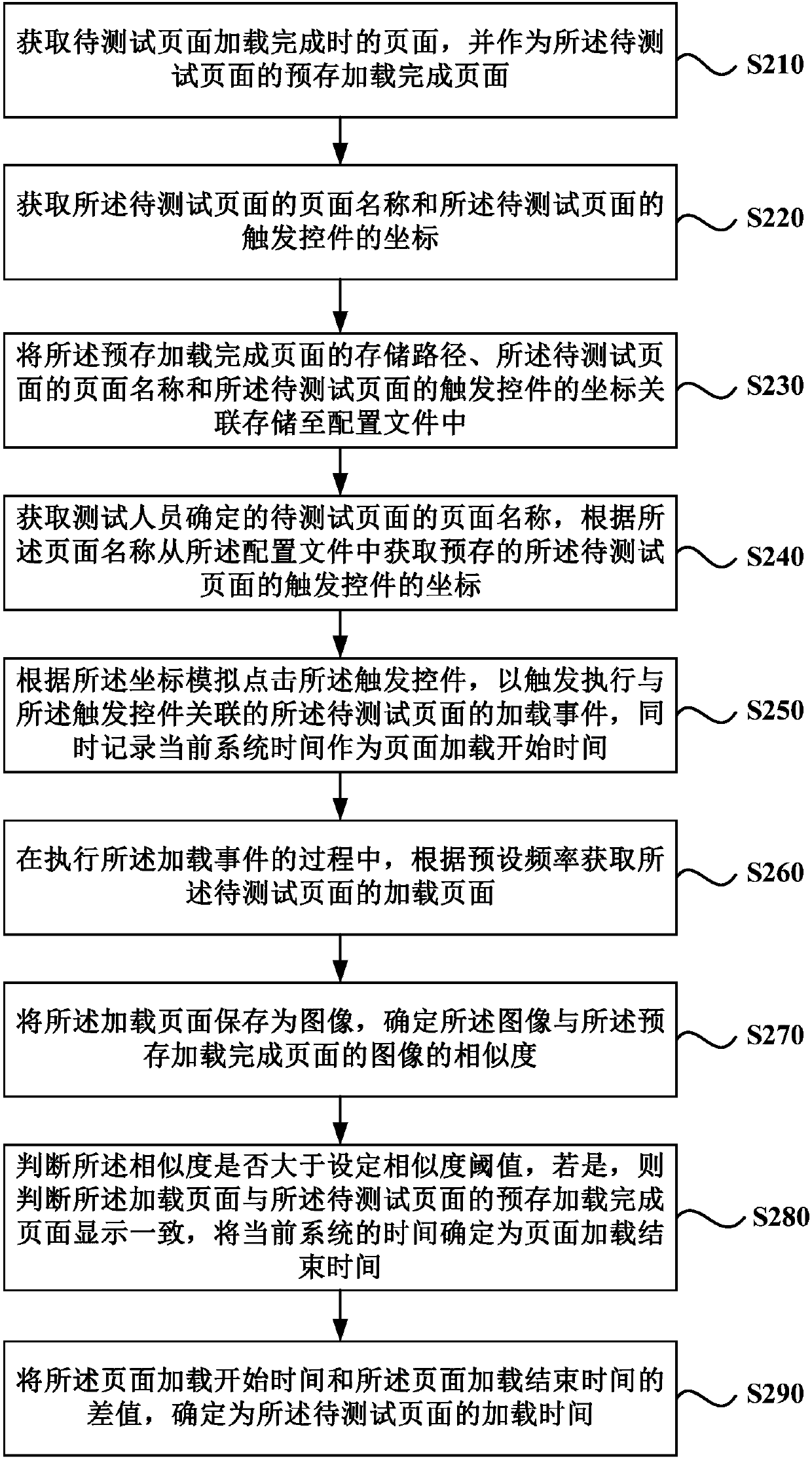
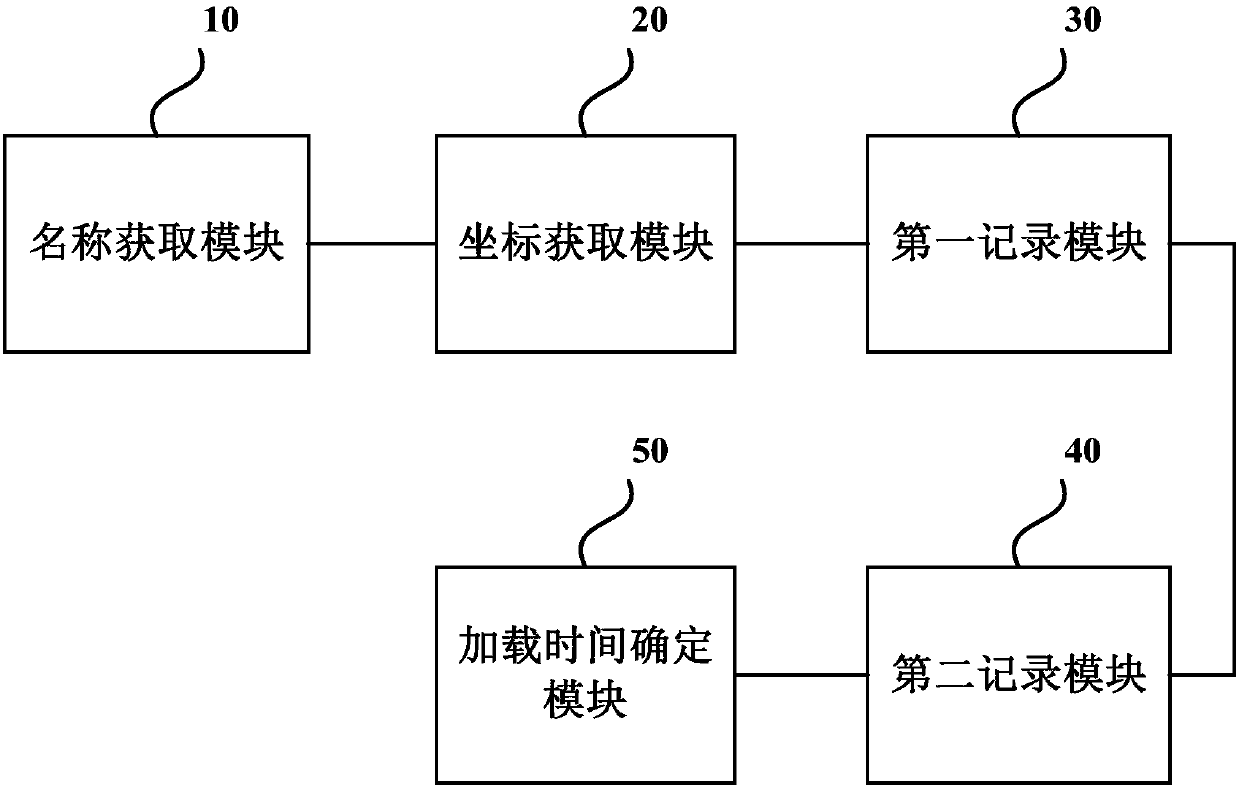
Method and device for obtaining page loading time, terminal and medium
ActiveCN107562610AAvoid the problem of long test cycles with long loading timesSolve the errorHardware monitoringStart timeLoad time
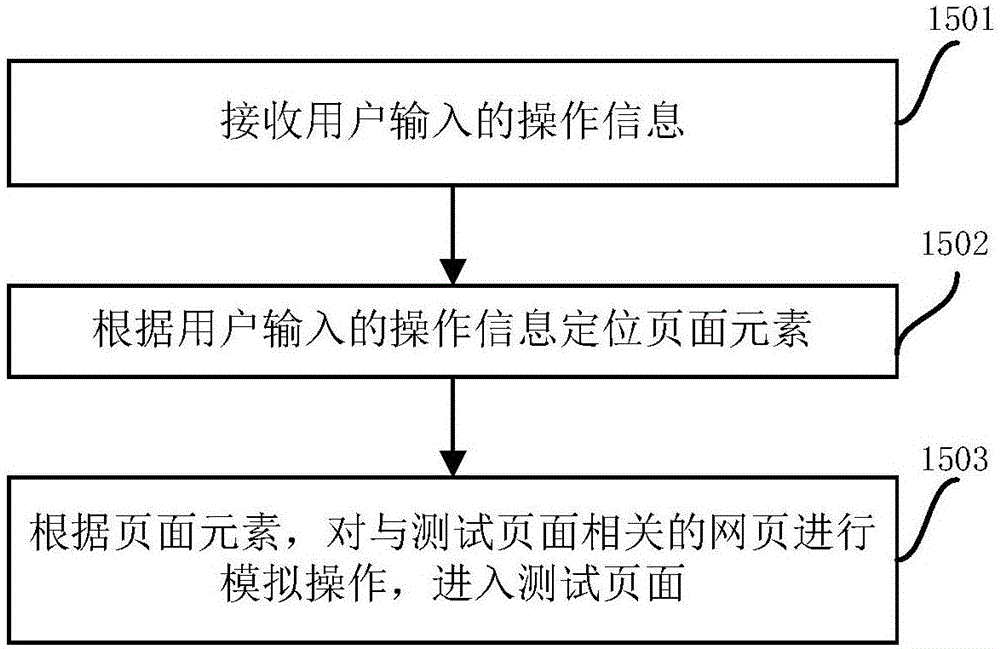
The invention discloses a method and device for obtaining page loading time, a terminal and a medium, and belongs to the field of automated testing. The method includes the following steps that the page name of a to-be-tested page is obtained; according to the page name, the coordinate of a trigger control of the preset to-be-tested page is obtained; according to the coordinate, the trigger control is clicked in a simulation mode so as to trigger and execute loading events of the to-be-tested page associated with the trigger control, and at the same time, the current system time is recorded and serves as the start time of page loading; in the process of executing the loading events, according to the loading page of the to-be-tested page and the pre-stored loaded page of the to-be-tested page, the end time of page loading is determined; according to the start time of page loading and the end time of page loading, the loading time of the to-be-tested page is determined. The embodiment ofthe invention provides the method and device for obtaining page loading time, a terminal and a medium, and automatic testing of the loading time of the page is achieved.
Owner:BEIJING BYTEDANCE NETWORK TECH CO LTD
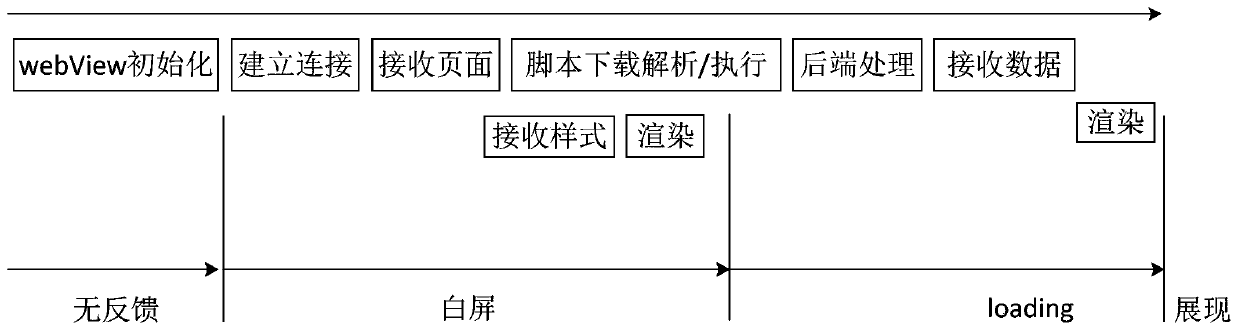
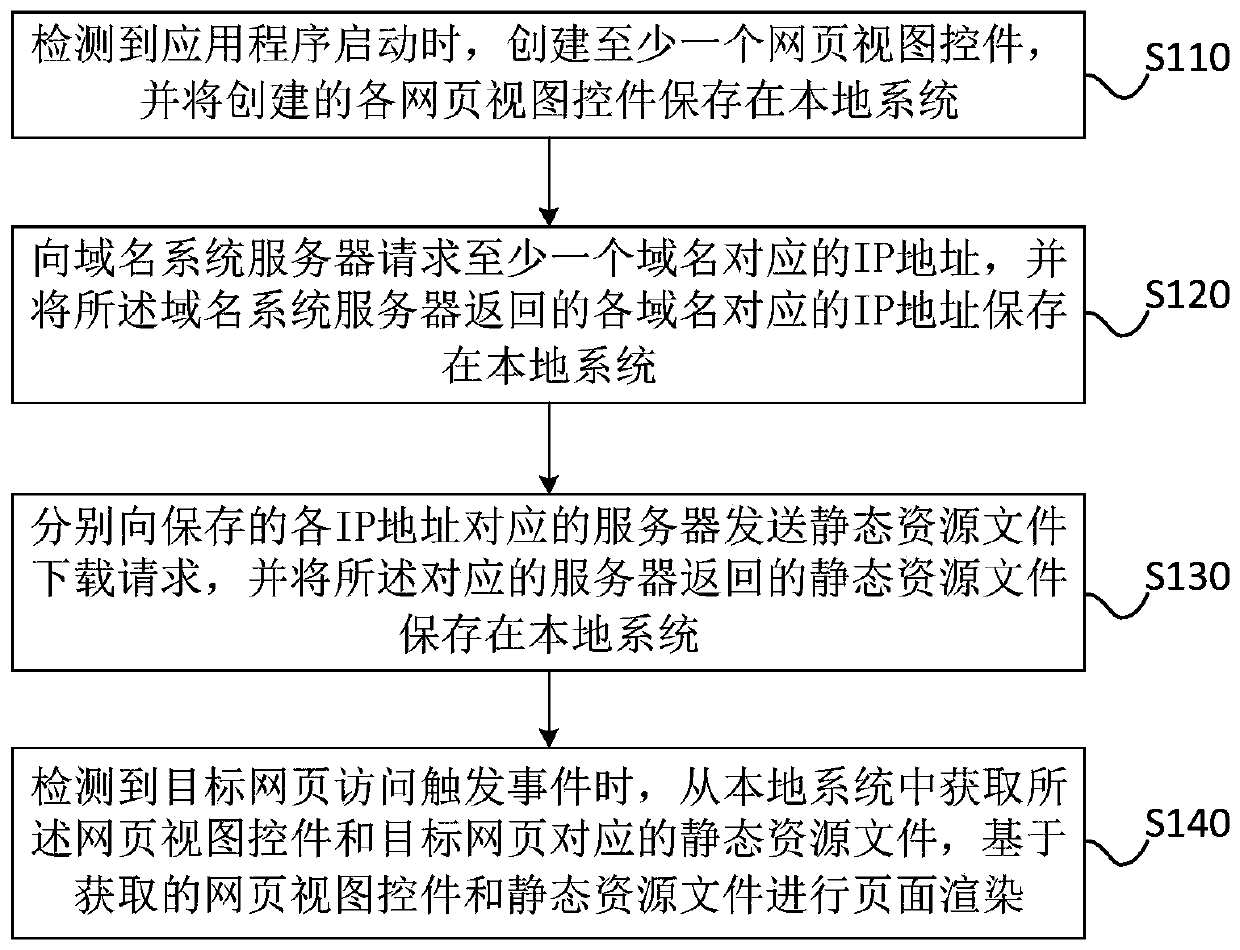
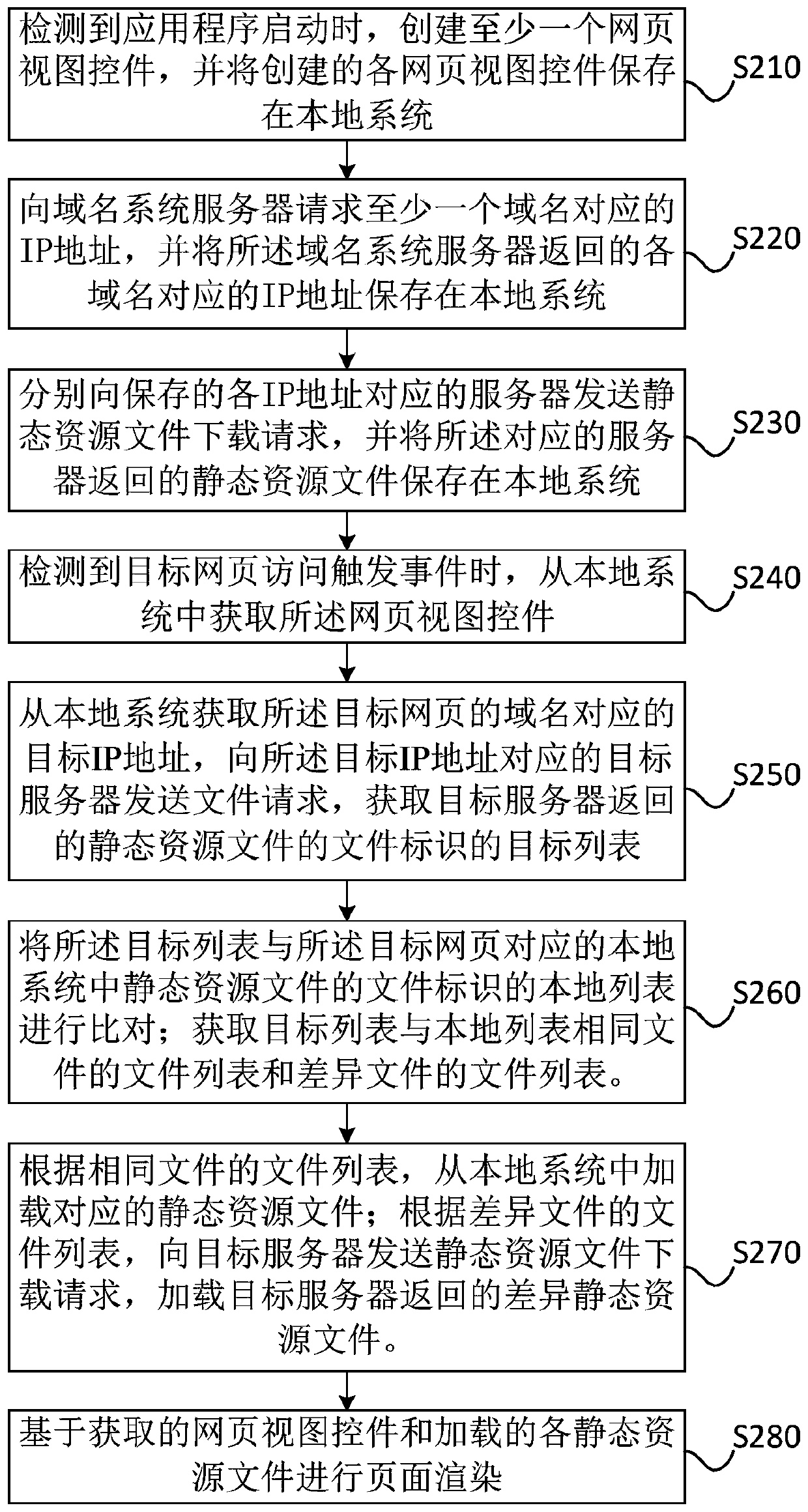
Webpage access method and device, mobile terminal and storage medium
ActiveCN110263275AQuick showSolve the long loading timeTransmissionSpecial data processing applicationsDomain nameAccess method
The embodiment of the invention discloses a webpage access method and device, a mobile terminal and a storage medium. The method comprises: when it is detected that an application program is started, creating at least one webpage view control, and storing the created webpage view controls in a local system; requesting an IP address corresponding to at least one domain name from a domain name system server, and storing the IP address corresponding to each domain name returned by the domain name system server in a local system; respectively sending a static resource file downloading request to a server corresponding to each stored IP address, and storing the static resource file returned by the corresponding server in a local system; and when a target webpage access trigger event is detected, obtaining the webpage view control and a static resource file corresponding to the target webpage from a local system, and performing page rendering based on the obtained webpage view control and the static resource file. According to the embodiment of the invention, the problem that the page loading time is too long in the webpage access process is solved.
Owner:深圳桔子数字技术有限公司
Reducing latency by caching derived data at an edge server
ActiveUS20170344484A1Fast deliverySpeeding the delivery of content of websitesMemory architecture accessing/allocationInterprogram communicationGeographic siteEdge server
To deliver up-to-date, coherent user data to applications upon request, the disclosed technology includes systems and methods for caching data and metadata after it has been synchronously loaded—for future retrieval with a page load time close to zero milliseconds. To provide this experience, data needs to be stored as locally to a user as possible, in the cache on the local device or in an edge cache located geographically nearby, for use in responding to requests. Applications which maintain caches of API results can be notified of their invalidation, and can detect the invalidation, propagate the invalidation to any further client tiers with the appropriate derivative type mapping, and refresh their cached values so that clients need not synchronously make the API requests again—ensuring that the client has access to the most up-to-date copy of data as inexpensively as possible—in terms of bandwidth and latency.
Owner:SALESFORCE COM INC
Page loading method, device and equipment and storage medium
PendingCN109684574AImprove loading timeLong loading times reducedWeb data browsing optimisationLoad timeDatabase
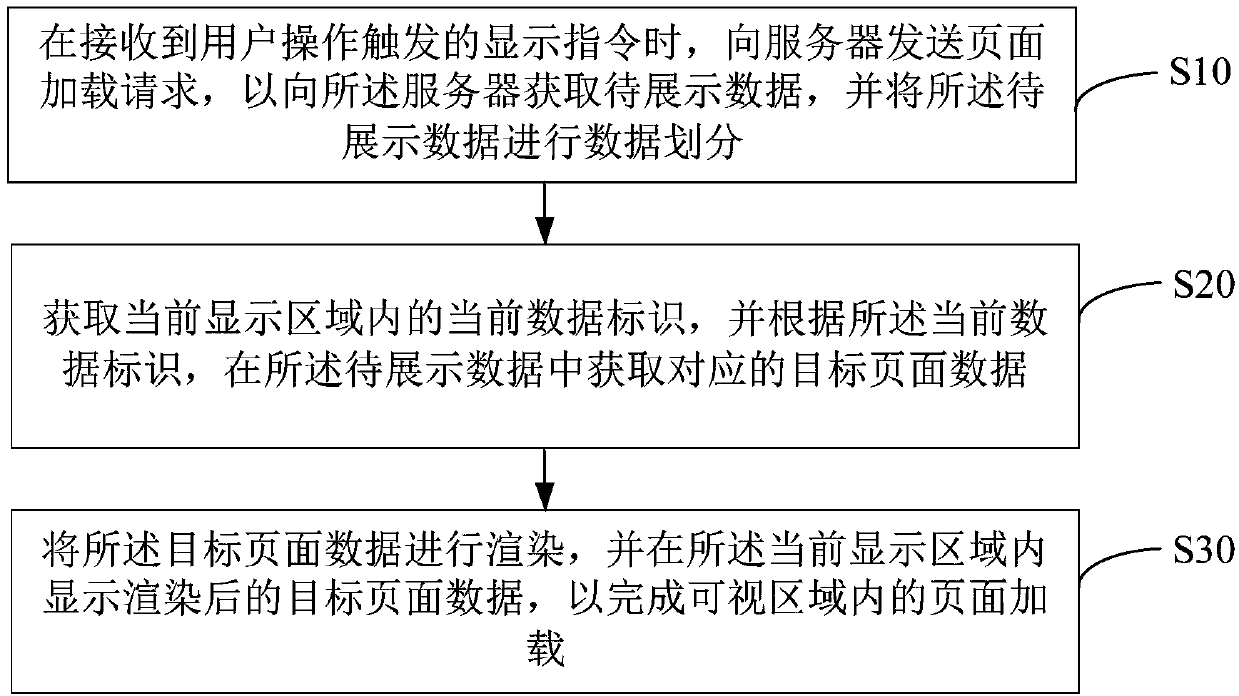
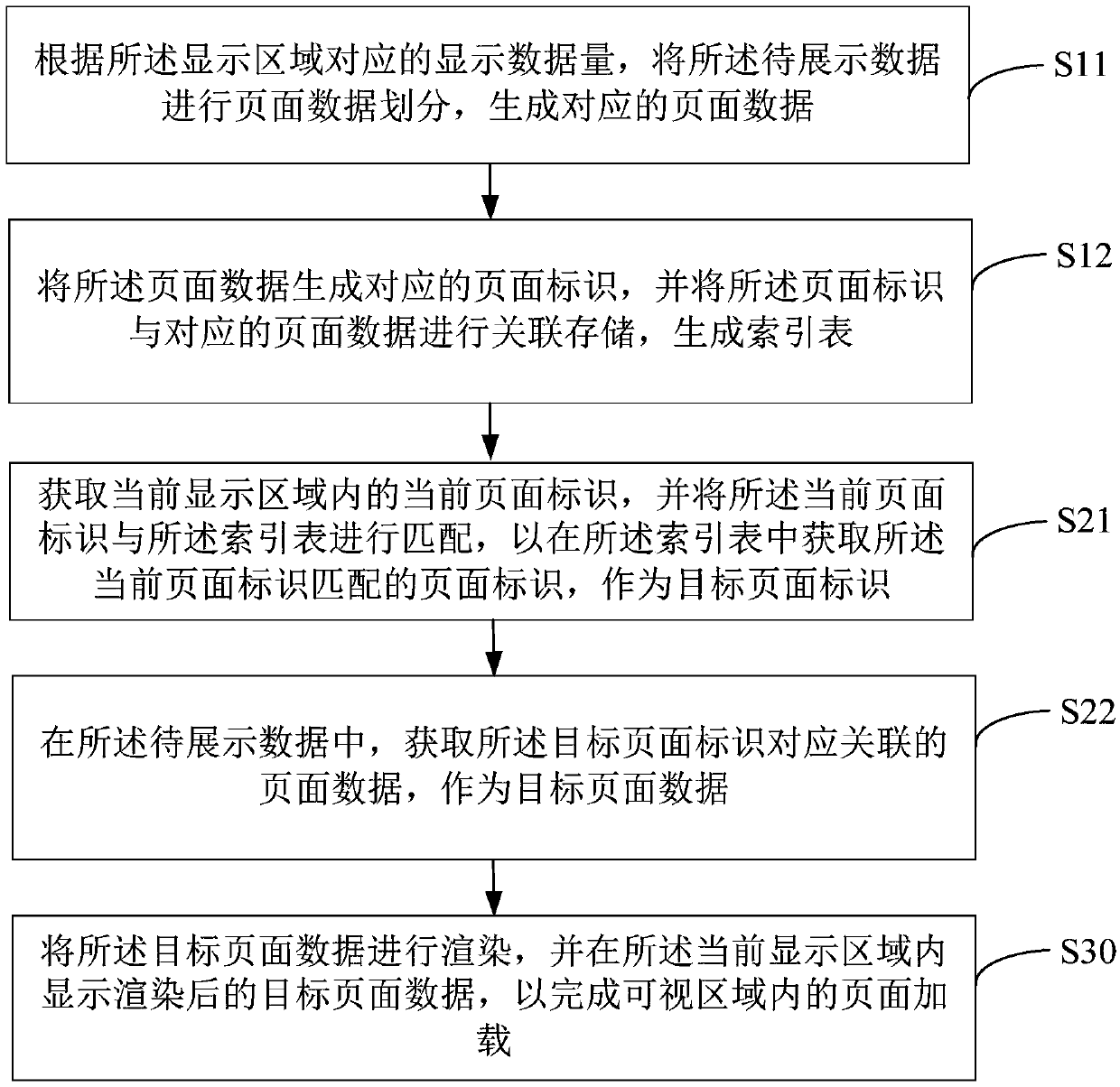
The invention provides a page loading method, device and equipment and a computer readable storage medium, and the method comprises the steps: sending a page loading request to a server when receivinga display instruction triggered by a user operation, so as to obtain to-be-displayed data from the server, and carrying out data division on the to-be-displayed data; Obtaining a current data identifier in a current display area, and obtaining corresponding target page data in the to-be-displayed data according to the current data identifier; And rendering the target page data, and displaying therendered target page data in the current display area to complete page loading in a visual area. According to the page loading method and device, repeated traversal operation in the to-be-displayed data is avoided, a large amount of data is prevented from being rendered at a time, the page loading time is shortened, the user experience is improved, and the technical problems that an existing pageloading method is high in performance consumption and long in page loading time are solved.
Owner:PINGAN PUHUI ENTERPRISE MANAGEMENT CO LTD
Progressive prefetching
ActiveUS20180337972A1Improve performanceRaise priorityTransmissionSpecial data processing applicationsWeb applicationDependency structure
The present invention relates to systems, apparatus, and methods of using usage data to determine the dependency structures of a web application, including dependency structures between follow-on objects of an initial object in a web transaction. In one embodiment, an input URL and associated dynamic response data are analyzed for such nested or dependent relationships. In further embodiments, analysis of these relationships are used to improve prefetching operations to lower overall page load times.
Owner:VIASAT INC
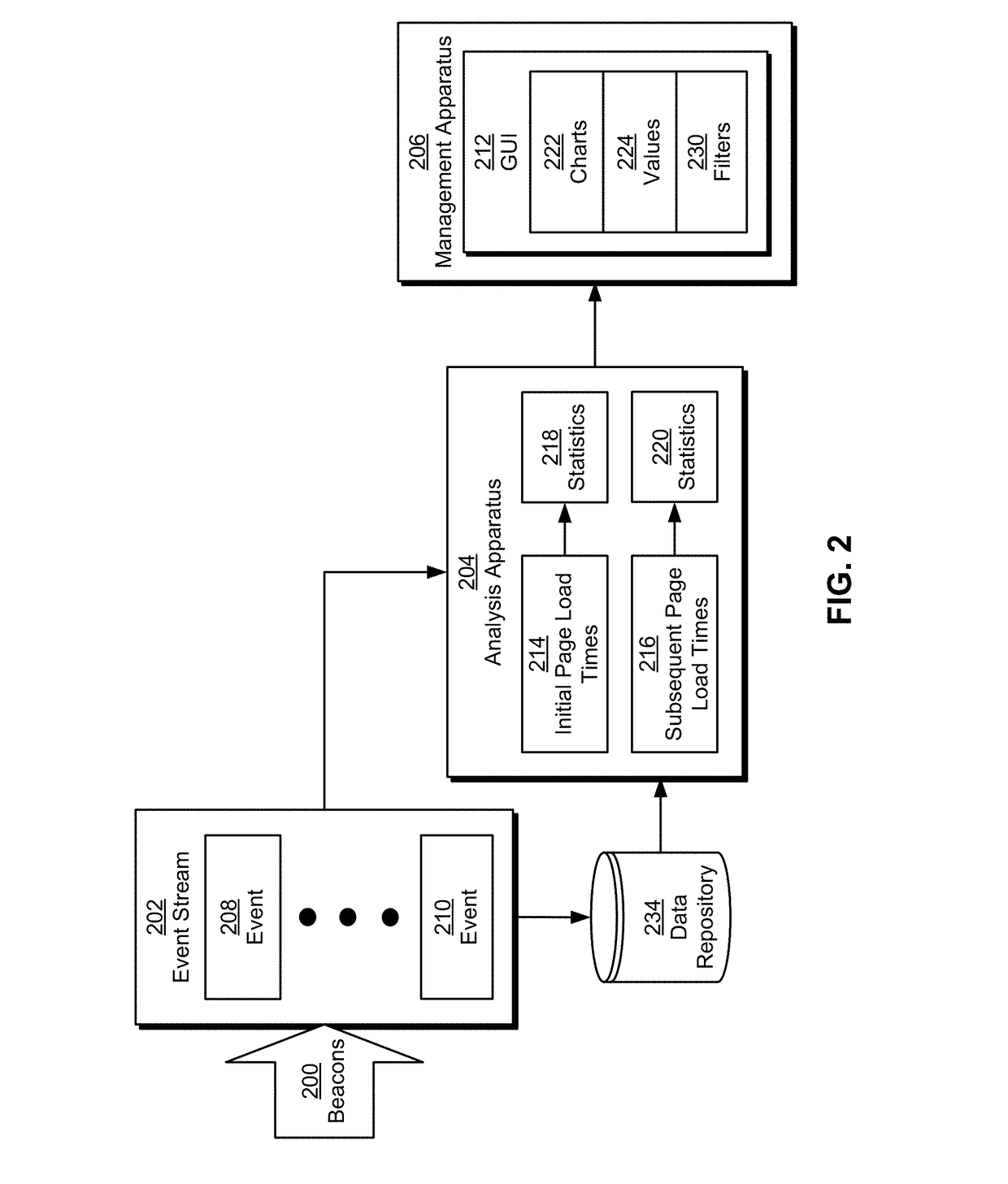
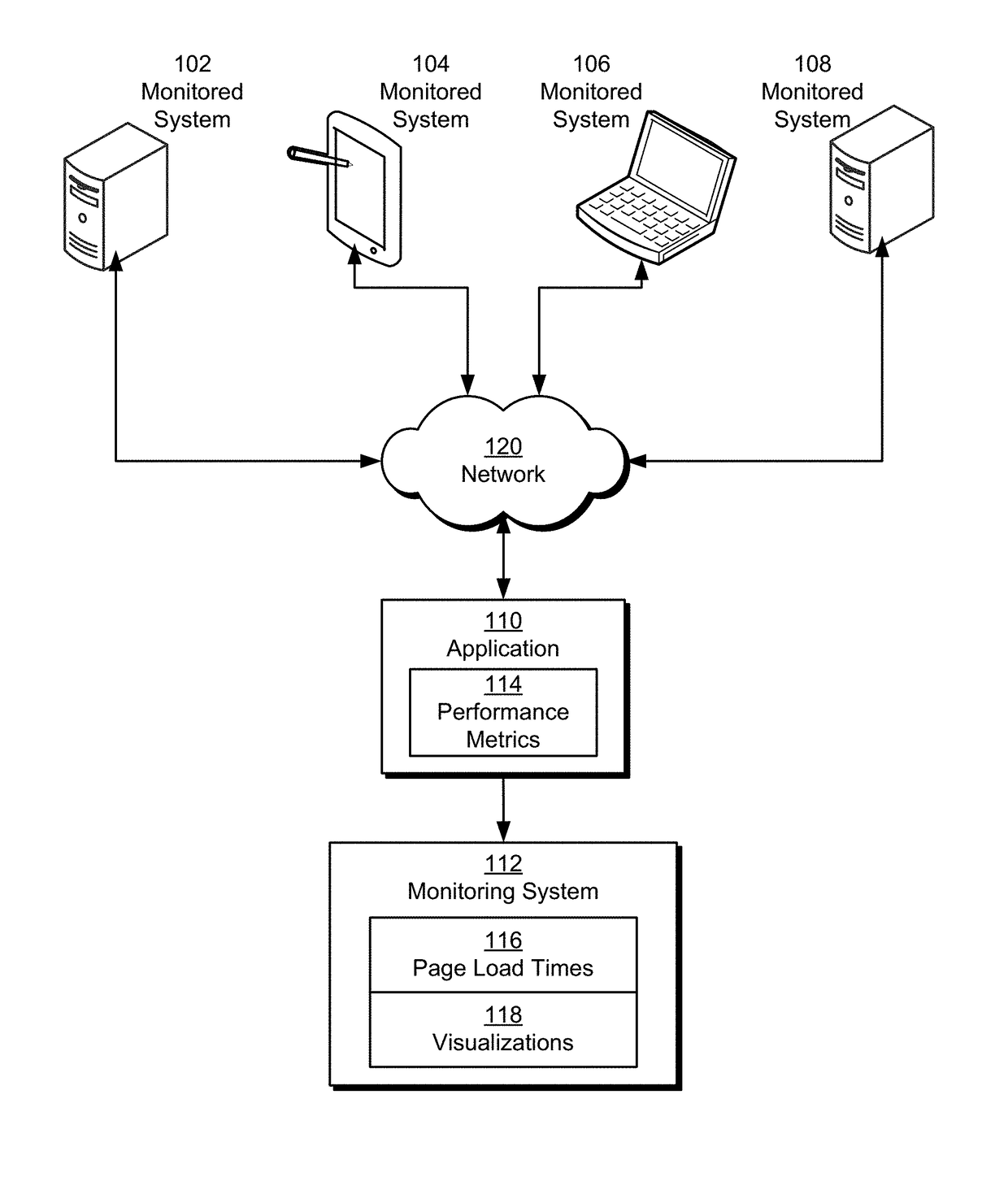
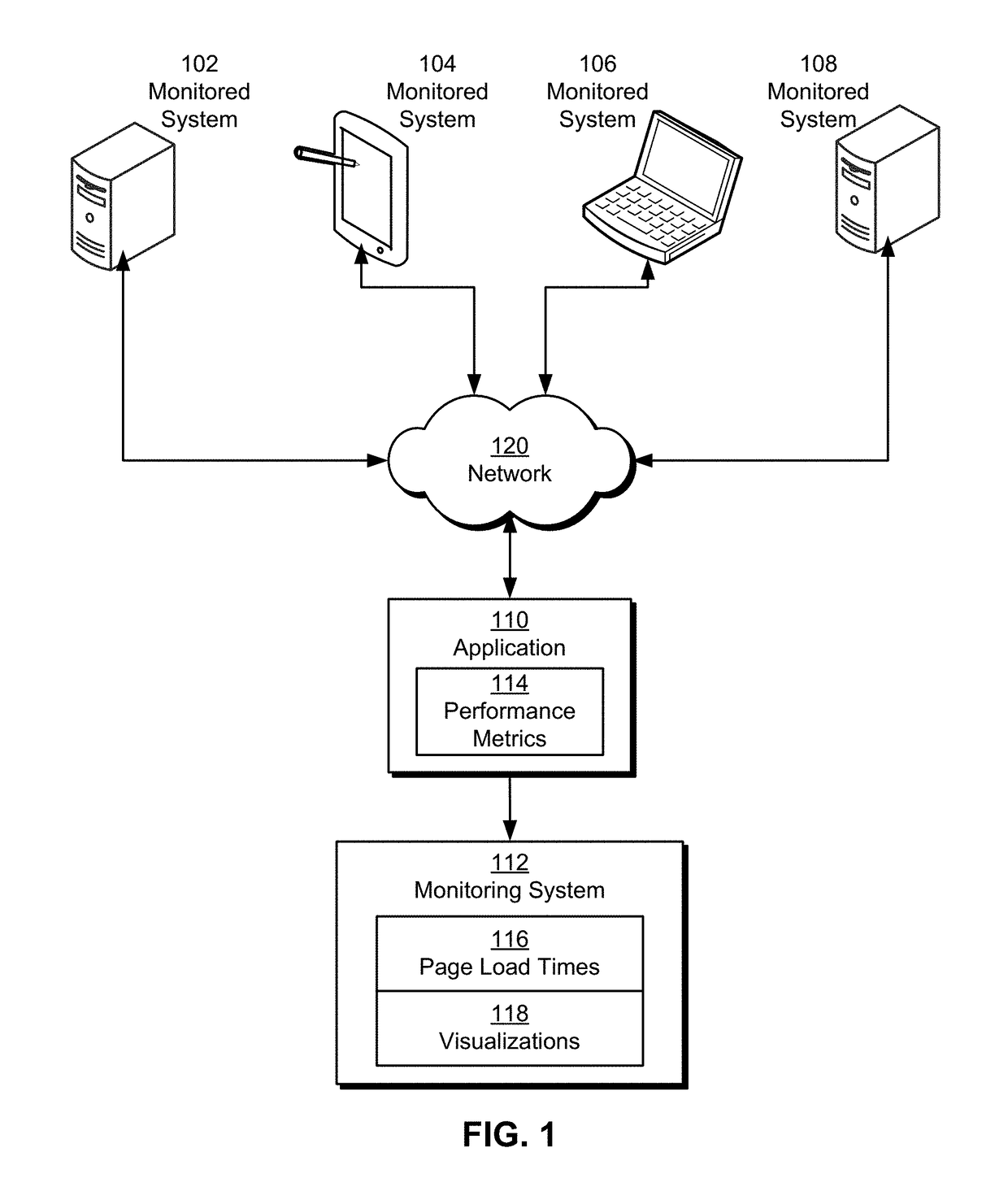
Real user monitoring of single-page applications
The disclosed embodiments provide a system for processing data. During operation, the system obtains a first set of metrics generated during loading of a single-page application (SPA) in a web browser, wherein the first set of metrics includes a page load event and a render completion time. Next, the system uses the first set of metrics to calculate an initial page load time for the SPA. The system also obtains a second set of metrics generated during loading of a subsequent view in the SPA, wherein the second set of metrics includes a transition time and the render completion time. The system then uses the second set of metrics to calculate a subsequent page load time for the SPA. Finally, the system outputs the first and second sets of metrics, the initial page load time, and the subsequent page load time for use in analyzing a performance of the SPA.
Owner:MICROSOFT TECH LICENSING LLC
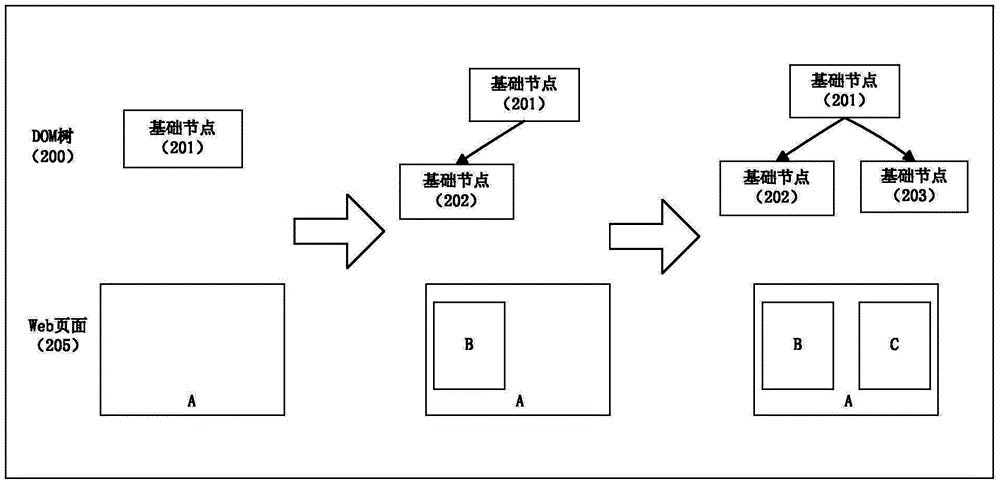
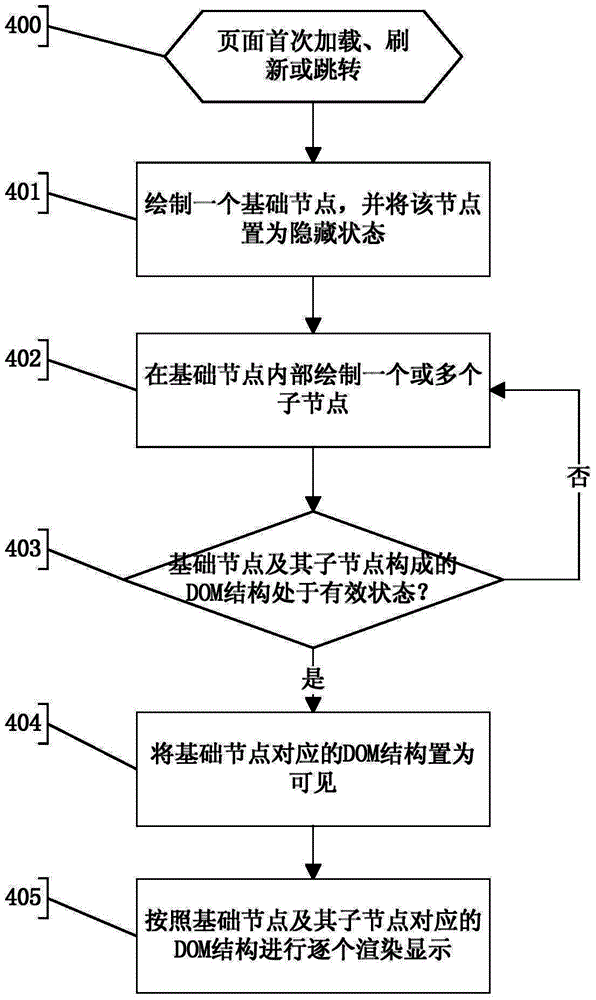
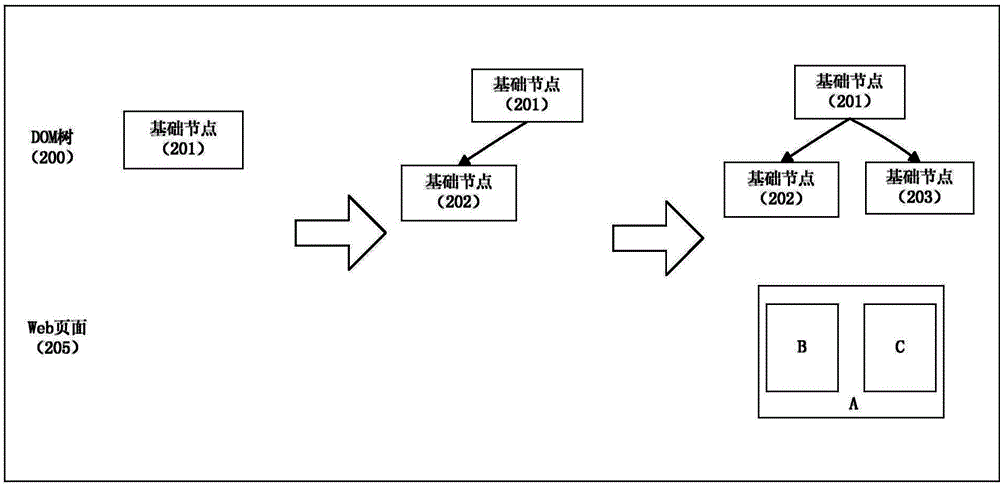
Web application page rendering optimization
ActiveCN104933078AAvoid the problem of excessive reflow timeImprove experienceSpecial data processing applicationsWeb applicationDocument Object Model
The invention relates to a Web application page rendering optimization.The method comprises the following steps: firstly building a hidden DOM (document object model) node element; simultaneously drawing at least one subnode in the hidden DOM node element; continuously detecting whether the combination of the DOM node and the subnodes thereof forms an effective state while drawing the subnode; once the element combination of the DOM node element and the subnodes in the DOM node element forms a predetermined effective state, performing batch computing and rendering by a browser on the DOM node element and the subnodes in the DOM node element, and displaying to a user page in one time. The method can solve the problem that the return time is too long in an existing page element increment rendering method, so that the page loading time is effectively shortened, and the user experience performance of Web application pages is improved.
Owner:CHINA STANDARD SOFTWARE
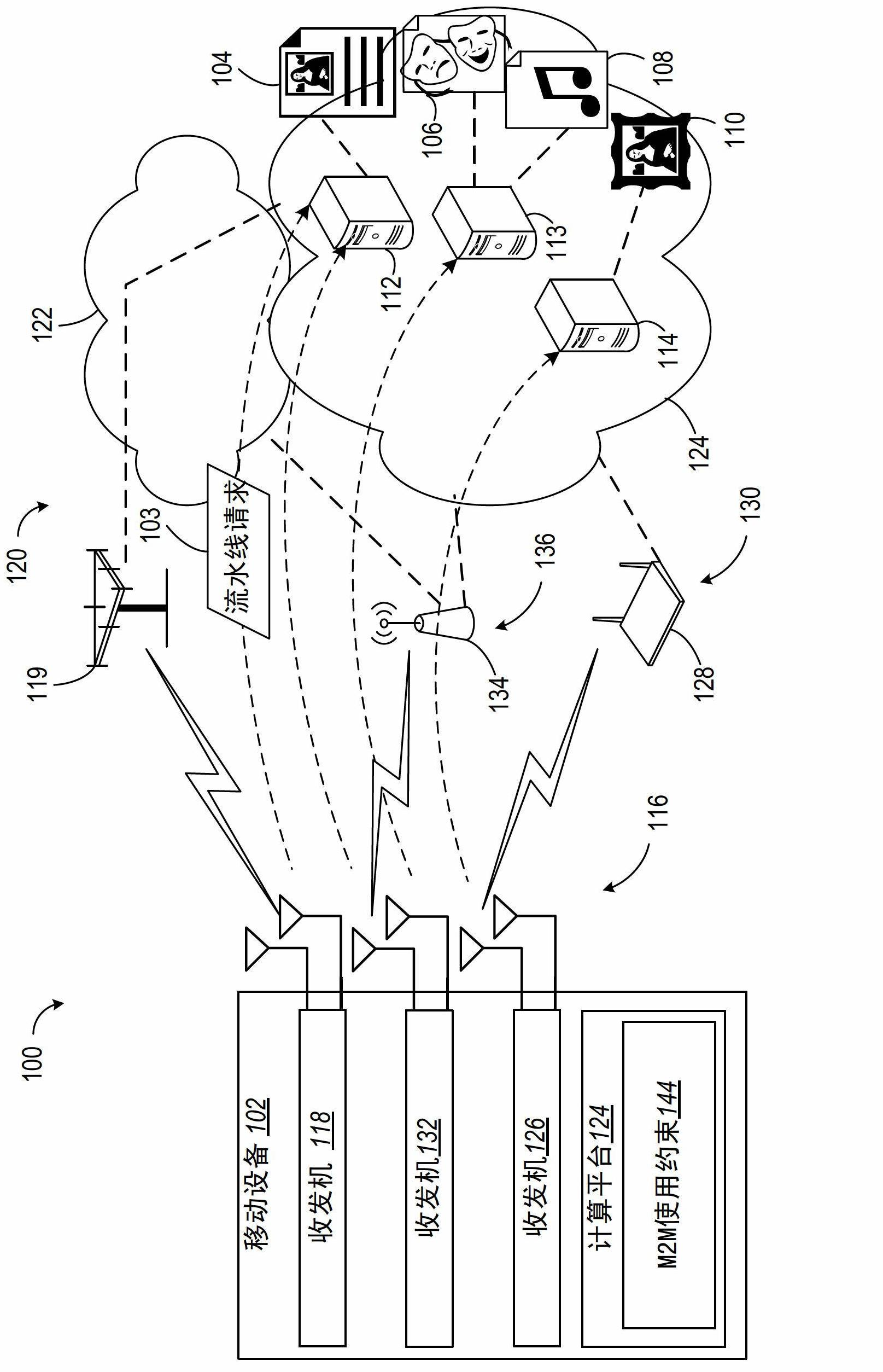
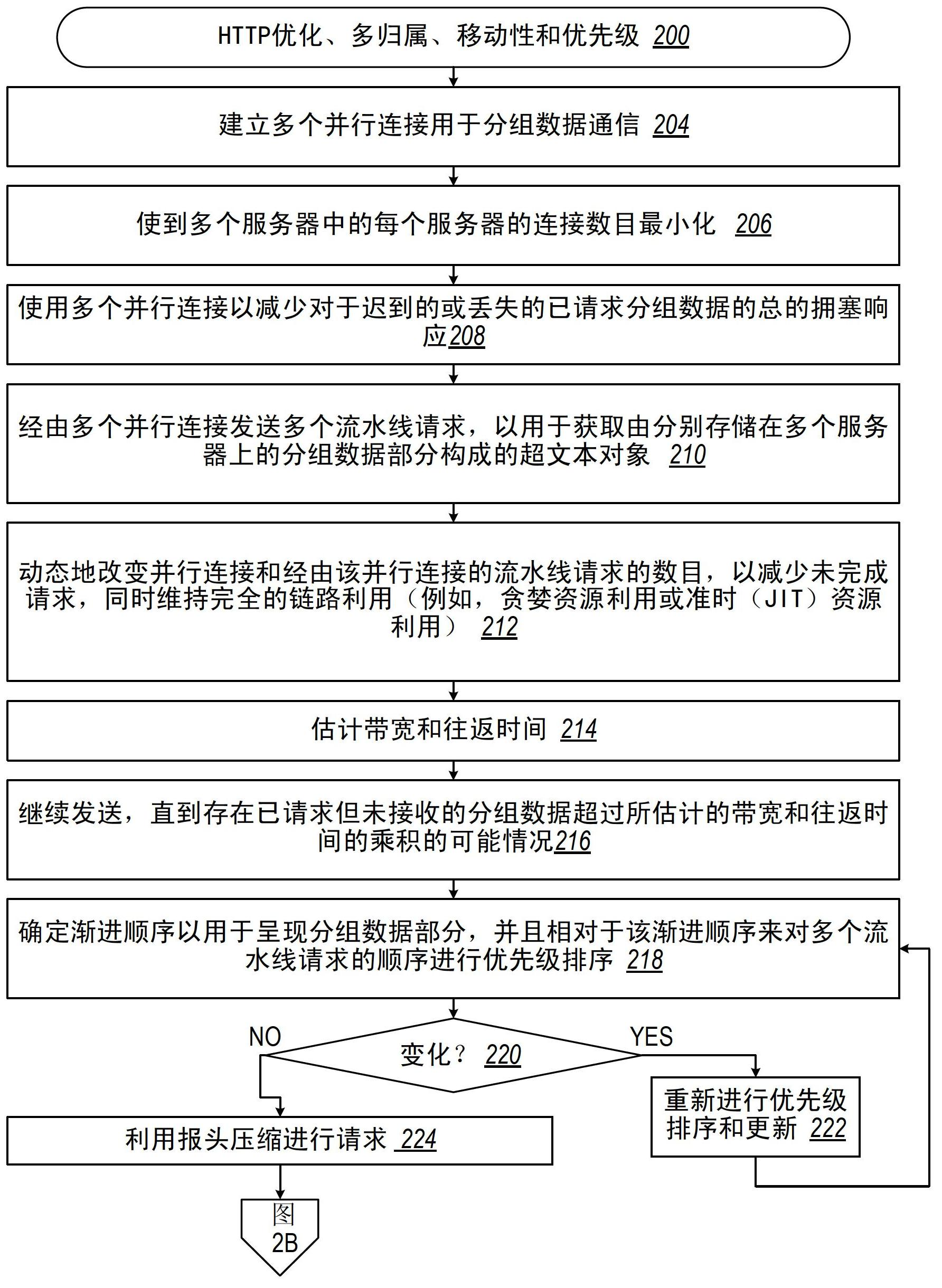
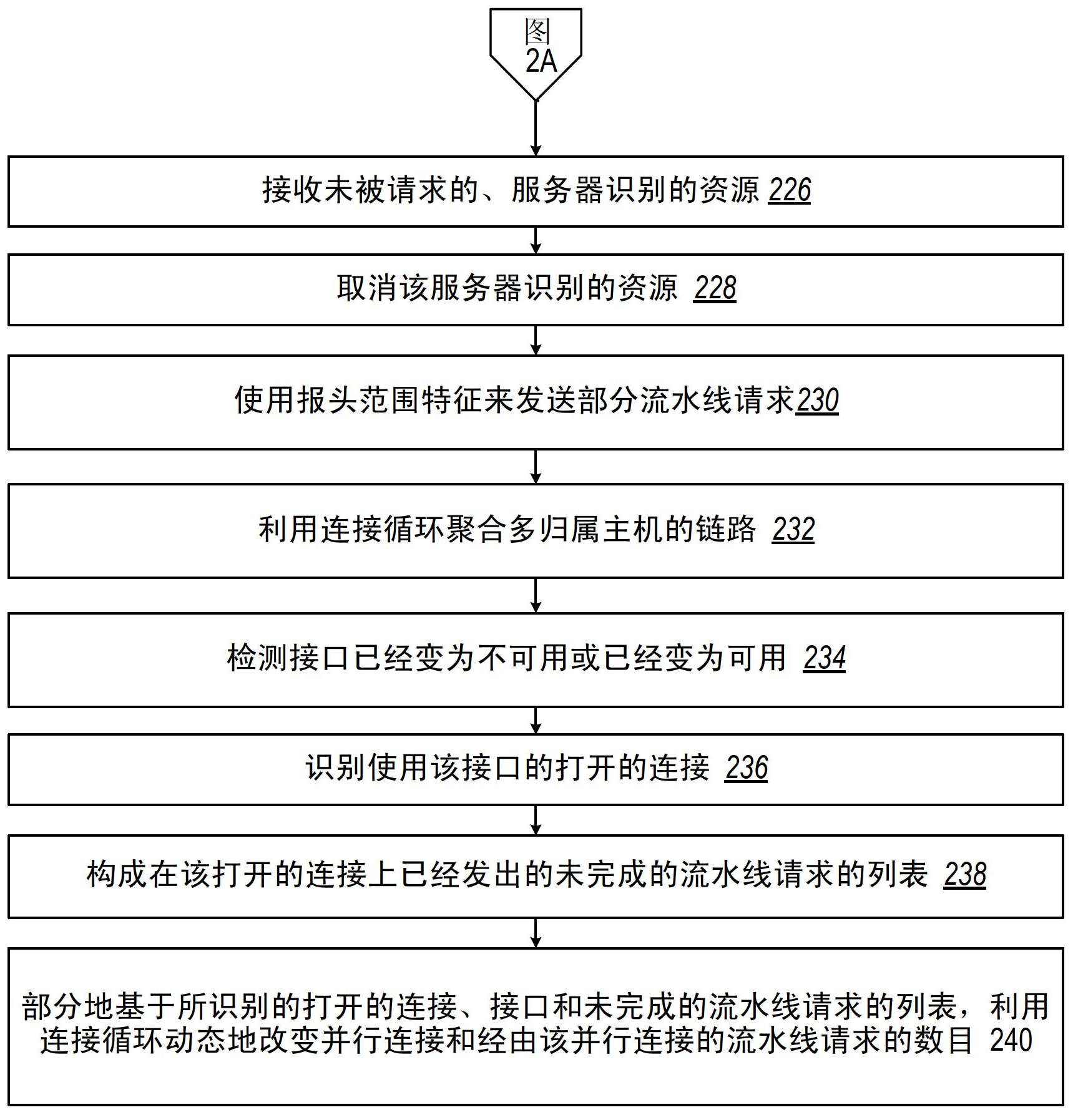
HTTP optimization, multi-homing, mobility and priority
InactiveCN102656863ANetwork traffic/resource managementConnection managementProtocol for Carrying Authentication for Network AccessProtocol Application
Combining parallel Hypertext Transfer Protocol (HTTP) connections and pipelining overcomes an impact of increasing Round Trip Time (RTT) by varying in real time the number of parallel connections and pipelined requests such that the number of outstanding requests is minimal and the link remains fully utilized. Optimal construction and scheduling of requests and connections in an HTTP stack improves page load time and also provides for greater responsiveness to changes in object priorities. Multi-homing and mobility at the application layer for HTTP are addressed. Multi-homing provides for simultaneous use of multiple interfaces, for example WWAN and WLAN interfaces which improves download time, especially in the case that the available bandwidth the interfaces is of the same order of magnitude. Mobility provides for switching connections as the device moves. In combination they provide for smoother mobility. Mobility can be provided this way without server or network support.
Owner:QUALCOMM INC
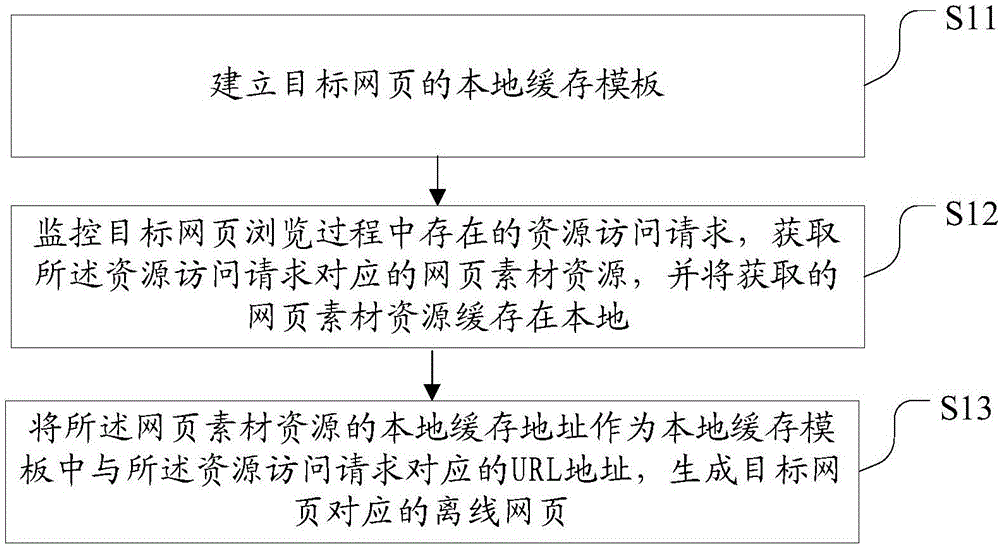
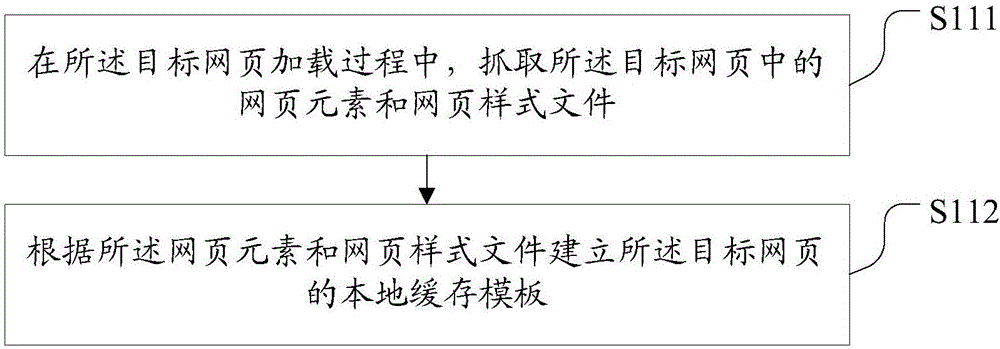
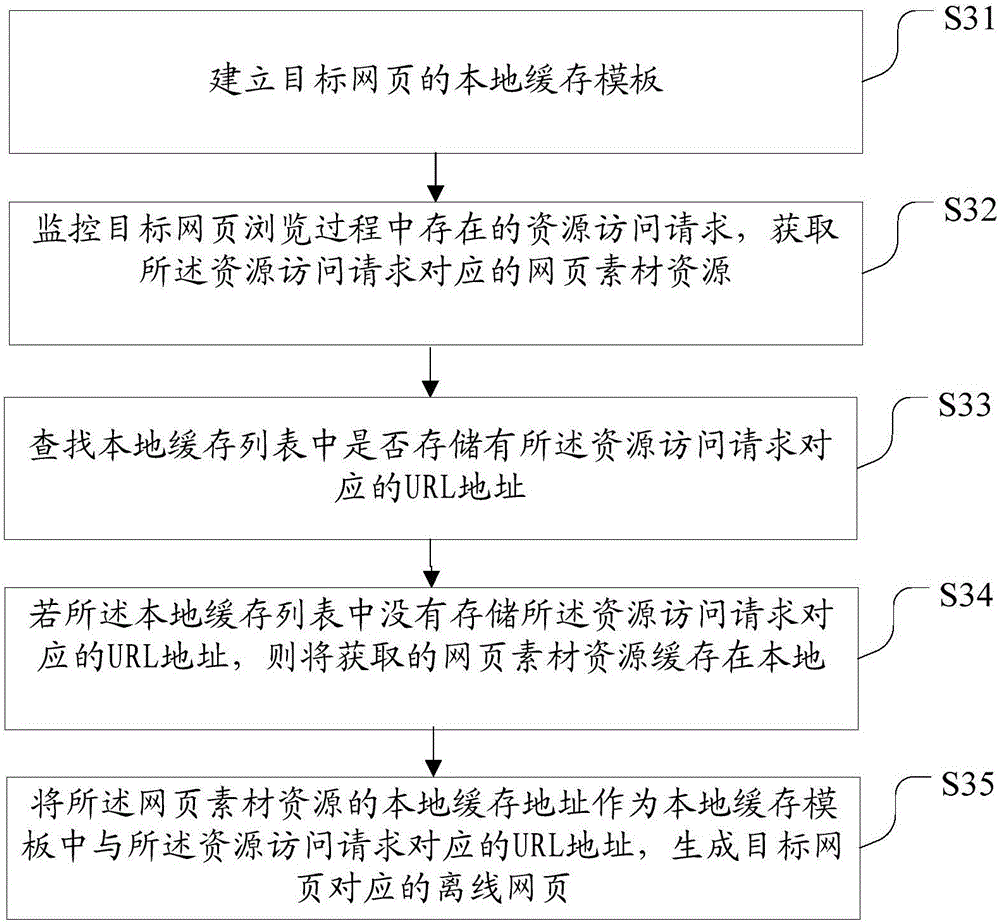
Off-line browsing method and device for webpage
InactiveCN106354877AImprove experienceOffline browsing implementationWebsite content managementSpecial data processing applicationsMaterial resourcesPage load time
The invention discloses an off-line browsing method and device for a webpage. The method comprises the following steps: a local cache template of a target webpage is established; a resource access request existing in a target webpage browsing process is monitored, and webpage material resources corresponding to the resource access request are acquired and cached locally; a local caching address of the webpage material resources is taken as a URL address, corresponding to the resource access request, in the local cache template, and an off-line webpage corresponding to the target webpage is generated. By means of the method, a user can browse browsed chained webpage material resources in the target webpage under an offline condition, the network traffic and page loading time are saved, and the experience of the user is improved.
Owner:BEIJING QIHOO TECH CO LTD +1
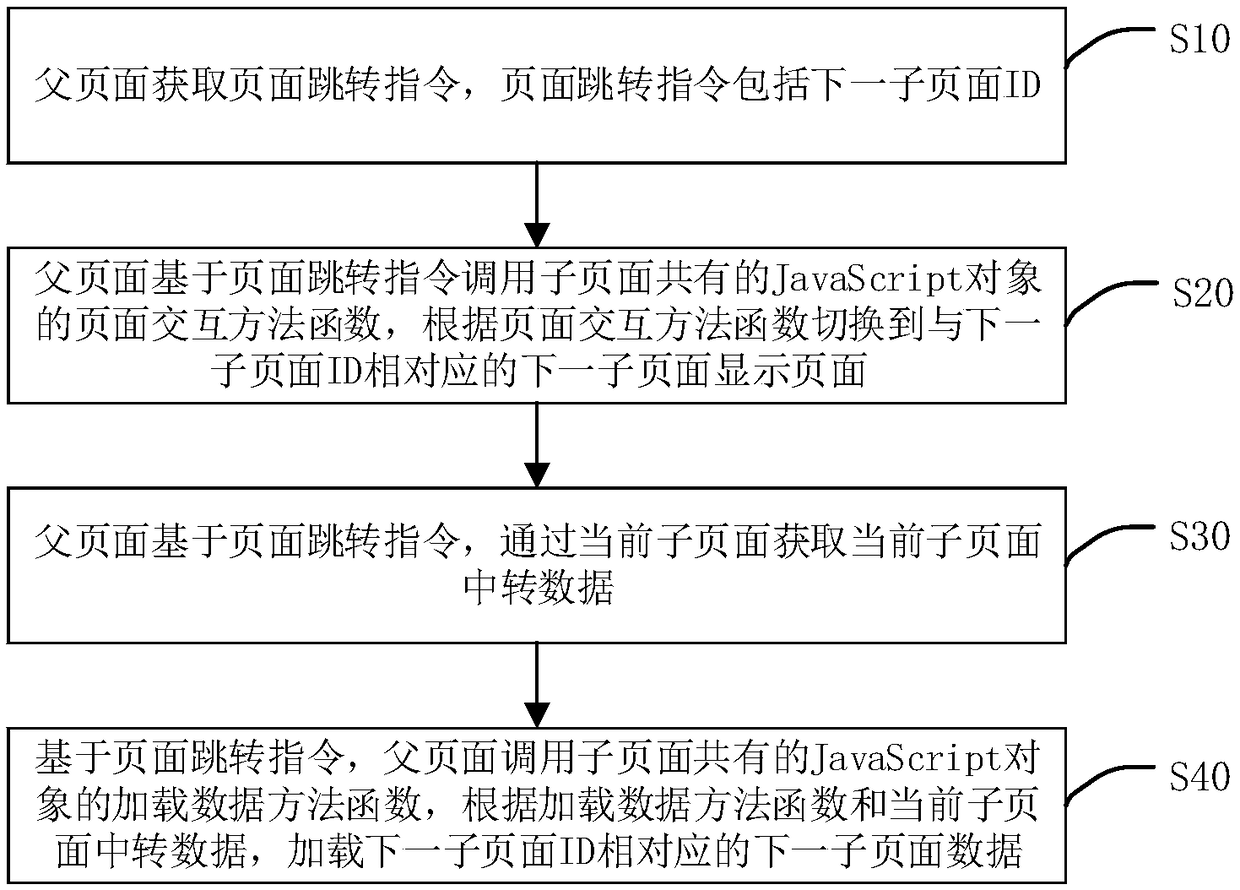
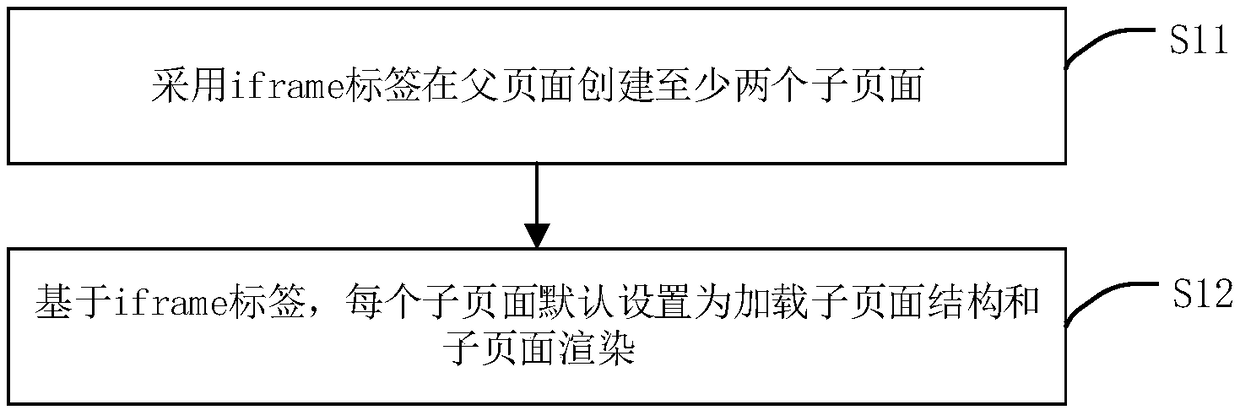
Multiple page switching method and device, terminal equipment and storage medium
ActiveCN108459888ARealize the effect of no blank connection switchingImprove the efficiency of loading dataProgram loading/initiatingExecution paradigmsTerminal equipmentPage load time
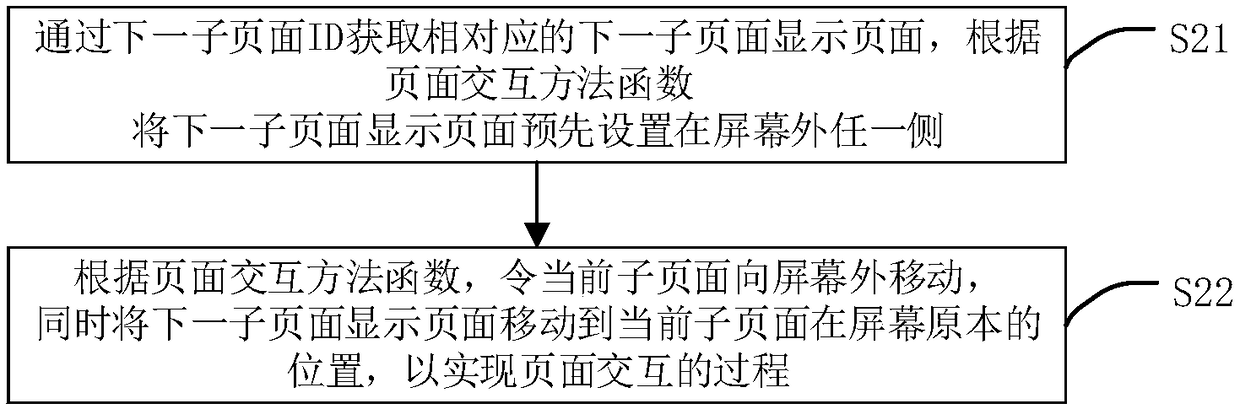
The invention discloses a multiple page switching method and device, terminal equipment and a storage medium. The multiple page switching method comprises the following steps of: obtaining a page jumping instruction by a parent page; calling a page interacting method function of a JavaScript object common to child pages on the basis of the page jumping instruction by the parent page and switchingto a next child page displaying page corresponding to next child page identification (ID) according to the page interacting method function; obtaining current child page transfer data through the current child page on the basis of the page jumping instruction by the parent page; and calling a load data method function of the JavaScript object common to the child pages on the basis of the page jumping instruction by the parent page and obtaining the next child page data corresponding to the next child page ID according to the load data method function and the current child page transfer data. By adopting the multiple-pages switching method, the switching effect of short page loading time can be achieved during multiple-pages switching.
Owner:PING AN TECH (SHENZHEN) CO LTD
Page loading method, device and equipment and storage medium
PendingCN109800025AAvoid Blindly Waiting SituationsReduce waiting timeWebsite content managementProgram loading/initiatingLoad timeTimer
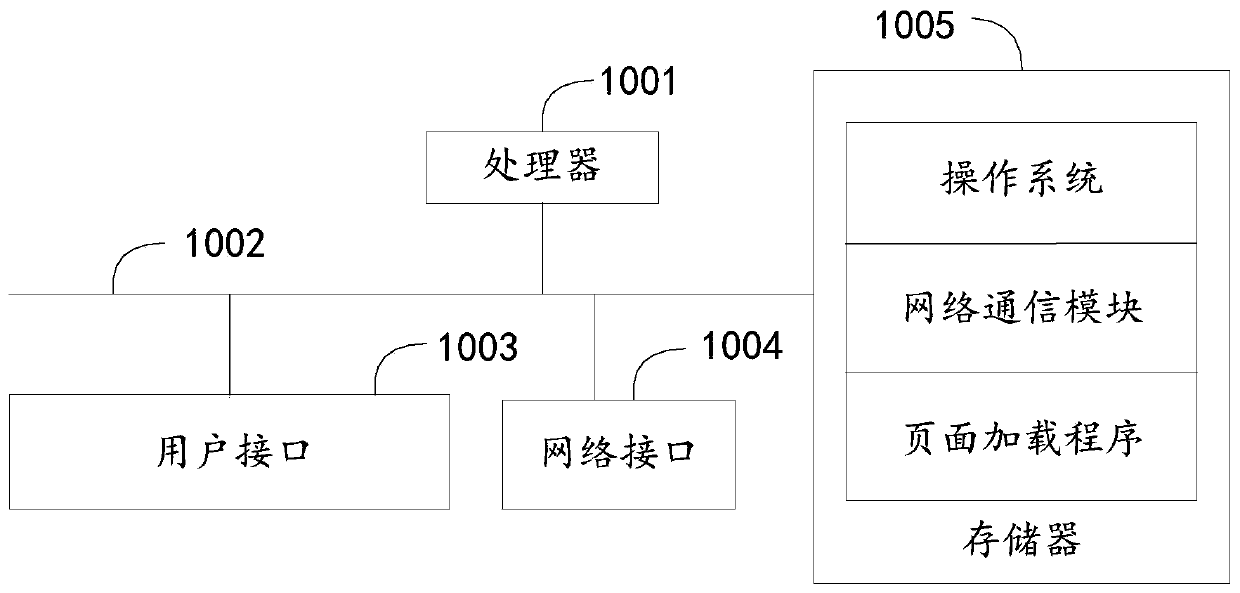
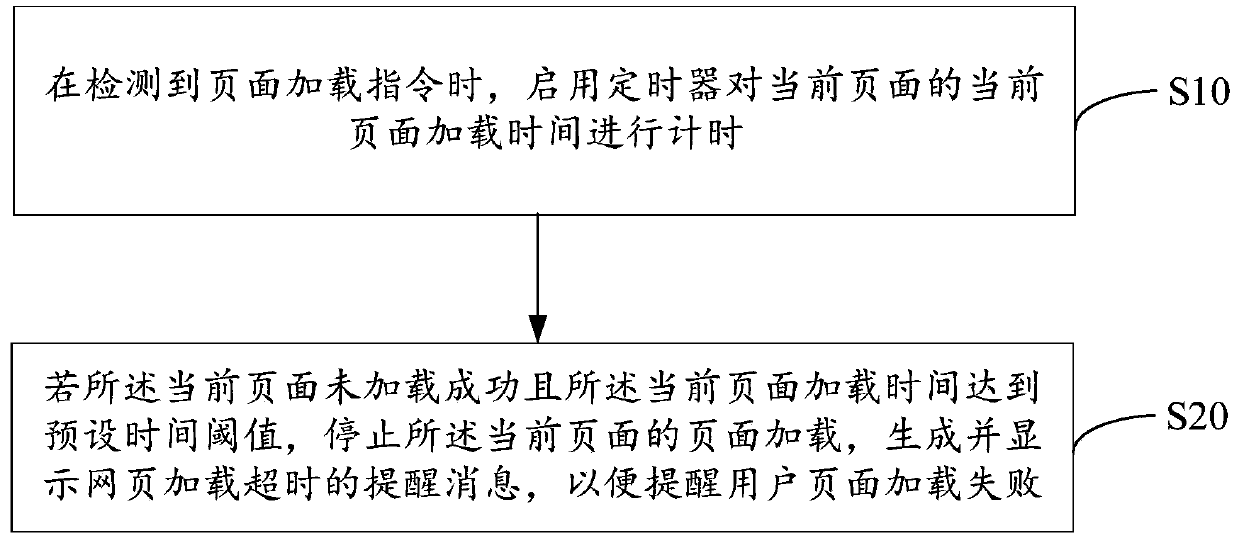
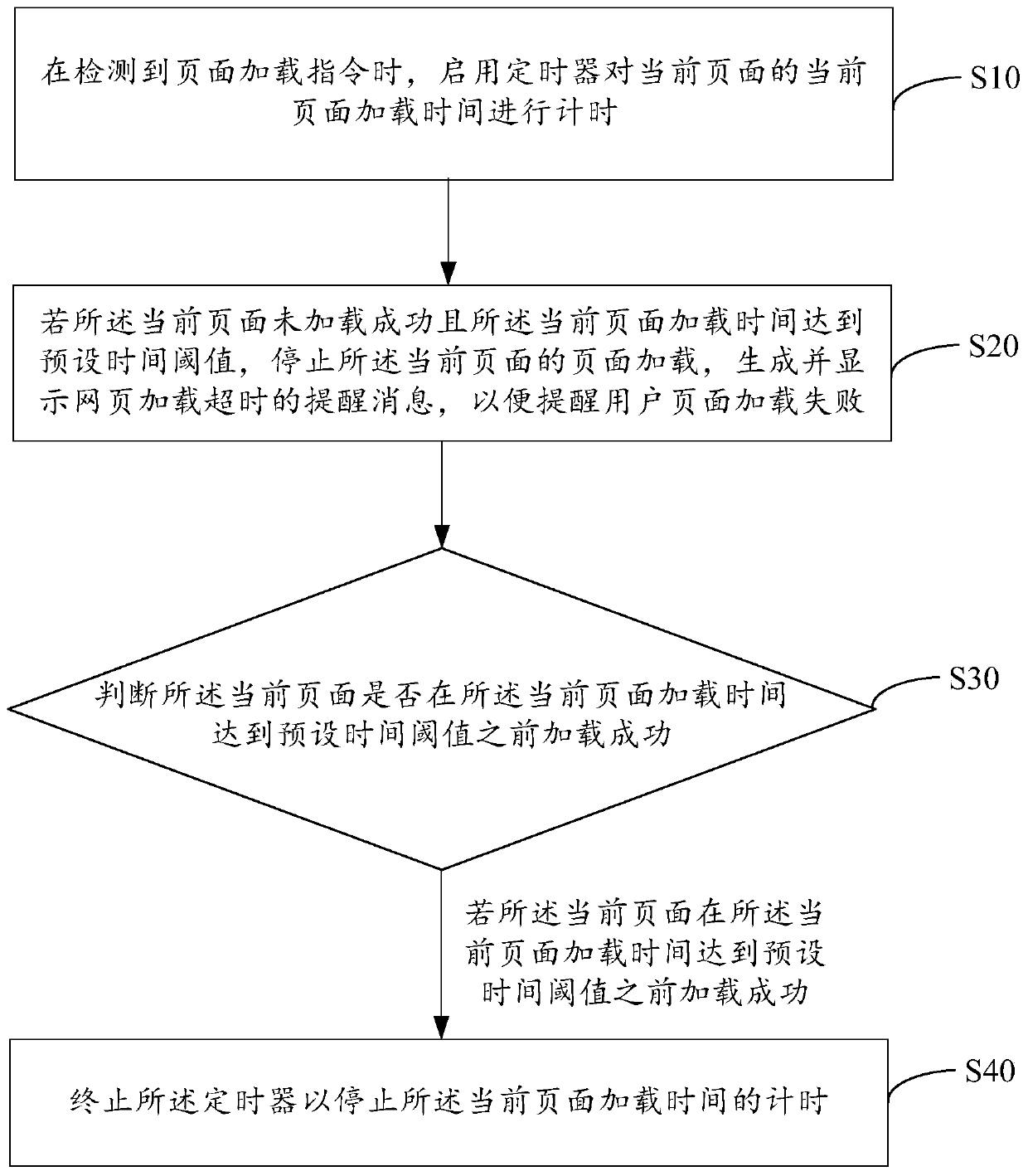
The invention provides a page loading method, a page loading device, page loading equipment and a computer readable storage medium, namely, when a page loading instruction is detected, starting a timer to time the current page loading time of a current page; And if the current page is not successfully loaded and the current page loading time reaches a preset time threshold, stopping page loading of the current page, and generating and displaying a reminding message of webpage loading timeout so as to remind a user of page loading failure. According to the invention, the page loading time of the page is timed by setting the timer; when the page loading time exceeds a preset time threshold value, the page is loaded; and if the page is not successfully loaded, stopping page loading and generating a reminding message of page loading timeout, thereby avoiding the situation that a user waits blindly due to the fact that the white screen page is displayed all the time, reducing the waiting time of the user, improving the user experience, and solving the technical problem that a page loading timeout error cannot be detected within specified time in the prior art.
Owner:PINGAN PUHUI ENTERPRISE MANAGEMENT CO LTD
Method and system to decrease page load time by leveraging network latency
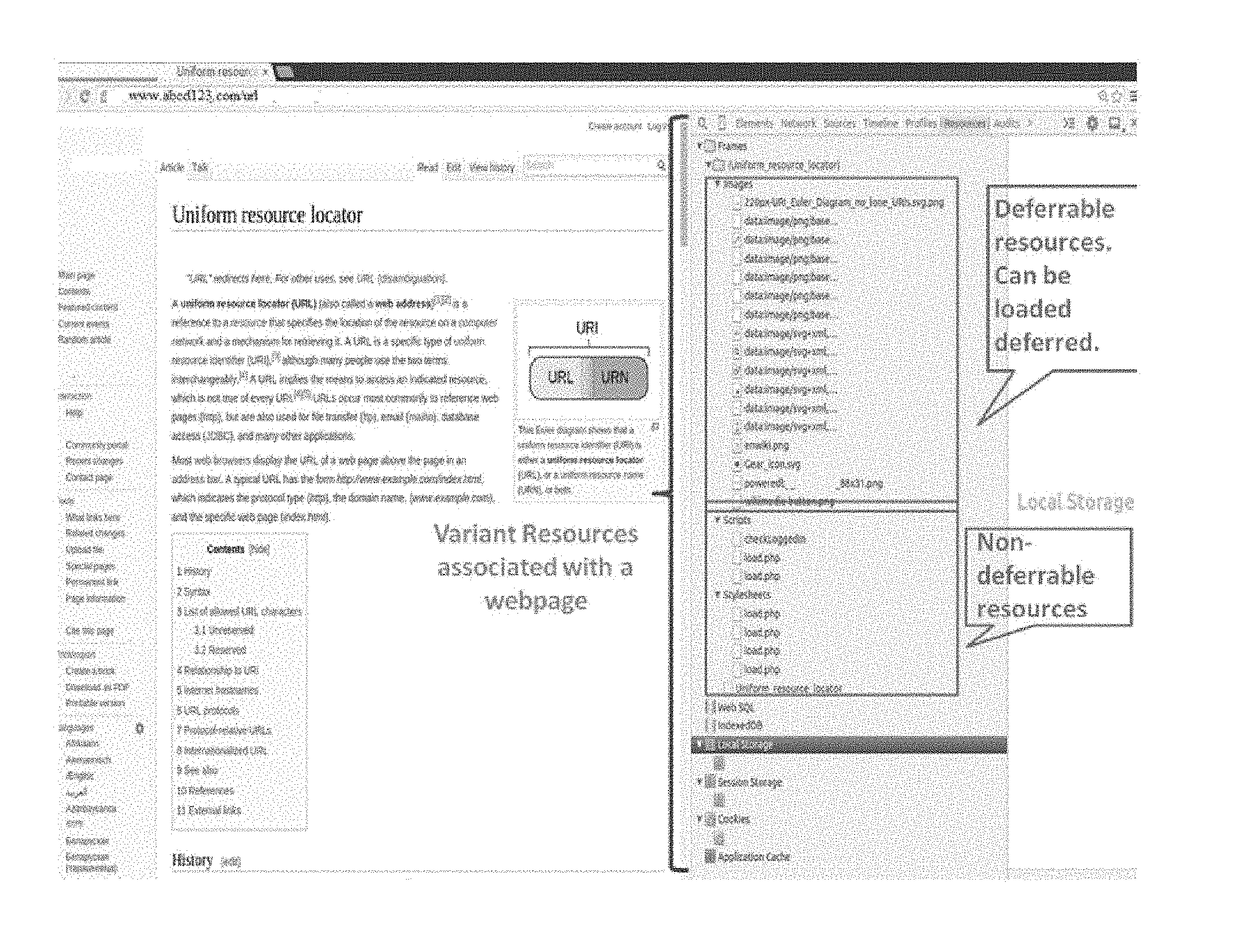
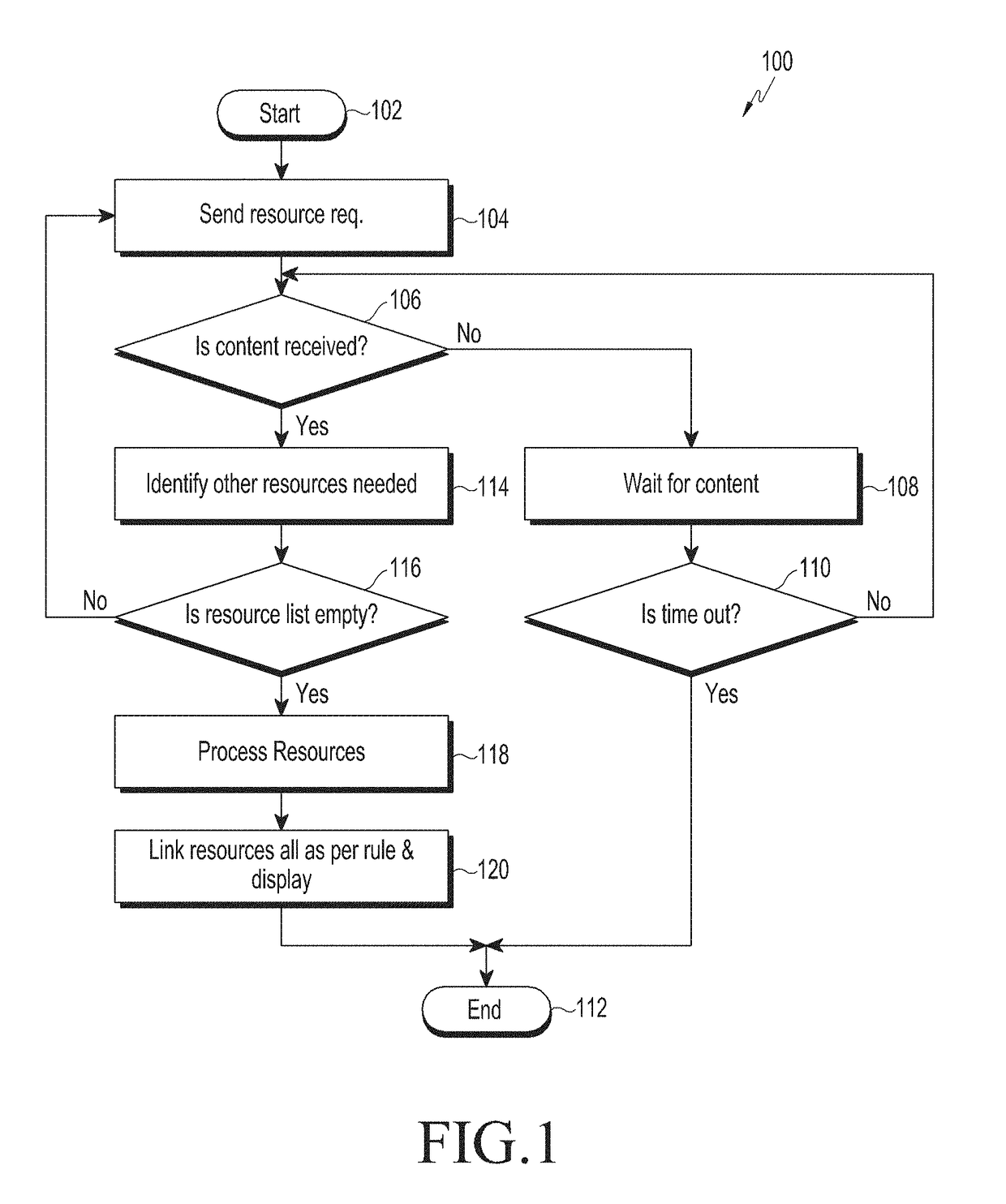
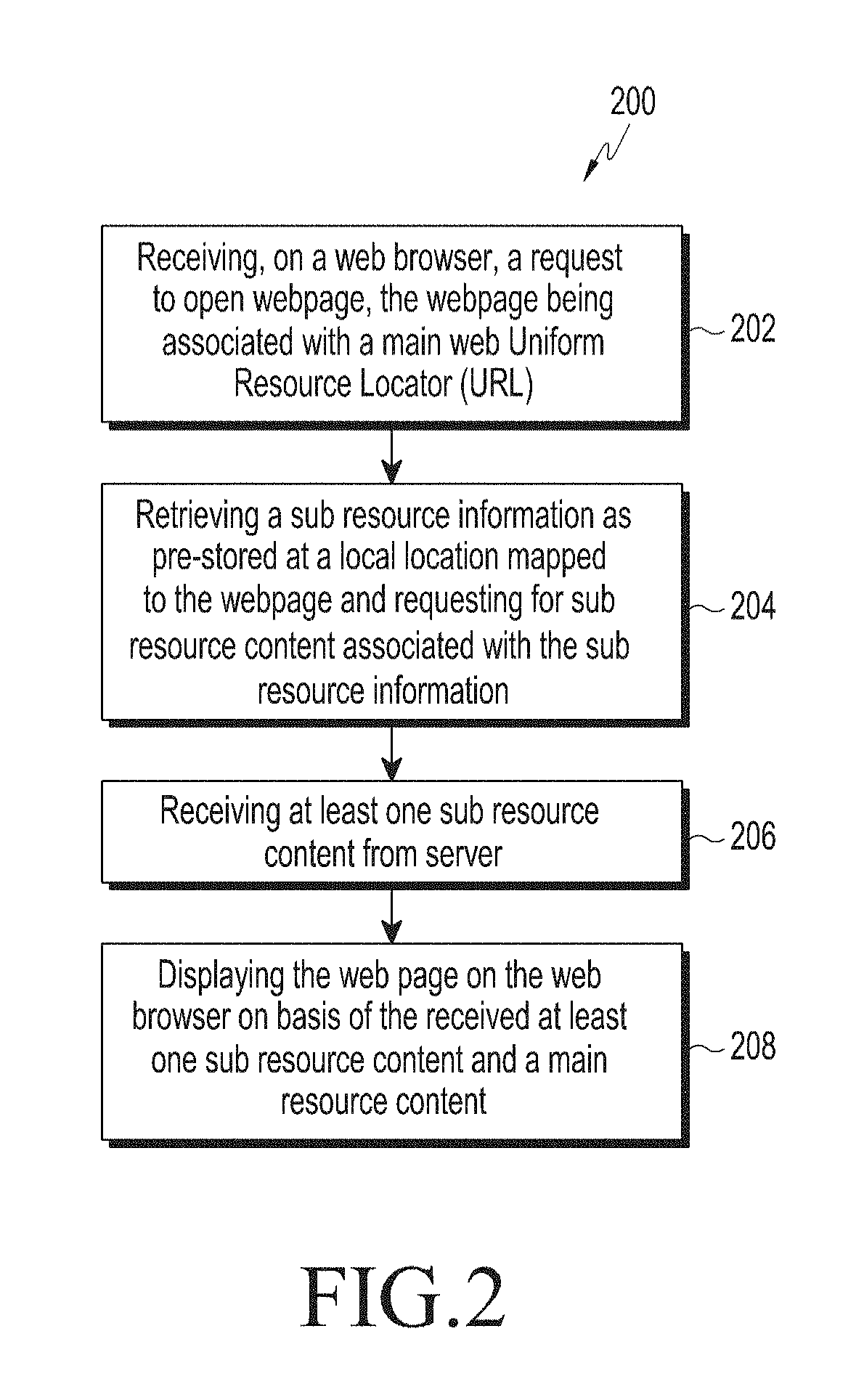
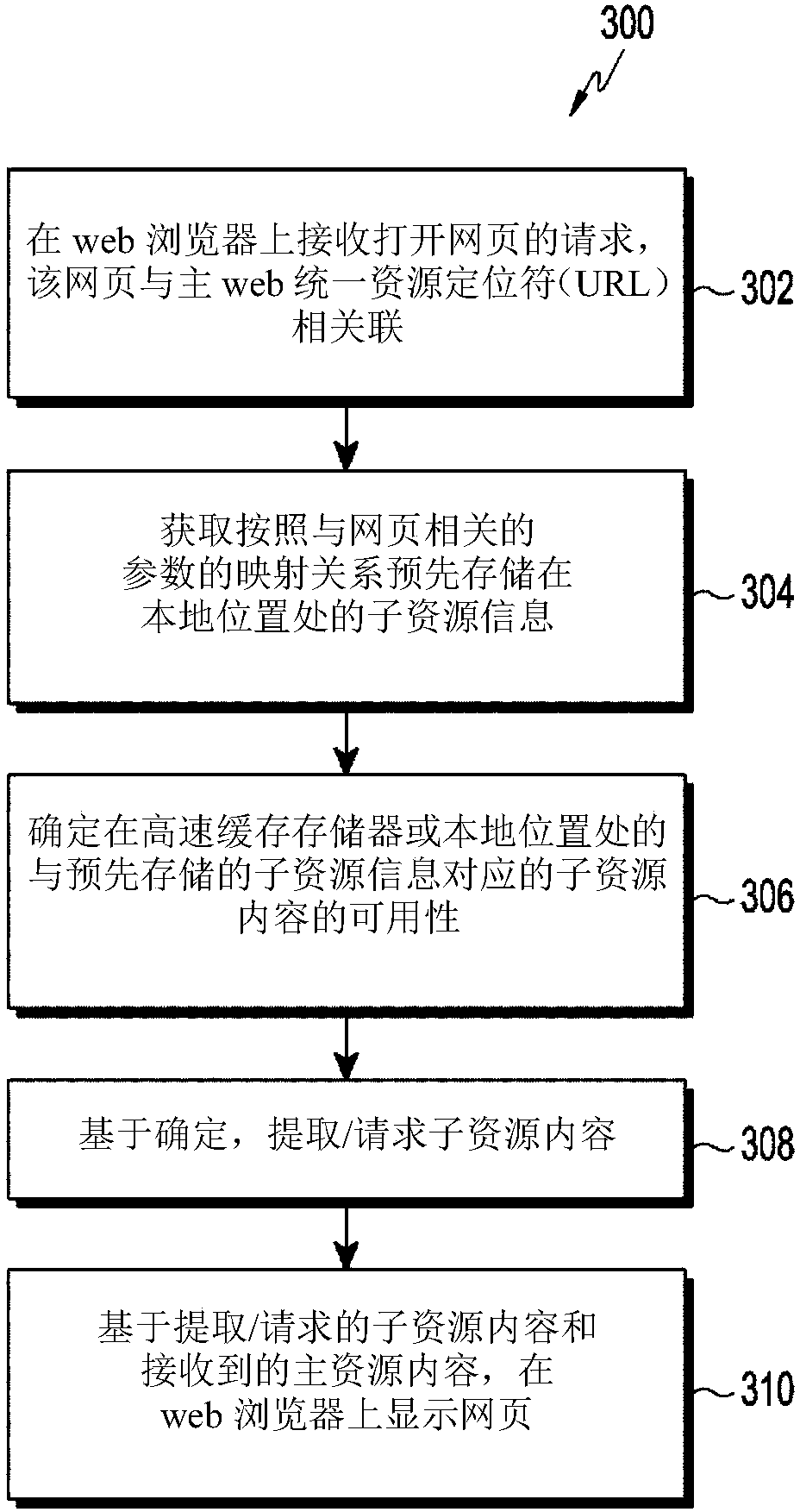
InactiveUS20170199850A1Reduce loadCombat the latencies arisingNatural language data processingTransmissionWeb browserLoad time
A method and an electronic device for displaying a webpage are provided. The method includes receiving, via a web browser, a request to open the webpage corresponding to a main web Uniform Resource Locator (URL), retrieving sub resource information that is pre-stored at a local location that is mapped to a parameter of the requested webpage, and requesting for sub resource content, based on the retrieved sub resource information. The method further includes receiving the requested sub resource content, and displaying the web page on the web browser, based on the received sub resource content and a main resource content.
Owner:SAMSUNG ELECTRONICS CO LTD
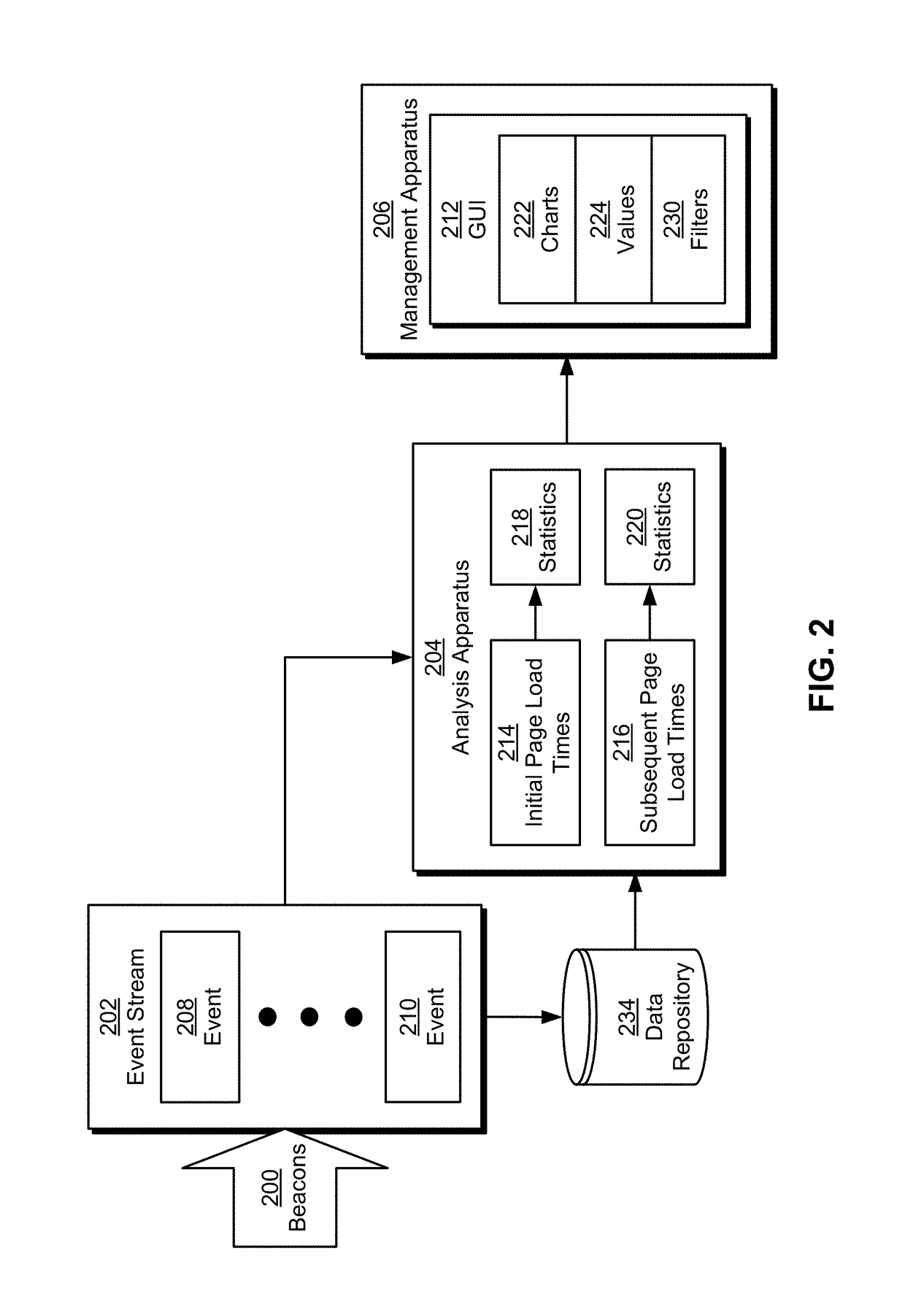
Processing and visualization of single-page application performance metrics
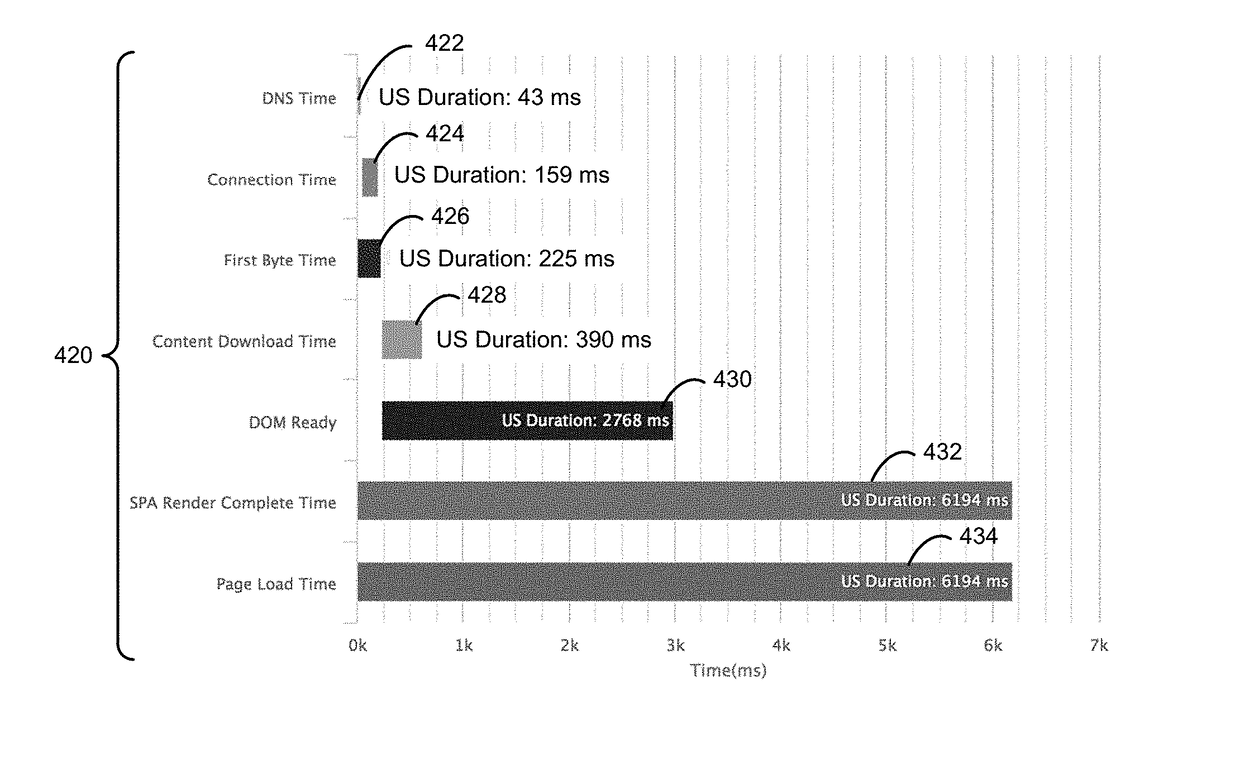
ActiveUS20170237635A1Drawing from basic elementsDigital data information retrievalGraphicsCompletion time
The disclosed embodiments provide a system for processing data. During operation, the system obtains a set of metrics related to a performance of a single-page application (SPA), wherein the set of metrics includes an initial page load time of the SPA that is calculated from a page load event and a render completion time and a subsequent page load time of the SPA that is calculated from a transition time and the render completion time. Next, the system uses the set of metrics to display a graphical user interface (GUI) comprising a chart of a performance of the SPA. The system then displays, in the chart, a representation of the page load time for the SPA.
Owner:MICROSOFT TECH LICENSING LLC
Page load performance analysis
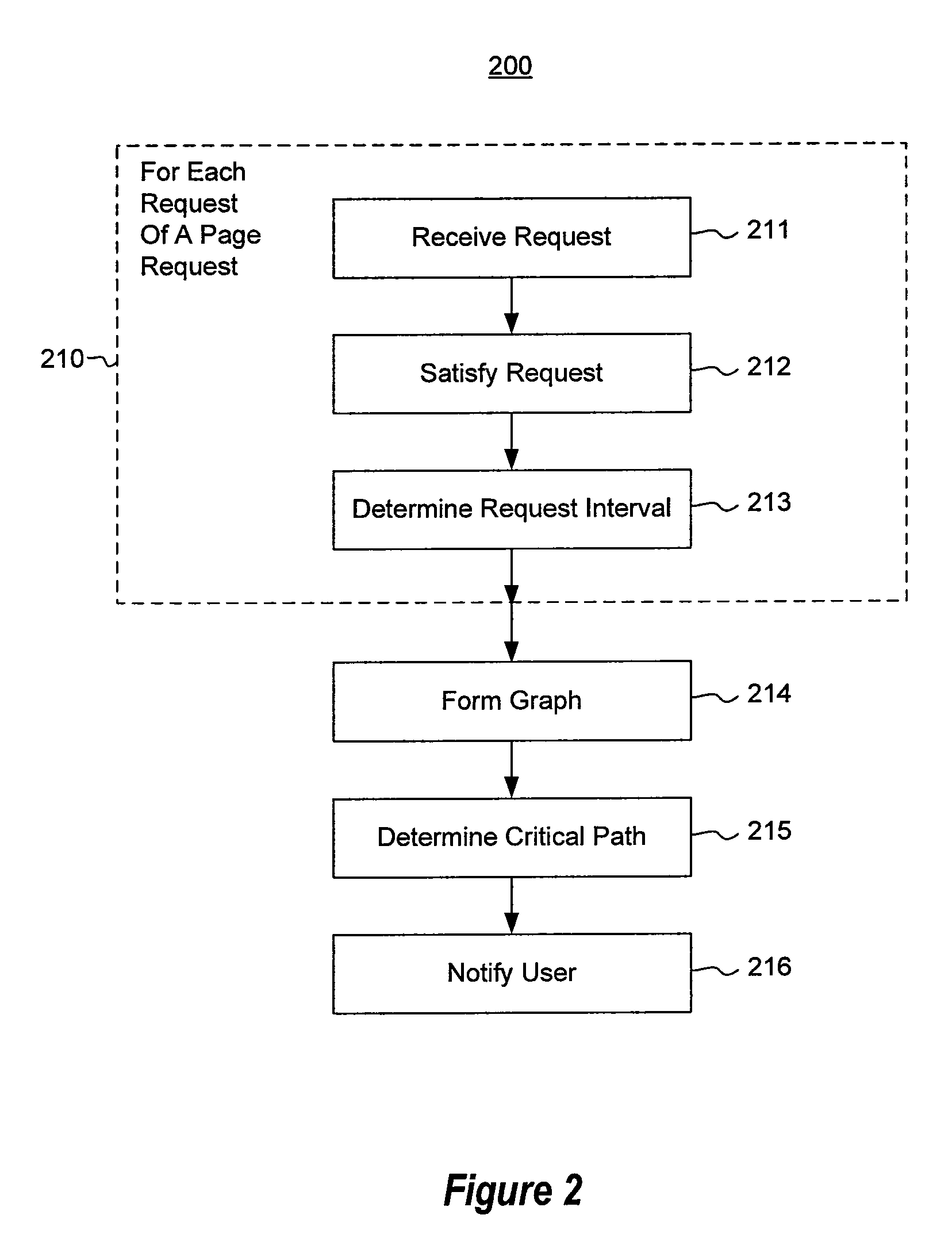
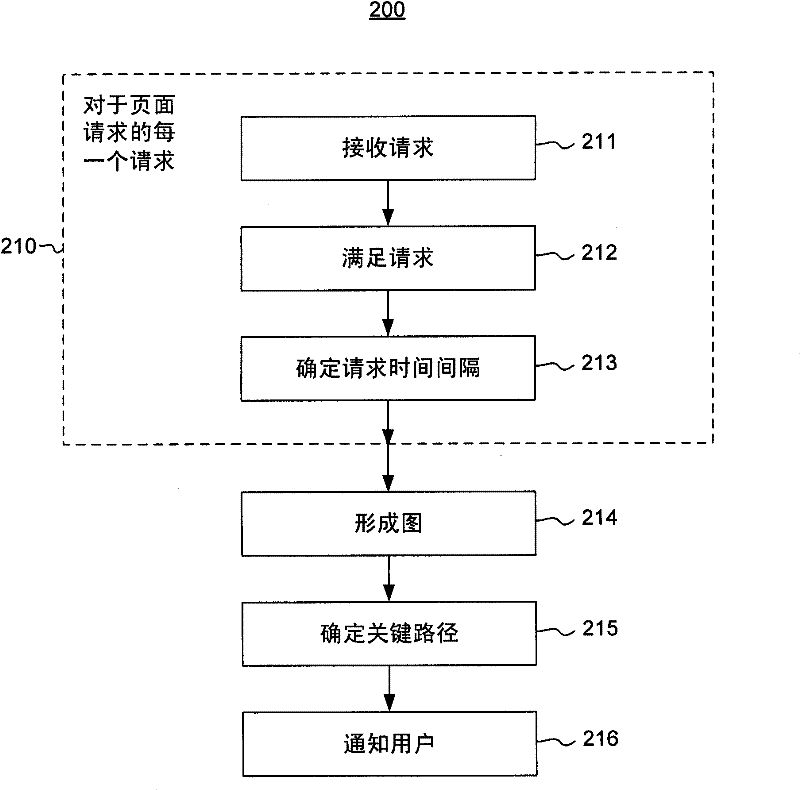
ActiveUS8407340B2Improve loading timeReduce page load timeDigital data information retrievalDigital computer detailsLoad timeOperating system
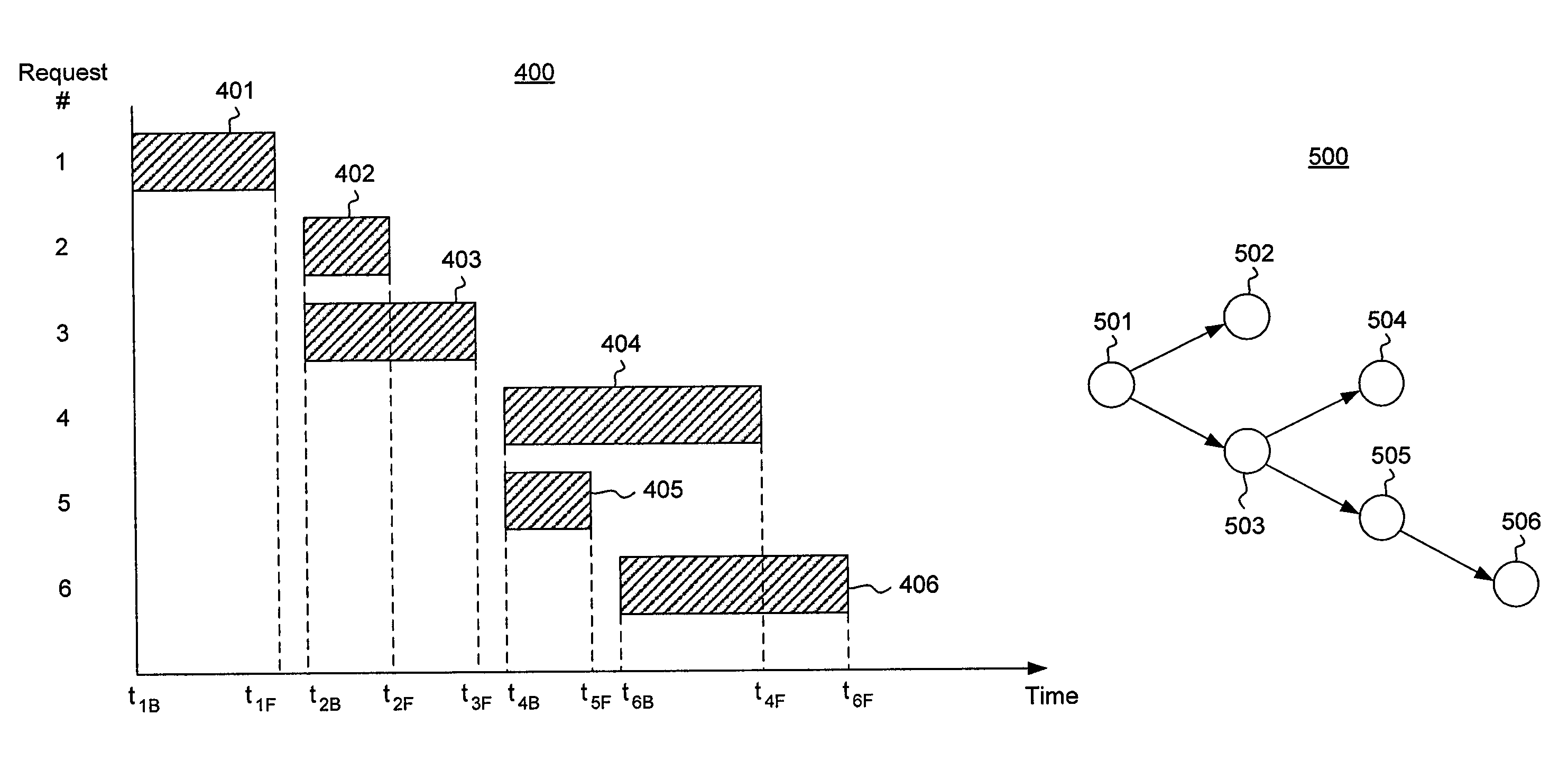
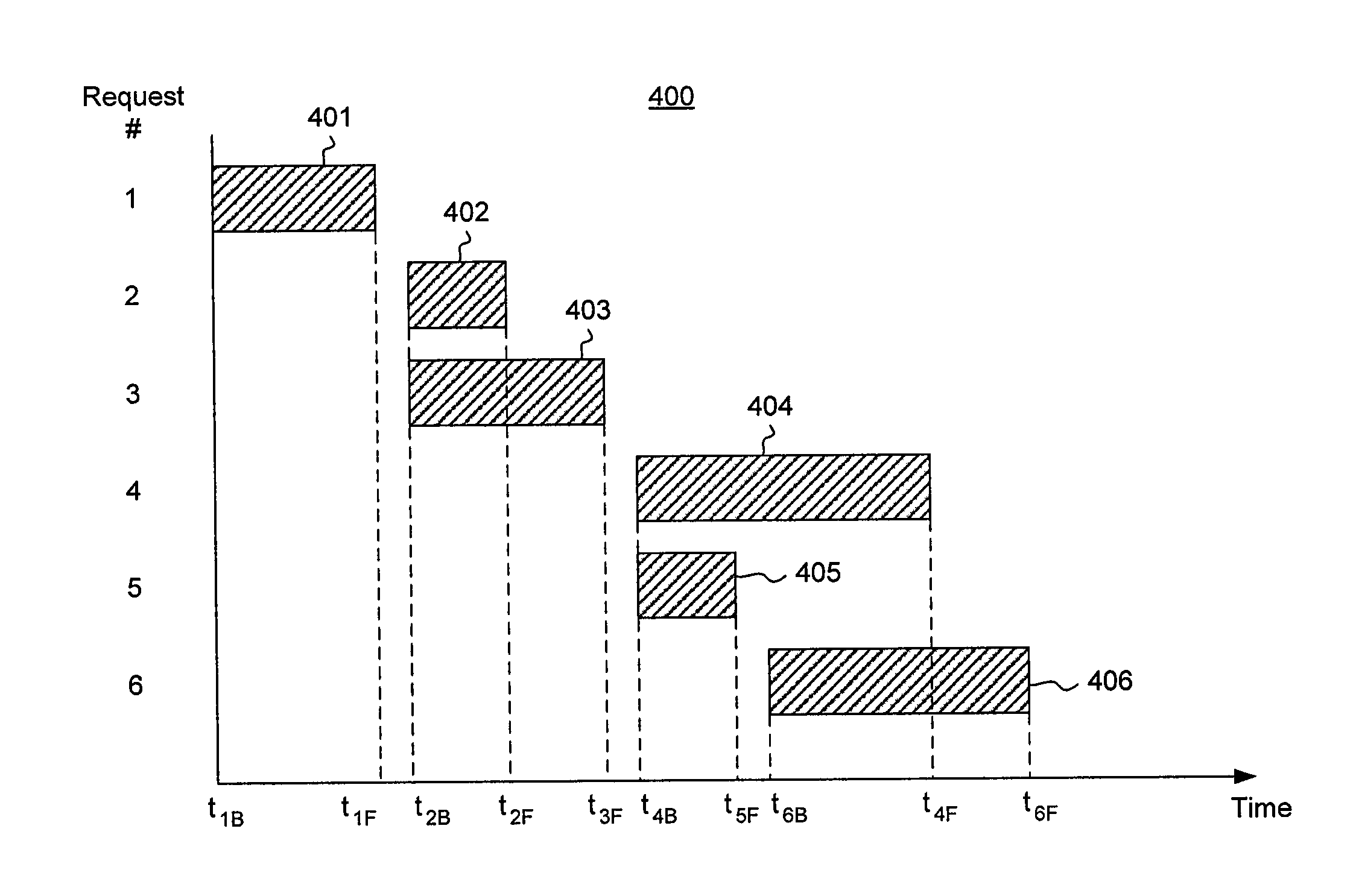
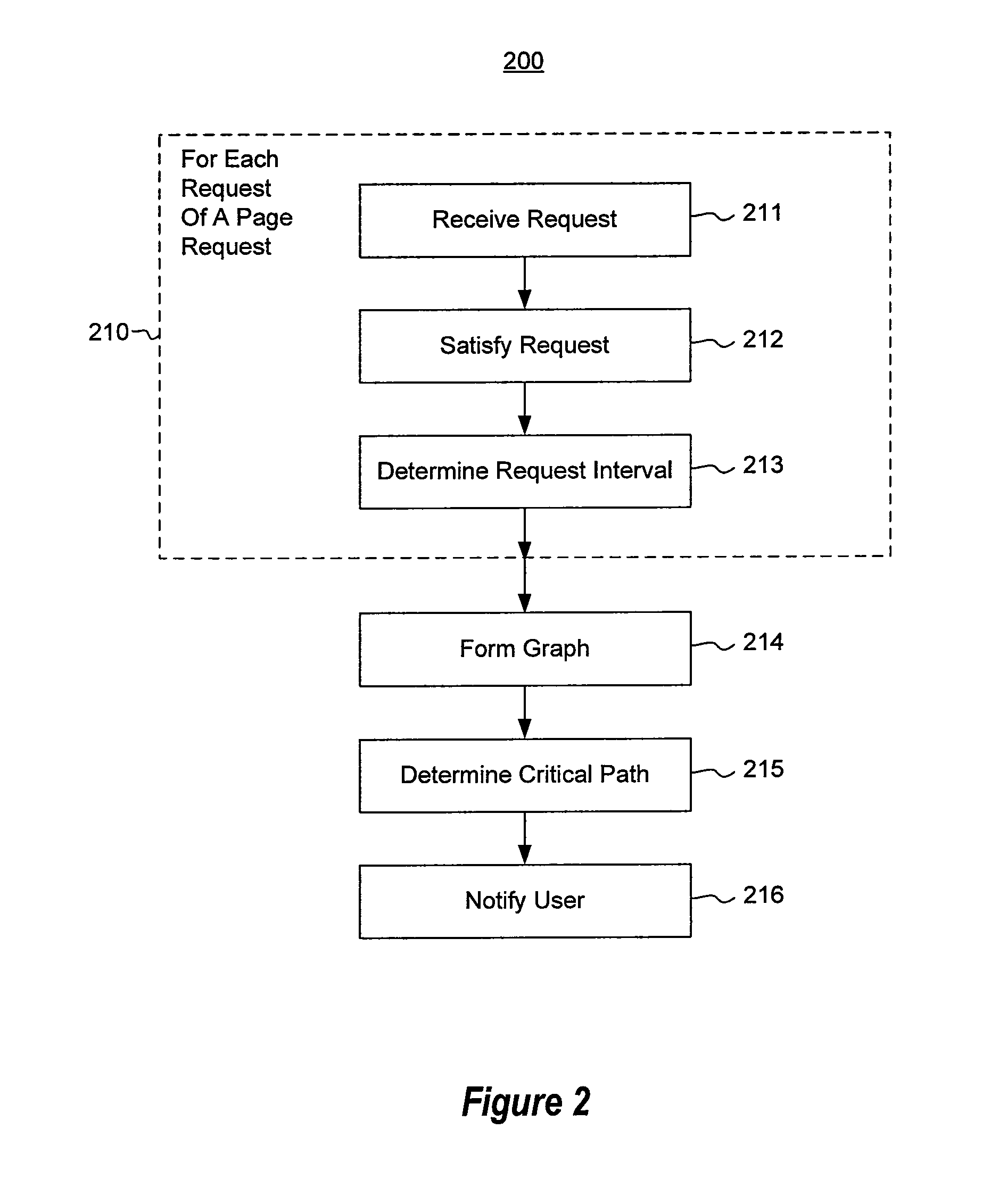
Page load time analysis. The analysis may allow a web page designer to determine improvements that could be made to the web page to decrease load time, and perhaps identify the modules or components that are critical paths in decreasing page load time. The analysis is performed based on the monitoring of multiple requests associated with a page request. The user may be notified of the graph or the results of analysis of the graph. The user may then determine whether the page load time can be improved.
Owner:MICROSOFT TECH LICENSING LLC
Page load performance analysis
Page load time analysis. The analysis may allow a web page designer to determine improvements that could be made to the web page to decrease load time, and perhaps identify the modules or components that are critical paths in decreasing page load time. The analysis is performed based on the monitoring of multiple requests associated with a page request. The user may be notified of the graph or the results of analysis of the graph. The user may then determine whether the page load time can be improved.
Owner:MICROSOFT TECH LICENSING LLC
Real user monitoring of single-page applications
The disclosed embodiments provide a system for processing data. During operation, the system obtains a first set of metrics generated during loading of a single-page application (SPA) in a web browser, wherein the first set of metrics includes a page load event and a render completion time. Next, the system uses the first set of metrics to calculate an initial page load time for the SPA. The system also obtains a second set of metrics generated during loading of a subsequent view in the SPA, wherein the second set of metrics includes a transition time and the render completion time. The system then uses the second set of metrics to calculate a subsequent page load time for the SPA. Finally, the system outputs the first and second sets of metrics, the initial page load time, and the subsequent page load time for use in analyzing a performance of the SPA.
Owner:MICROSOFT TECH LICENSING LLC
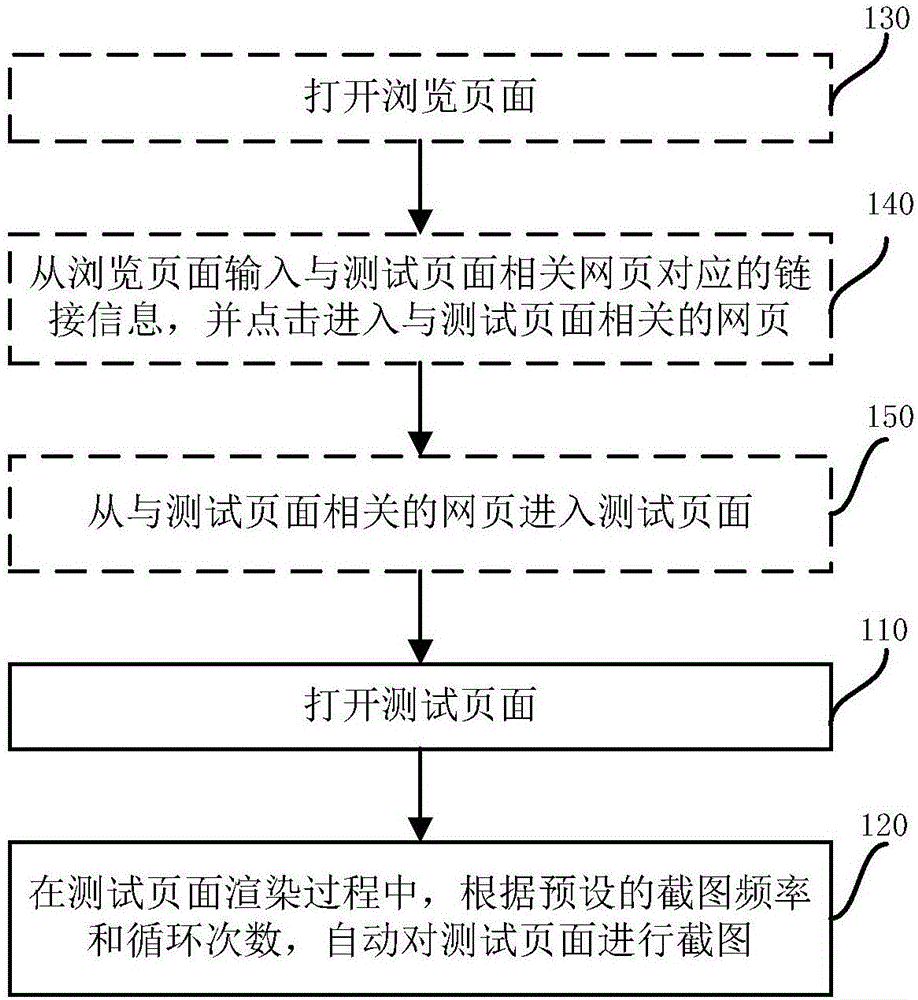
Method and device for automatically capturing images of page rendering
InactiveCN106844214APage front-end performance optimizationSoftware testing/debuggingExecution for user interfacesComputer graphics (images)Page load time
The invention relates to a method and a device for automatically capturing images of page rendering. The method includes opening test pages; automatically capturing images of the test pages according to preset image capturing frequencies and cycle numbers in test page rendering procedures. The method and the device have the advantages that the images of the test pages can be captured according to the preset image capturing frequencies and cycle numbers in the test page rendering procedures after the test pages are automatically opened, accordingly, page loading time in page opening procedures can be determined by test persons according to the captured images, response time of interfaces can be determined according to log generated on backgrounds, reasons for slow page loading can be determined according to page rendering time and the response time of the interfaces, and the front-end performance of the pages can be optimized according to the reasons.
Owner:北京思特奇信息技术股份有限公司
Page load performance analysis
ActiveUS20110249871A1Improve loading timeReduce page load timeDigital data information retrievalDigital computer detailsLoad timeOperating system
Page load time analysis. The analysis may allow a web page designer to determine improvements that could be made to the web page to decrease load time, and perhaps identify the modules or components that are critical paths in decreasing page load time. The analysis is performed based on the monitoring of multiple requests associated with a page request. The user may be notified of the graph or the results of analysis of the graph. The user may then determine whether the page load time can be improved.
Owner:MICROSOFT TECH LICENSING LLC
Invalidation and Refresh of Multi-Tier Distributed Caches
ActiveUS20180307605A1Fast deliverySpeeding the delivery of content of websitesMemory architecture accessing/allocationDigital data information retrievalGeolocationDistributed cache
To deliver up-to-date, coherent user data to applications upon request, the disclosed technology includes systems and methods for caching data and metadata after it has been synchronously loaded—for future retrieval with a page load time close to zero milliseconds. To provide this experience, data needs to be stored as locally to a user as possible, in the cache on the local device or in an edge cache located geographically nearby, for use in responding to requests. Applications which maintain caches of API results can be notified of their invalidation, and can detect the invalidation, propagate the invalidation to any further client tiers with the appropriate derivative type mapping, and refresh their cached values so that clients need not synchronously make the API requests again—ensuring that the client has access to the most up-to-date copy of data as inexpensively as possible—in terms of bandwidth and latency.
Owner:SALESFORCE COM INC
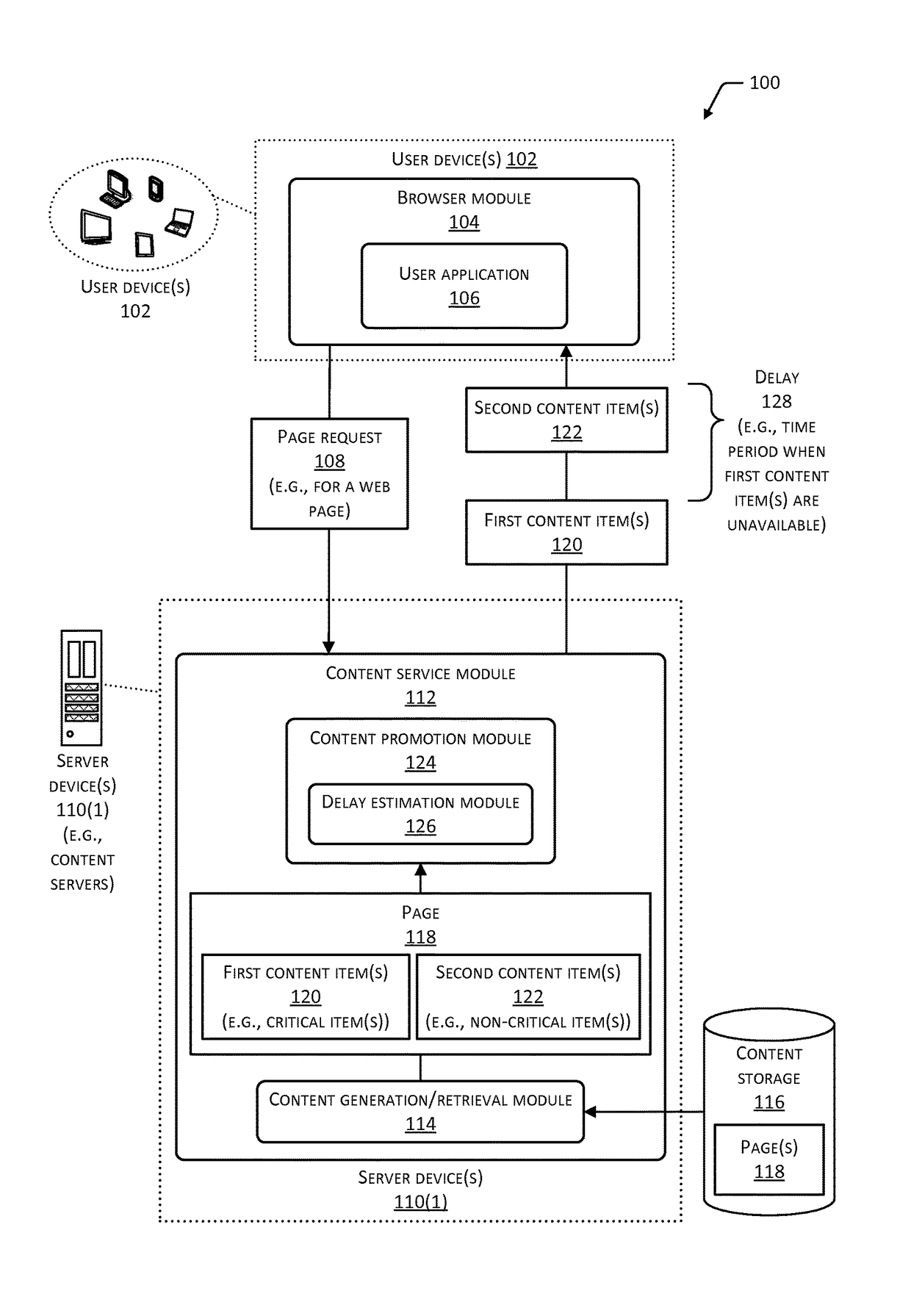
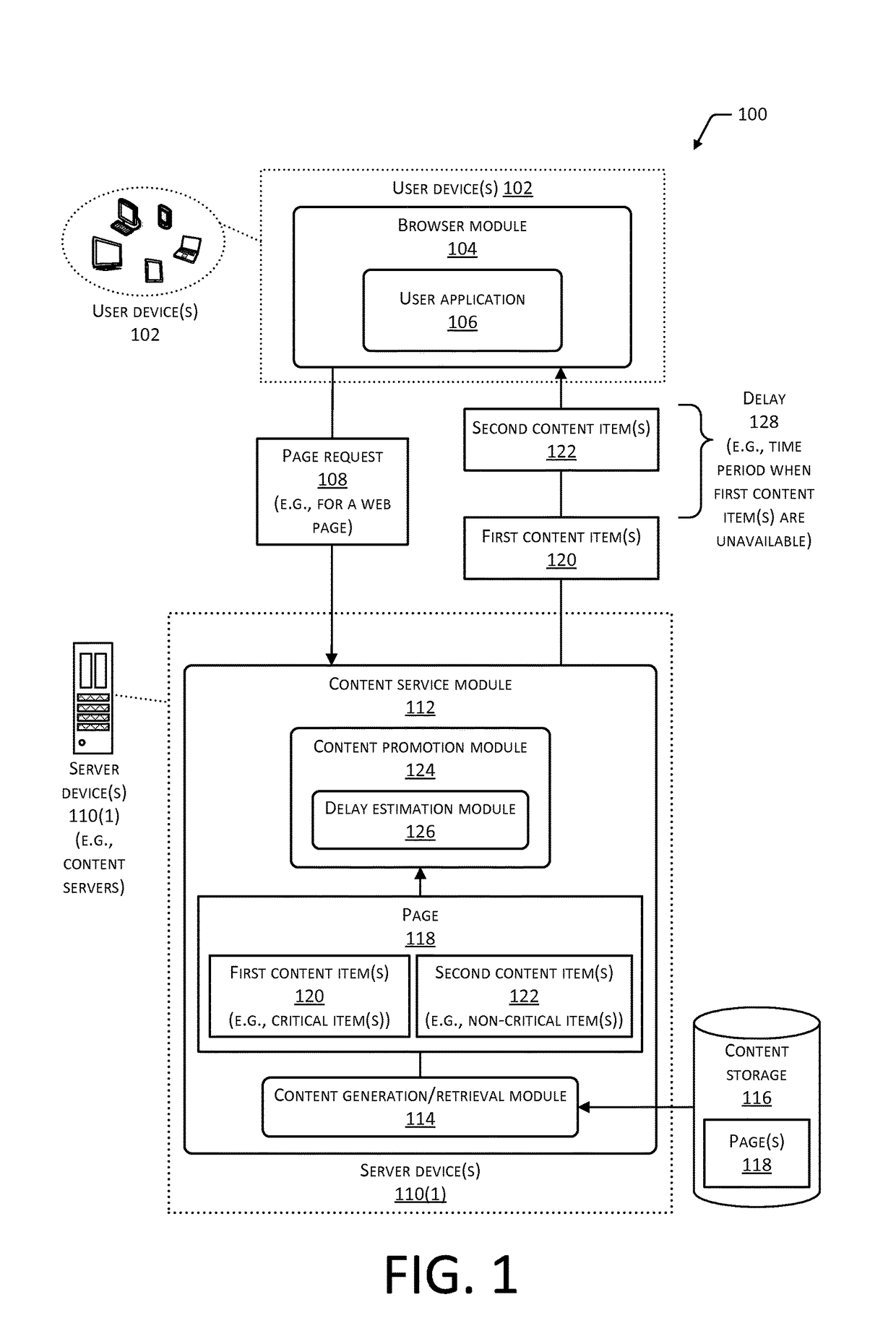
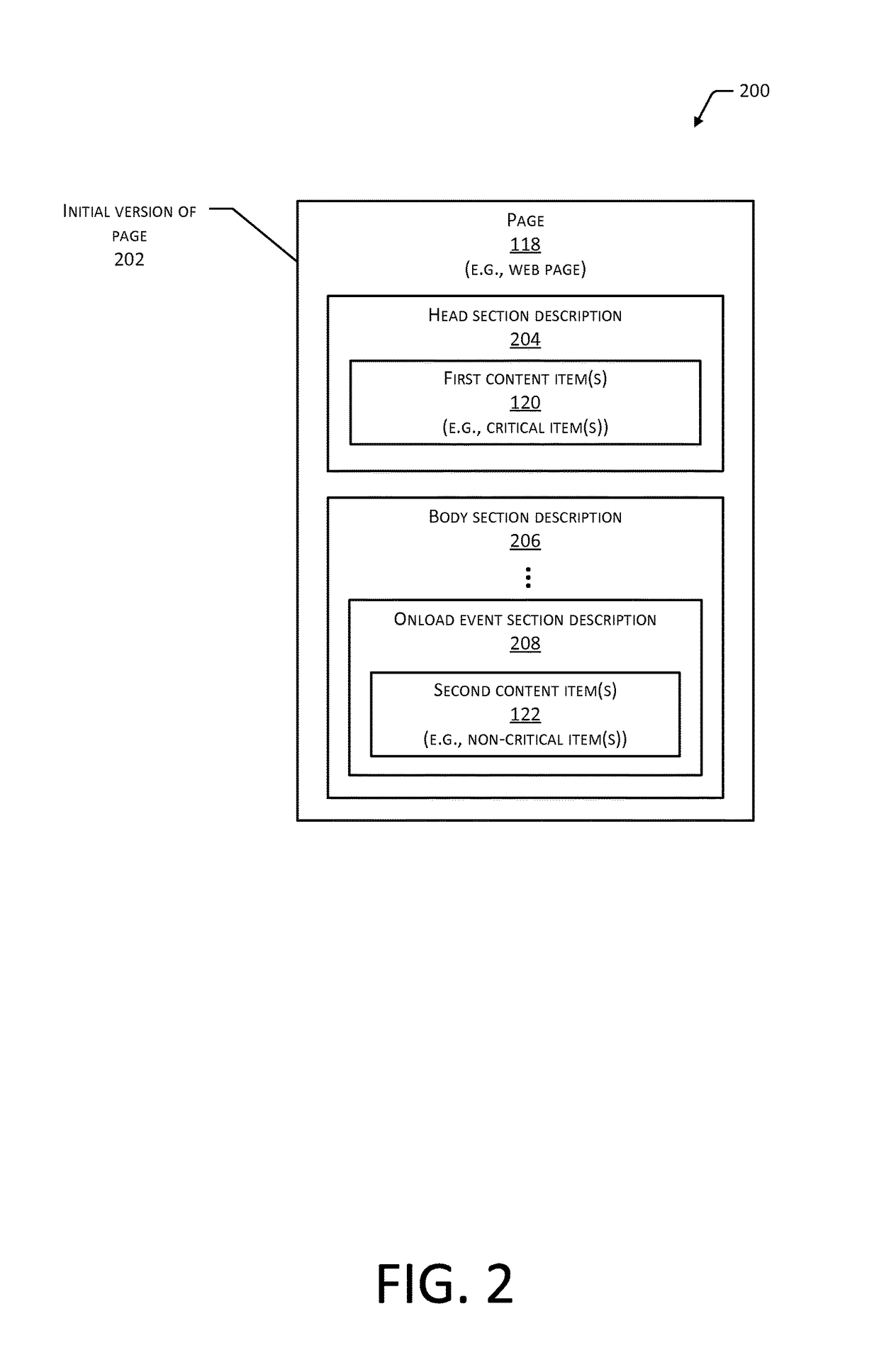
Conditional promotion in content delivery
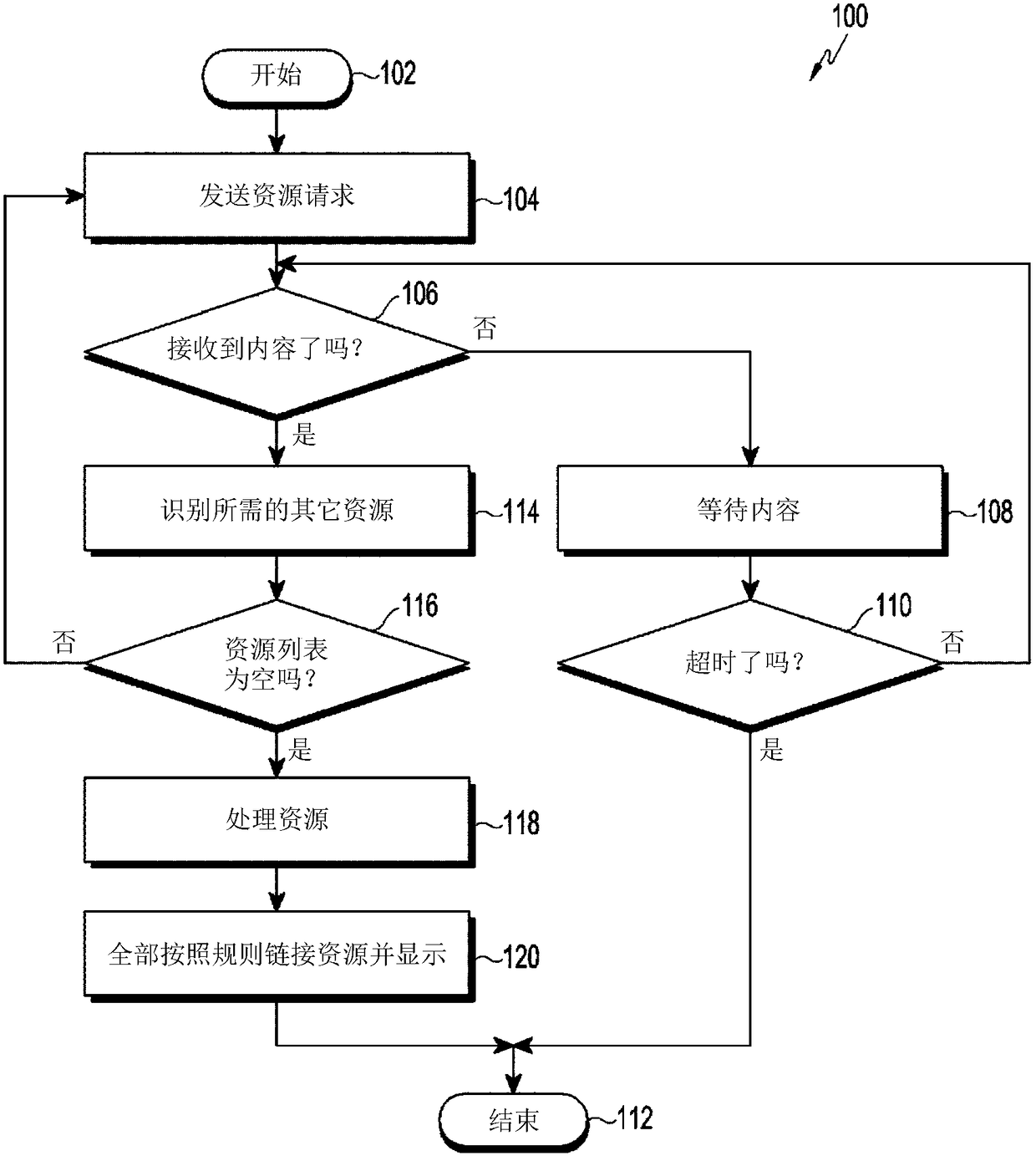
Techniques are described for promoting content items in a page to load in a different order than the order in which they were initially designated to load in the page source. A page may include critical content items designated to load earlier than non-critical content items. In instances where there is a delay due to latency in generating or retrieving the critical content items, one or more non-critical content items may be promoted to load earlier than initially designated. By promoting non-critical content items to load during the period in which the loading of the page may otherwise be stalled, overall page load times may be reduced.
Owner:AMAZON TECH INC
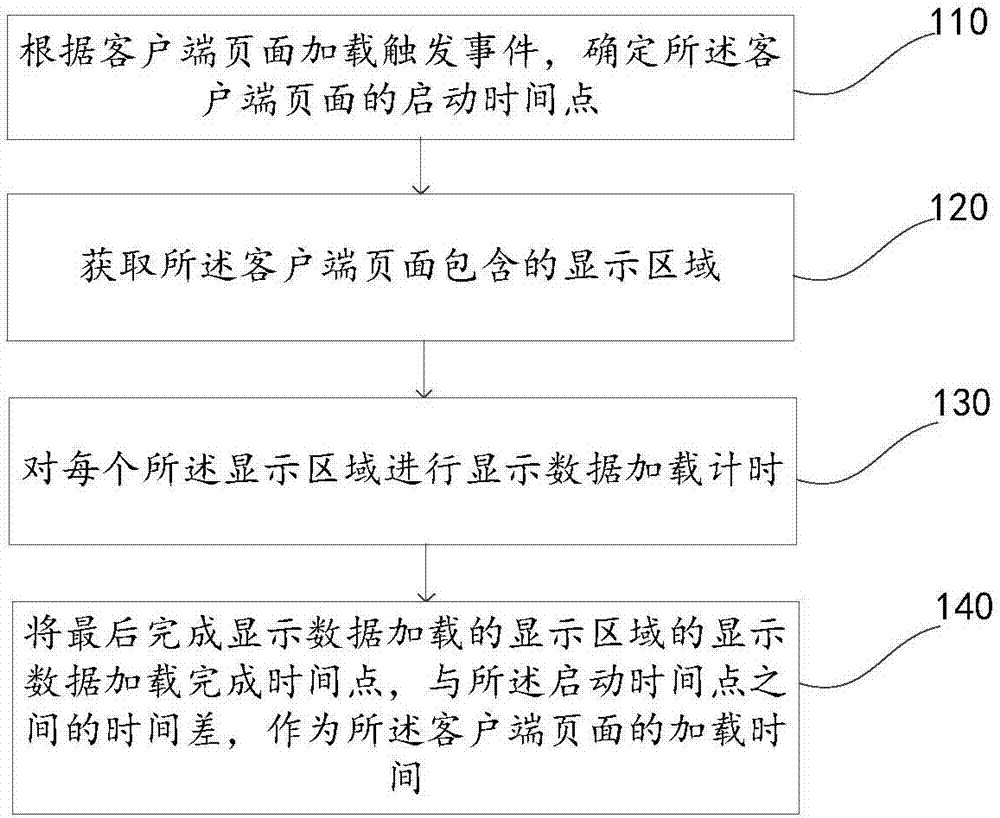
Method and device for obtaining client side page loading time, and electronic equipment
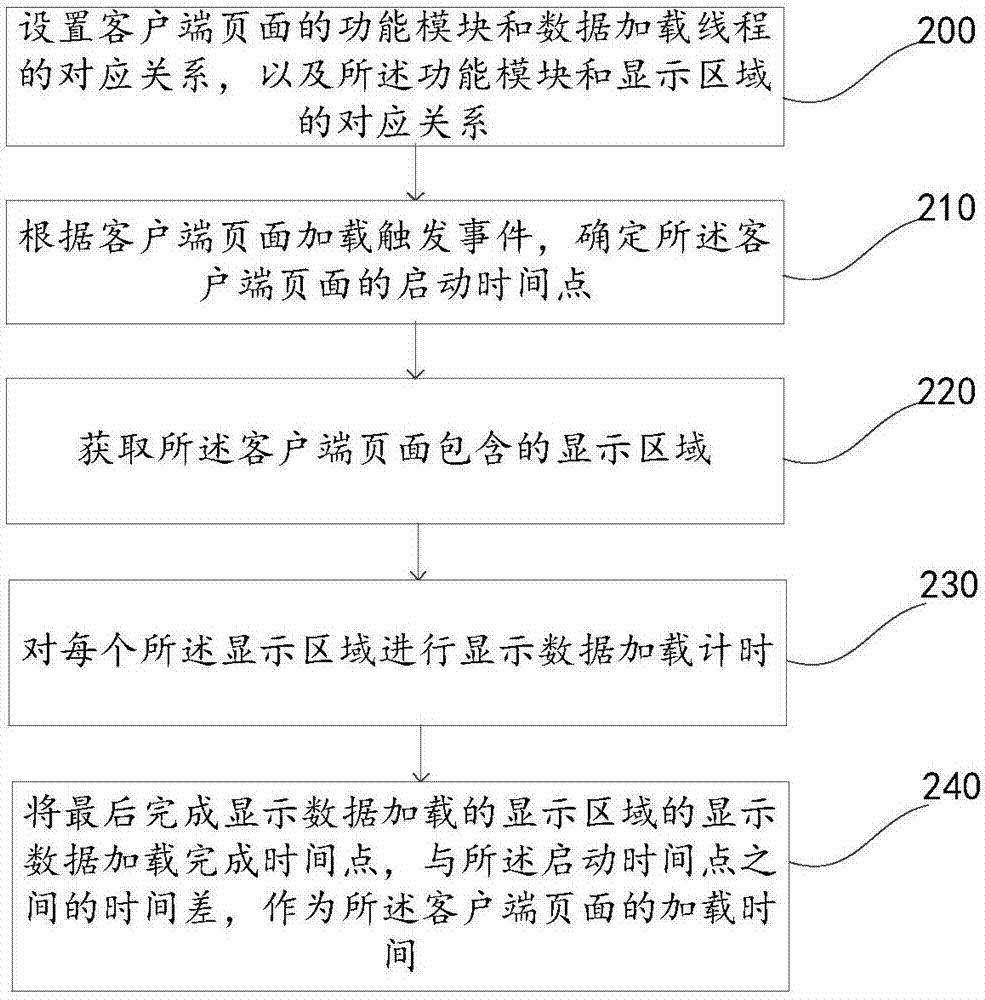
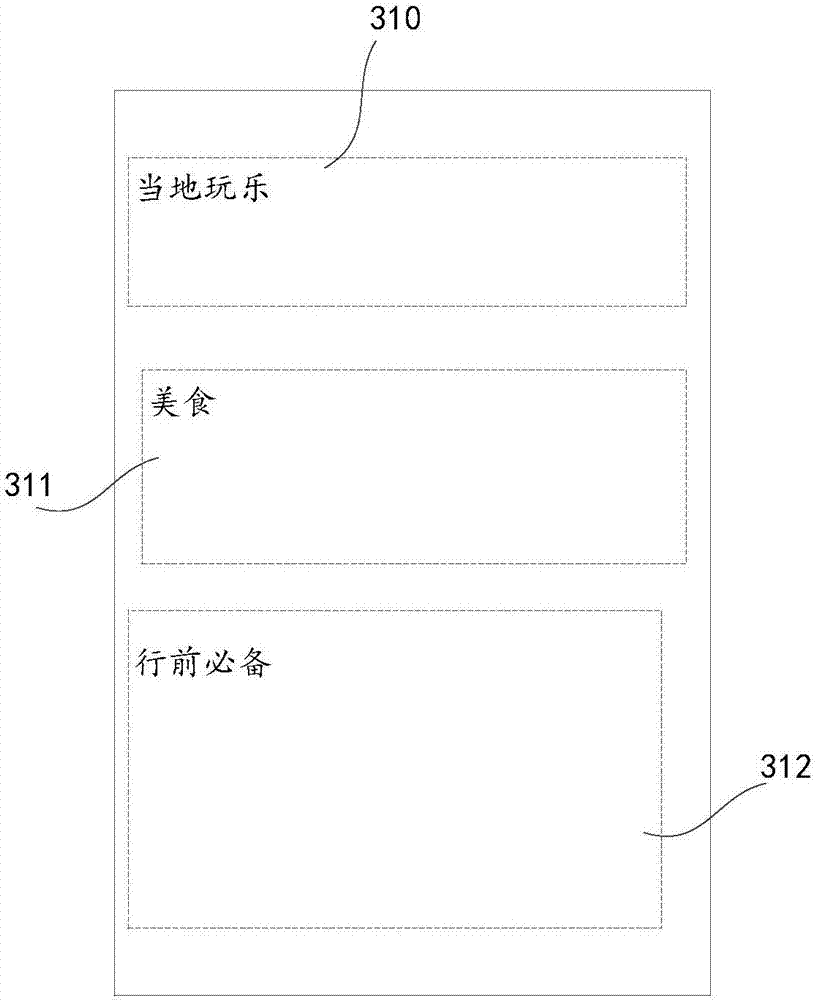
ActiveCN107451193AFix calculation inaccuraciesImprove accuracyWebsite content managementProgram loading/initiatingStart timeLoad time
The invention provides a method for obtaining client side page loading time, belongs to the technical field of computers and is used for solving the problem in the prior art that client side page loading time is inaccurate. The method comprises the following steps that: according to a client side page loading trigger event, determining the starting time point of a client side page; and obtaining a display area contained in the client side page, carrying out display data loading timing on each display area, and when the display data of all page areas finishes being loaded, taking a time difference between the starting time point and a display data loading finishing time point of the last display area which finishes display data loading as client side page loading time. By use of the method for obtaining the client side page loading time, page display contents are subjected to regionalization, then, the loading time of each area is independently obtained, the loading time of a whole page is determined according to the loading time of the last area which finishes being loaded, and page loading time accuracy is improved.
Owner:BEIJING SANKUAI ONLINE TECH CO LTD
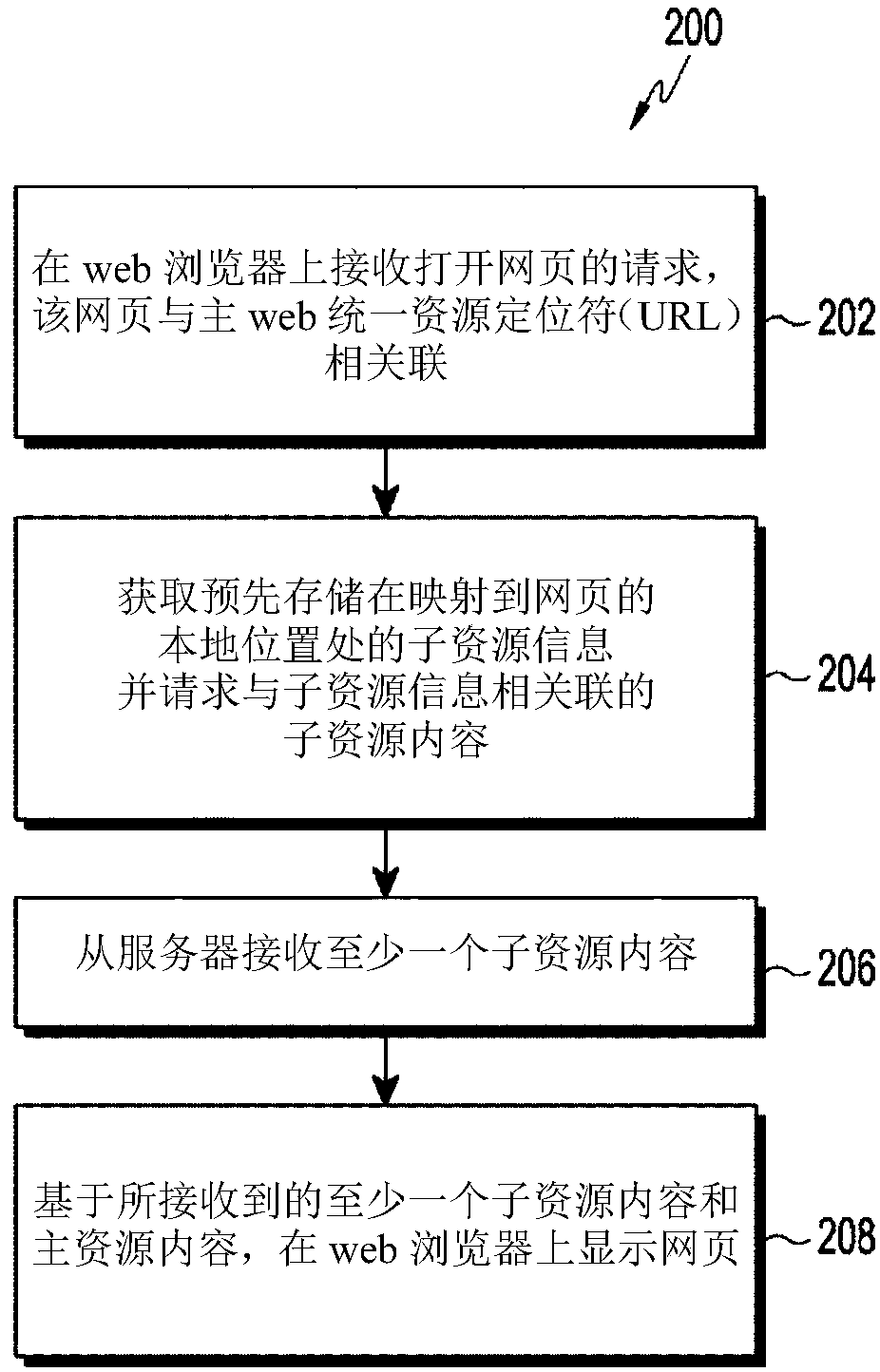
Method and system to decrease page load time by leveraging network latency
InactiveCN108476244AImprove viewing experienceNatural language data processingTransmissionWeb browserResource information
A method and an electronic device for displaying a webpage are provided. The method includes receiving, via a web browser, a request to open the webpage corresponding to a main web Uniform Resource Locator (URL), retrieving sub resource information that is pre-stored at a local location that is mapped to a parameter of the requested webpage, and requesting for sub resource content, based on the retrieved sub resource information. The method further includes receiving the requested sub resource content, and displaying the web page on the web browser, based on the received sub resource content and a main resource content.
Owner:SAMSUNG ELECTRONICS CO LTD
Method for generating and reproducing IPTV page based on multiple windows
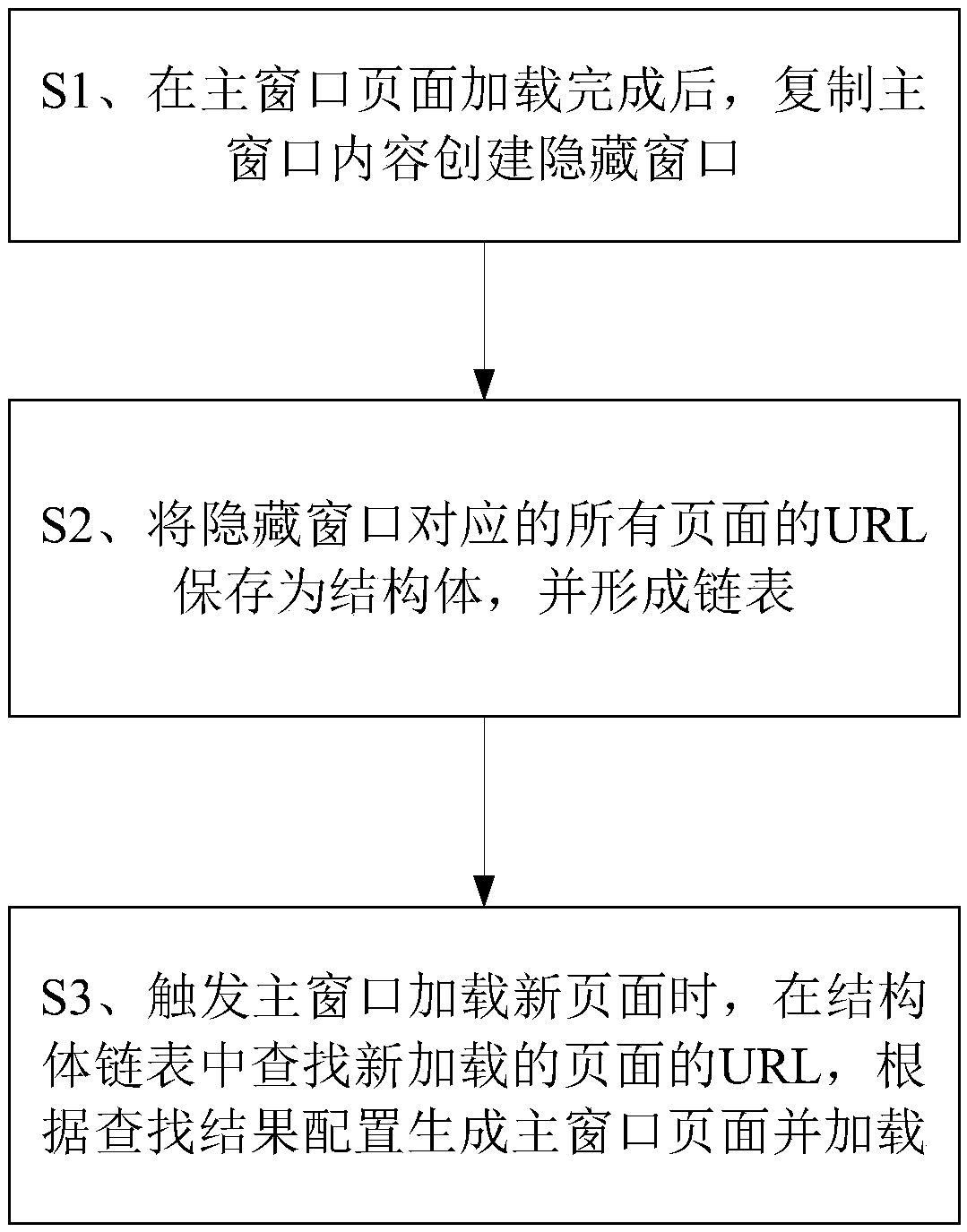
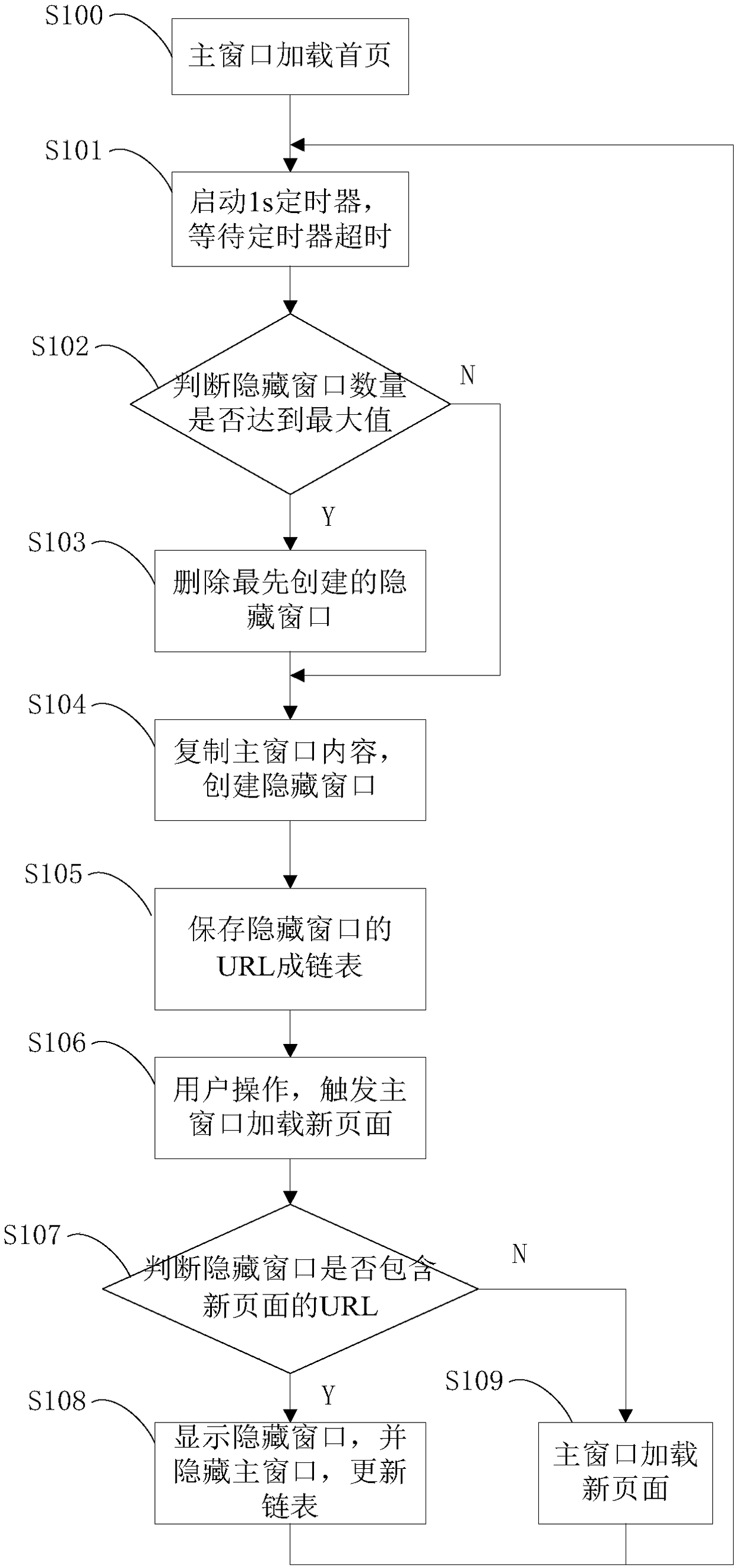
ActiveCN108833980AImprove loading timeSmooth user experienceSelective content distributionUniform resource locatorPage load time
The invention discloses a method for generating and reproducing an IPTV page based on multiple windows and relates to the field of an IPTV set-top box. The method comprises a step of copying main window content and creating a hidden window after a main window is loaded, a step of storing URLs of all pages corresponding to the hidden window as a structure body and forming a linked list, a step of searching a URl of a newly loaded page corresponding to the structure body linked list when the main window is triggered to load a new page and setting and generating a window according to a search result. According to the method for generating and reproducing an IPTV page, a new page and an already loaded page can be distinguished, most time-consuming processing such as intermediate loading, rendering, and drawing can be omitted in loading the already loaded page, and the loading time of the type of pages is greatly shortened.
Owner:FENGHUO COMM SCI & TECH CO LTD
Reducing latency by caching derived data at an edge server
ActiveUS10102133B2Fast deliverySpeeding the delivery of content of websitesMemory architecture accessing/allocationMemory adressing/allocation/relocationEdge serverGeolocation
To deliver up-to-date, coherent user data to applications upon request, the disclosed technology includes systems and methods for caching data and metadata after it has been synchronously loaded—for future retrieval with a page load time close to zero milliseconds. To provide this experience, data needs to be stored as locally to a user as possible, in the cache on the local device or in an edge cache located geographically nearby, for use in responding to requests. Applications which maintain caches of API results can be notified of their invalidation, and can detect the invalidation, propagate the invalidation to any further client tiers with the appropriate derivative type mapping, and refresh their cached values so that clients need not synchronously make the API requests again—ensuring that the client has access to the most up-to-date copy of data as inexpensively as possible—in terms of bandwidth and latency.
Owner:SALESFORCE COM INC
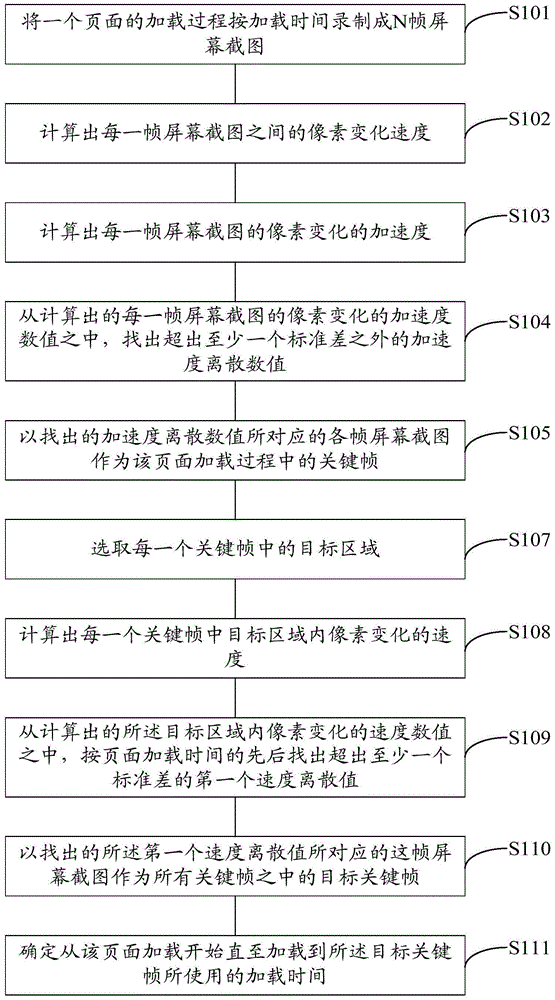
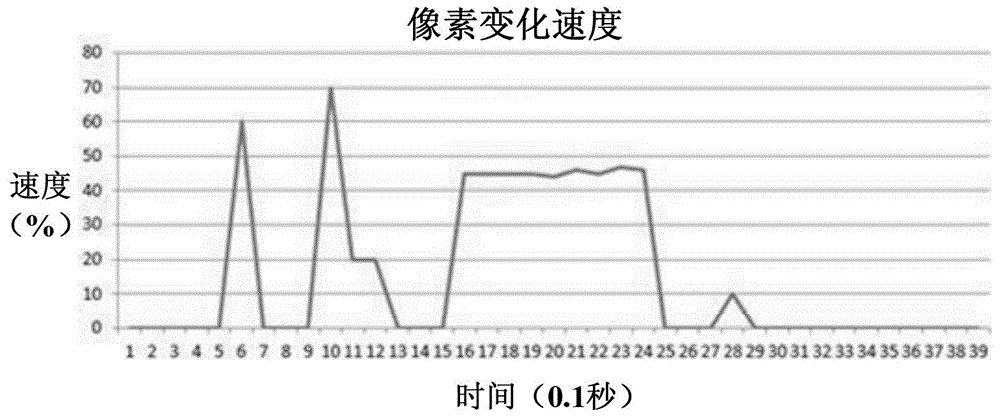
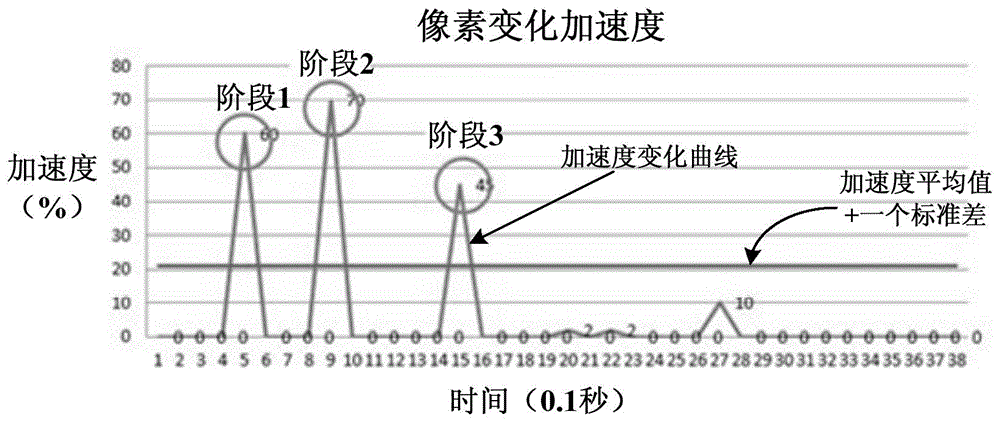
Method and device for testing page perceived performance
ActiveCN106326098AAccurate calculationReduce investmentSoftware testing/debuggingComputer hardwareLoad time
The invention discloses a method and a device for testing a page perceived performance. The method comprises the steps of recording a load process of a page as N frames of screenshots according to a load time; calculating out a pixel change speed and an accelerated speed between each frame of the screenshots, and finding out accelerated speed discrete values which are beyond at least one standard deviation therefrom; taking each frame of the screenshots corresponding to the found accelerated speed discrete values as a key frame in the page load process; calculating out a speed for pixel change in a target area of each key frame, and finding out a first speed discrete value which is beyond the at least one standard deviation therefrom according to an order of the page load time; taking the frame of the screenshots corresponding to the first speed discrete value as a target key frame in all key frames; and determining the load time used from starting to load the page to loading the target key frame. According to the method and the device disclosed by the invention, the page perceived performance can be tested more accurately; and the true feeling of an ultimate user to a screen load reaction speed can be measured out.
Owner:上海云双信息科技有限公司
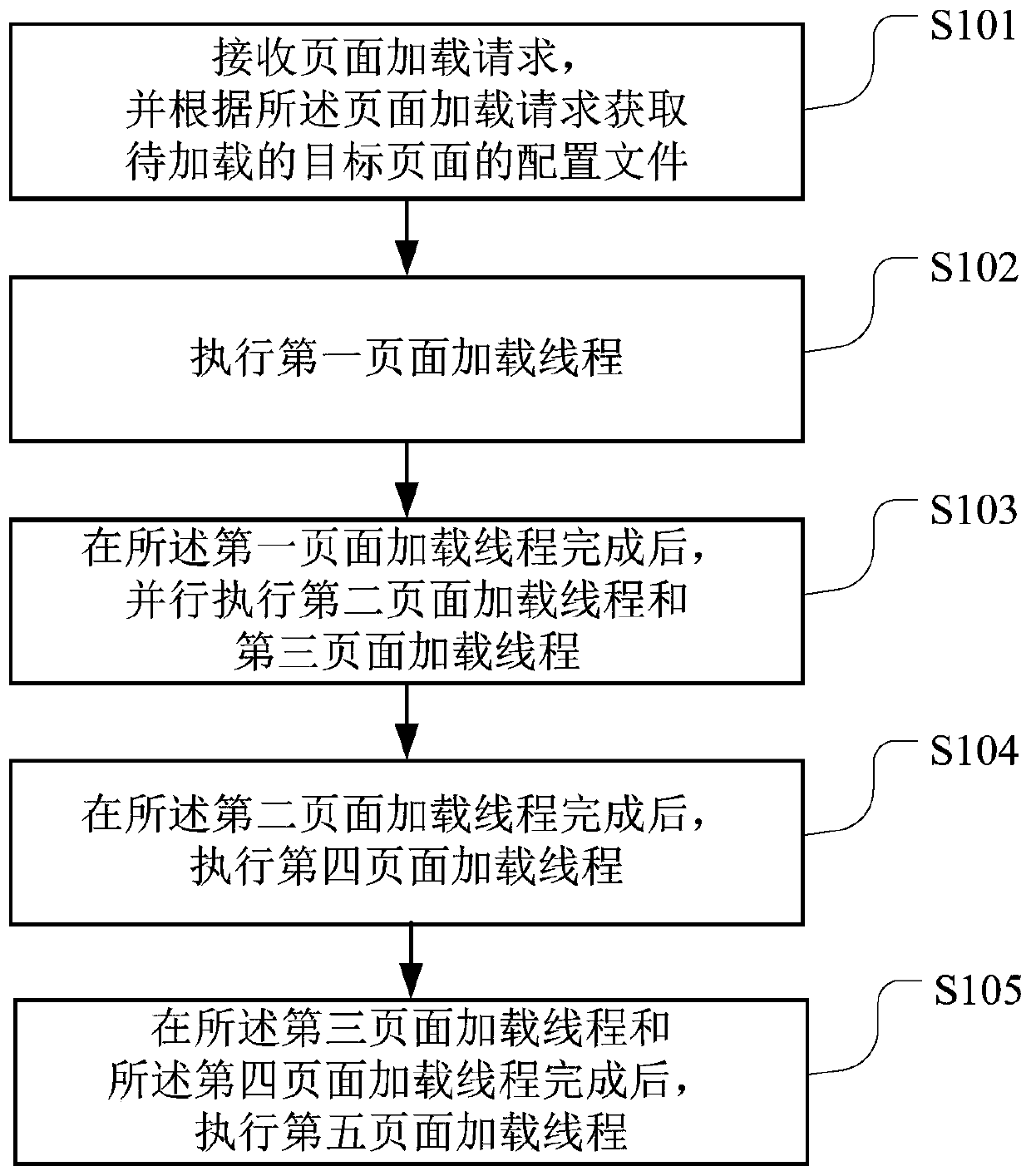
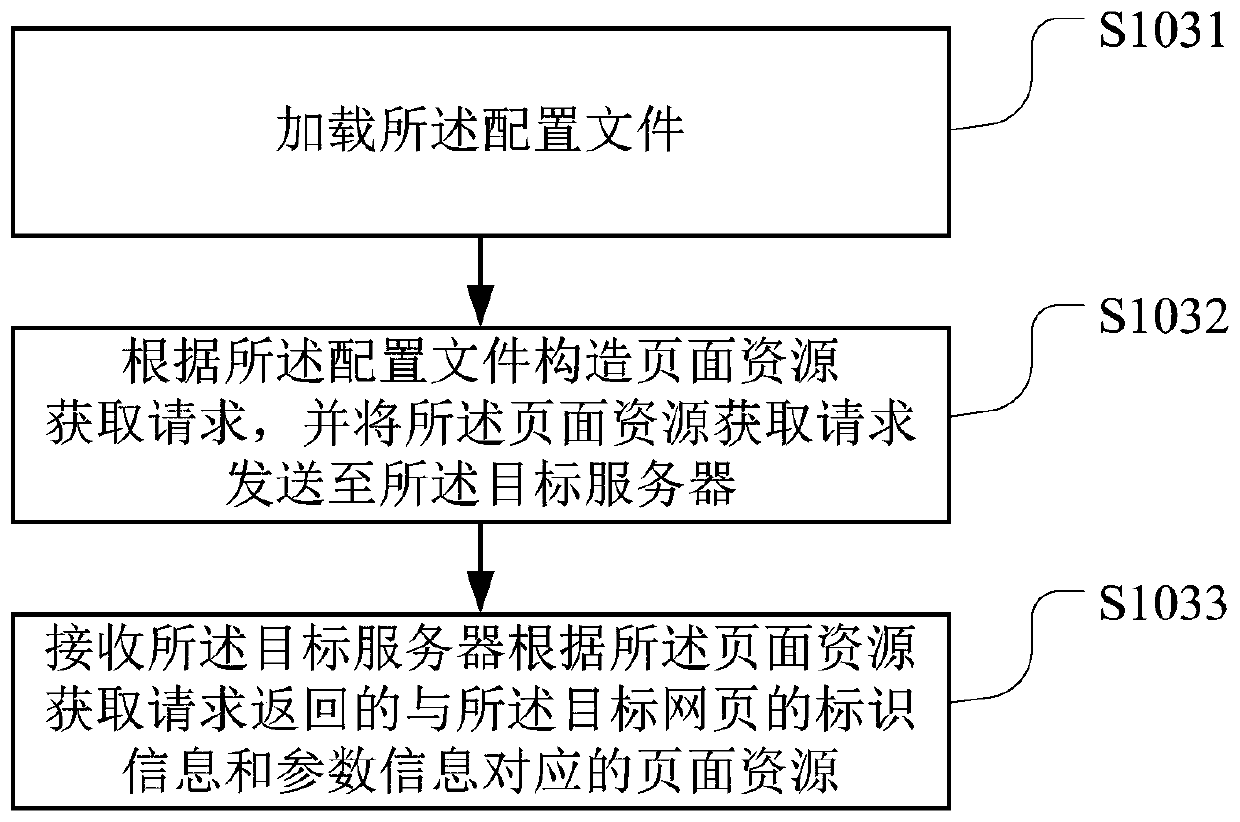
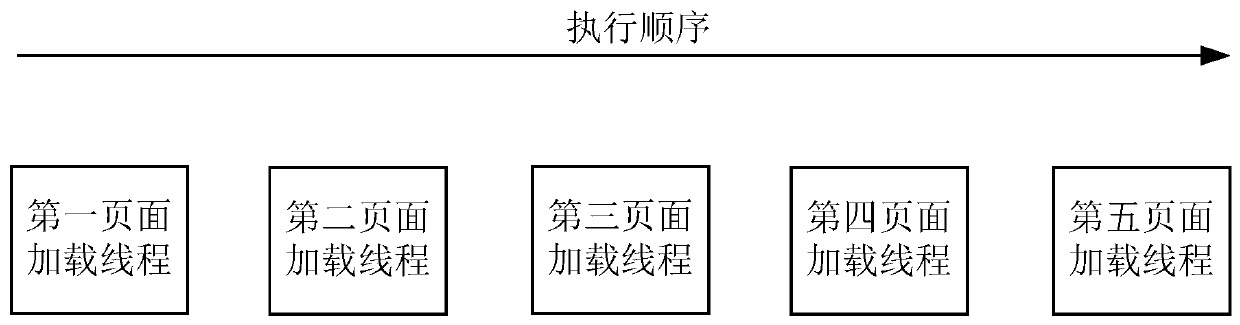
Page loading method and device, computer readable storage medium and terminal equipment
PendingCN110851756AImprove user experienceWebsite content managementSpecial data processing applicationsComputer architectureTerminal equipment
The invention belongs to the technical field of computers, and particularly relates to a page loading method and device, a computer readable storage medium and terminal equipment. The method comprisesthe steps of receiving a page loading request, and obtaining a configuration file of a to-be-loaded target page; executing a first page loading thread, namely loading hypertext markup language data of the target page; after the first page loading thread is completed, executing a second page loading thread and a third page loading thread in parallel, namely loading page resources and general gateway interface data; after the second page loading thread is completed, executing a fourth page loading thread, namely initializing page resources; and after the third page loading thread and the fourthpage loading thread are completed, executing a fifth page loading thread, namely displaying the target page. In this way, loading processes of page resources and general gateway interface data are processed in parallel, and effective compression of page loading time is achieved.
Owner:PINGAN PUHUI ENTERPRISE MANAGEMENT CO LTD
Features
- R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
Why Patsnap Eureka
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Social media
Patsnap Eureka Blog
Learn More Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com