Method and system for calculating page first screen rendering time
A first-screen and page-based technology, which is applied in the field of calculating the rendering time of the first screen of the page, can solve the problem of high equipment performance consumption, and achieve the effect of reducing accuracy and decoupling calculation and business lines
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
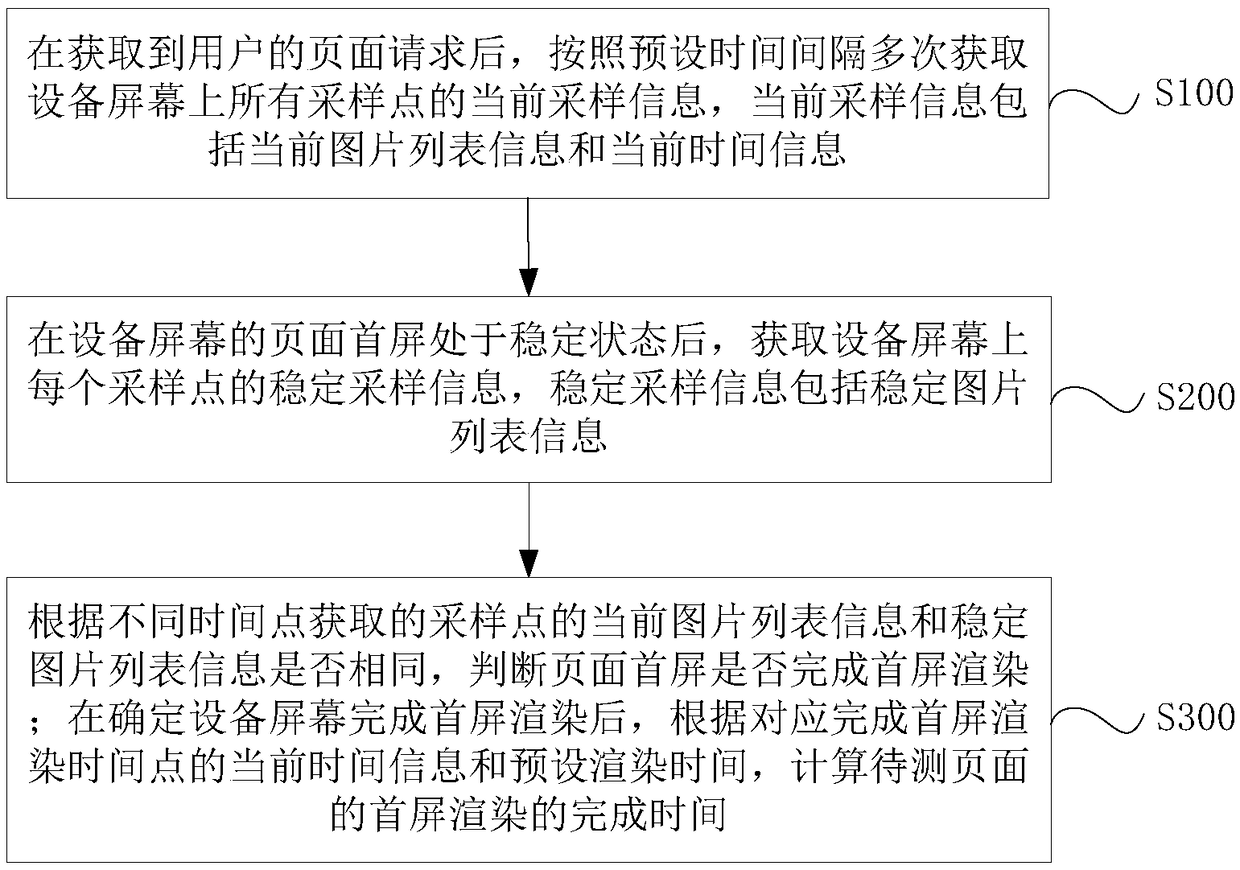
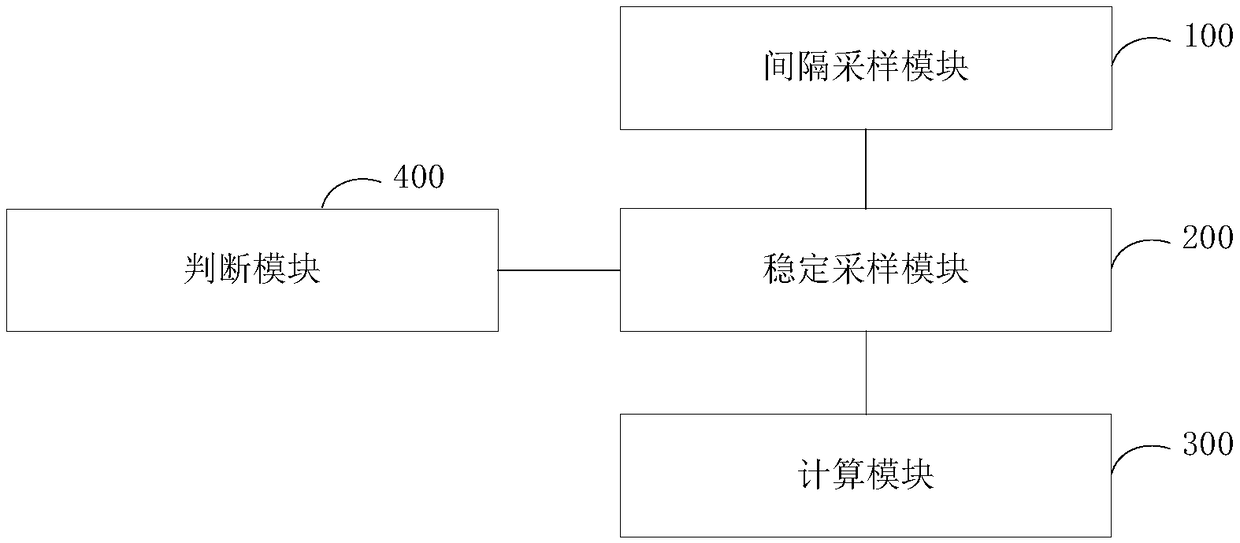
Method used
Image
Examples
Embodiment Construction
[0034] The above and other technical features and advantages of the present invention will be clearly and completely described below in conjunction with the accompanying drawings. Apparently, the described embodiments are only some of the embodiments of the present invention, not all of them.
[0035] Devices may have communication and response speed problems, which have an impact on user experience, but because different devices have a lot to do with their communication environments. Therefore, it is not completely correlated with the actual rendering time of the first screen. In order to calculate the rendering of the first screen more accurately, in this embodiment, it is based on that the device starts to analyze after obtaining the user's page request, so as to avoid the influence of communication rate, device response time and other factors. The page may include a web page opened by a browser, a local Native page opened by a client, an HTML5 page opened by a client, etc....
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - Generate Ideas
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com