Method and system for automatically generating development document based on code annotation
An automatic generation and annotation technology, applied in file management systems, program files, program loading/starting, etc., can solve the problems of difficulty in combining local projects, lack of use documents, and few use documents, which is conducive to unified maintenance and reduces maintenance. cost, the effect of improving usability
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
Embodiment Construction
[0030] The present invention will be further described below in conjunction with the accompanying drawings and exemplary embodiments:
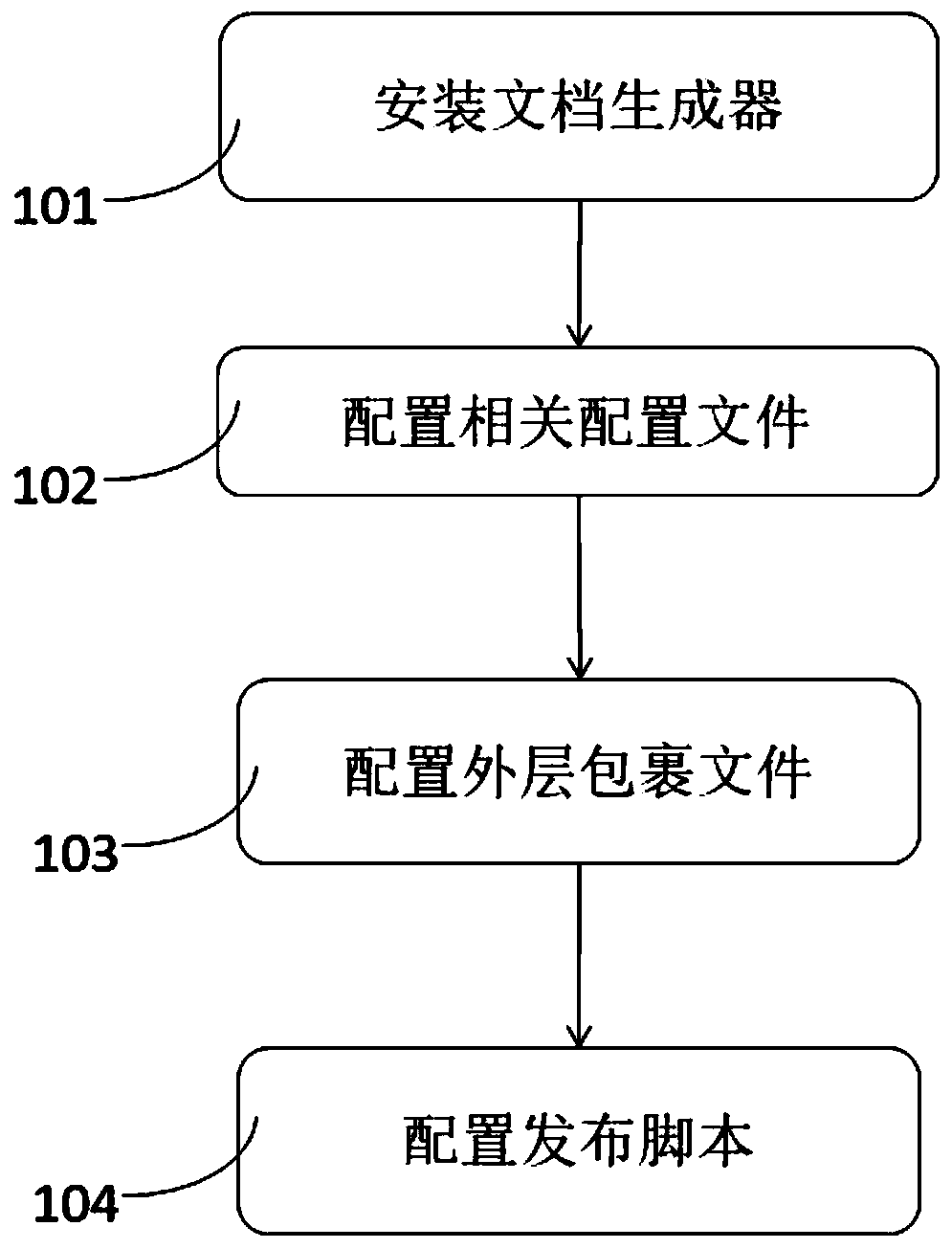
[0031] Such as figure 1 The shown method for automatically generating development documents based on code comments includes the following steps:
[0032] Step 101: Install the document generator. The project is built through webpack, just install react-styleguidist, no other tedious installation and environment configuration are required.
[0033] Step 102: Configure related configuration files. Create and configure the styleguide.config.js file in the same level directory of the webpack configuration file. Some special configuration methods require specific configuration according to the component structure of the project. There are two main points:
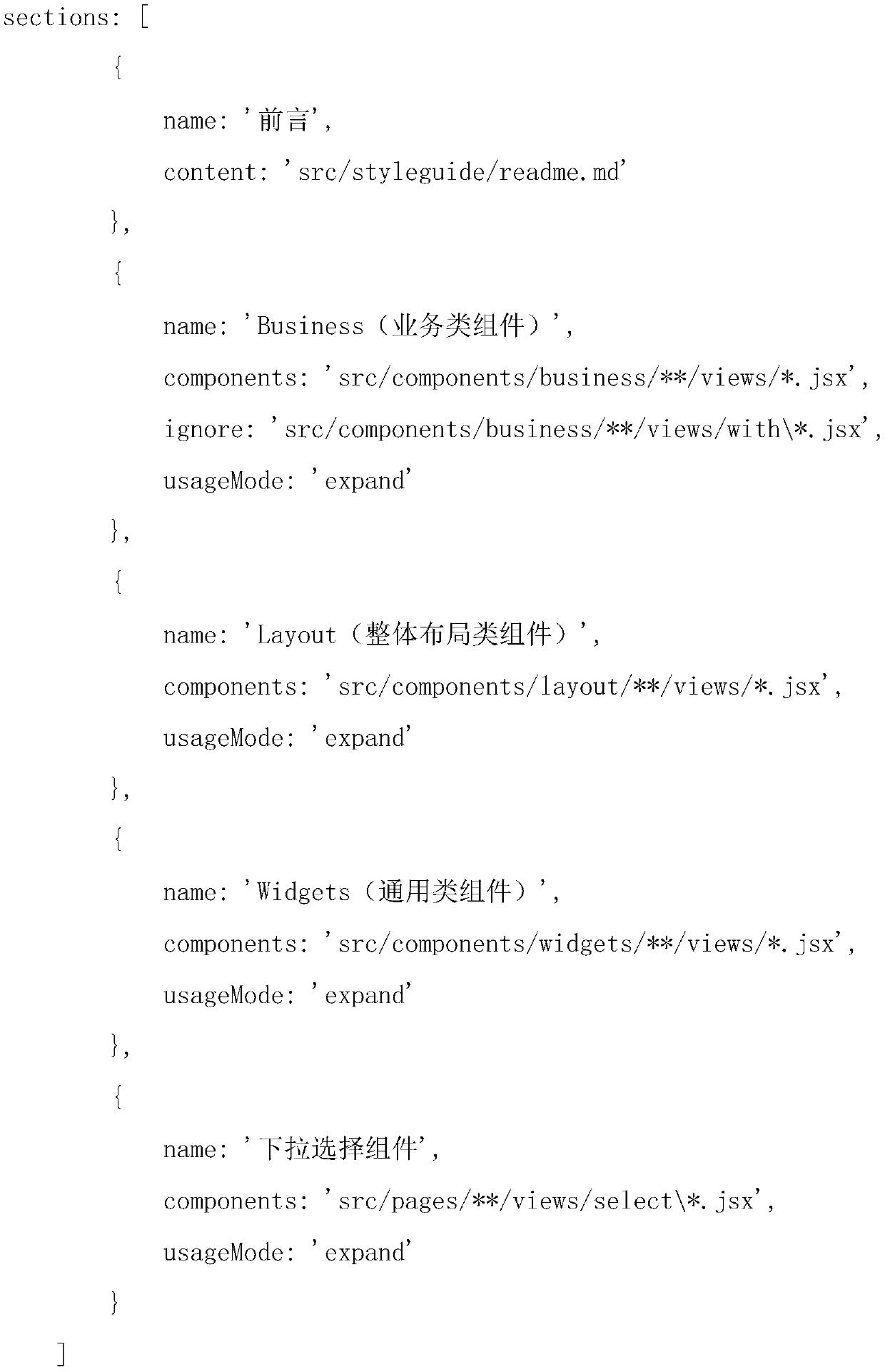
[0034] (1) The configuration code for component acquisition is as follows:
[0035]
[0036] The above configuration is used to tell react-styleguidist which components in the project need to be obtaine...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com