Browser-oriented robot virtual graph modeling method
A modeling method and virtual graphics technology, applied in 3D modeling, instruments, image data processing, etc., can solve the problems of high development cost, poor cross-platform, and high complexity of robot virtual modeling methods, and achieve the design method simple effect
- Summary
- Abstract
- Description
- Claims
- Application Information
AI Technical Summary
Problems solved by technology
Method used
Image
Examples
specific Embodiment 1
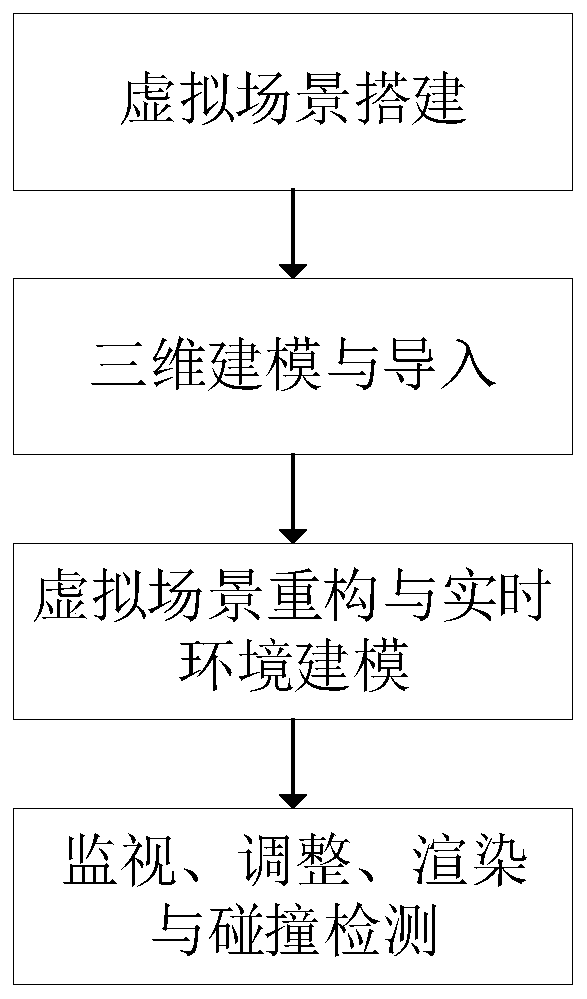
[0039] according to figure 1 As shown, the present invention provides a browser-oriented robot virtual graphics modeling method,
[0040] A browser-oriented robot virtual graphics modeling method, said method is based on the Web platform, based on the three.js three-dimensional toolkit, comprising the following steps:
[0041] Step 1: Design the HTML panel, build a virtual scene based on three.js, including ground grids, lighting, cameras and auxiliary markers, and complete the basic architecture of the browser client;
[0042] The step 1 is specifically:
[0043] Step 1.1: Use the HTML document hierarchy with canvas or WebGL scripts, build a virtual scene based on three.js, add three.js library files with script in the head element in HTML, and use embedded scripts or reference external scripts The form uses script to add scene description sentences in the body element;
[0044] Select the WebRenderer renderer, all renderings are drawn on the domElement, combined with the ca...
specific Embodiment 2
[0064] Step 1. Design the html panel and build a virtual scene based on three.js, including ground grids, lighting, cameras, auxiliary markers, etc.;
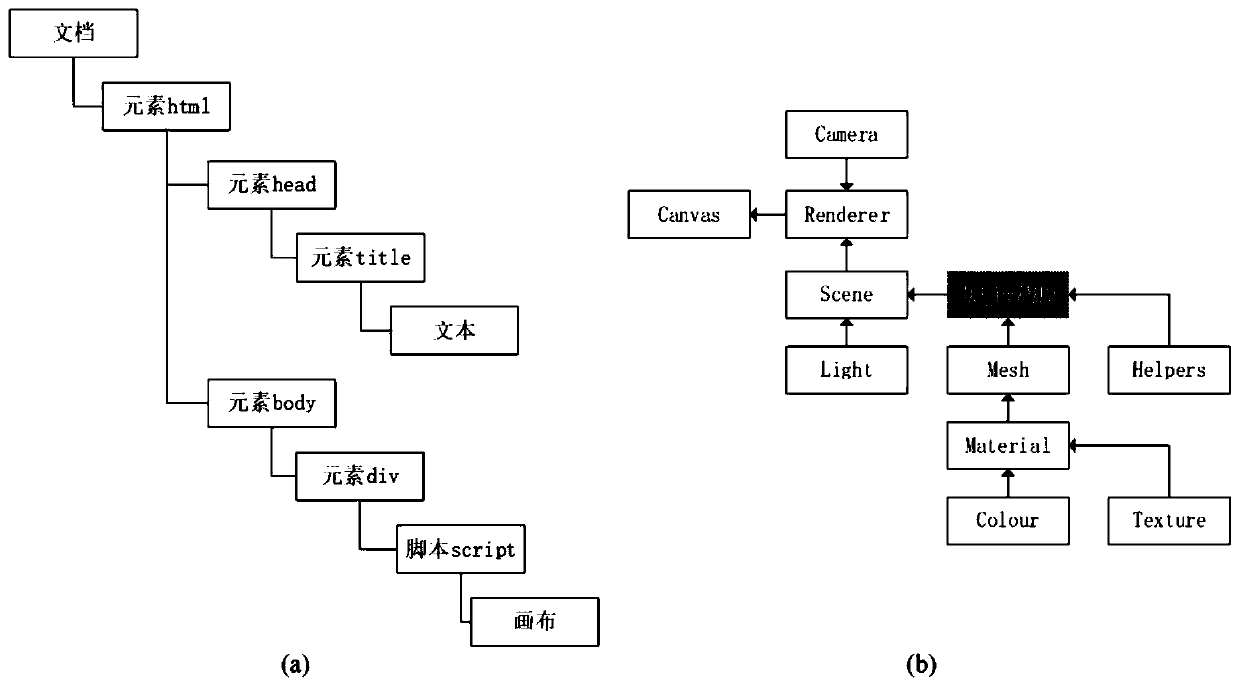
[0065] HTML is a hypertext markup language, which is marked and used as a unified format to describe the content of Web pages. HTML panel documents consist of multiple layers of nodes. Nodes are divided into several types to describe different information or tags in the document. All nodes form a hierarchical relationship, so that all page tags form a tree diagram with a specific node element as the root node, and all other elements are document elements. child elements of . Such as figure 2 (a) shows a schematic diagram of the HTML document hierarchy with a canvas or WebGL script. The web graphics library three.js is a JavaScript API-based toolkit for rendering 3D computer graphics. However, creating a 3D scene by using WebGL directly or via canvas is cumbersome. Therefore, the use of three.js acts as a bridge connecting...
PUM
 Login to View More
Login to View More Abstract
Description
Claims
Application Information
 Login to View More
Login to View More - R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com