Method and device for displaying picture in webpage, and terminal
A picture display and picture technology, which is applied in special data processing applications, instruments, electrical digital data processing, etc., can solve problems such as web page stuck, too many resources, and slow picture display speed, so as to reduce the occupation of resources and speed up the speed Effect
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment 1
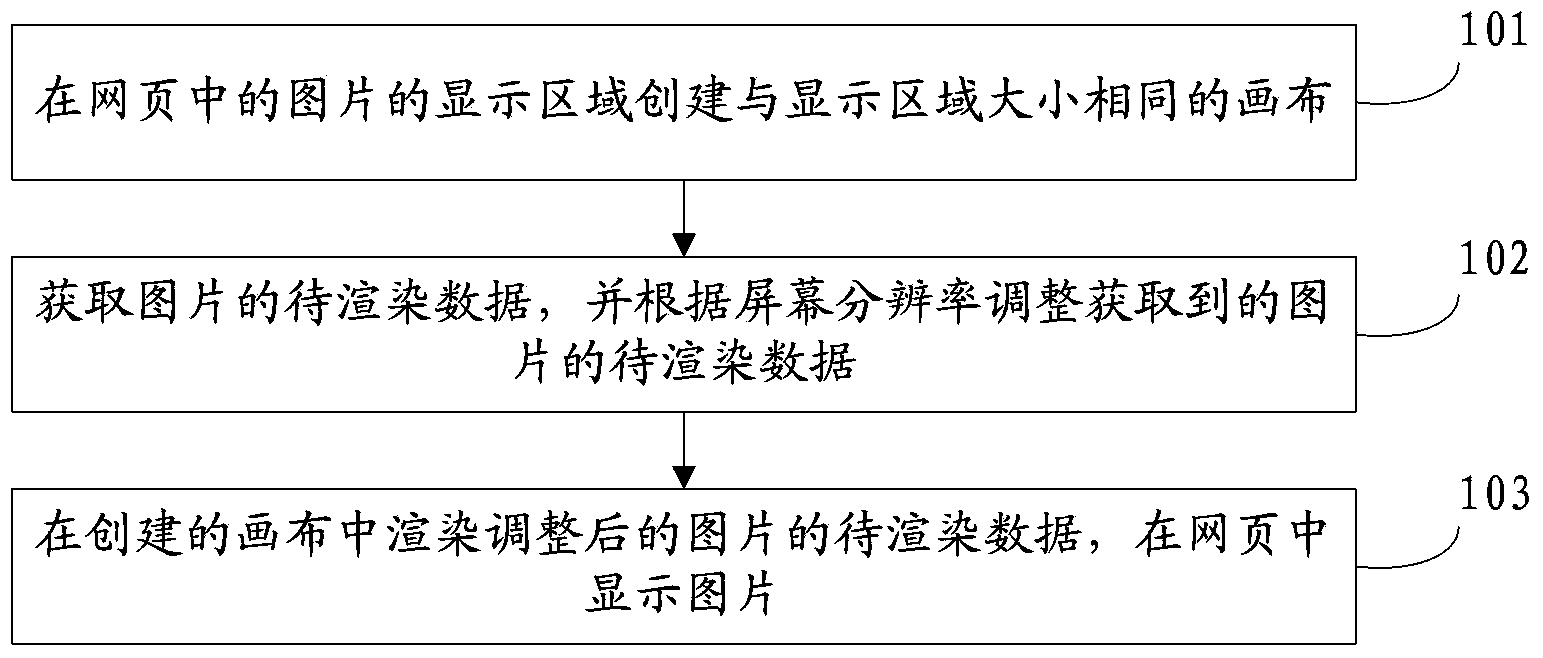
[0054]An embodiment of the present invention provides a method for displaying pictures in a web page, see figure 1 , the method flow includes:
[0055] 101: Create a canvas with the same size as the display area in the image display area of the webpage;
[0056] 102: Obtain the data to be rendered of the image, and adjust the obtained data to be rendered of the image according to the screen resolution;
[0057] 103: Render the data to be rendered of the adjusted picture in the created canvas, and display the picture in the webpage.
[0058] In the method provided by the embodiment of the present invention, a canvas with the same size as the display area is created in the display area of the picture in the webpage, and after the data to be rendered of the picture is acquired, the data to be rendered of the acquired picture is adjusted according to the screen resolution ; Then render the adjusted data to be rendered in the created canvas, so that the size of the data to be...
Embodiment 2
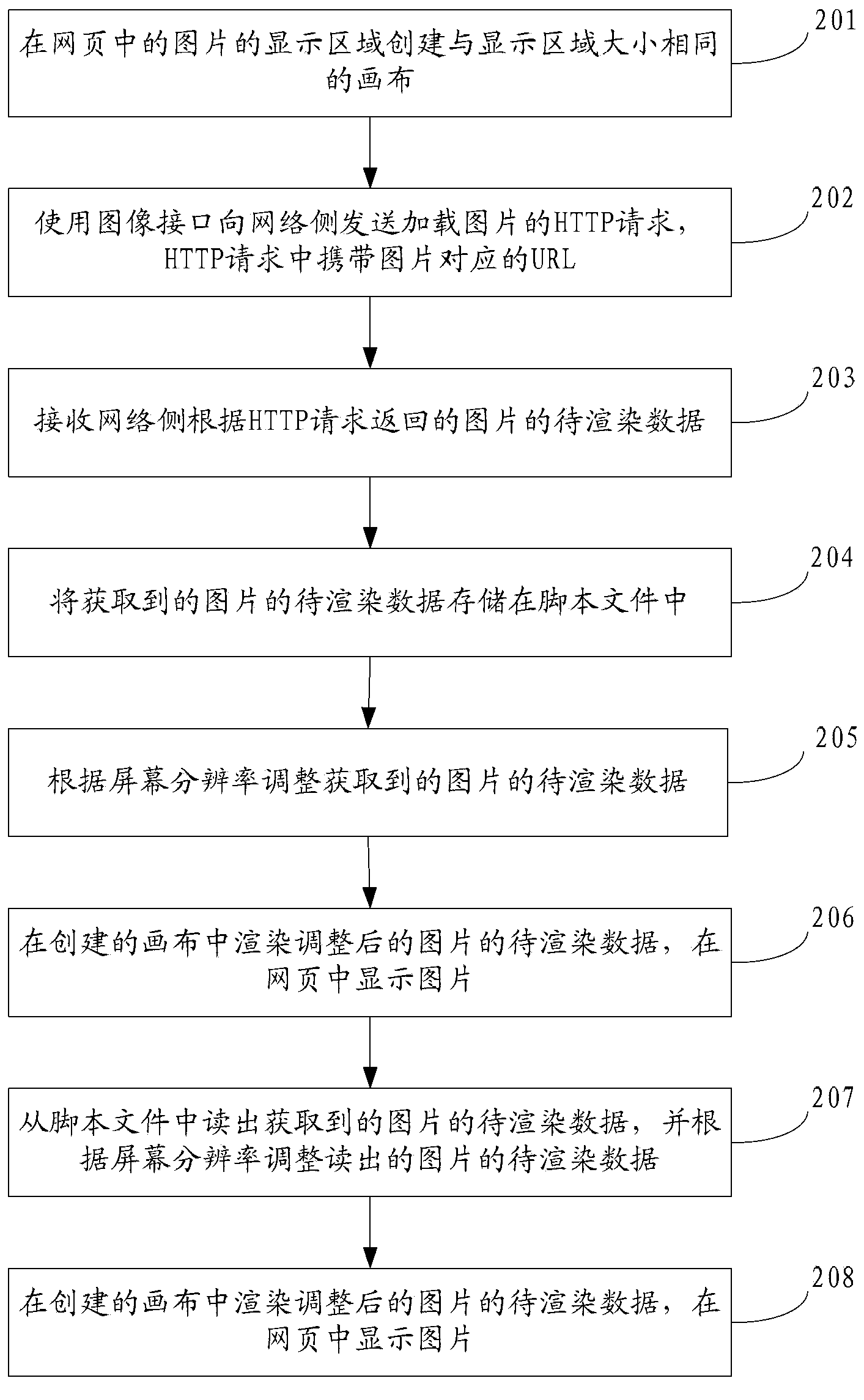
[0060] In combination with the content of the first embodiment above, the embodiment of the present invention provides a method for displaying pictures in a web page. see figure 2 , the method flow includes:
[0061] 201: Create a canvas with the same size as the display area in the display area of the picture in the web page;
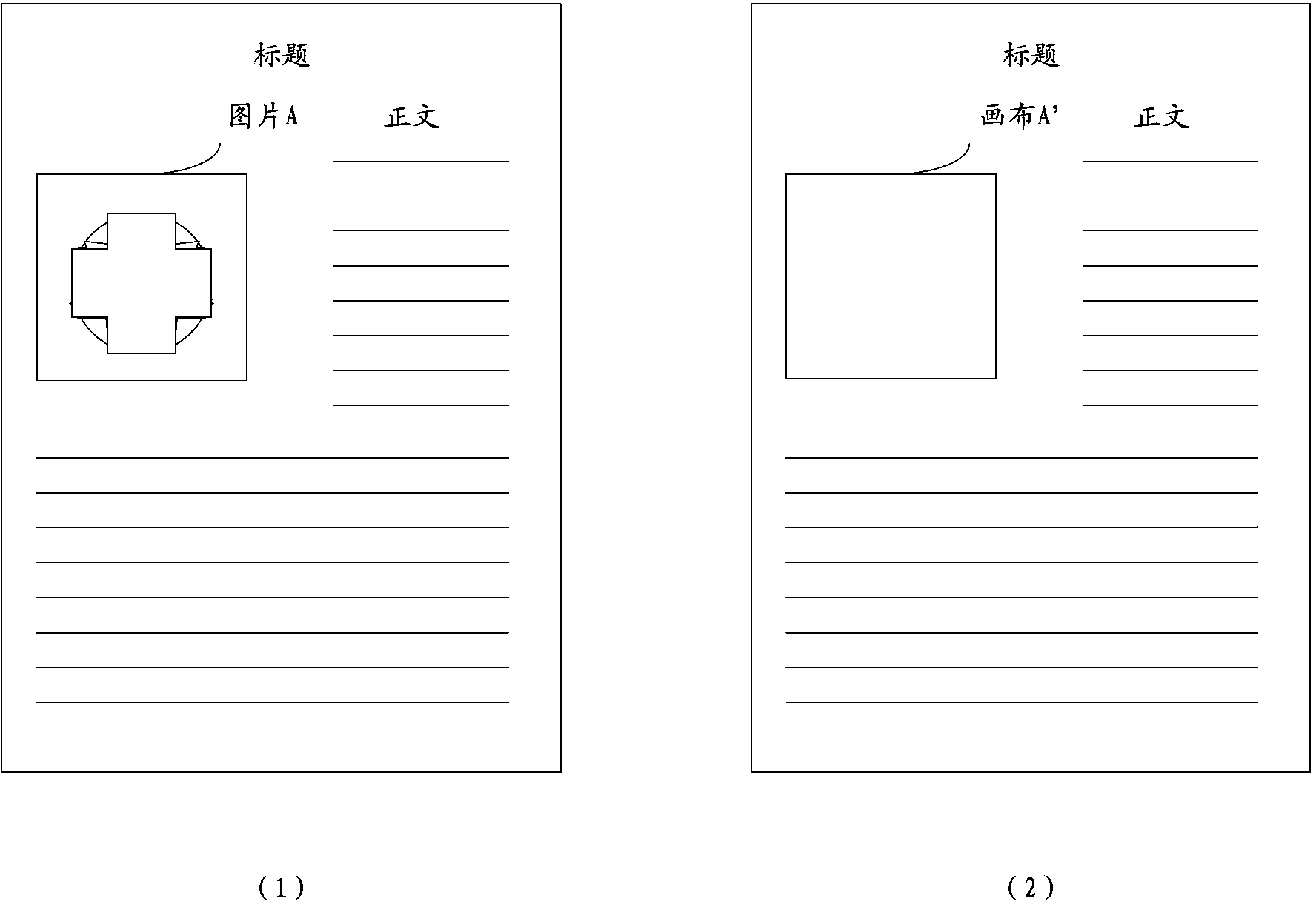
[0062] For this step, the created canvas is used to render the data to be rendered of the adjusted image in subsequent steps. Ways to create a canvas include but are not limited to: when loading a webpage, use the canvas parameter in the image display area to create a canvas with the same size as the display area. It should be noted that since the data to be rendered of the image has not been obtained, the created canvas is a blank canvas. Regarding the manner of creating the canvas, in addition to the foregoing creation manners, other manners may also be adopted, which are not specifically limited in this embodiment.
[0063] For ease of unders...
Embodiment 3
[0085] In combination with the content of the first embodiment above, the embodiment of the present invention provides a method for displaying pictures in a web page. see Figure 4 , the method flow includes:
[0086] 401: Create a canvas with the same size as the display area in the image display area of the web page;
[0087] For this step, the created canvas is used to render the data to be rendered of the adjusted image in subsequent steps. Ways to create a canvas include but are not limited to: when loading a webpage, use the canvas parameter in the image display area to create a canvas with the same size as the display area. It should be noted that since the data to be rendered of the image has not been obtained, the created canvas is a blank canvas. Regarding the manner of creating the canvas, in addition to the foregoing creation manners, other manners may also be adopted, which are not specifically limited in this embodiment.
[0088] For ease of understanding, ...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com