Patents
Literature
68 results about "Canvas element" patented technology
Efficacy Topic
Property
Owner
Technical Advancement
Application Domain
Technology Topic
Technology Field Word
Patent Country/Region
Patent Type
Patent Status
Application Year
Inventor
The canvas element is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. It is a low level, procedural model that updates a bitmap and does not have a built-in scene graph; however through WebGL it allows 3D shapes and images and so-on. HTML5 Canvas also helps in making 2D games.
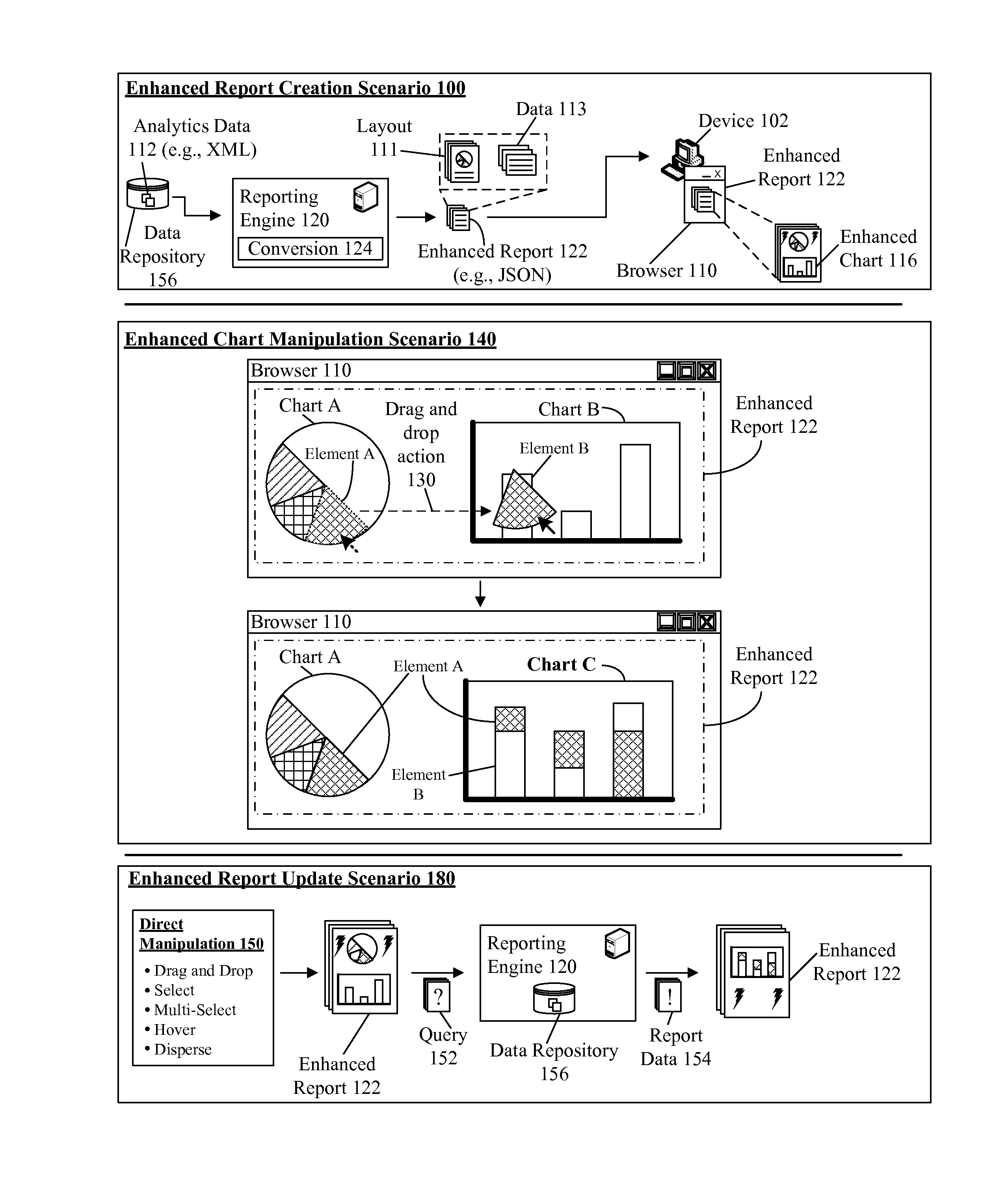
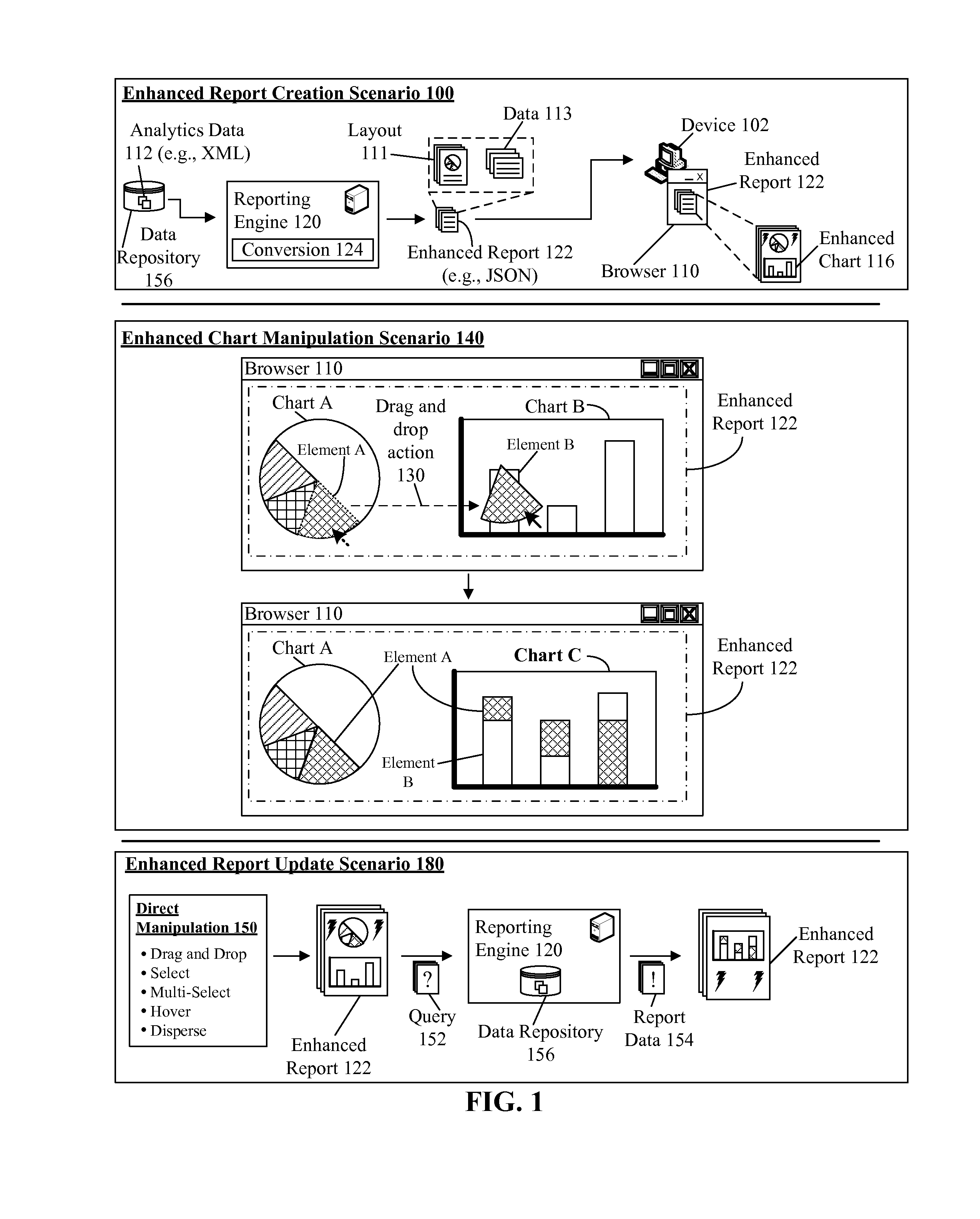
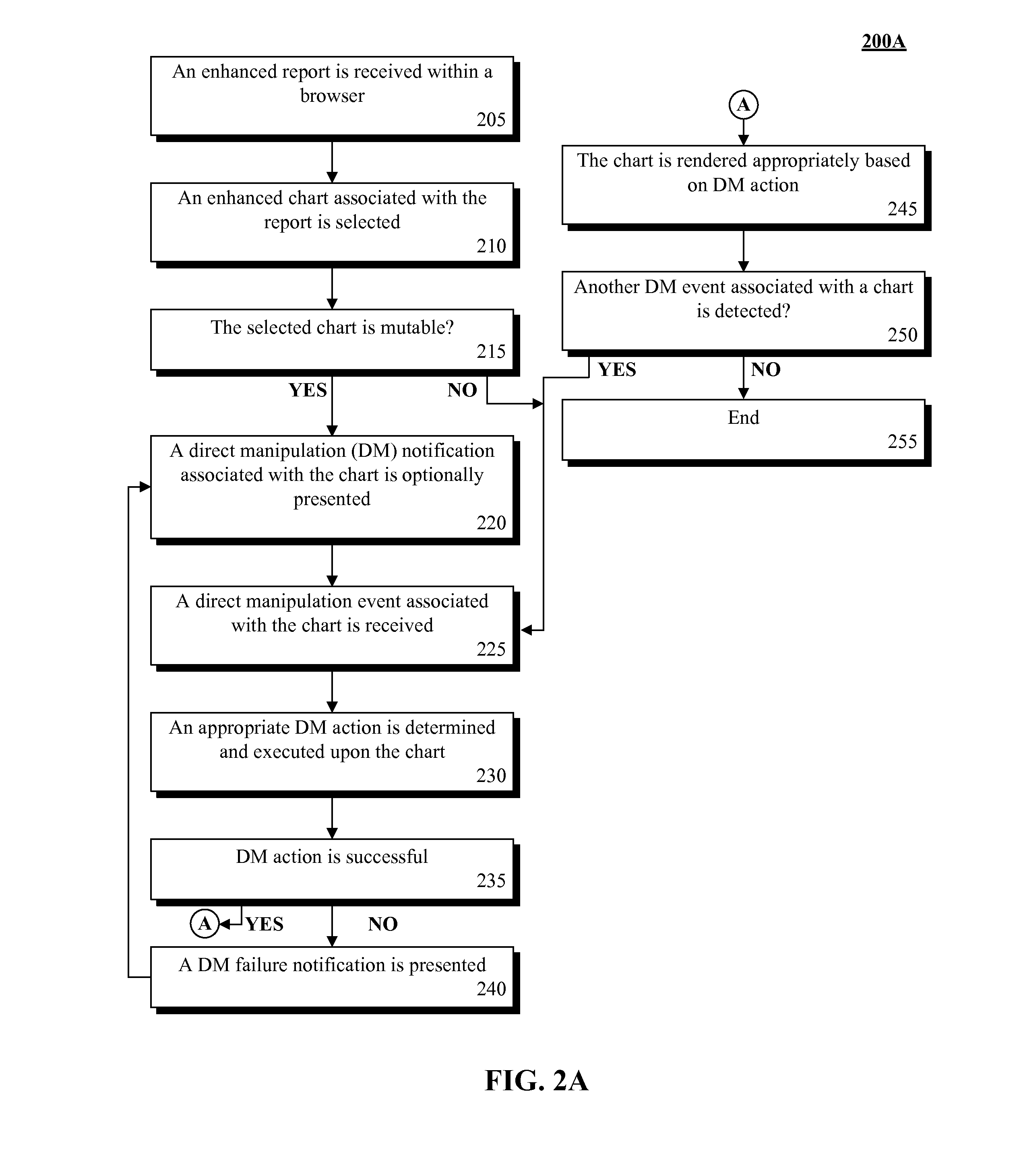
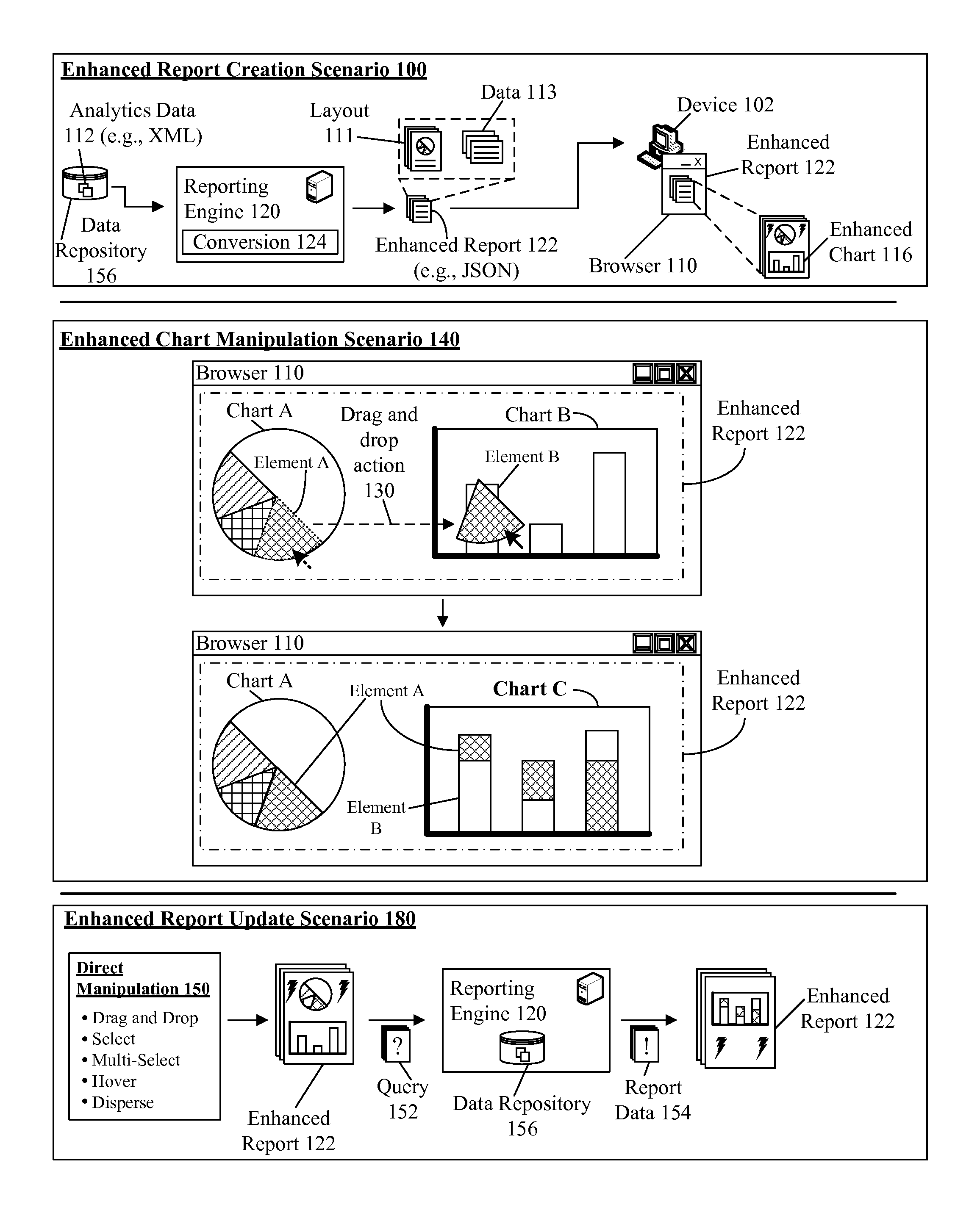
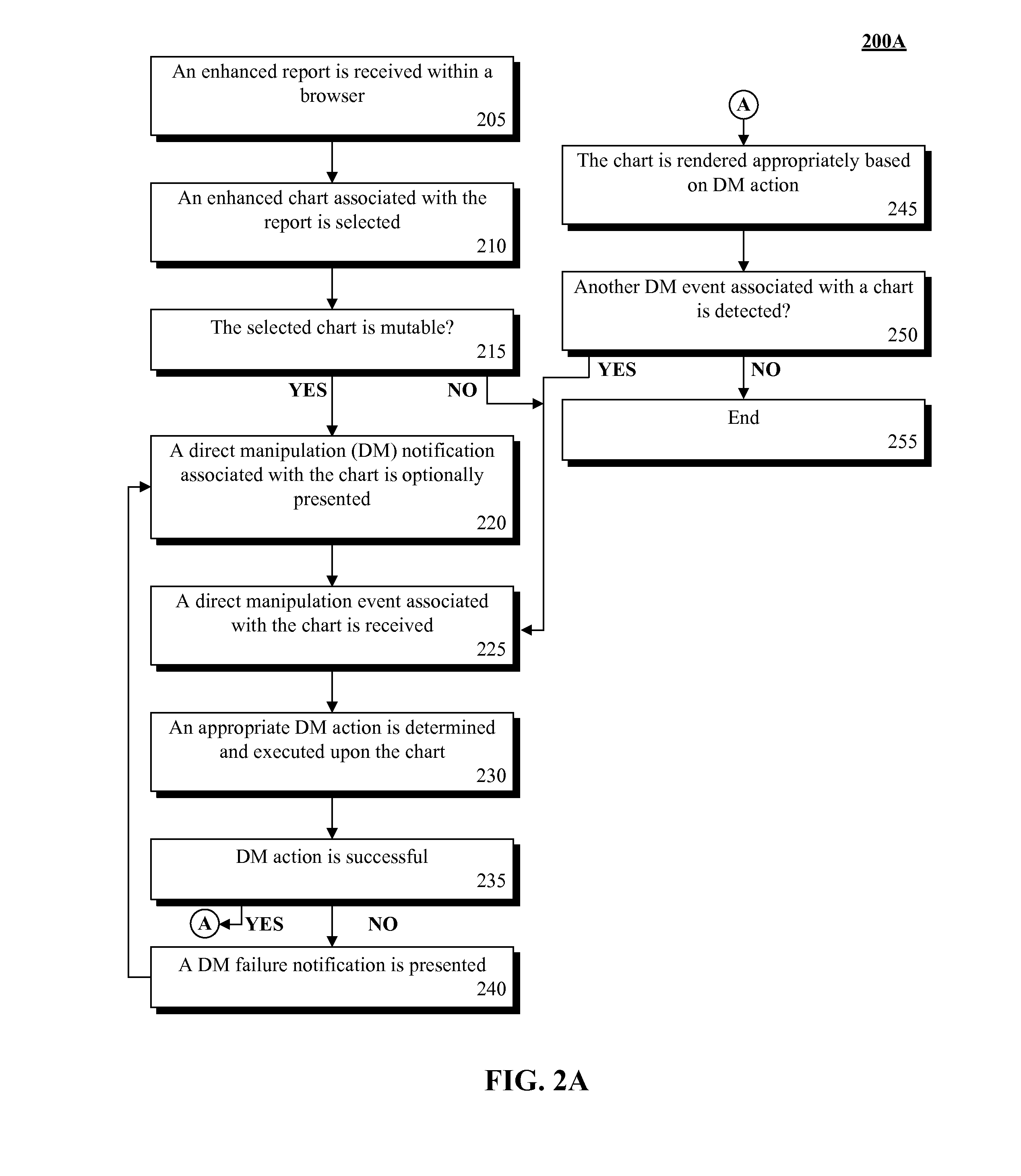
Providing direct manipulation of an analytics data visualization within an analytics report
A direct manipulation event associated with a chart of an analytics report can be detected. The event can be a user interface input and the chart can be an information graphic. The graphic can be a graphically rendered HTML compliant element and a data set. The report can conform to a JAVASCRIPT OBJECT NOTATION (JSON) format. The analytics report can be presented within a browser. An action can be run responsive to the detecting. The action can be an immediate rendering of the graphic based on the event. When the action executes a request for data not in the data set data from a different data set can be obtained. When the action executes a request for data in the data set, the data from the data set can be automatically retrieved. The analytics data can be immediately rendered as a chart within the canvas element of an HTML document.
Owner:IBM CORP
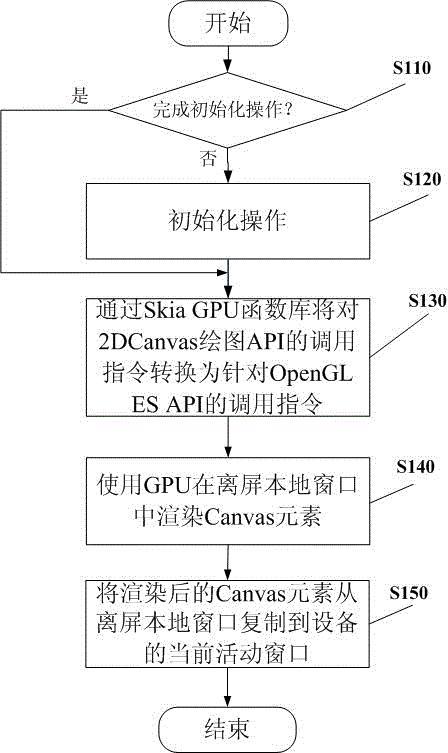
Canvas element rendering method and device realized on Android system based on GPU (Graphic Processing Unit)
ActiveCN103336816AImprove performanceNatural language data processingProcessor architectures/configurationComputational scienceApplication programming interface
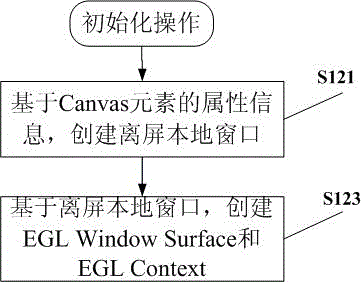
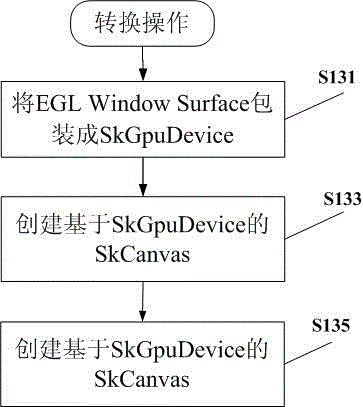
The invention provides an Html5 Canvas element rendering method realized on an Android system based on GPU (Graphic Processing Unit) hardware. The Html5 Canvas element rendering method comprises the steps of when an operation command of rendering Canvas elements in an Html5 webpage is detected and after initialization creation operation is completed, converting a calling command aiming at a 2DCanvas drawing API (Application Programming Interface) into a calling command aiming at an OpenGL ES API through a SkiaGPU function library; setting an EGL Context created during initialization operation to be a current context on a thread of rendering operation; rendering the Canvas elements in an off-screen local window created during the initialization operation by using the GPU; and by using the mapping operation function of the GPU, copying the rendered Canvas elements onto the current active window of equipment from the off-screen local window. By using the method, through the local window rendering mechanism and the OpenGL ES API provided by the Android operating system, the drawing and the mixing of the Canvas elements are completed by using the GPU, so that the goal of improving the Canvas rendering performance by using GPU hardware acceleration is realized.
Owner:ALIBABA (CHINA) CO LTD
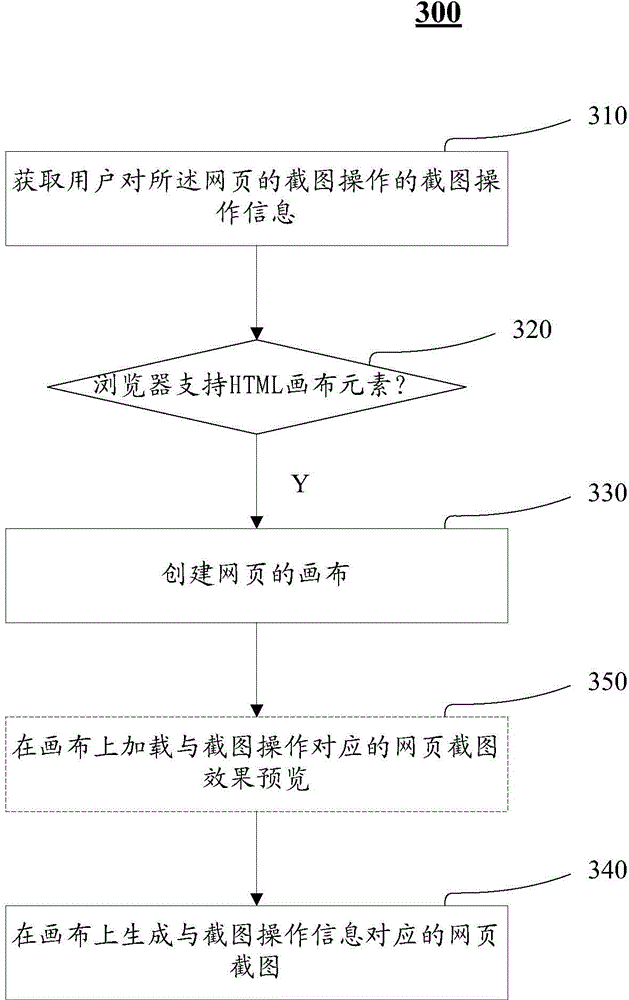
Webpage screenshot generating method and device
InactiveCN104834753AReduce consumptionWebsite content managementSpecial data processing applicationsWeb pageCanvas element
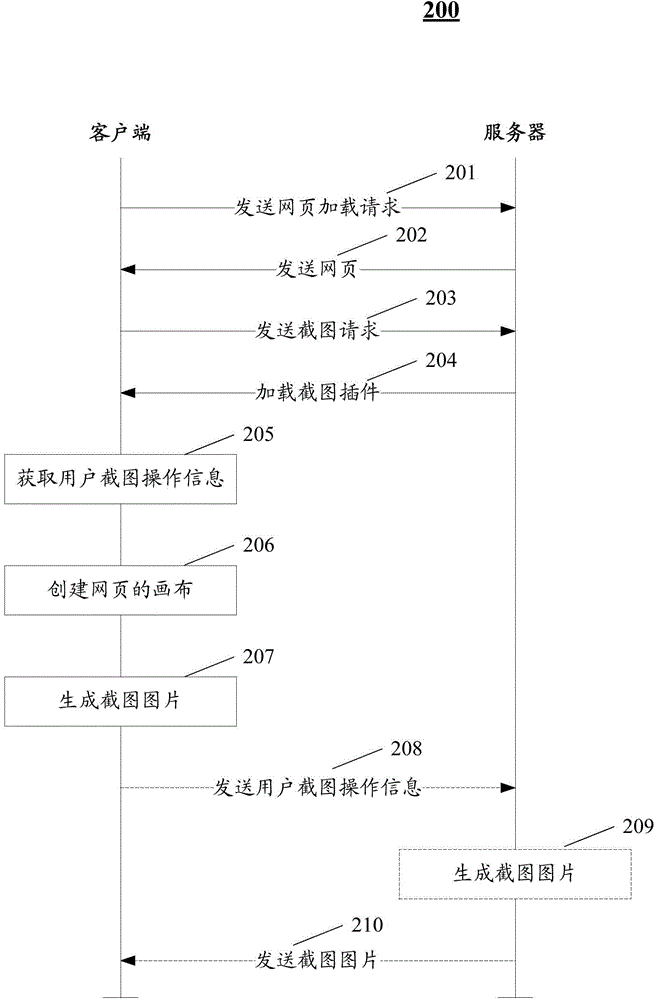
The invention discloses a webpage screenshot generating method and device. The webpage screenshot generating method comprises the steps of obtaining screenshot operation information of screenshot operation on a webpage by a user, creating a webpage canvas based on a canvas element of hypertext markup language supported by a browser of the opened webpage, and generating the webpage screenshot corresponding to the screenshot operation information on the canvas. According to the scheme, screenshot operation can be carried out on the whole webpage.
Owner:BAIDU ONLINE NETWORK TECH (BEIJIBG) CO LTD
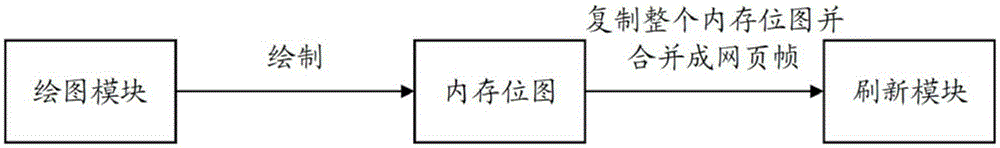
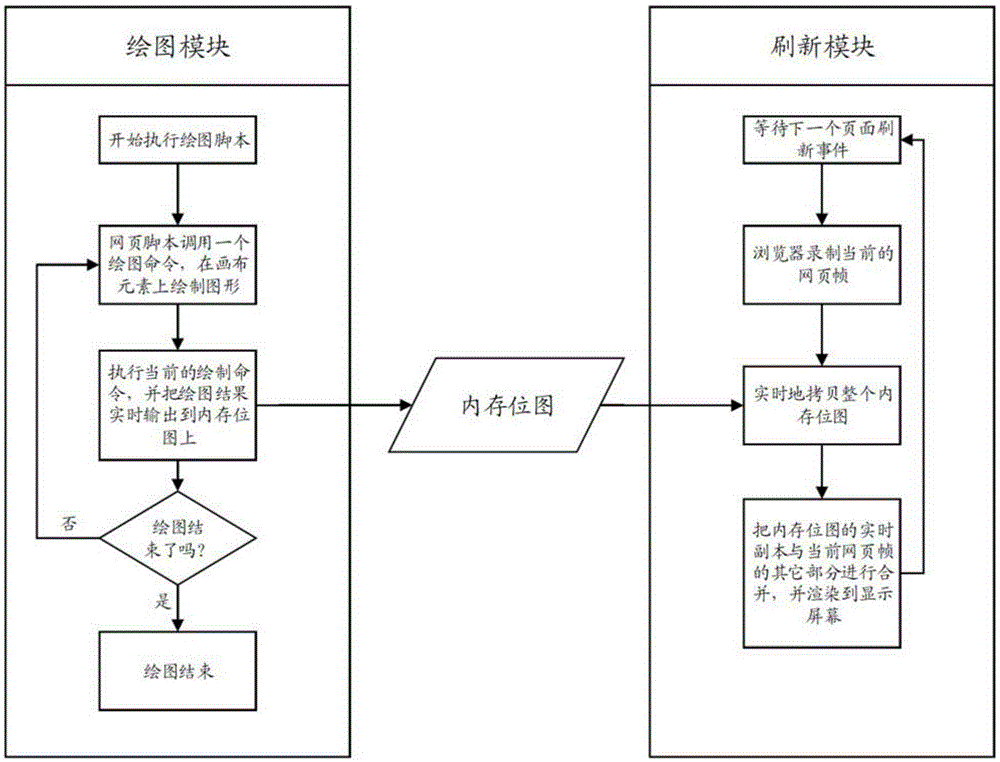
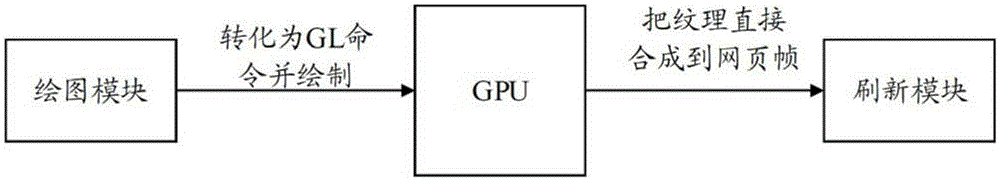
System and method for increasing canvas rendering speed of webpage
ActiveCN105279253ADoes not affect rendering performanceLow costSpecial data processing applicationsWeb data browsing optimisationComputer graphics (images)Web page
The invention relates to a system and a method for increasing canvas rendering speed of a webpage. The system comprises a drawing module, a buffer module and a refresh module. The drawing module records drawing commands in command packages by taking a canvas frame as a unit, and executes the drawing commands to draw a memory bit map by taking the command package as a unit, wherein each command package only contains all the drawing commands involved by one canvas frame. The buffer module stores the memory bit map drawn by the drawing module. The refresh module reads the memory bit map stored in the buffer module and refreshes the memory bit map on display screen. With the adoption of the system and the method for increasing the canvas rendering speed of the webpage, the performance bottleneck caused by frequent copy of a large block of memory in the prior art is avoided when a browser renders "canvas elements" of the webpage on a platform or device without GPU support or GPU rasterization characteristics, the operation is simple, and the application range is relatively wide.
Owner:LIANTONG NETWORK COMM TECH INC
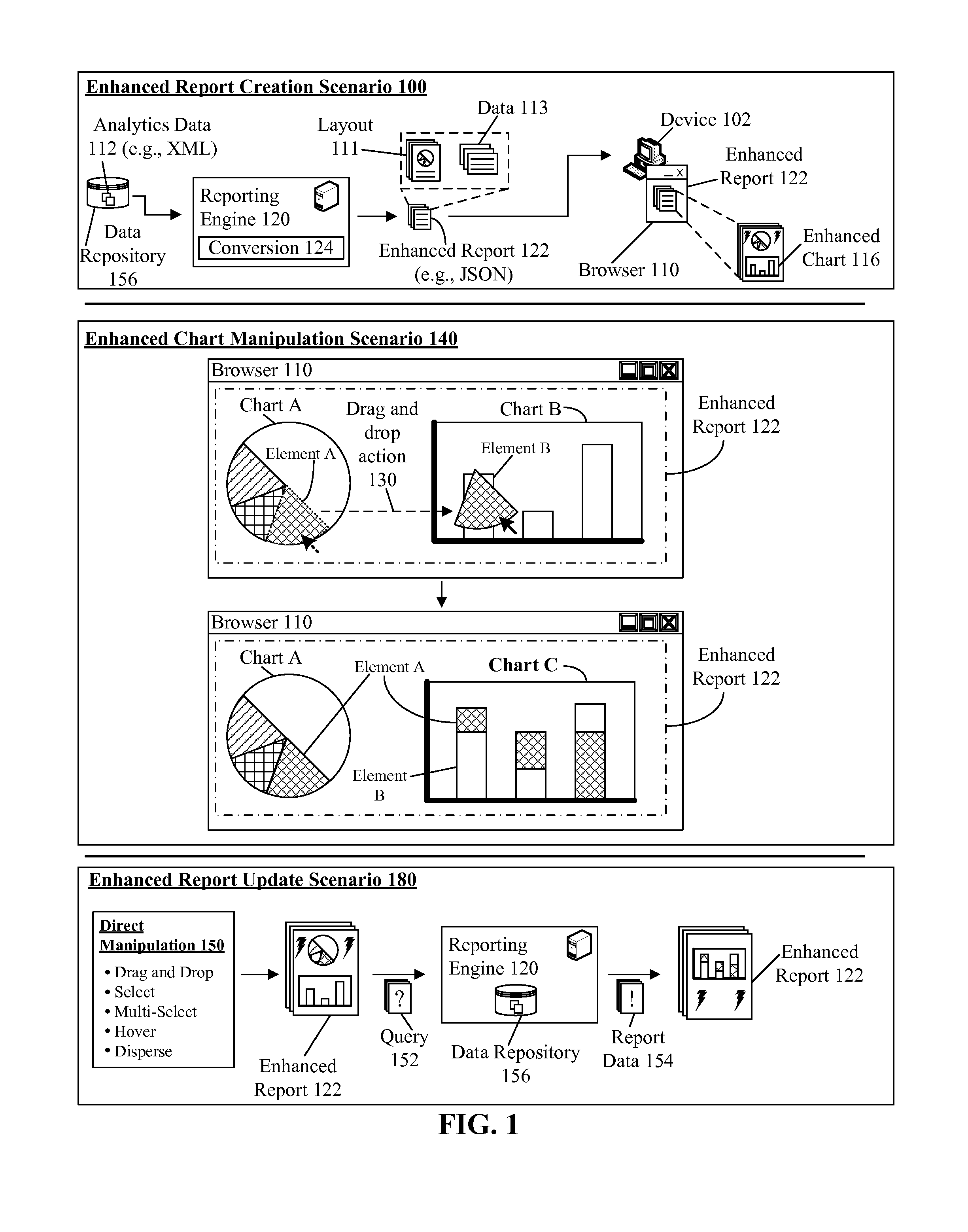
Providing direct manipulation of an analytics data visualization within an analytics report
A direct manipulation event associated with a chart of an analytics report can be detected. The event can be a user interface input and the chart can be an information graphic. The graphic can be a graphically rendered HTML compliant element and a data set. The report can conform to a JAVASCRIPT OBJECT NOTATION (JSON) format. The analytics report can be presented within a browser. An action can be run responsive to the detecting. The action can be an immediate rendering of the graphic based on the event. When the action executes a request for data not in the data set data from a different data set can be obtained. When the action executes a request for data in the data set, the data from the data set can be automatically retrieved. The analytics data can be immediately rendered as a chart within the canvas element of an HTML document.
Owner:INT BUSINESS MASCH CORP
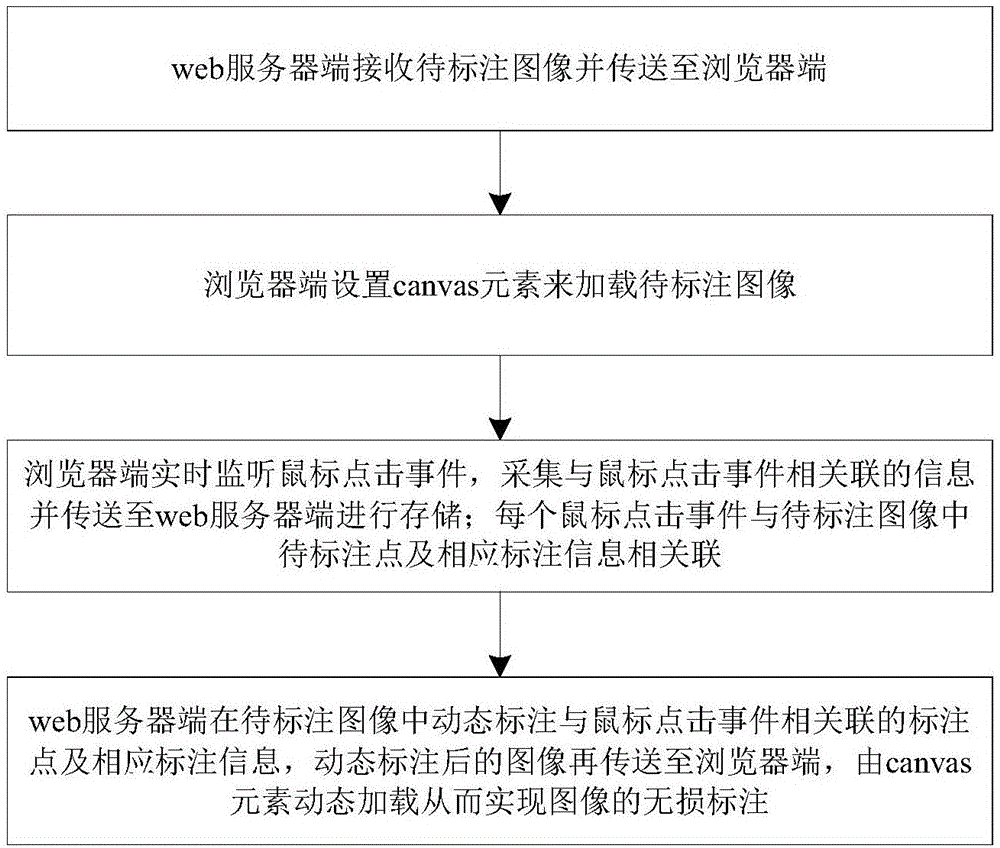
Image lossless labeling method and system
InactiveCN106776939ARealize online annotationRealize online additionSpecial data processing applicationsWeb serviceCanvas element
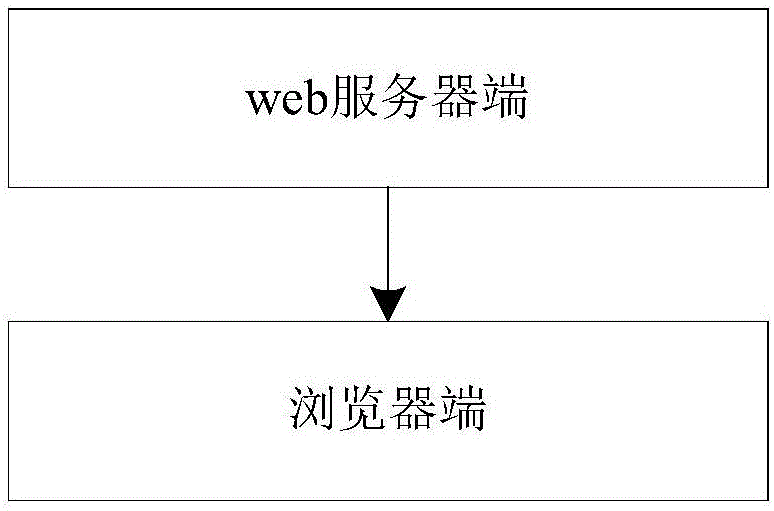
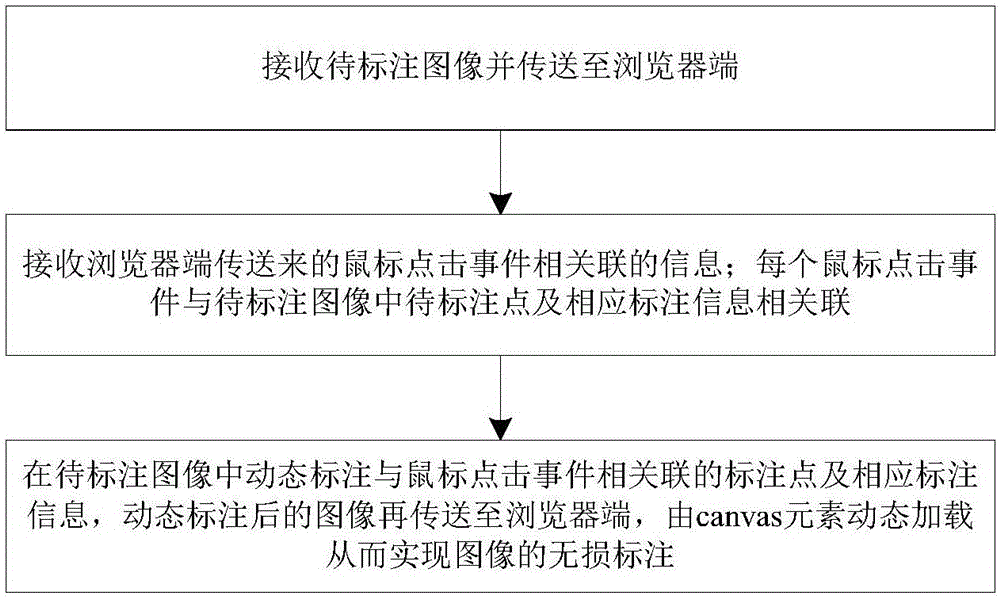
The invention discloses an image lossless labeling method and system. The method comprises the steps that 1, a web server side receives an image to be labeled, and the image is transmitted to a browser side; 2, the browser side sets a canvas element to load the image to be labeled; 3, the browser side monitors mouse clicking events in real time, information associated with the mouse clicking events is collected and transmitted to the web server side, and each mouse clicking event is associated with a to-be-labeled point in the image to be labeled and corresponding labeling information; 4, the web server side dynamically labels a labeling point associated with the mouse clicking events and the corresponding labeling information in the image to be labeled, the dynamically labeled image is transmitted to the browser side and dynamically loaded through the canvas element, and therefore lossless labeling of the image is achieved.
Owner:SHANDONG NORMAL UNIV
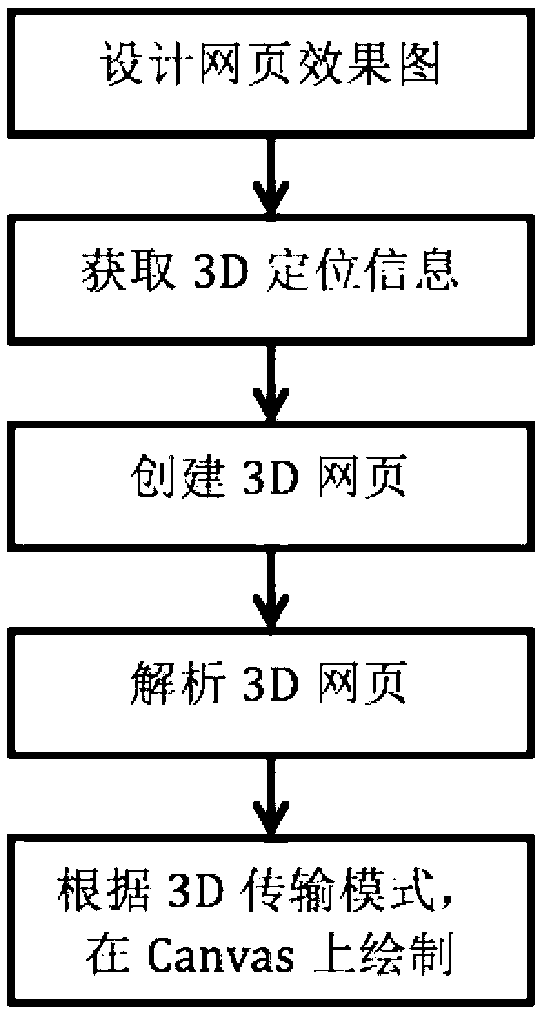
Double-eye 3D (three-dimensional) realizing method and system based on Canvas
ActiveCN102937968AFlexible usageEasy programmingSpecial data processing applicationsSteroscopic systemsComputer graphics (images)Ophthalmology
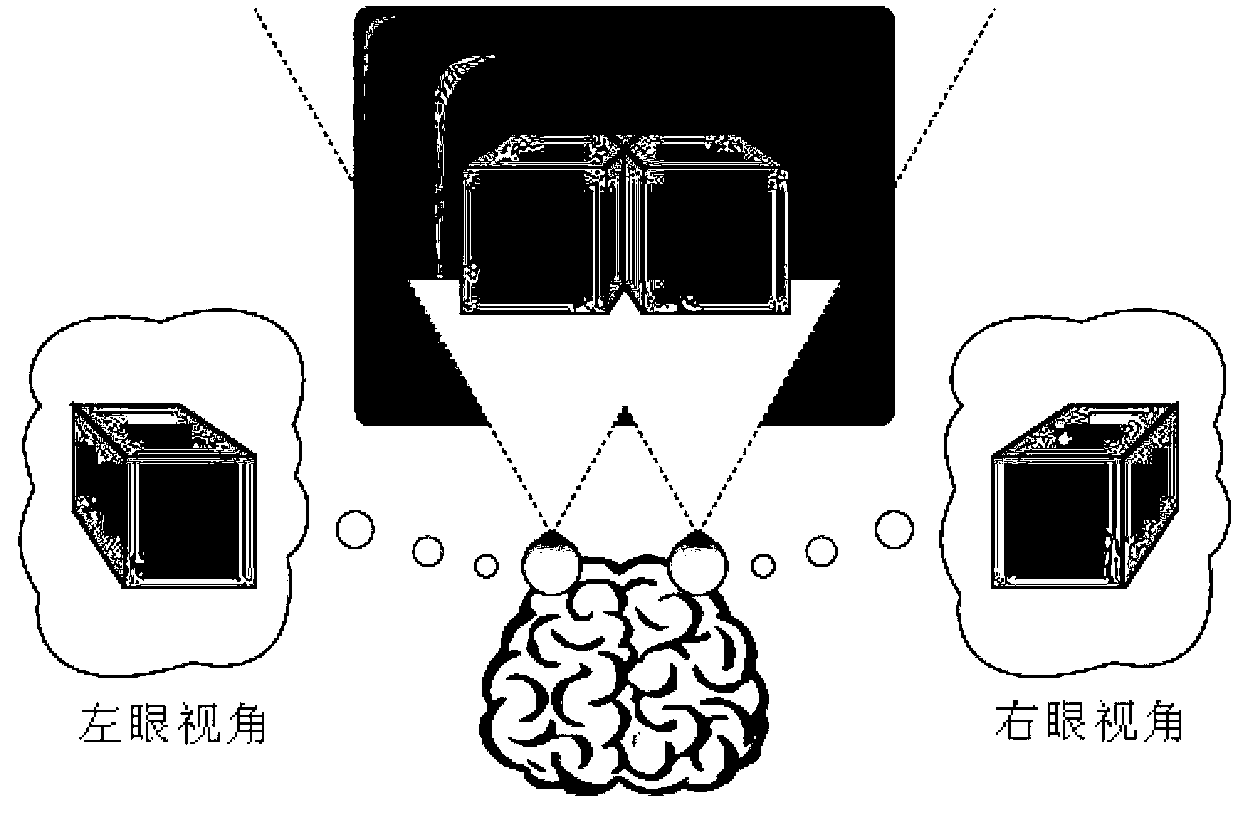
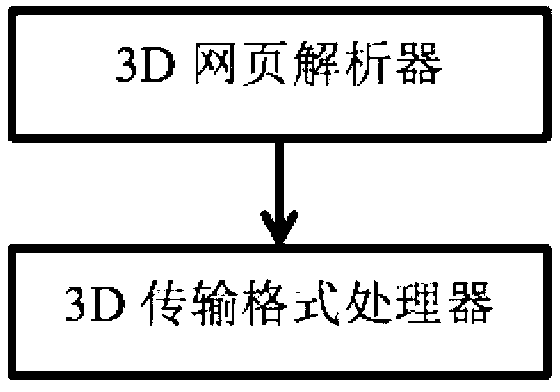
The invention provides a double-eye 3D (three-dimensional) realizing method and system based on Canvas. The double-eye 3D realizing method comprises the following steps of: designing a webpage effect picture, and obtaining 3D positioning information; establishing a 3D webpage; analyzing the 3D webpage, so as to obtain left and right sight frames; and drawing the left and the right sight frames to the Canvas according to different 3D transmission formats. The double-eye 3D realizing system comprises a 3D webpage analyzer and a 3D transmission format processor. The double-eye 3D realizing method and the double-eye 3D realizing system has the main points as follows: a 2D positioning attribution for controlling an element position of the Canvas is expanded to a 3D positioning attribution, so that the three-dimensional effect with the vertical sense can be obtained. The 3D positioning attribution consists of the 2D positioning attribution and the 3D depth attribution, wherein the 3D depth attribution can be saved. The double-eye 3D realizing method and the double-eye 3D realizing system provided by the invention can be realized through a newly lead-in Canvas element in an HTML5 (Hypertext Markup Language 5), can be compatible to a traditional 2D browser, support a 2D webpage and a 3D webpage in a seamless manner, and are applicable to developing a 3D user interface, a webpage game and the like.
Owner:SHANGHAI JIAO TONG UNIV
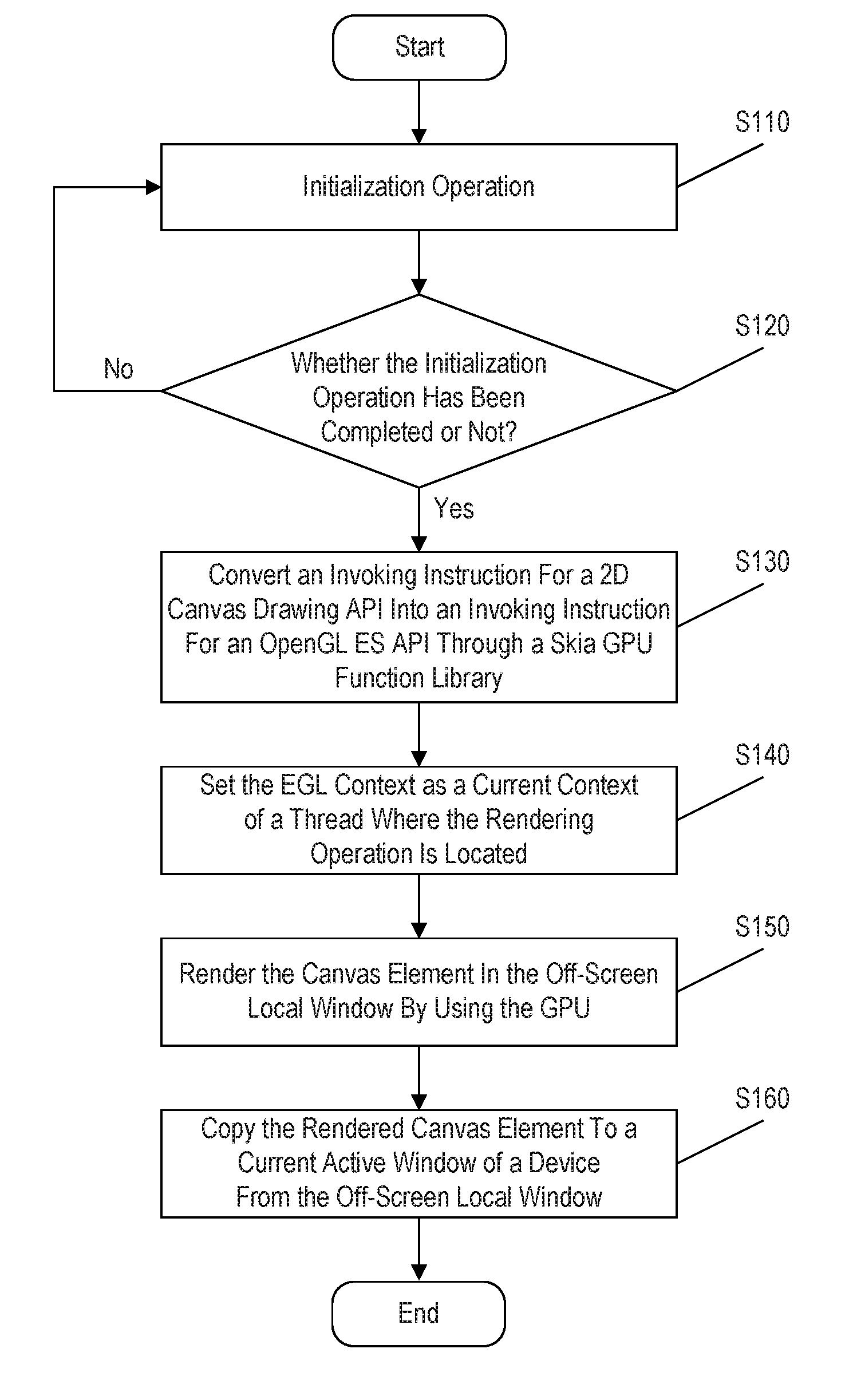
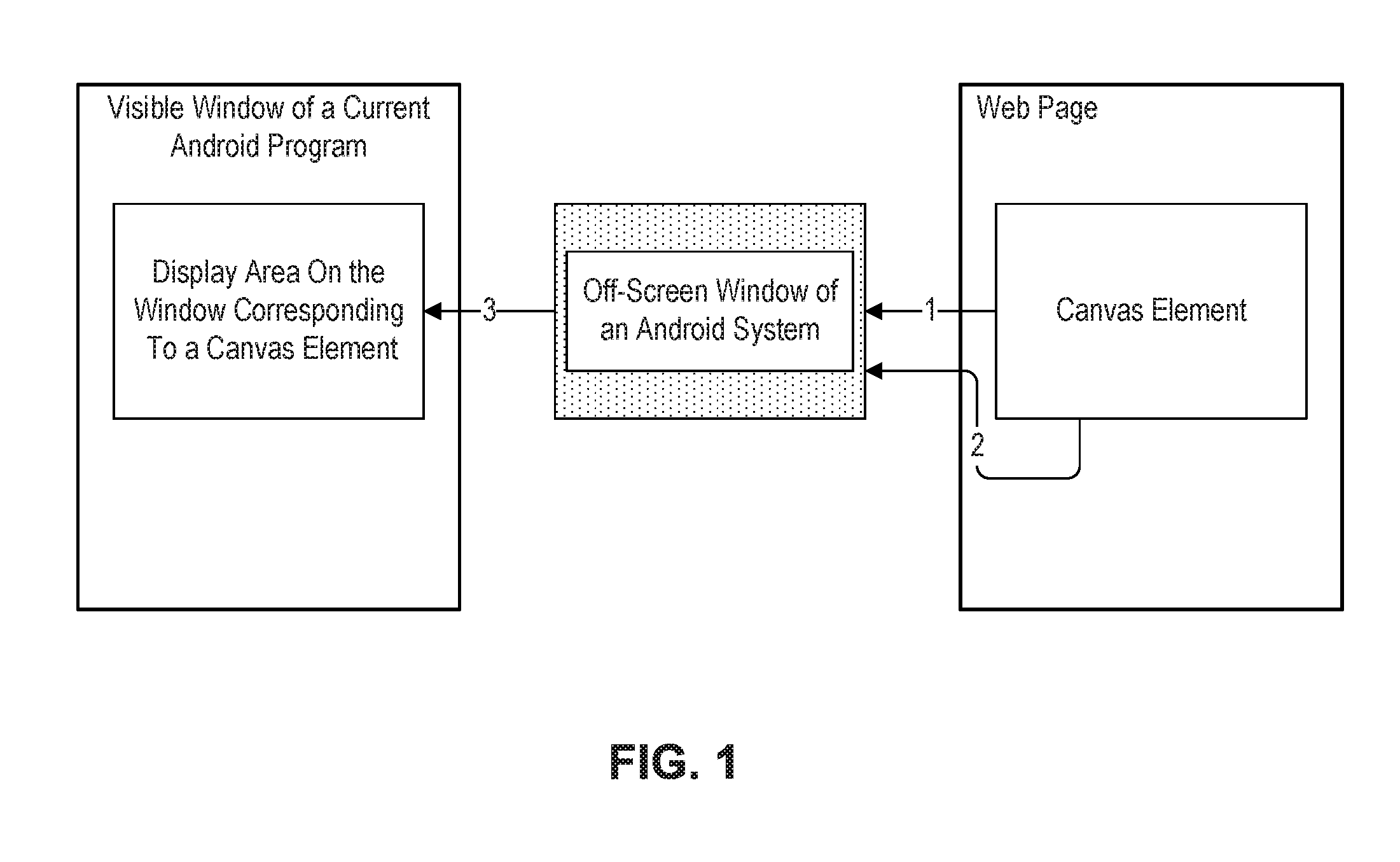
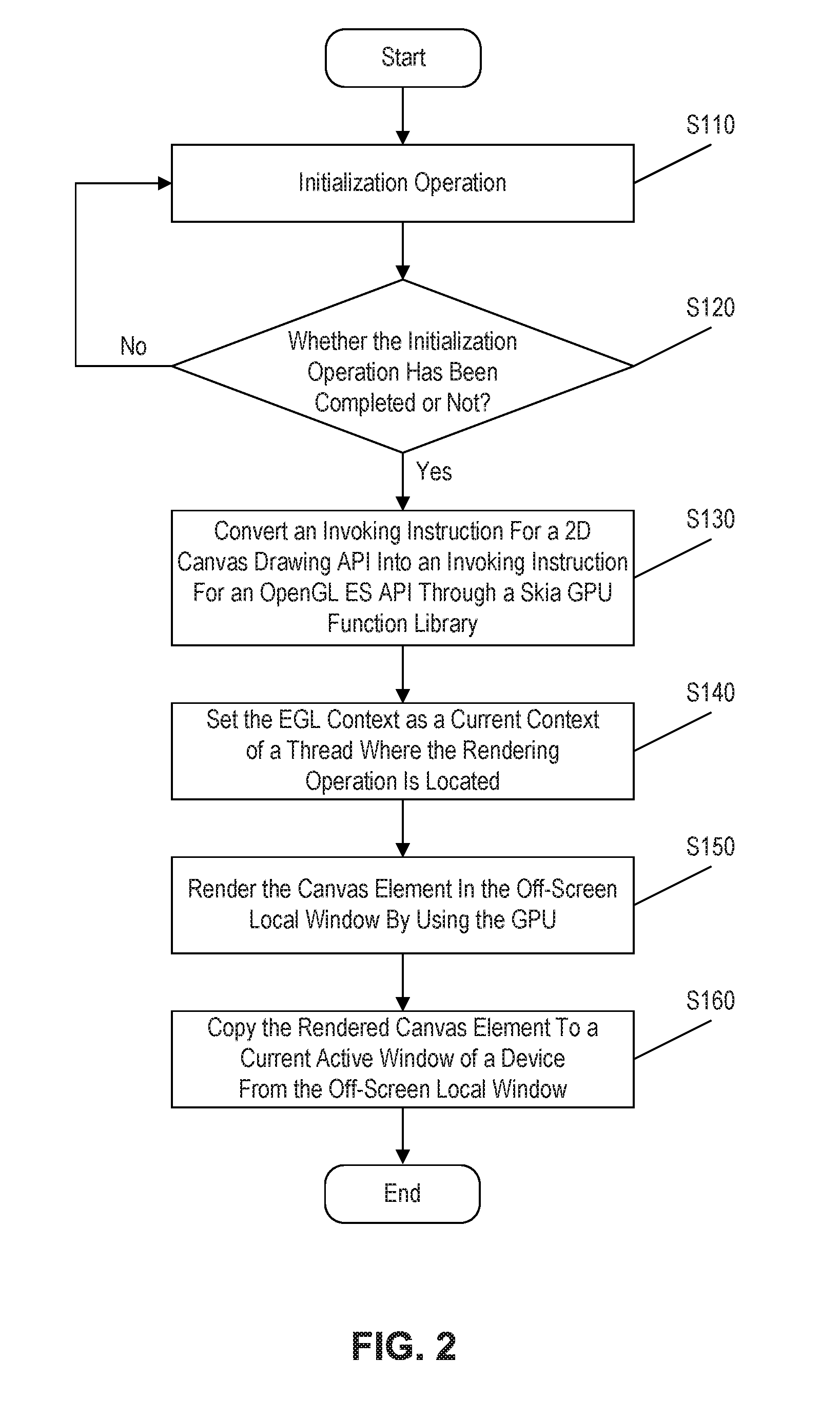
Canvas element rendering method and apparatus implemented on android system based on GPU
ActiveUS20160328486A1Improve performanceNatural language data processingProcessor architectures/configurationComputer graphics (images)Web page
Embodiments of the disclosure are directed to HTML5 Canvas element rendering methods implemented on an Android system based on GPU hardware. The methods may include after a rendering operation instruction for a Canvas element in an HTML5 web page is detected and an initialization operation is completed, converting an invoking instruction for a 2D Canvas drawing API into an invoking instruction for an OpenGL ES API through a Skia GPU function library; setting EGL Context created during the initialization operation as a current context of a thread where a rendering operation is located; rendering the Canvas element in an off-screen local window created during the initialization operation by using the GPU; and copying the rendered Canvas element to a current active window of a device from the off-screen local window by using a mapping operation function of the GPU. The methods, by making use of a local window rendering mechanism provided by an Android operating system and the OpenGL ES API, allow the Canvas element to be drawn and mixed by using the GPU, thereby improving the performance of Canvas rendering by using GPU hardware acceleration.
Owner:ALIBABA GRP HLDG LTD
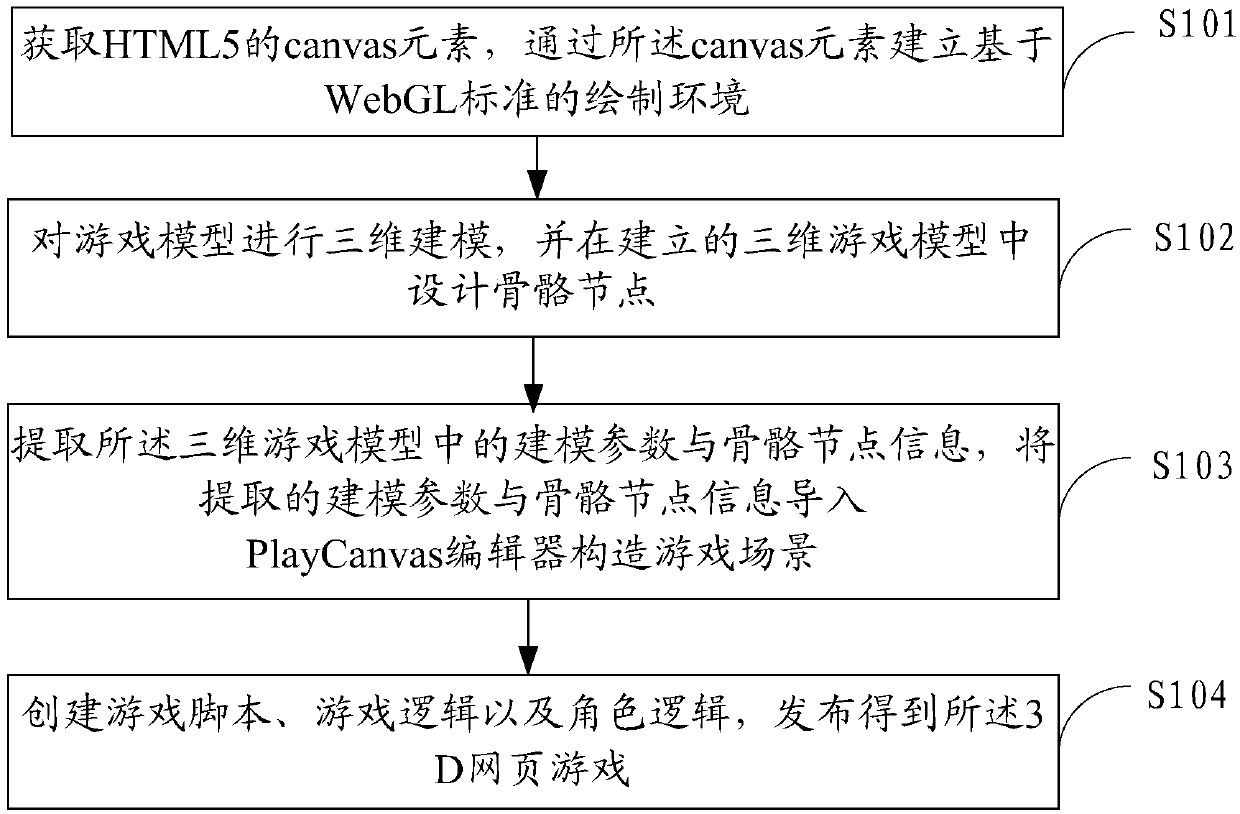
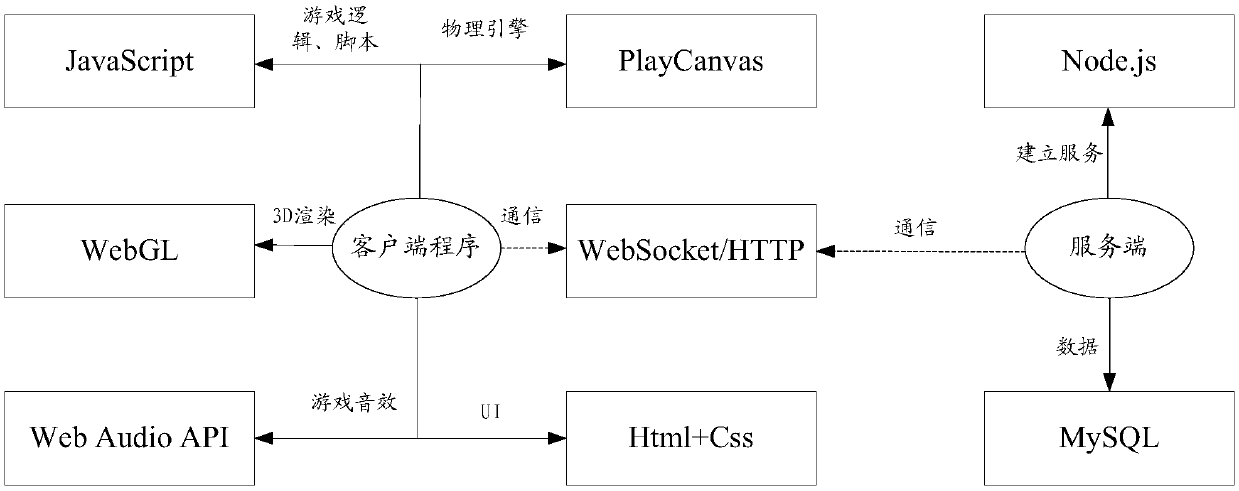
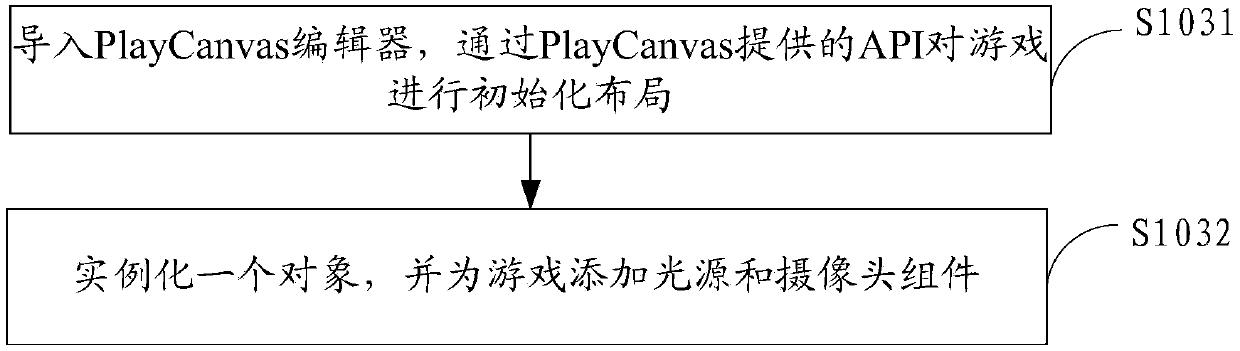
3D webpage game developing method and system based on WebGL
The invention relates to a 3D webpage game developing method and system based on WebGL. The method includes the steps of obtaining canvas elements of a HTML5, establishing a drawing environment basedon WebGL through the canvas elements, conducting three-dimensional modeling on a game model, designing bone joints in the established three-dimensional game model, extracting modeling parameters and bone joint information in the three-dimensional game model, importing the extracted modeling parameters and bone joint information in a PlayCanvas encoder to construct a game scene, establishing a gamescript, a game logic and a rule logic, and issuing a 3D webpage game. By means of the method, no files need to be installed, the 3D effect game experience can be obtained by opening a website in a browser, the game can be run without downloading a plug-in, the game can be used in a cross-platform mode, and the use experience of a user is improved.
Owner:TIANJIN UNIVERSITY OF SCIENCE AND TECHNOLOGY
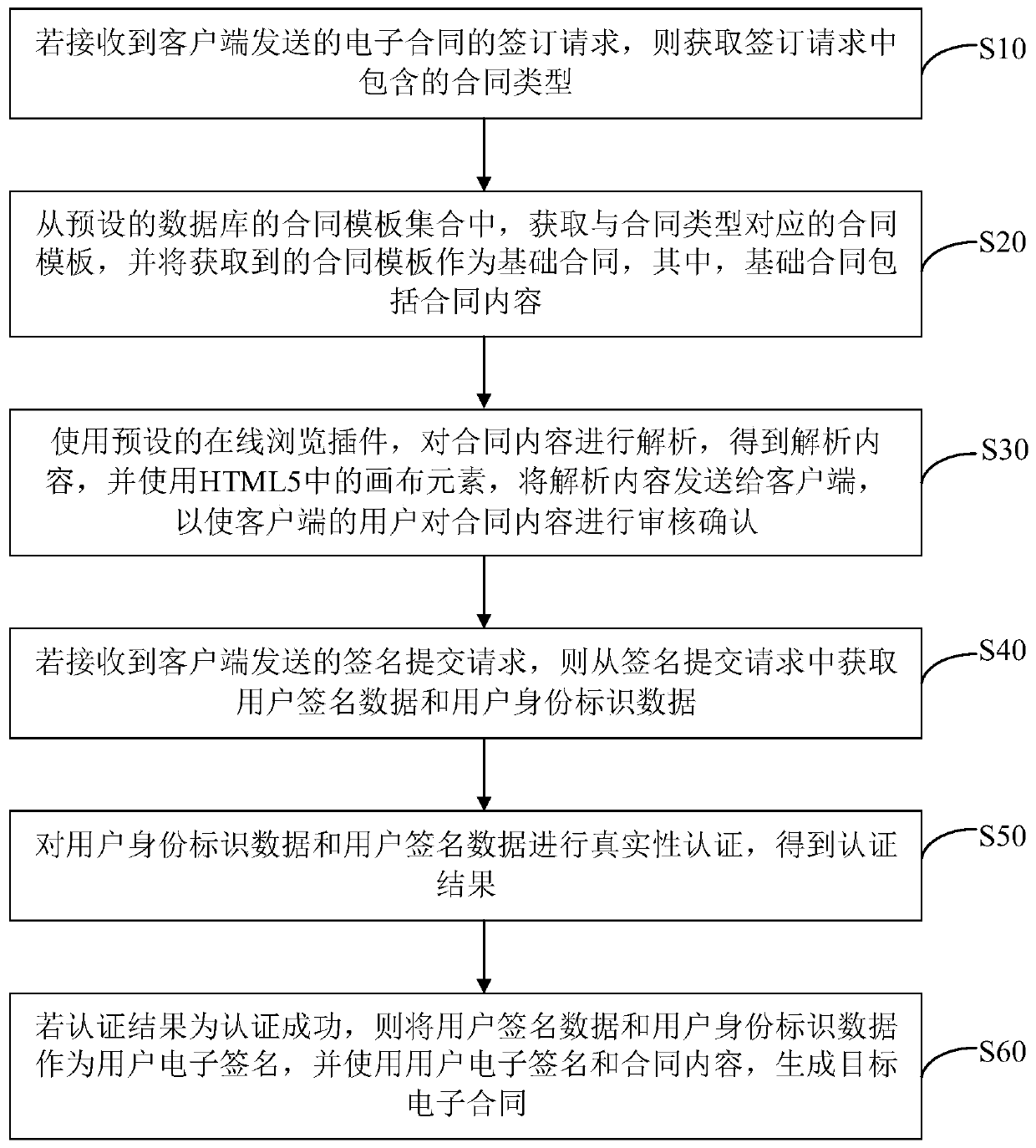
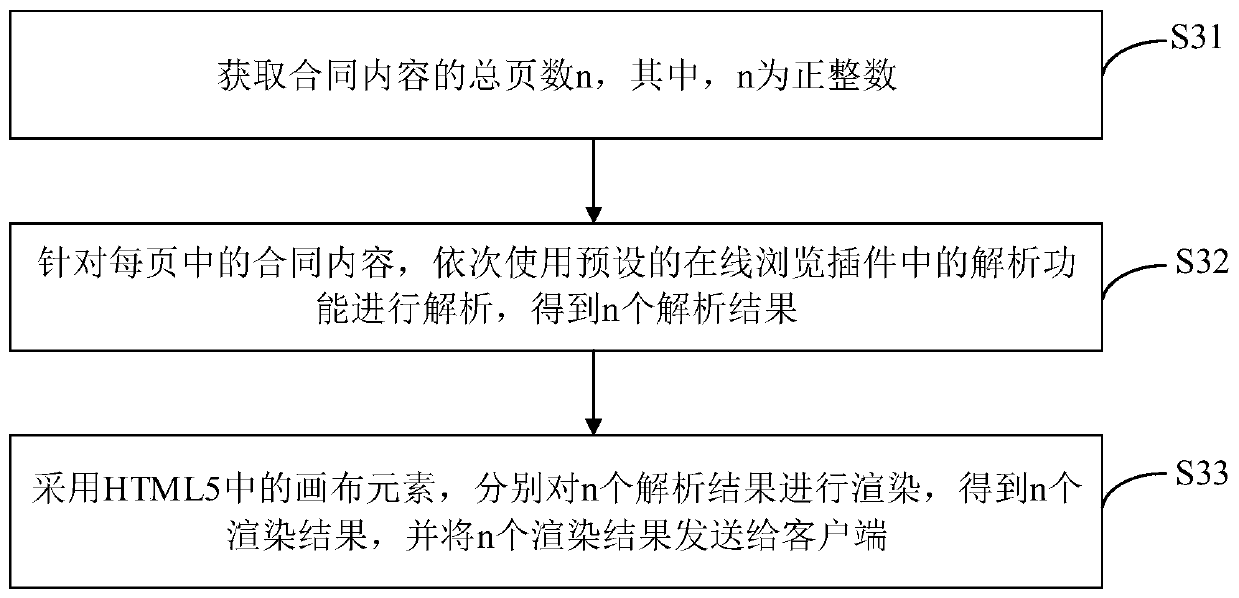
Electronic contract signing method and device, computer device and storage medium
PendingCN109801192AWays to increase signingImprove signing efficiencyData processing applicationsDigital data authenticationElectronic contractsClient-side
The invention discloses an electronic contract signing method and device, a computer device and a storage medium. The method comprises the following steps of: obtaining a sample; The method comprisesthe steps of receiving a signing request of an electronic contract; obtaining a contract type contained in the request, obtaining a contract from a contract template set; obtaining a contract templatecorresponding to the contract type, as basic contracts, using a preset online browsing plug-in; analyzing the contract content of the basic contract; using a canvas element in HTML5; displaying the analyzed content to a client; obtaining contract content in a fixed format; converting the information into formats that can be browsed by various intelligent terminals; enabling cross-platform characteristics, Compared with the prior art, the electronic contract signing method has the advantages that an electronic contract signing way is added, meanwhile, when a signing submitting request is received, the user signing data and the user identity identification data are obtained from the request and subjected to authenticity authentication, an authentication result is obtained, the user identityis confirmed through combination of multiple modes, and the electronic contract signing safety of the user is improved.
Owner:ONE CONNECT SMART TECH CO LTD SHENZHEN
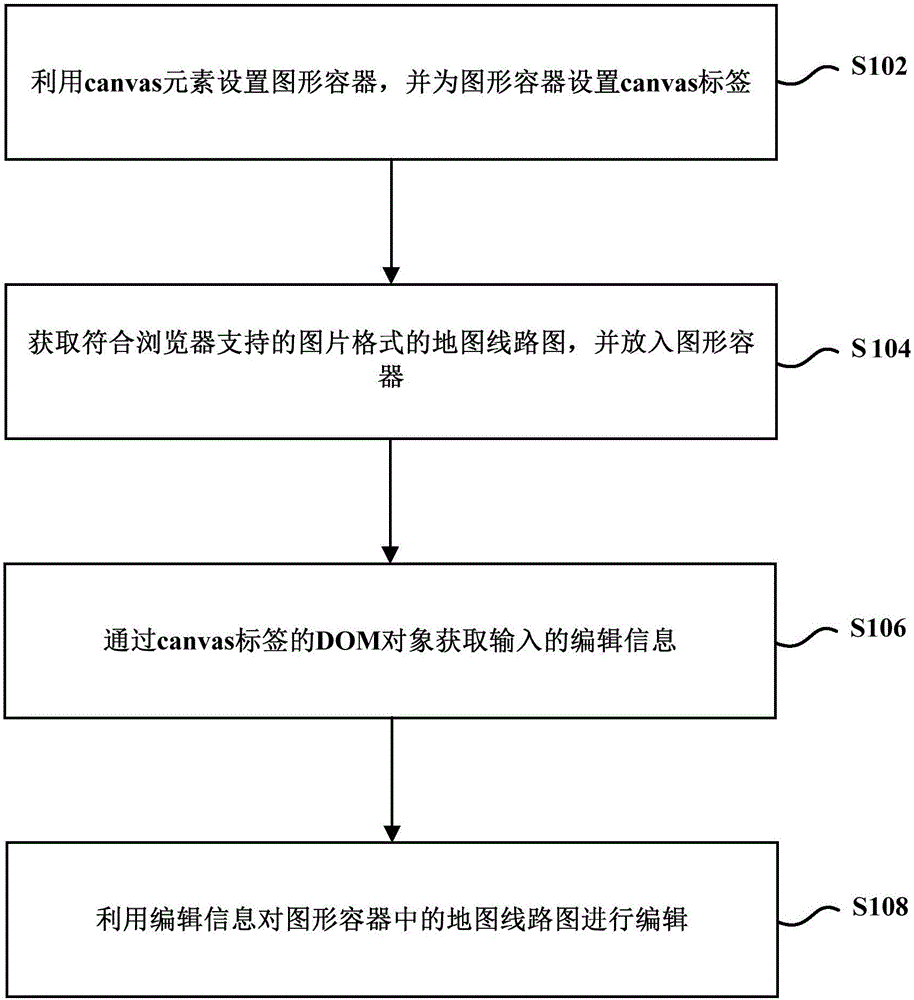
Method and device for map route compilation
ActiveCN105094815AImprove editing efficiencyShorten the time required for editingMaps/plans/chartsSpecific program execution arrangementsGraphicsComputer science
The invention provides a method and a device for map route compilation. The method comprises that a graph container is disposed according to a canvas element, and a canvas label is disposed for the graph container; a map route graph of a picture format which can satisfy browser supporting is acquired and put into the graph container; input compilation information is acquired by a DOM object of the canvas label; and the map route graph in the graph container is compiled according to the compilation information. By the embodiment of the invention, modifications of the method and the device for the map route compilation can be minimized during implementation, a user's demands can be satisfied in a short time, efficiency of the map route compilation can be increased, and time for the map route compilation can be shortened.
Owner:北京鸿享技术服务有限公司
Recording media for cut sheet printer formats with at least two permanent layers and at least one transienct layer wherein the media can record metallic or semi-metallic images on an ink receptive surface and can be adhered to textile articles of comerce by an adhesive layer or applied adhesive
InactiveUS20090009577A1Large specific surface areaDecorative surface effectsDuplicating/marking methodsAdhesiveComputer science
The present invention provides textile articles of commerce and their production via a method of providing a light-emitting, reflective, luminescent, holographic, semi-metallic, or metallic imaged or imageable media in a cut sheet format of less than or equal to about 11 by 17 inches and having at least 2 permanent functional layers and at least one transient removable layer, wherein the transient layer can be peeled off and removed prior to applying to a textile, fabric or canvas receptor element the remaining media portion having at least two permanent layers, wherein the receptor element has at least one surface with valleys or pores, or having at least one surface that is substantially smooth or textured that can be adhered to by the imaged or imageable media, and wherein the receptor element may be a flexible, semi-rigid or rigid textile, fabric, or canvas element, and further wherein the at least two permanent layers of the media comprised a metallic layer and an ink receptor layer, and wherein the ink receptor layer includes pores for receiving ink jet ink and the receptor layer comprises at least one ink-jet ink binding composition in an amount sufficient to chemically bind the ink within the ink receptive layer and survive at least twenty washes in a detergent and water solution normally used to launder fabrics, and the top surface of the permanent media may optionally comprise a thermoplastic coating that can be melted in order to seal the ink receiving pores.
Owner:NIGAM ASUTOSH
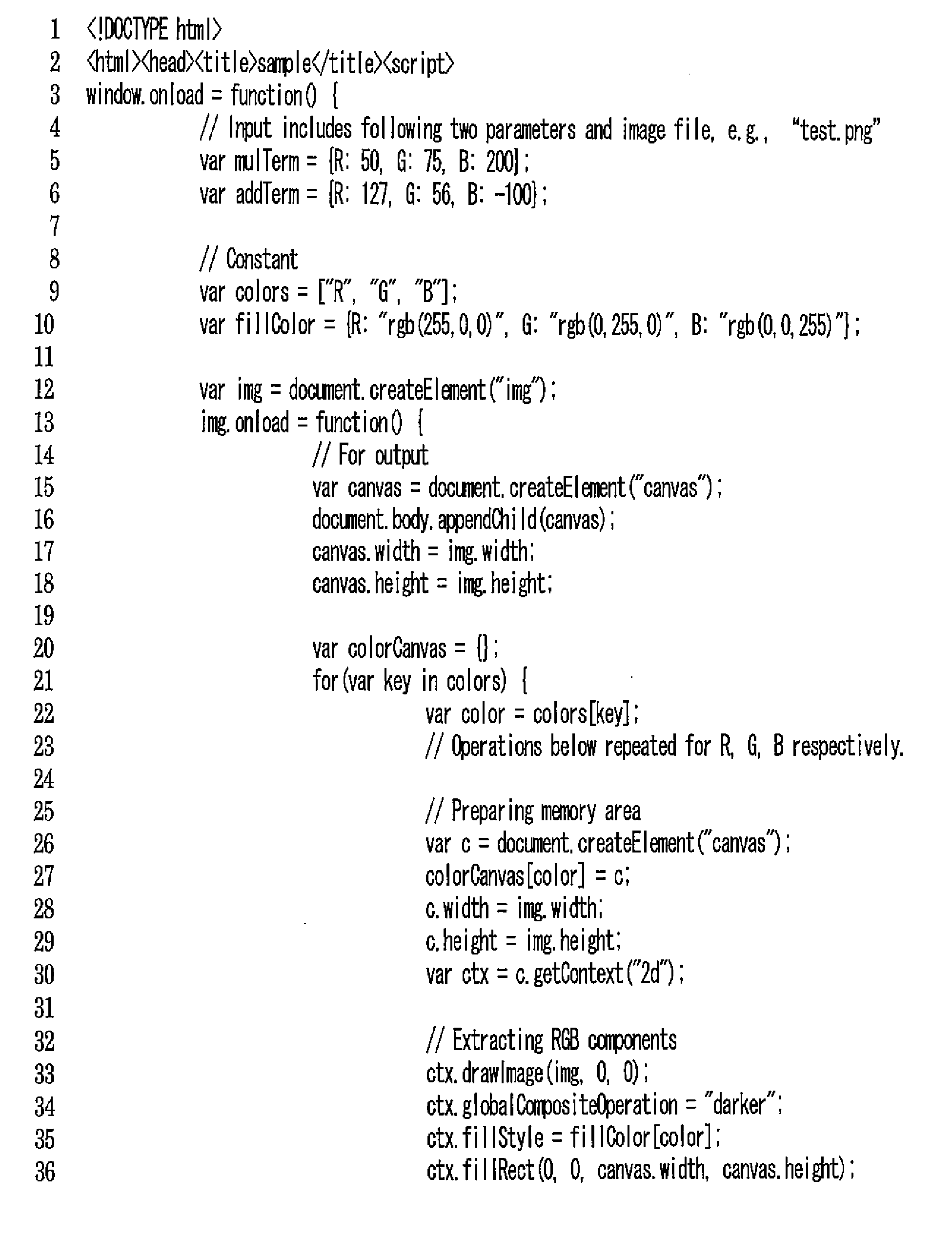
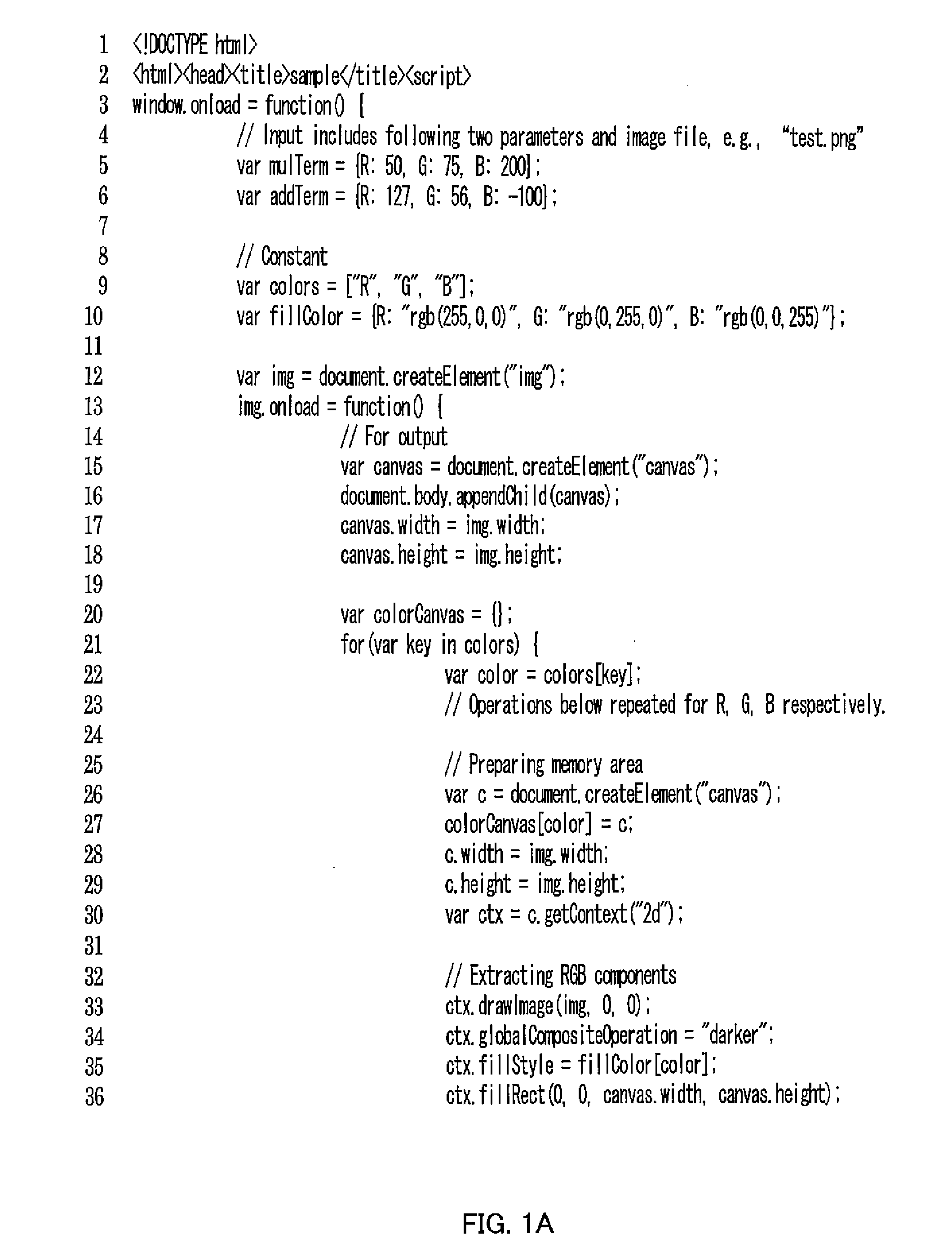
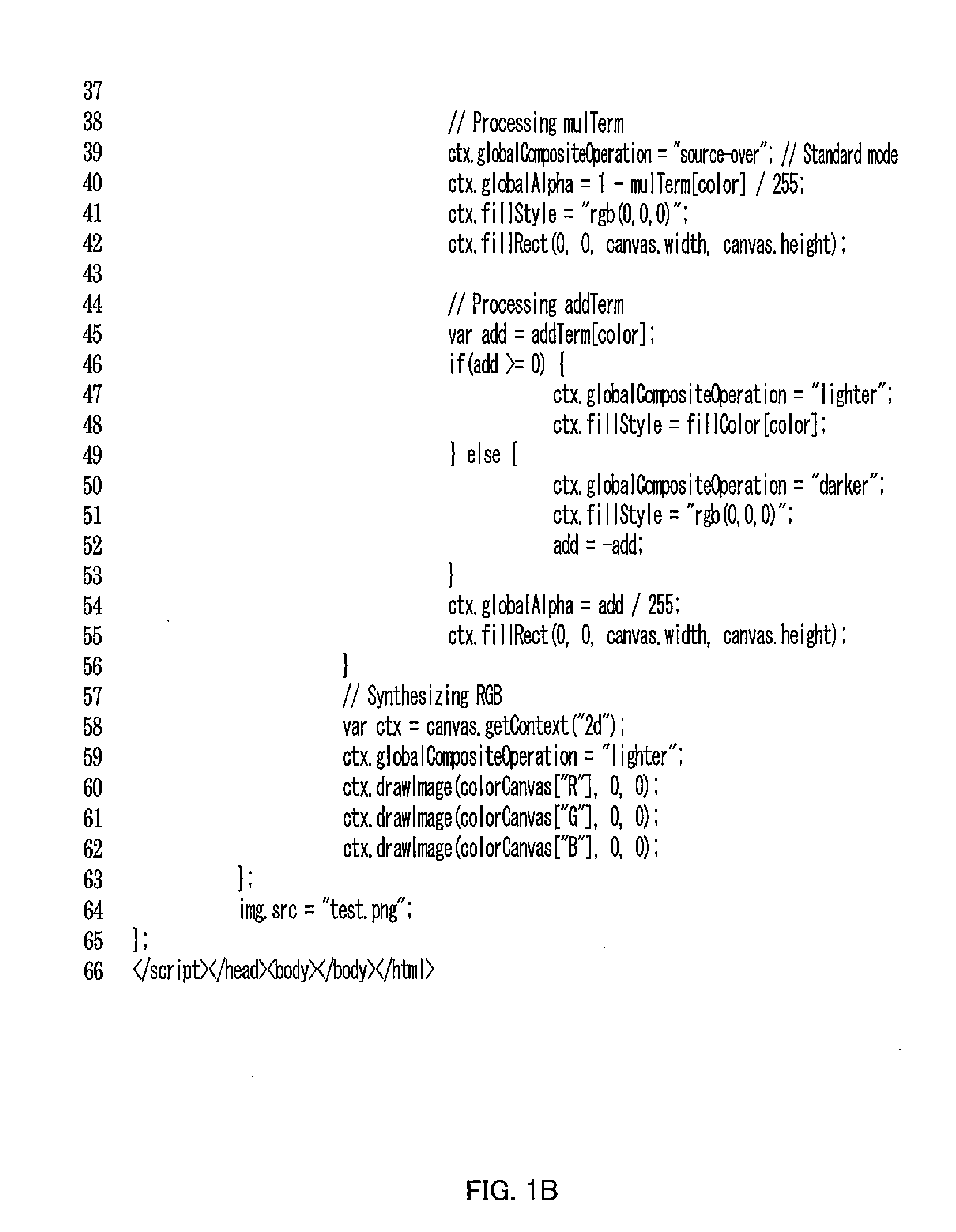
Non-transitory computer-readable storage medium containing HTML file, file conversion method, and non-transitory computer-readable storage medium containing file conversion program
InactiveUS20130028514A1Shorten the timeImage shortenedCharacter and pattern recognitionWebsite content managementData operationsImaging data
An HTML file for making a browser adapted to a canvas element in HTML5 perform a process of color conversion of a specified image with specified characteristics and display the converted image at high speed. In the process of carrying out color conversion of the specified image with specified characteristics and displaying the converted image, an algorithm is employed such that data manipulation on a pixel-by-pixel basis is not instructed from the HTML file to the browser, but instead a plurality of instructions are given to overwrite an entire area of a bitmap image as original image data, and data derived therefrom are expanded onto a canvas uniformly with color of an appropriate brightness value and transparency.
Owner:DENA CO LTD
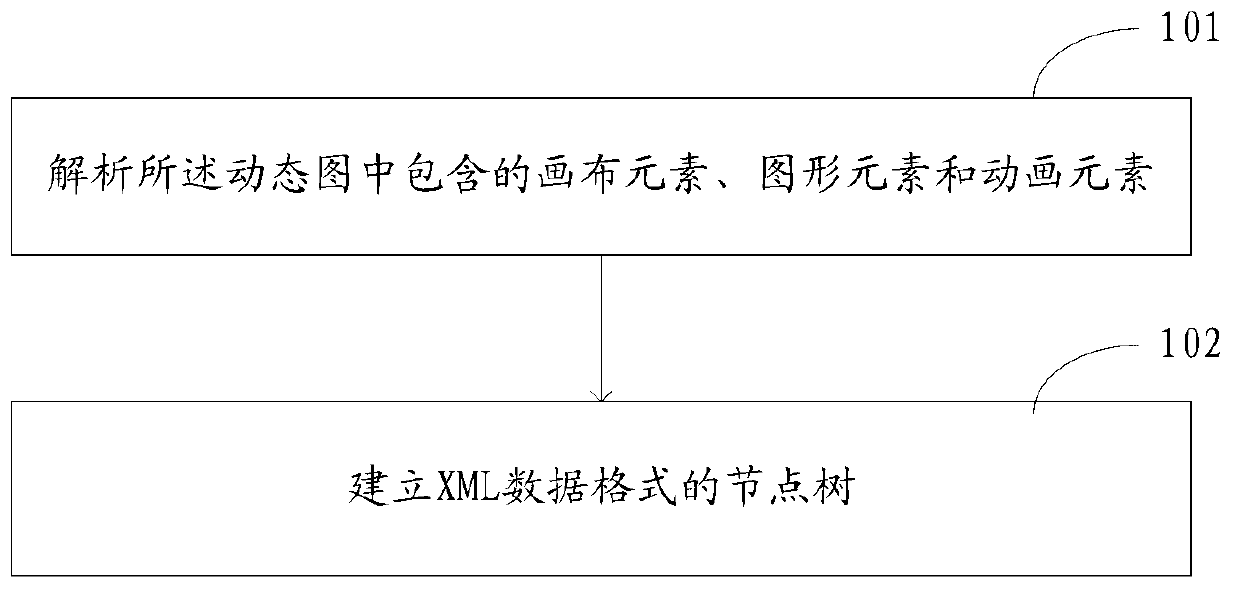
Dynamic graph processing method and device
ActiveCN103345534AImprove reading efficiencyEasy to readSpecific program execution arrangementsSpecial data processing applicationsGraphicsAnimation
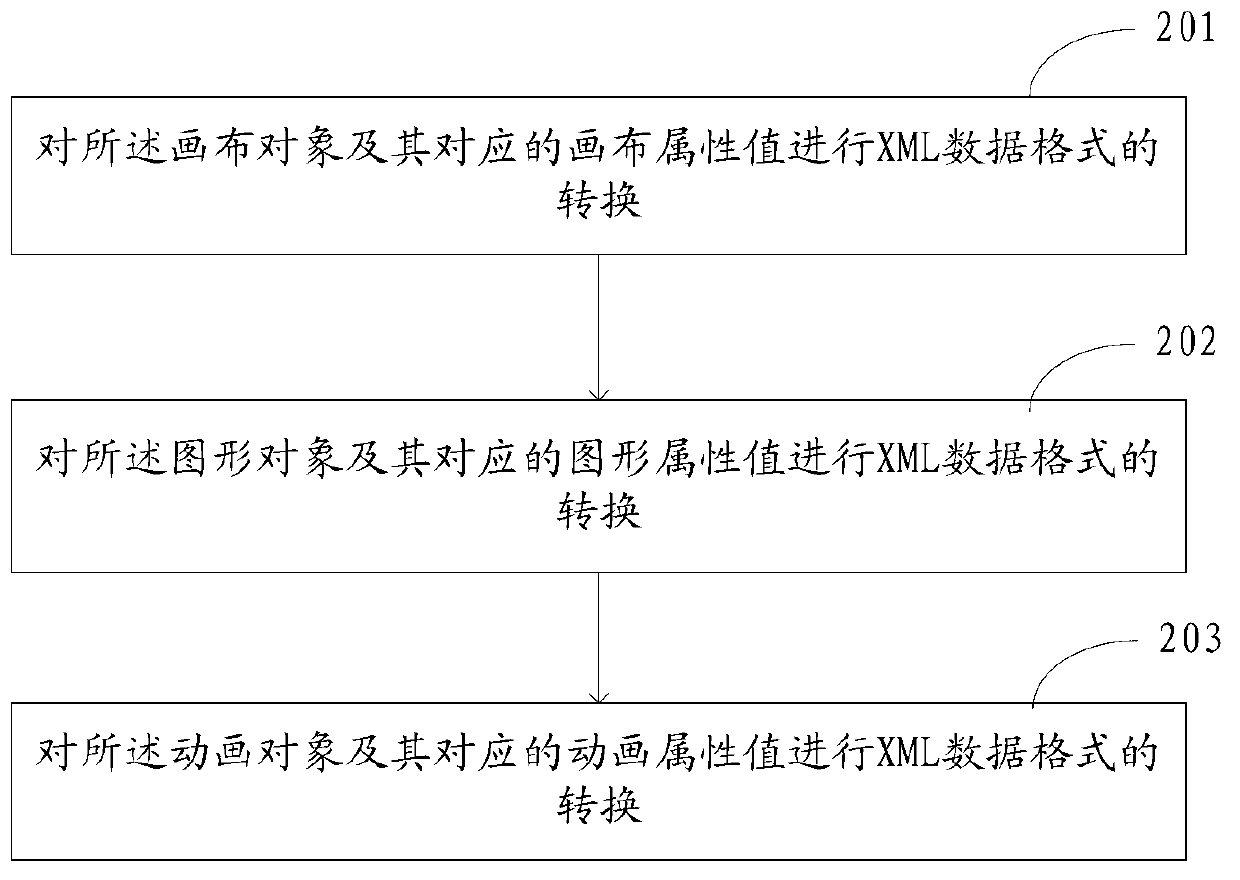
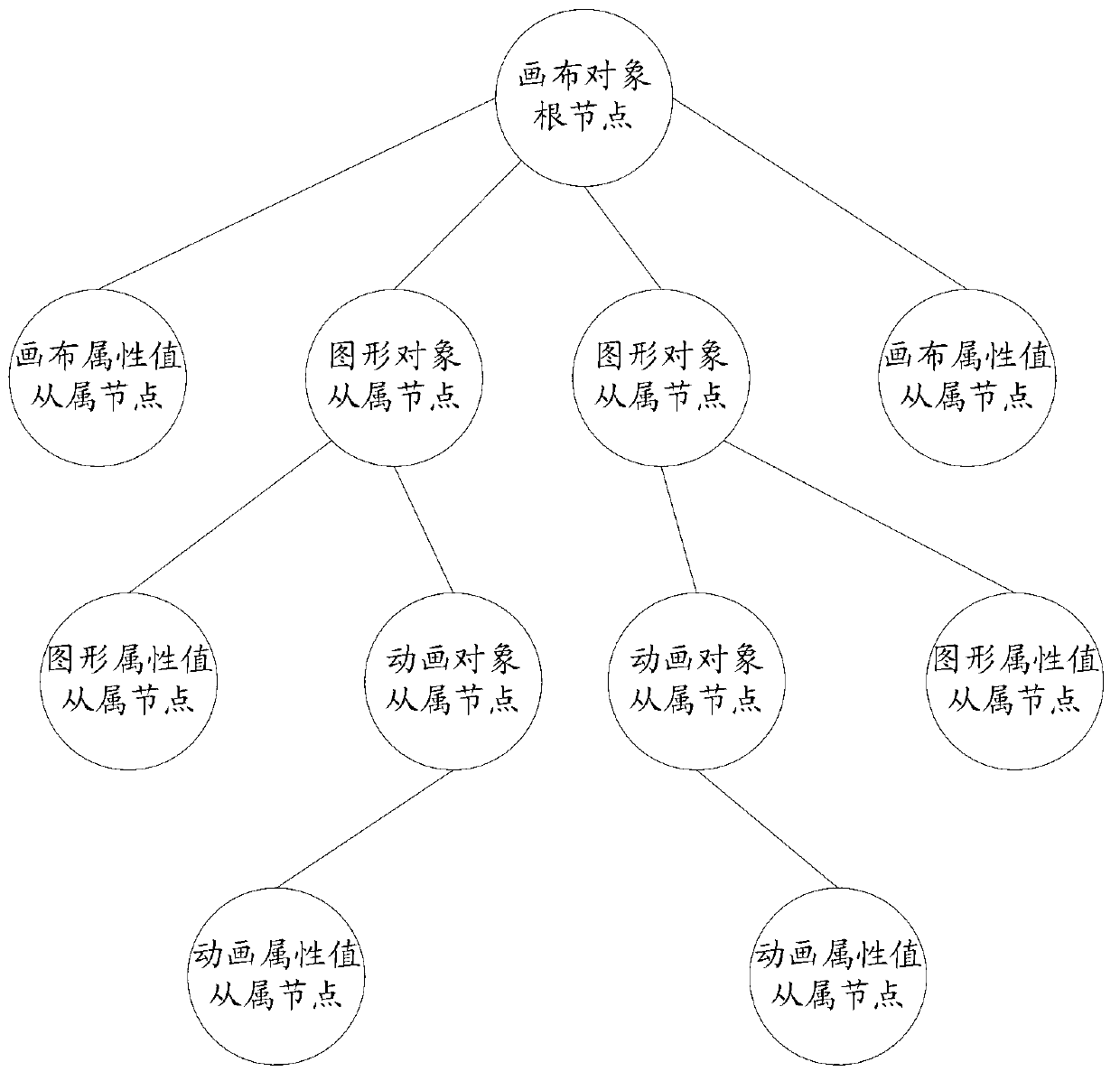
The invention discloses a dynamic graph processing method and a dynamic graph processing device. A dynamic graph comprises canvas elements, graphic elements and animation elements. The method comprises the steps of analyzing the canvas elements, the graphic elements and the animation elements in the dynamic graph; and according to analyzing results of the canvas elements, the graphic elements and the animation elements, establishing an XML-data-format node tree, and expressing each element in the dynamic graph in a mode of a node in the node tree, wherein the canvas elements include a canvas object and a corresponding canvas attribute value thereof, the graphic elements include a graphic object and a corresponding graphic attribute value thereof, and the animation elements include an animation object and a corresponding animation attribute value thereof. According to the embodiment of the invention, through expressing each element in the dynamic graph in a mode of an XML-data-format node tree, and XML-data-format data can be read by common application software, and therefore, the application scope of the dynamic graph is increased, and the reading efficiency of dynamic graph reading is improved.
Owner:ZHEJIANG SUPCON TECH
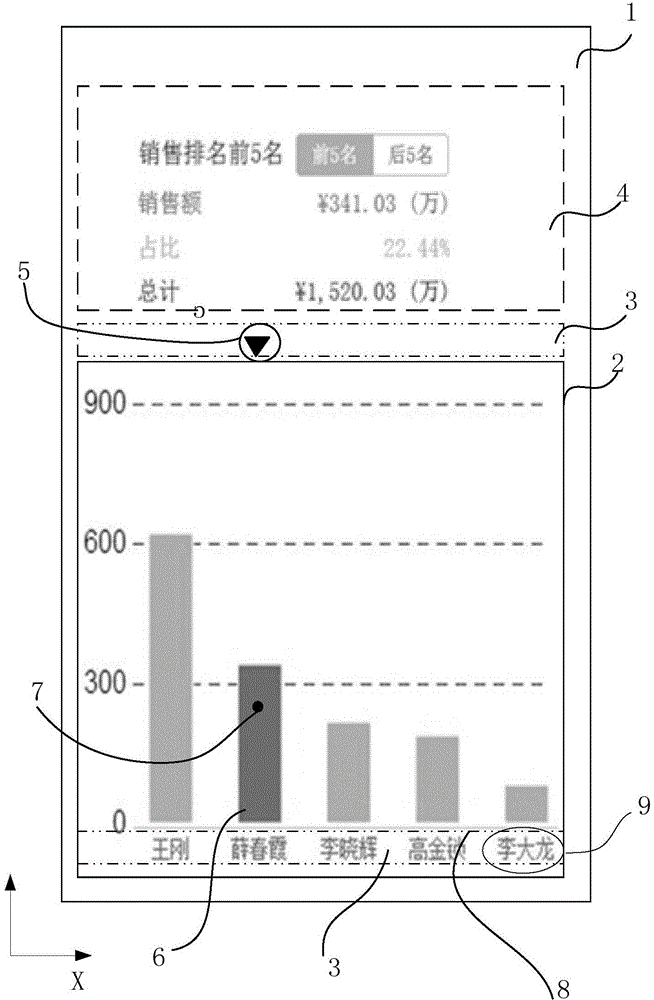
Report data interaction method and system based on mobile terminal
ActiveCN105760401AEasy to drawEffective interactionSpecial data processing applicationsGraphicsWeb page
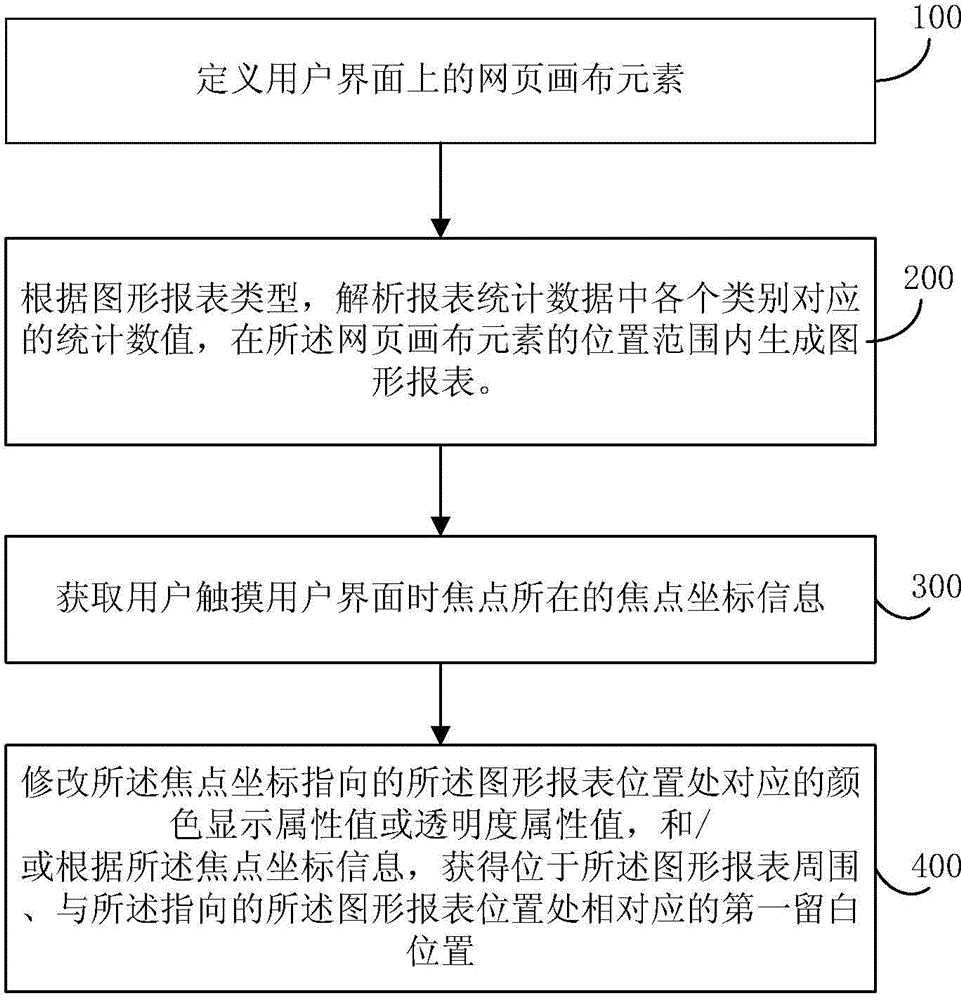
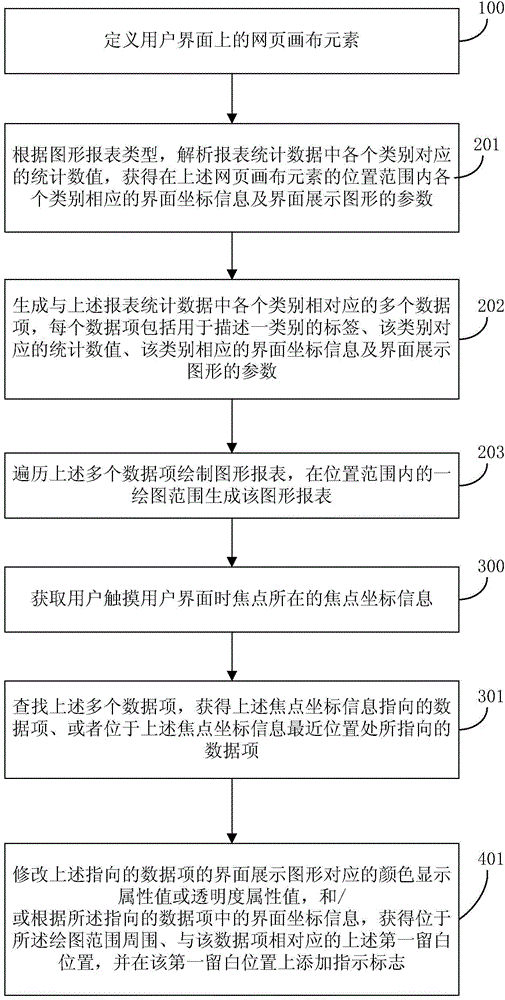
The invention provides a report data interaction method and system based on a mobile terminal. The method comprises the following steps of defining a web canvas element on a user interface; analyzing corresponding statistic numerical values of various categories in report statistical data according to a graphic report type and generating a graphic report in the position range of the web canvas element; obtaining focus coordinate information of a focus when a user touches the user interface; modifying a corresponding color display attribute value or transparency attribute value at a graphic report position which is pointed by the focus coordinate information; and / or obtaining a first blank position located around the graphic report and corresponding to the pointed graphic report position according to the focus coordinate information; and adding an indication sign at the first blank position. The invention provides a way to display chart information dynamically and interactively.
Owner:KINGDEE SOFTWARE(CHINA) CO LTD
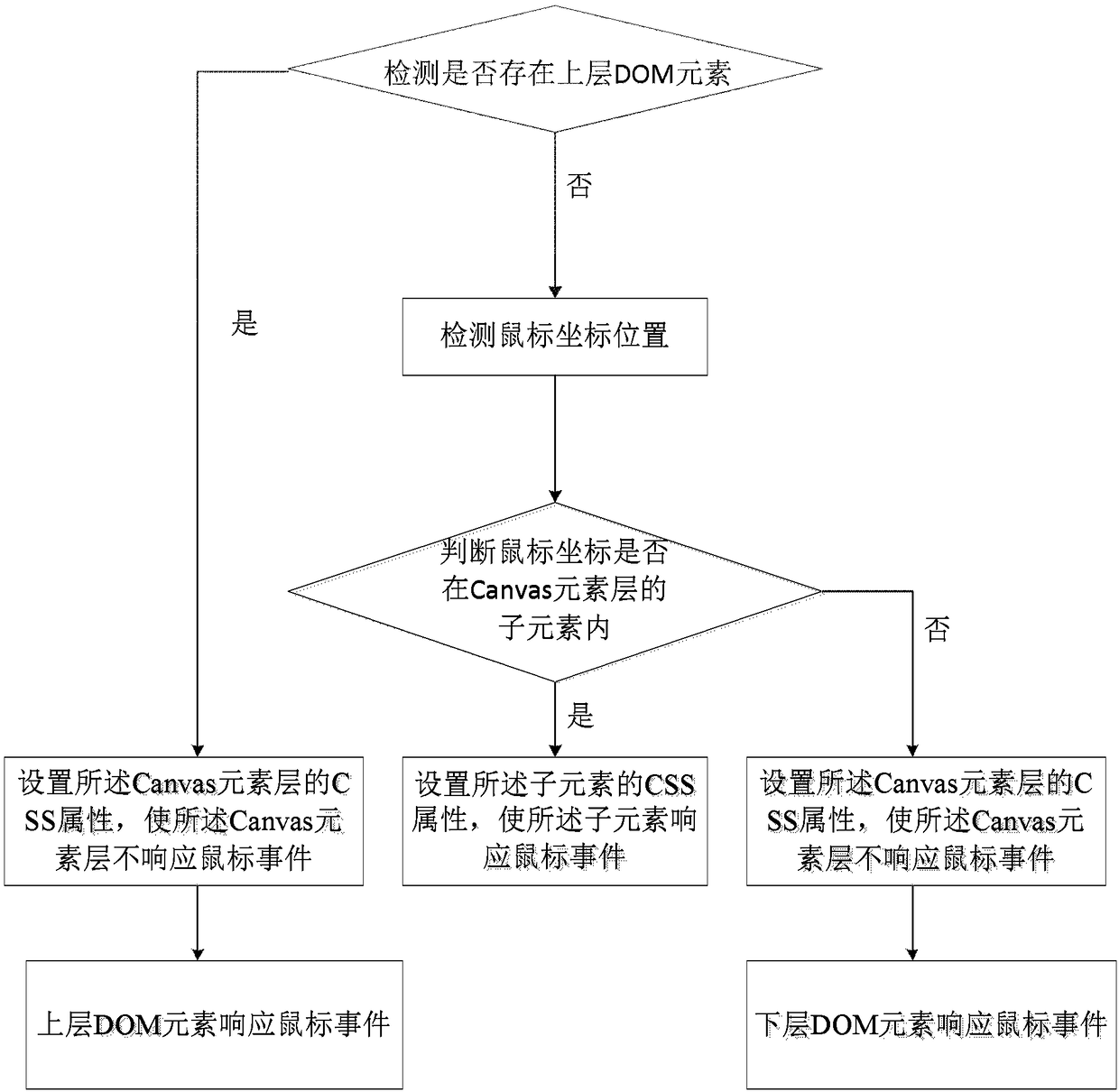
Method, related storage medium, equipment and device for achieving mouse event penetration
InactiveCN108304242AResponse does not affectSoftware engineeringExecution for user interfacesSoftware engineeringCanvas element
The present invention provides a method for achieving mouse event penetration. The method comprises the steps that S1, it is detected whether or not an upper layer DOM element exists; S2, if the upperlayer DOM element exist, a CSS attribute of a Canvas element layer is set, so that the Canvas element layer does not respond to a mouse event, and at this time, the upper layer DOM element responds to the mouse event; if the upper layer DOM element does not exist, step S3 is performed; S3, the position of a mouse coordinate is detected; S4, if the mouse coordinate is in the scope of sub-elementsof the Canvas element layer, CSS attributes of the sub-elements are set, so that the sub-elements respond to the mouse event; if the position of the mouse coordinate is not in the scope of sub-elements of the Canvas element layer, a CSS attribute of the Canvas element layer is set, so that the Canvas element layer does not respond to the mouse event, and at this time, a lower layer DOM element responds to the mouse event. The invention further relates to a related computer readable storage medium, electronic equipment, and computing device.
Owner:WUHAN DOUYU NETWORK TECH CO LTD
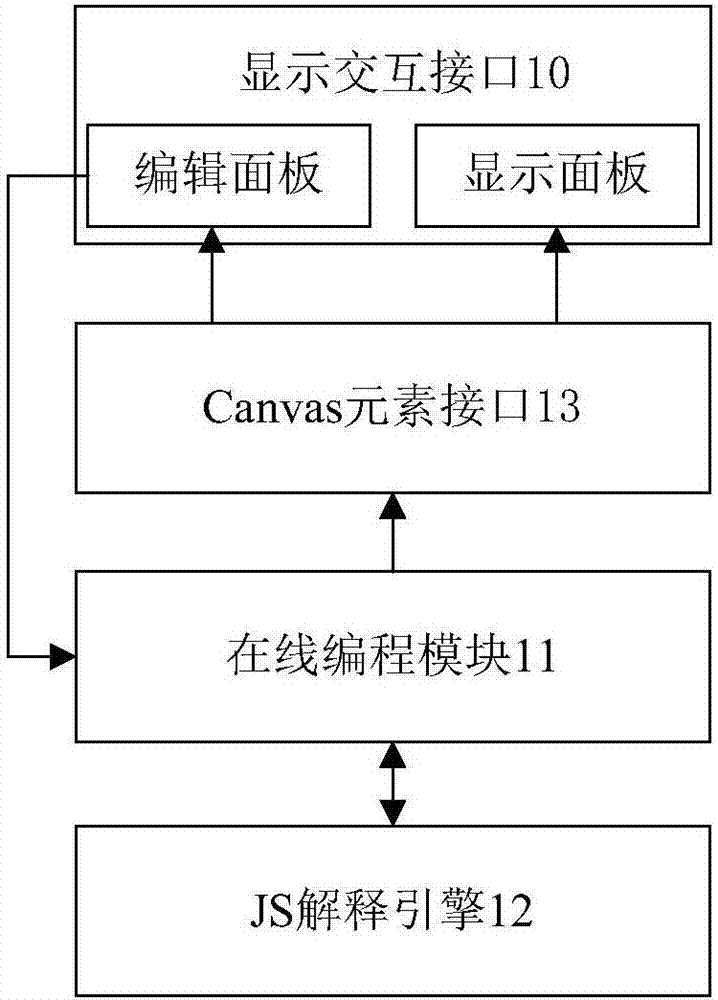
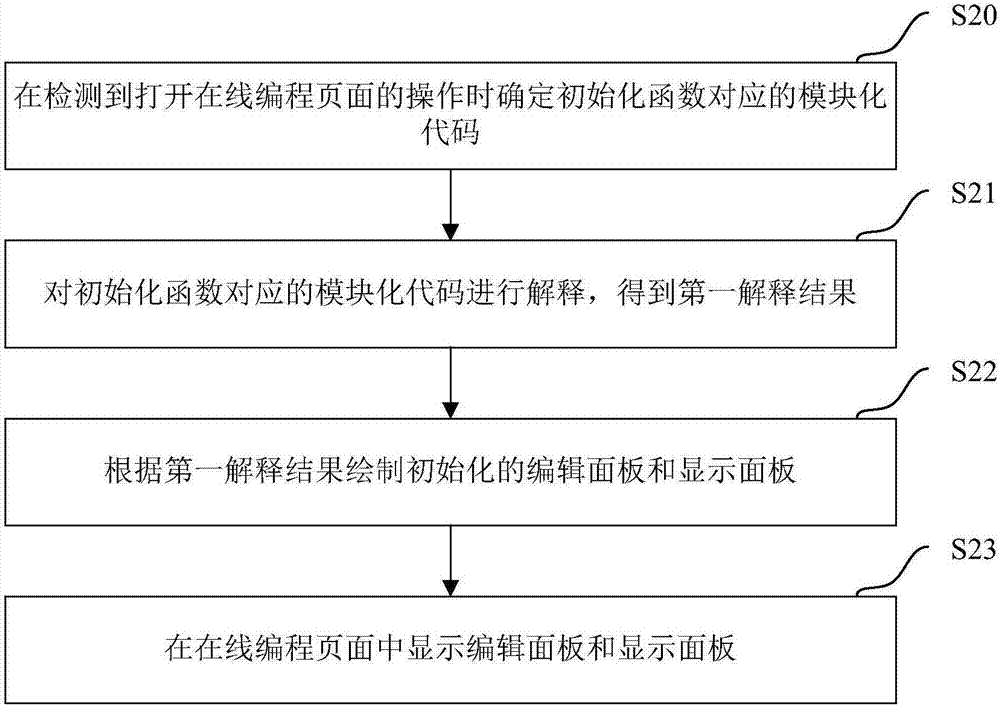
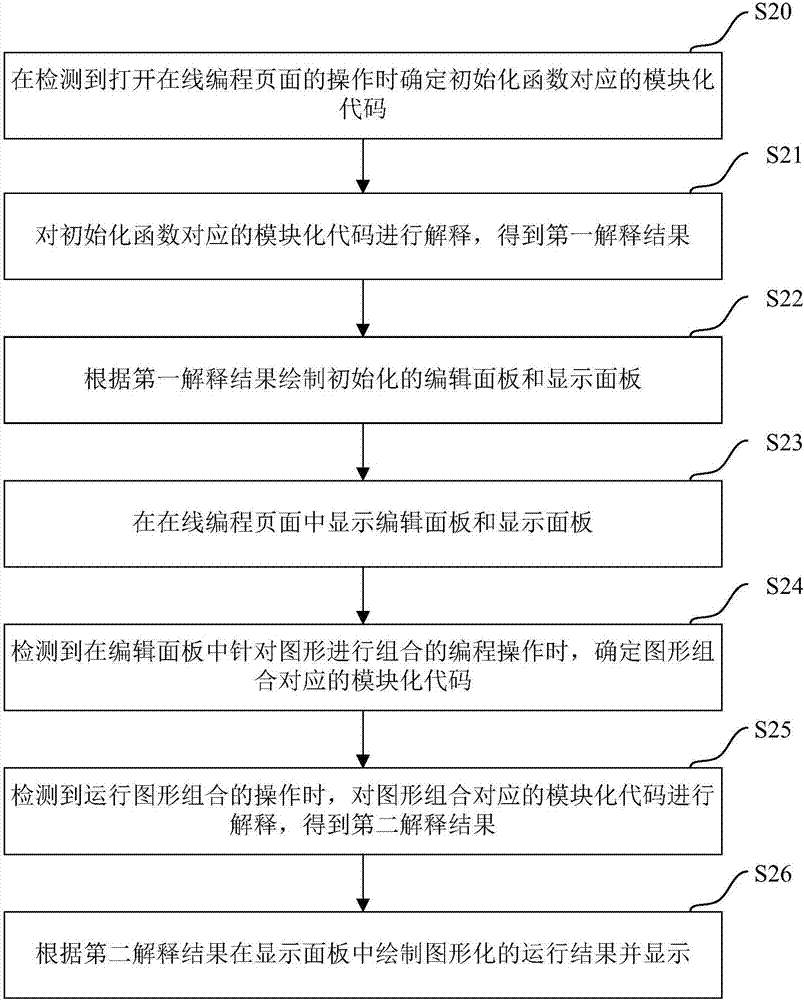
Online programming implementation method, browser and terminal equipment
InactiveCN107423049AGraphical online programming is easy to implementEasy to achieve cross-platformSoftware designVisual/graphical programmingGraphicsTerminal equipment
The invention provides an online programming implementation method, a browser and terminal equipment. The browser comprises a display interactive interface, an online programming module, a JS interpreting engine and a Canvas element interface, wherein the display interactive interface is used for receiving programming operation on graphs in a browser page and displaying the corresponding graphs; the online programming module is used for saving a corresponding relation between the graphs and modular codes and determining the modular code corresponding to the programming operation; the JS interpreting engine is used for interpreting the modular code determined by the online programming module and returning the interpreting result to the online programming module; and the Canvas element interface is used for receiving calling by the online programming module, and an editing panel, a display panel and a graph corresponding to the display interactive interface are drawn according to the interpreting result and displayed through the display interactive interface. In this way, the implementation threshold of online programming is lowered, it is not needed to set up an IDE, and cross-platform can be realized by use of different browser cores.
Owner:南京凯蒙教育科技有限公司
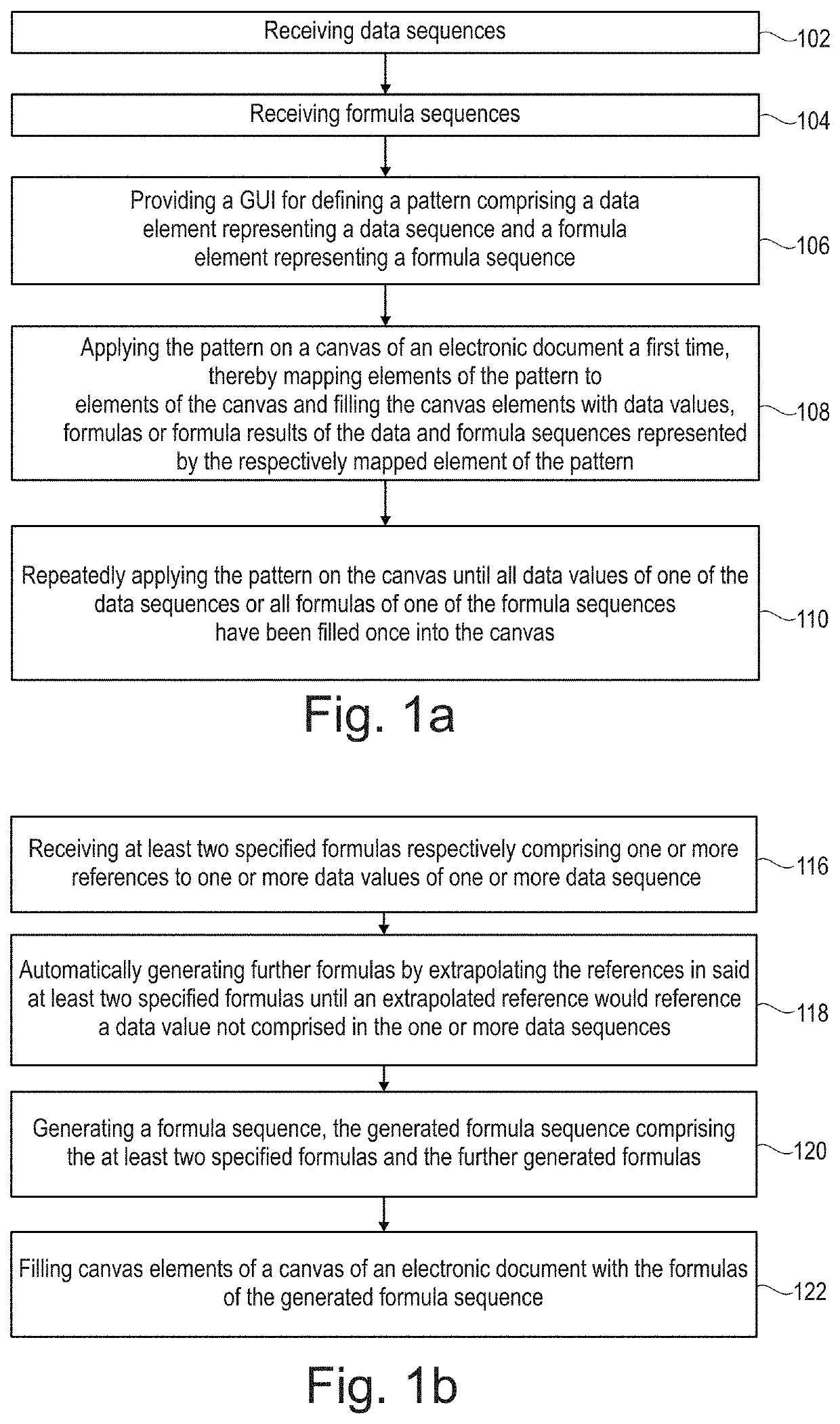
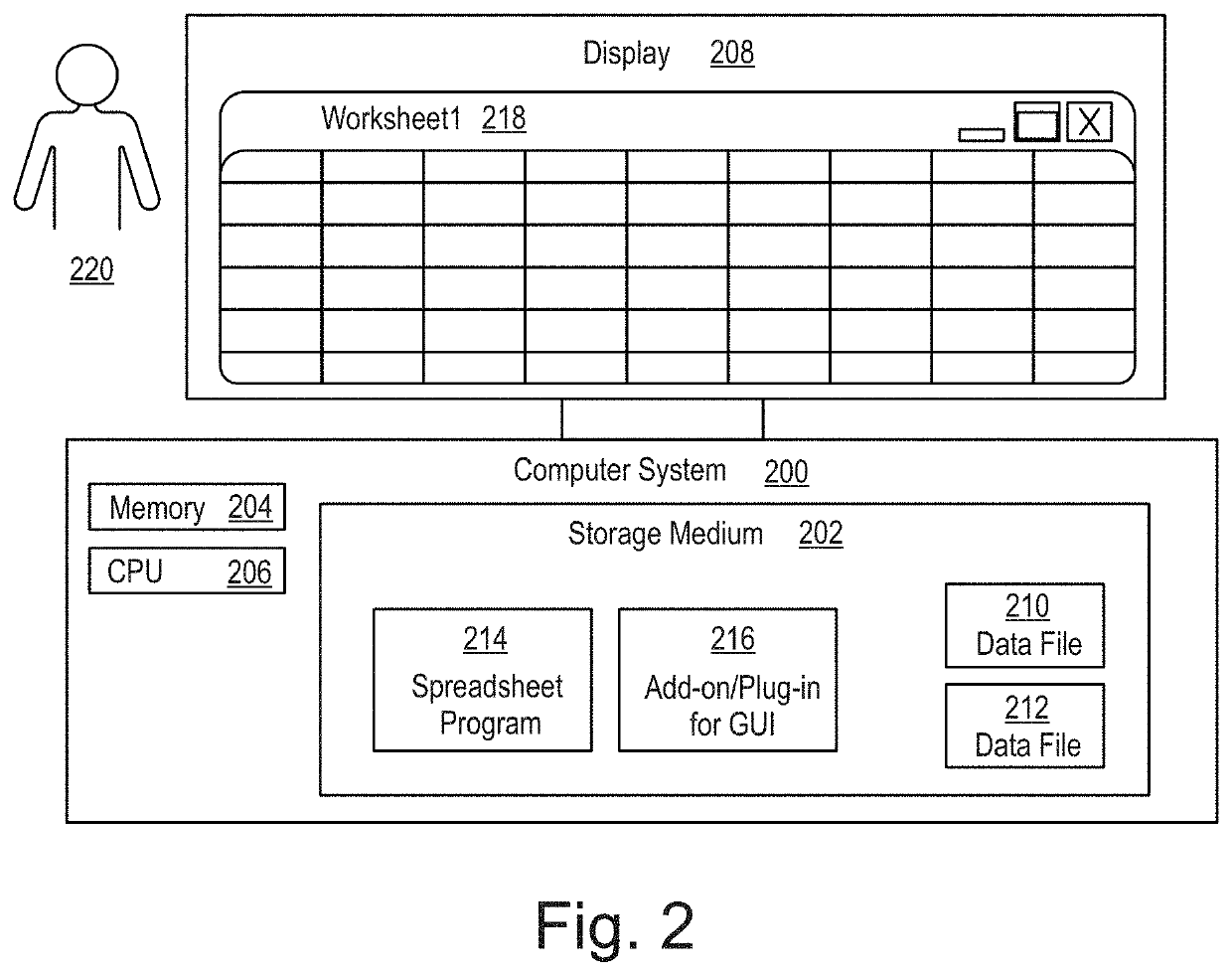
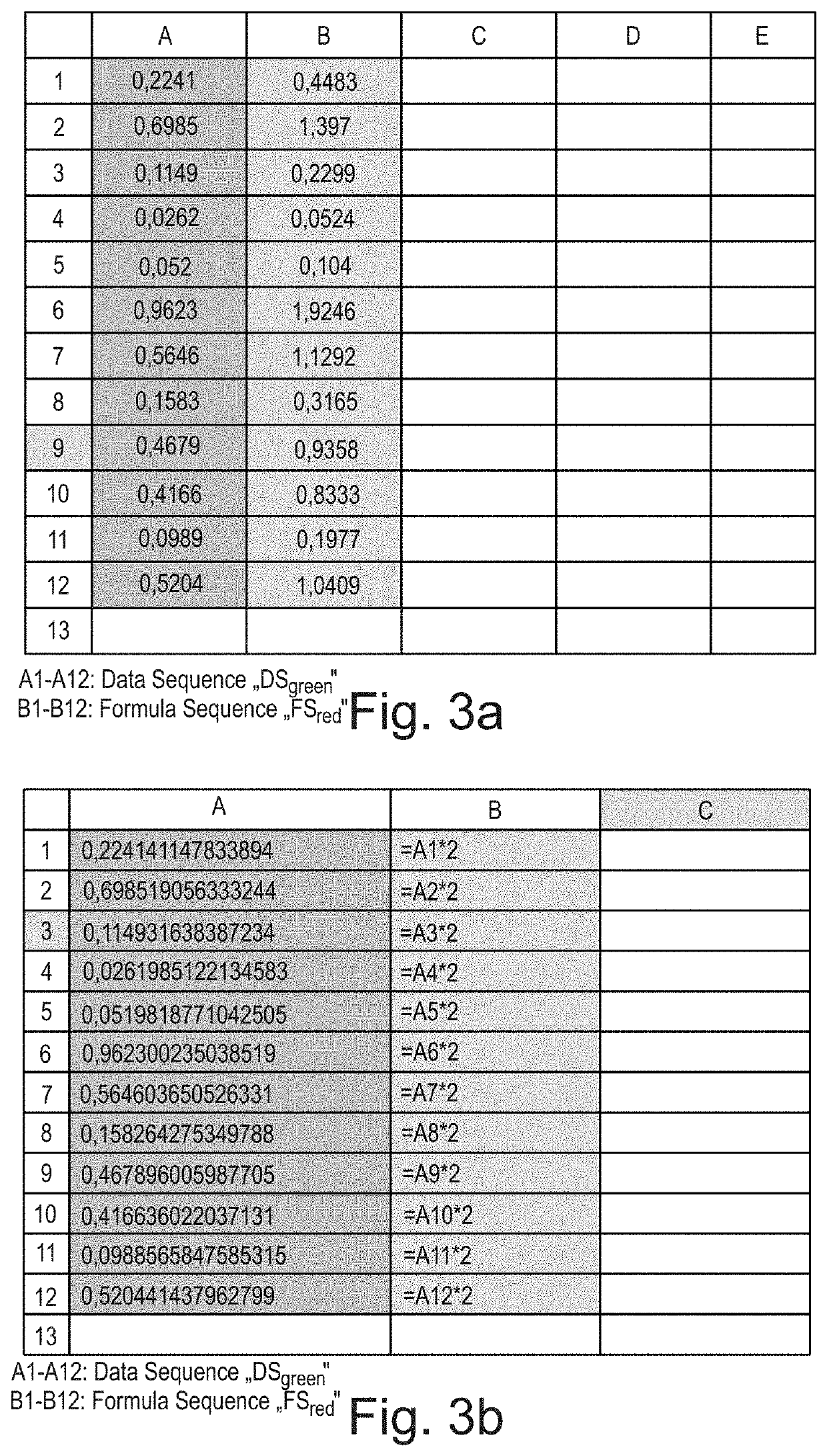
Pattern-based filling of a canvas with data and formula
ActiveUS20190340219A1Reduce complexityAccelerates eases definitionText processingSpecial data processing applicationsElectronic documentGraphics
A computer implemented method includes receiving one or more data sequences and formula sequences, each formula referencing one or more of the data values of the data sequences; providing a GUI enabling a user to define a pattern including at least one data element representing a data sequence and at least one formula element representing a formula sequence, the GUI enabling the user to define the spatial relationship of the data elements and formula elements in the pattern, applying the pattern on a canvas of an electronic document multiple times, thereby filling canvas elements mapped to a data element with data values and filling canvas elements mapped to a formula element with formulas or formula results, until all data values of one of the data sequences or all formulas of one of the formula sequences have been filled once into the canvas.
Owner:THINK CELL SOFTWARE
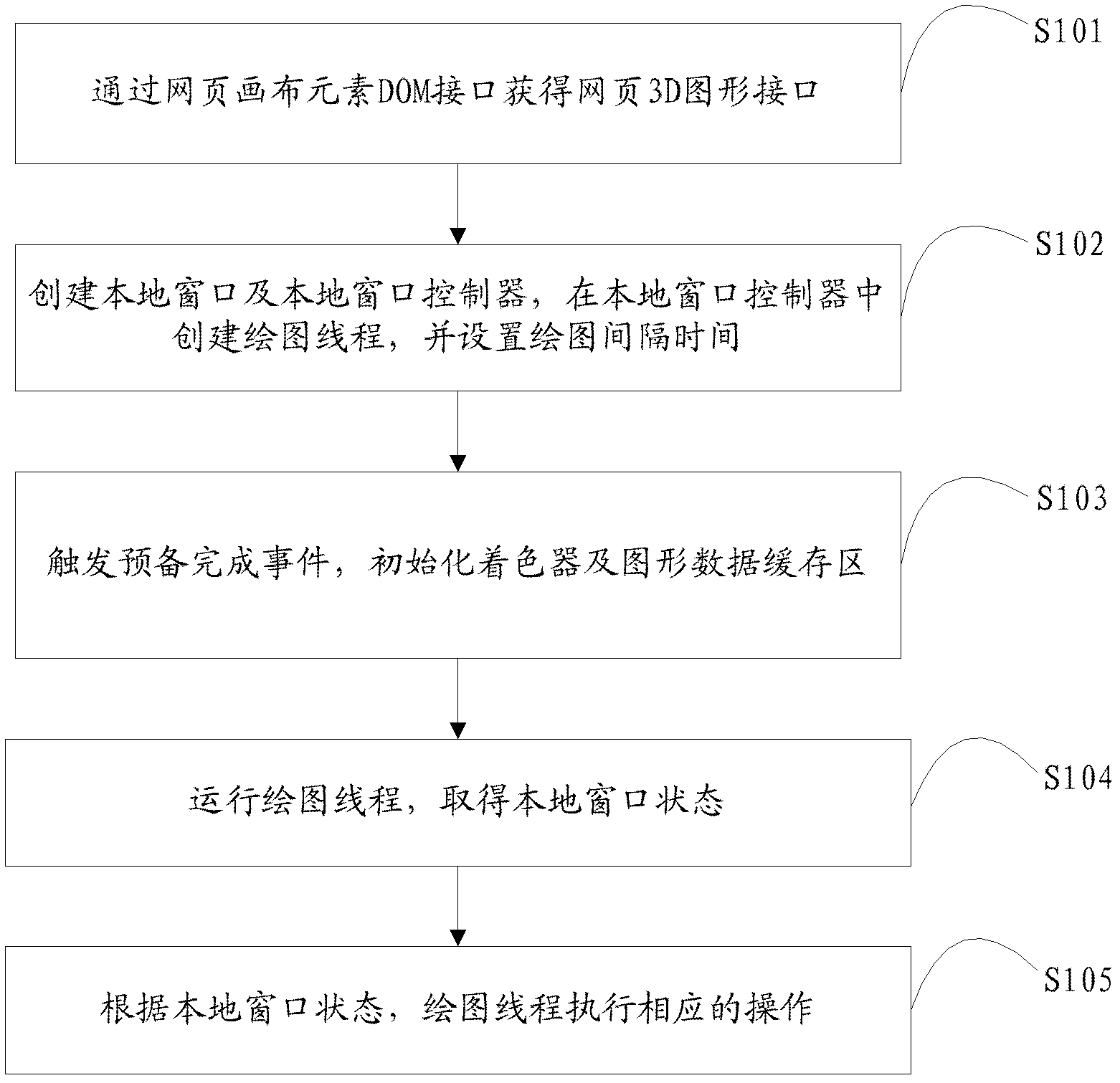
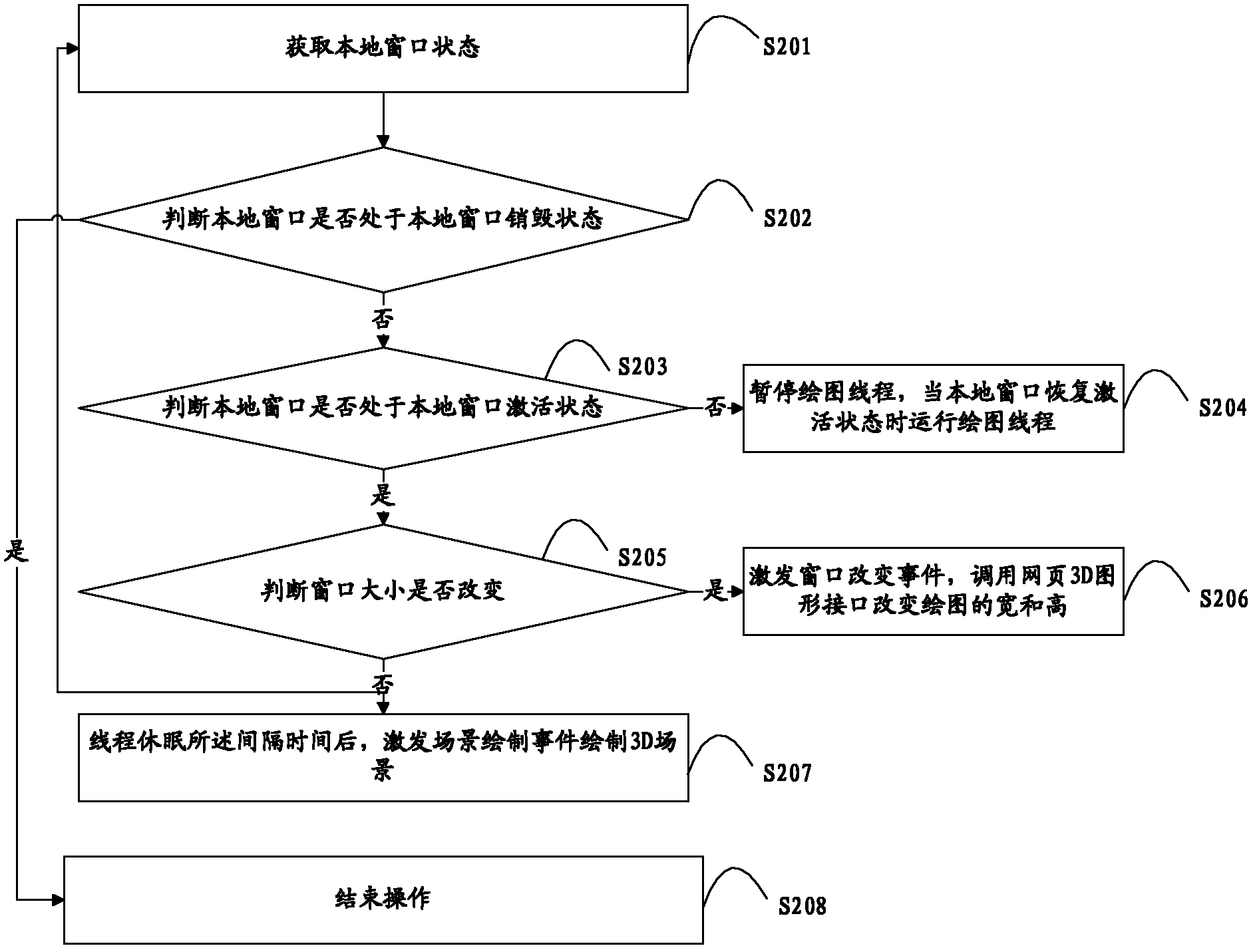
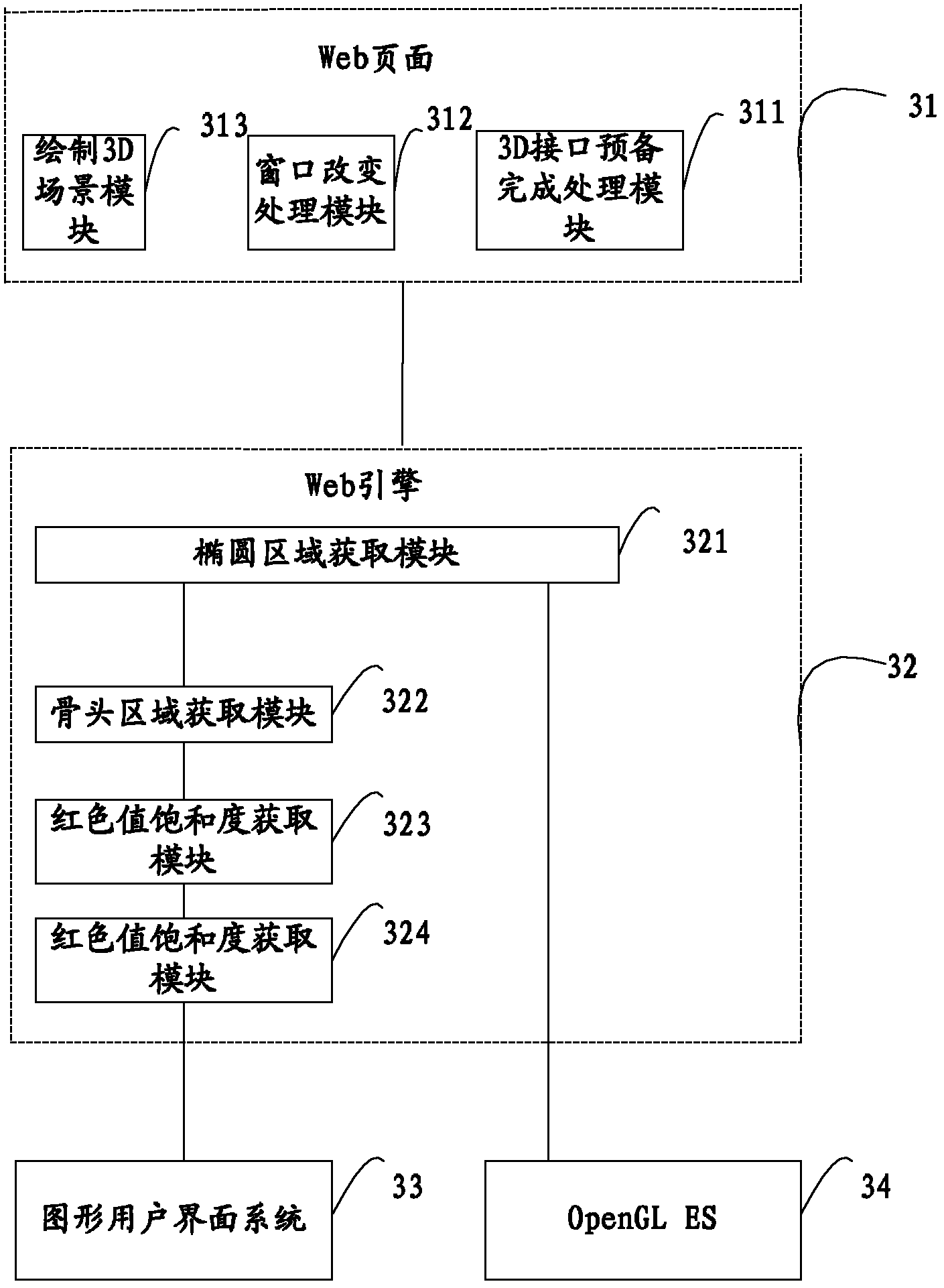
Webpage 3D (three-dimensional) rendering and controlling method and device
ActiveCN102591651AImprove drawing efficiencyDraw smoothly and efficientlySpecific program execution arrangementsAnimationWeb development
The invention provides a webpage 3D (three-dimensional) rendering and controlling method and a device, which are applicable to the field of computer application. The method includes acquiring a webpage 3D graphic interface via a document object model of webpage canvas elements; creating a local window and a local window controller, creating a drawing thread in the local window controller and setting drawing time intervals; triggering an event ready to be completed, initiating a shader and a graphic data buffer cache; running the drawing thread and obtaining the state of the local window; and executing corresponding operation of the drawing thread according to the state of the local window. In an embodiment of the invention, 3D scene drawing efficiency is high due to the fact that the local thread is used for timing triggering, and animation is drawn smoothly and high-efficiently. In addition, different operations are executed under different obtained states of the local window by the aid of a web engine, and front-end web development difficulty is reduced.
Owner:TCL CORPORATION
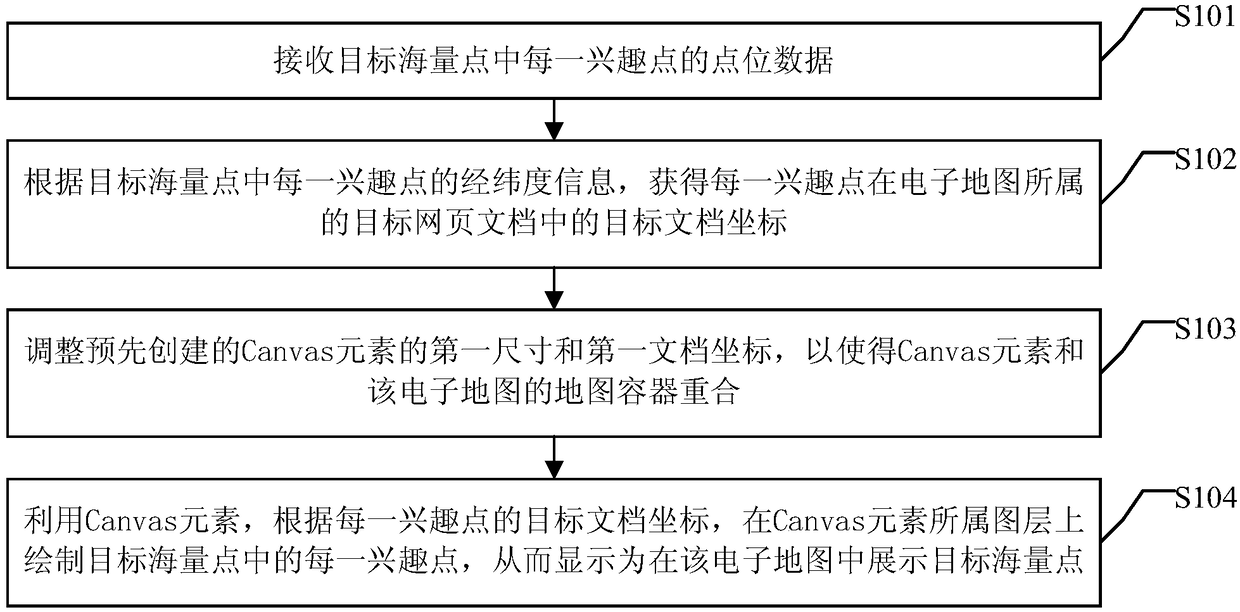
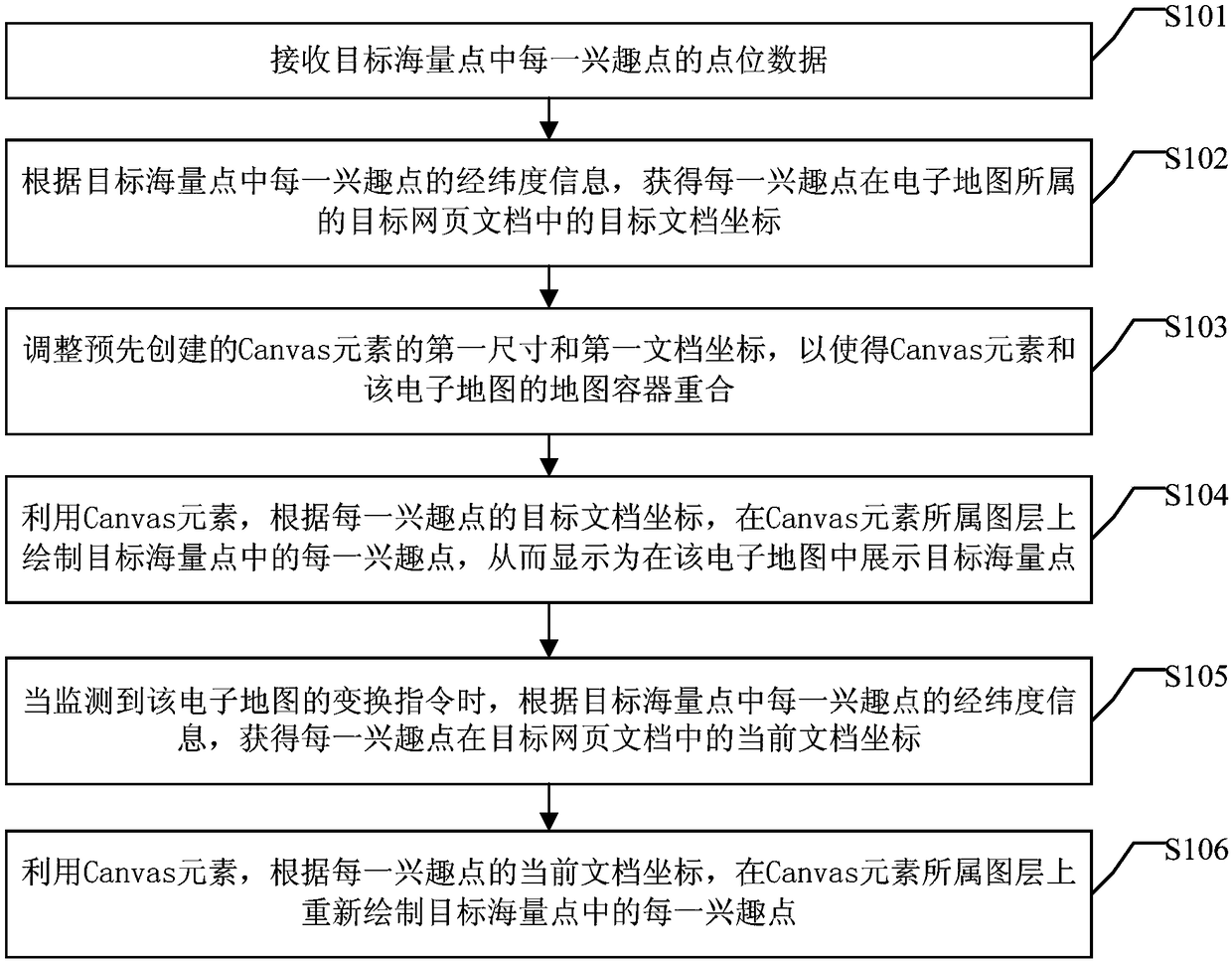
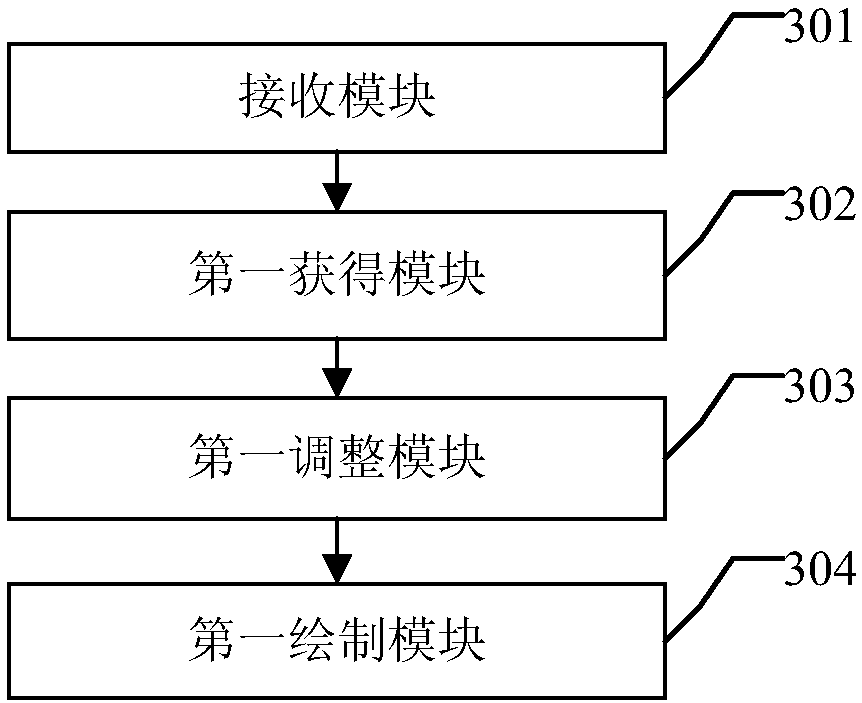
Method and device for displaying massive points in electronic map
ActiveCN108573008APhenomena that reduce performanceImprove performanceSpecial data processing applicationsLongitudeWeb page
An embodiment of the invention provides a method and device for displaying massive points in an electronic map. The method includes receiving point location data of each interest point in the target massive points, wherein the point location data at least includes latitude and longitude information; obtaining target document coordinates of each interest point in a target page document of the electronic map according to the latitude and longitude information of each interest point in the target massive points; adjusting the first size and first document coordinates of a pre-created Canvas element to make the Canvas element and a map container of the electronic map coincide; utilizing the Canvas element to draw each interest point in the target massive points on a layer of the Canvas elementaccording to the target document coordinates of each interest point to be displayed as the target massive points in the electronic map. By means of the technical scheme, all the interest points focused in the massive points can be displayed, and the performance of a browser can be improved.
Owner:BEIJING KINGSOFT CLOUD NETWORK TECH CO LTD +1
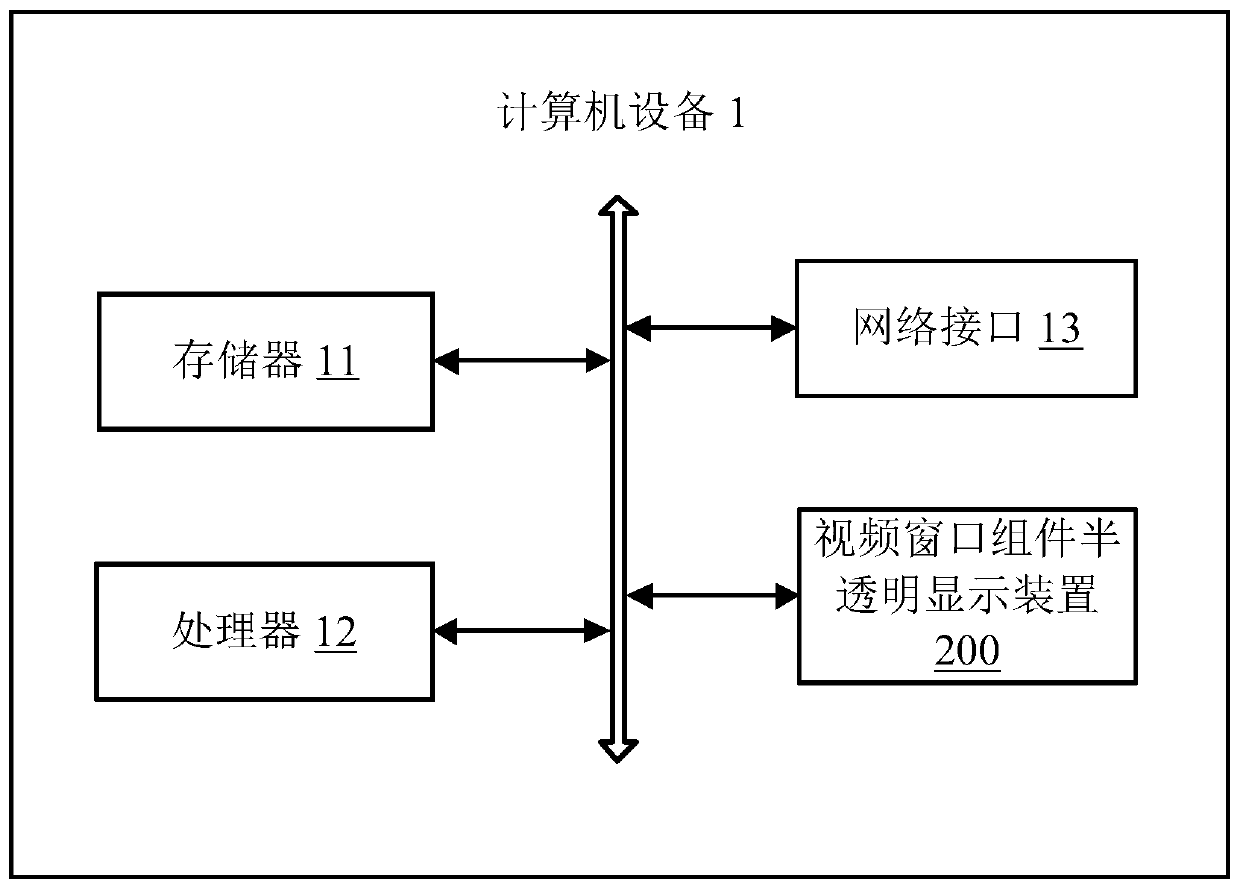
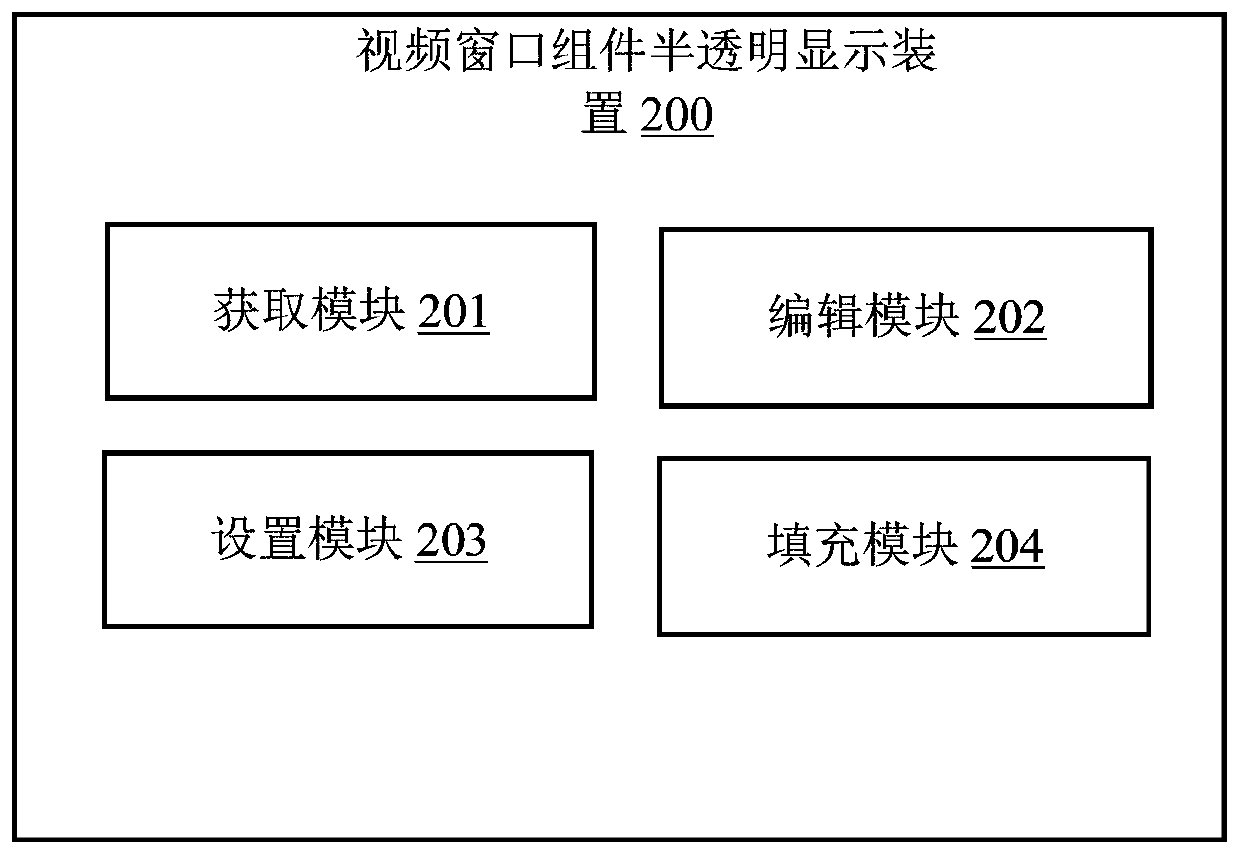
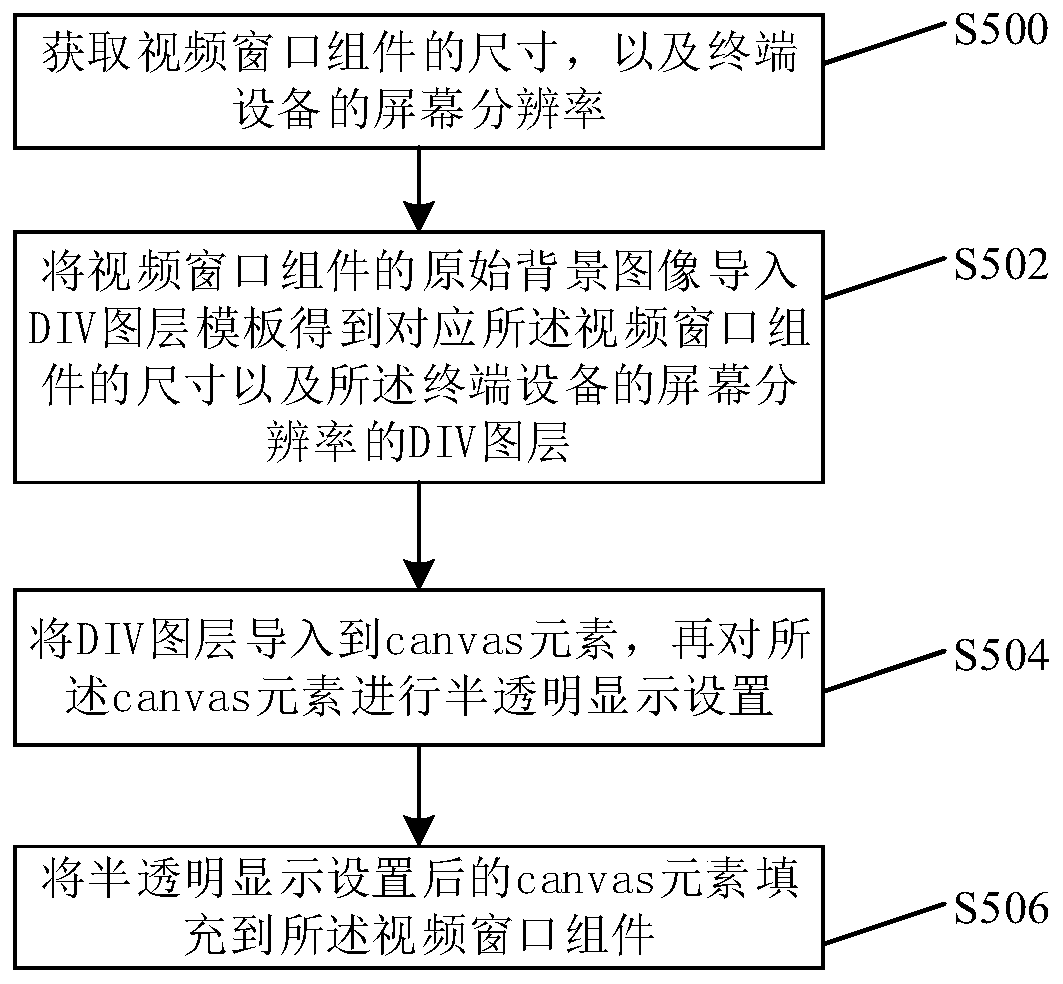
Semi-transparent display method and device for video window assembly and computer device
ActiveCN109874048AAchieve translucencyAdaptableSelective content distributionImage resolutionComputer graphics (images)
The invention discloses a semi-transparent display method for a video window assembly. The method comprises the following steps of obtaining the size of the video window assembly and the screen resolution of terminal equipment; editing an original background image into a DIV layer according to the size of the video window assembly and the screen resolution; importing the DIV layer into a canvas element, and then carrying out semitransparent display setting; and filling the video window assembly with the translucent canvas element. The invention further provides a video window assembly semitransparent display device, a server and a computer readable storage medium. According to the video window component semitransparent display method and device, the computer equipment and the computer readable storage medium provided by the invention, the video window component semitransparent display based on the elements of the video webpage can be realized, so that an ActiveX control does not need to be additionally loaded, the adaptability is stronger, and the application effect is better.
Owner:PING AN TECH (SHENZHEN) CO LTD
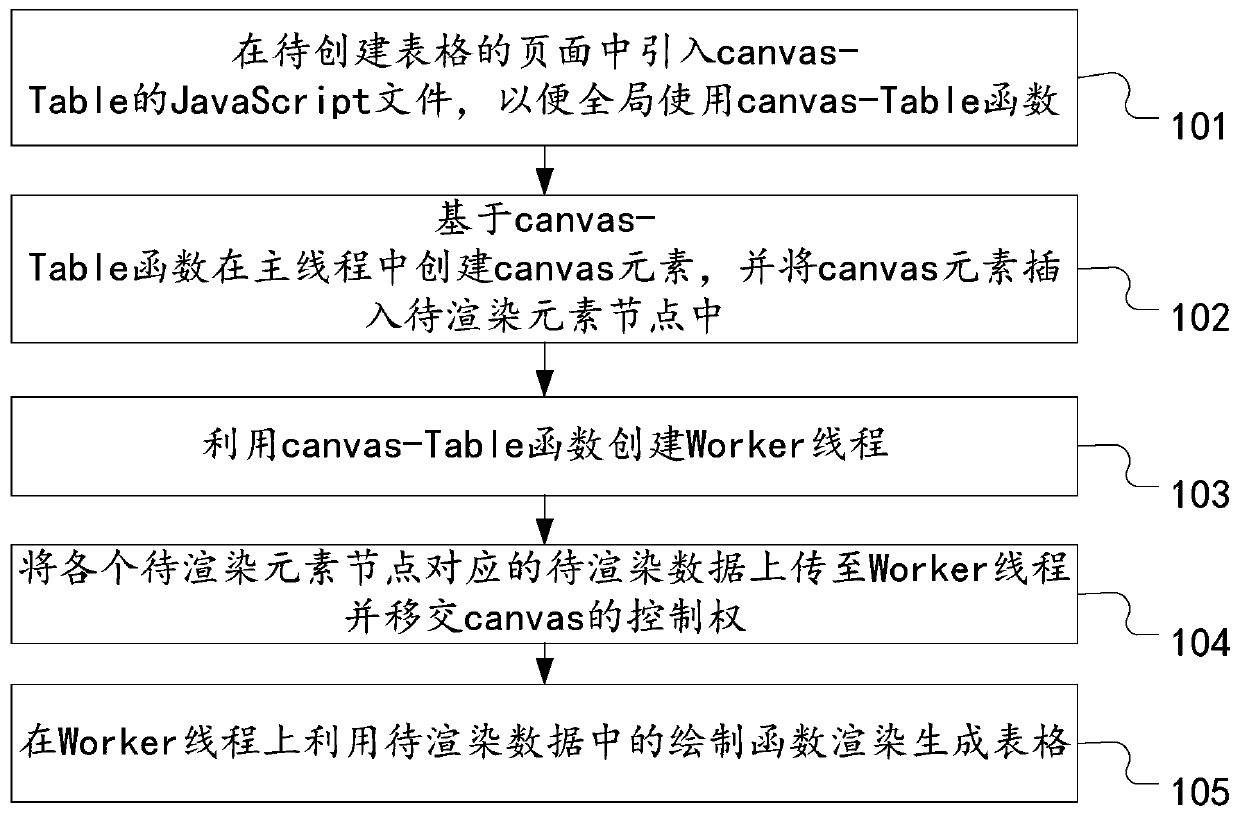
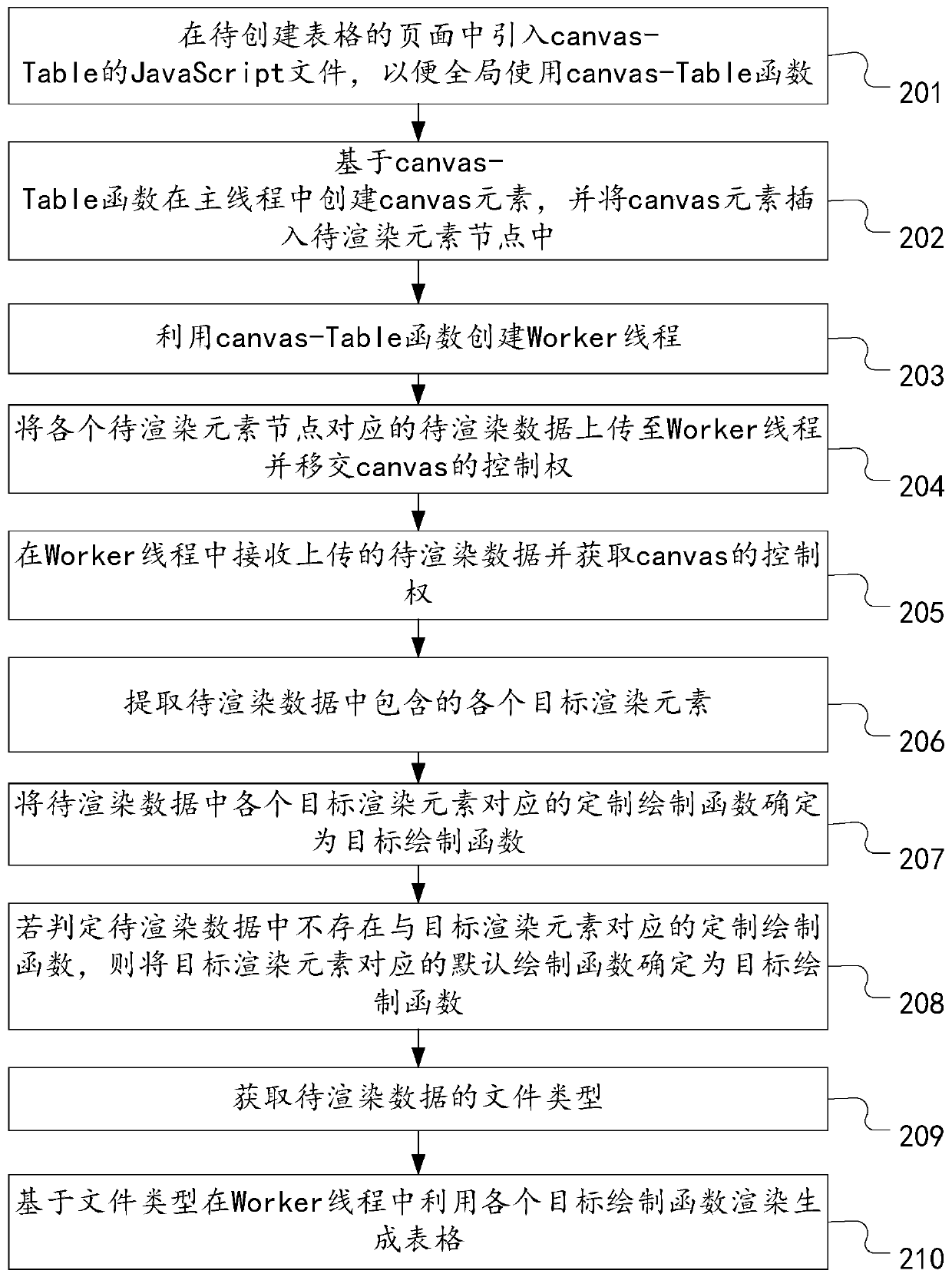
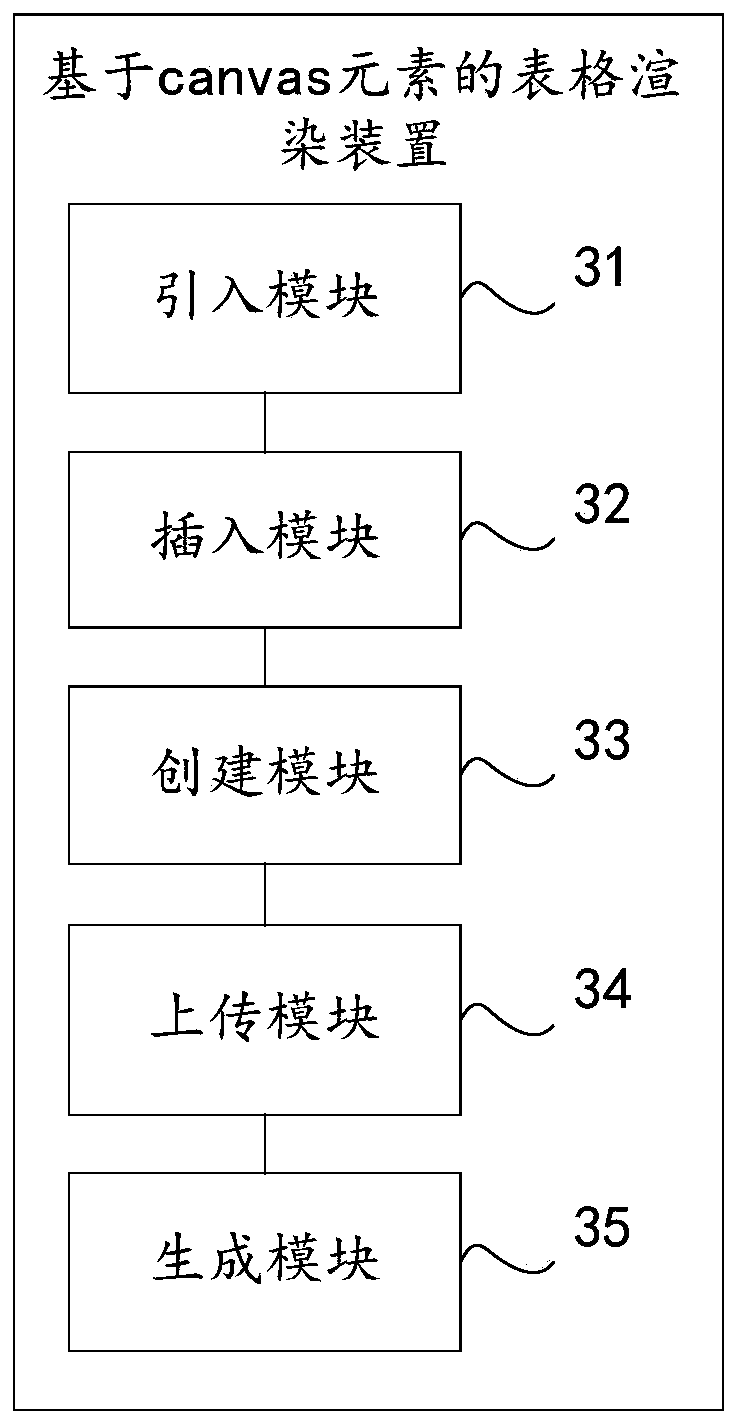
Form rendering method and device based on canvas elements and computer equipment
ActiveCN111488149AGuaranteed rendering efficiencyImprove compatibilitySoftware engineeringText processingComputer graphics (images)Theoretical computer science
The invention discloses a form rendering method and device based on canvas elements and computer equipment, and can solve the problems of poor compatibility and low rendering efficiency when a form isgenerated through rendering. The method comprises the steps: introducing a JavaScript file of a canvas-Table into a page of a to-be-created table, so as to enable a canvas-Table function to be globally used; creating a canvas element in a main thread on the basis of the canvas-Table function, and inserting the canvas element into an element node to be rendered; utilizing the canvas-Table functionto create a Worker thread, and utilizing the canvas-Table function to create a Worker thread; uploading the to-be-rendered data corresponding to each to-be-rendered element node to the Worker threadand handing over the control right of the canvas; and rendering and generating a table on the Worker thread by utilizing a drawing function in the to-be-rendered data. The method is suitable for rendering and generating the table.
Owner:PING AN HEALTH INSURANCE CO LTD
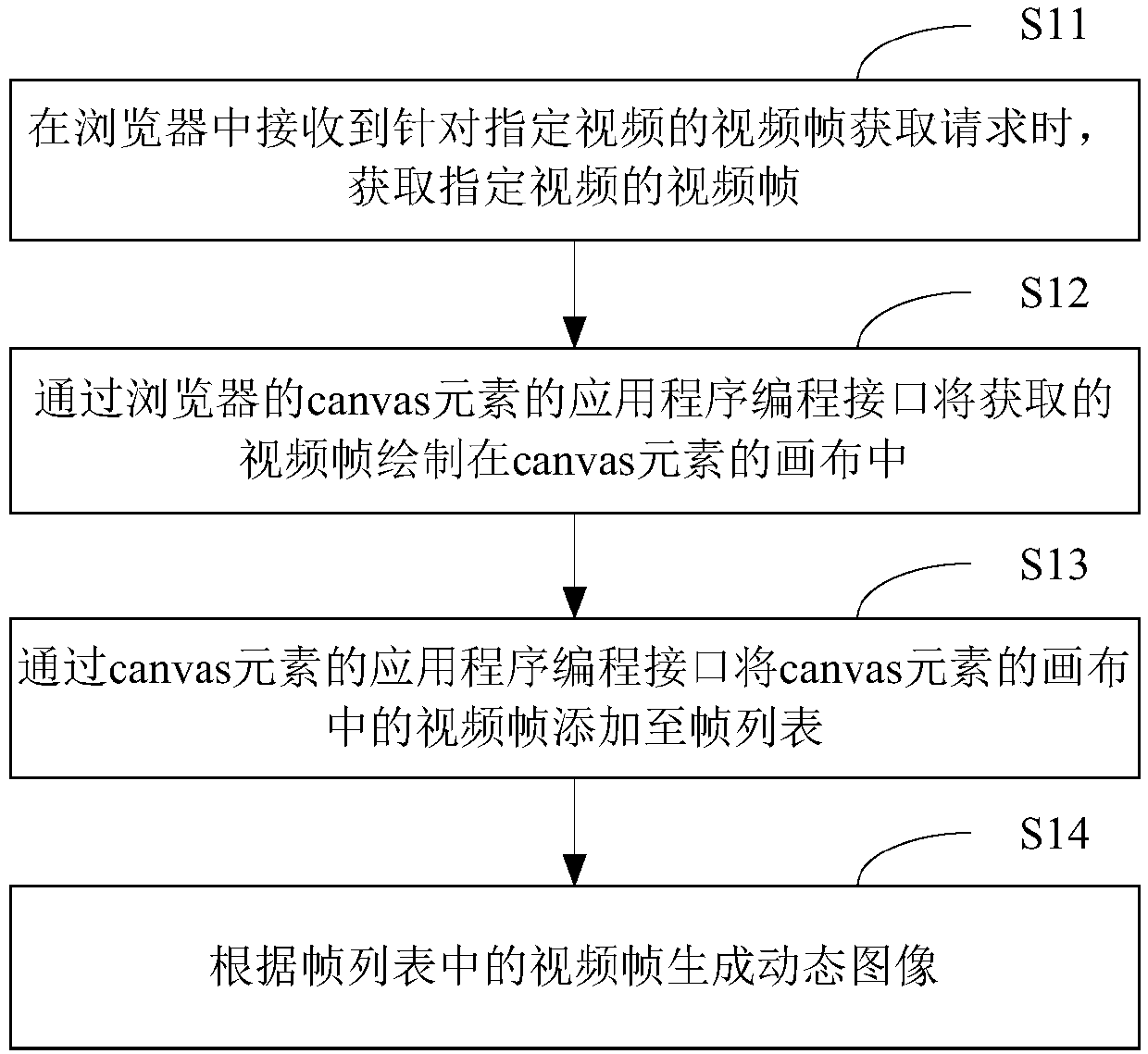
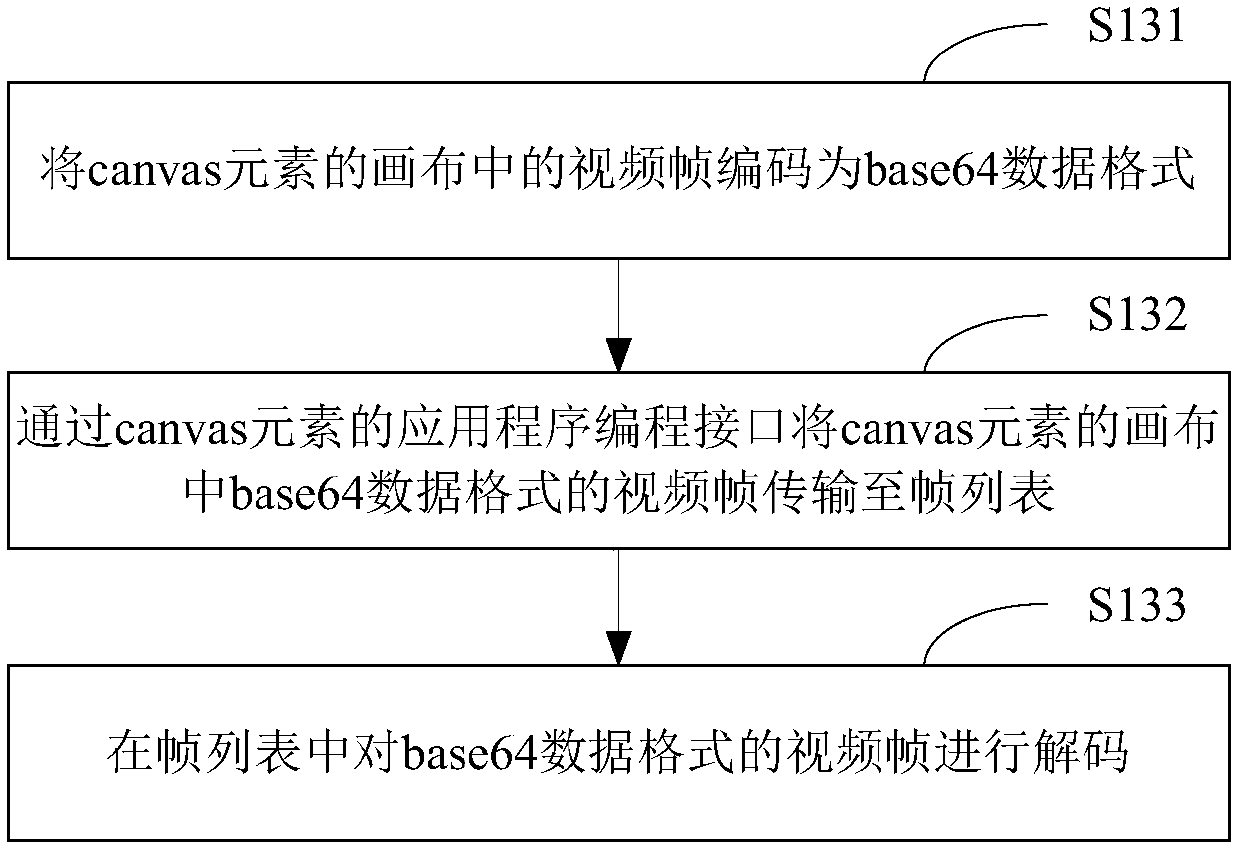
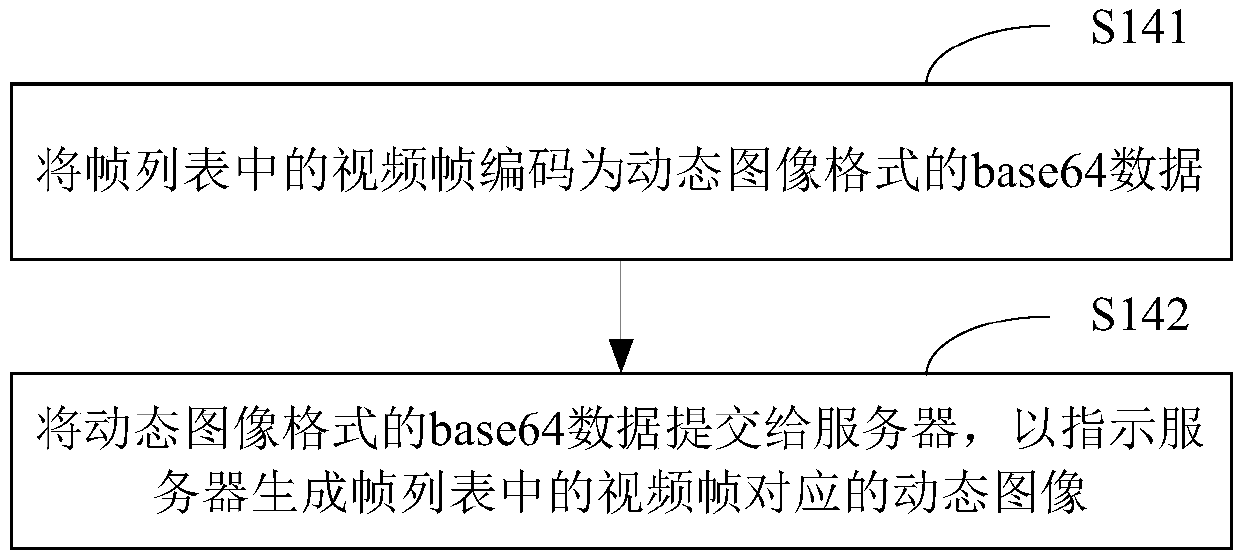
Dynamic image generation method and device
InactiveCN110322532AReduce complexityImprove the efficiency of generating dynamic imagesProgramming languages/paradigmsAnimationApplication programming interfaceComputer graphics (images)
The invention relates to a dynamic image generation method and device. The method comprises the steps of obtaining a video frame of a specified video when a video frame obtaining request for the specified video is received in a browser; drawing the acquired video frame in a canvas of a canvas element through an application programming interface of the canvas element of the browser; adding a videoframe in a canvas of the canvas element to a frame list through an application programming interface of the canvas element; and generating a dynamic image according to the video frames in the frame list. According to the method and the device, the dynamic image can be generated in the HTML5 environment, acquisition of the video frame and generation of the dynamic image are all completed in the browser, the complexity of generating the dynamic image is reduced, and the efficiency of generating the dynamic image is improved.
Owner:ALIBABA (CHINA) CO LTD
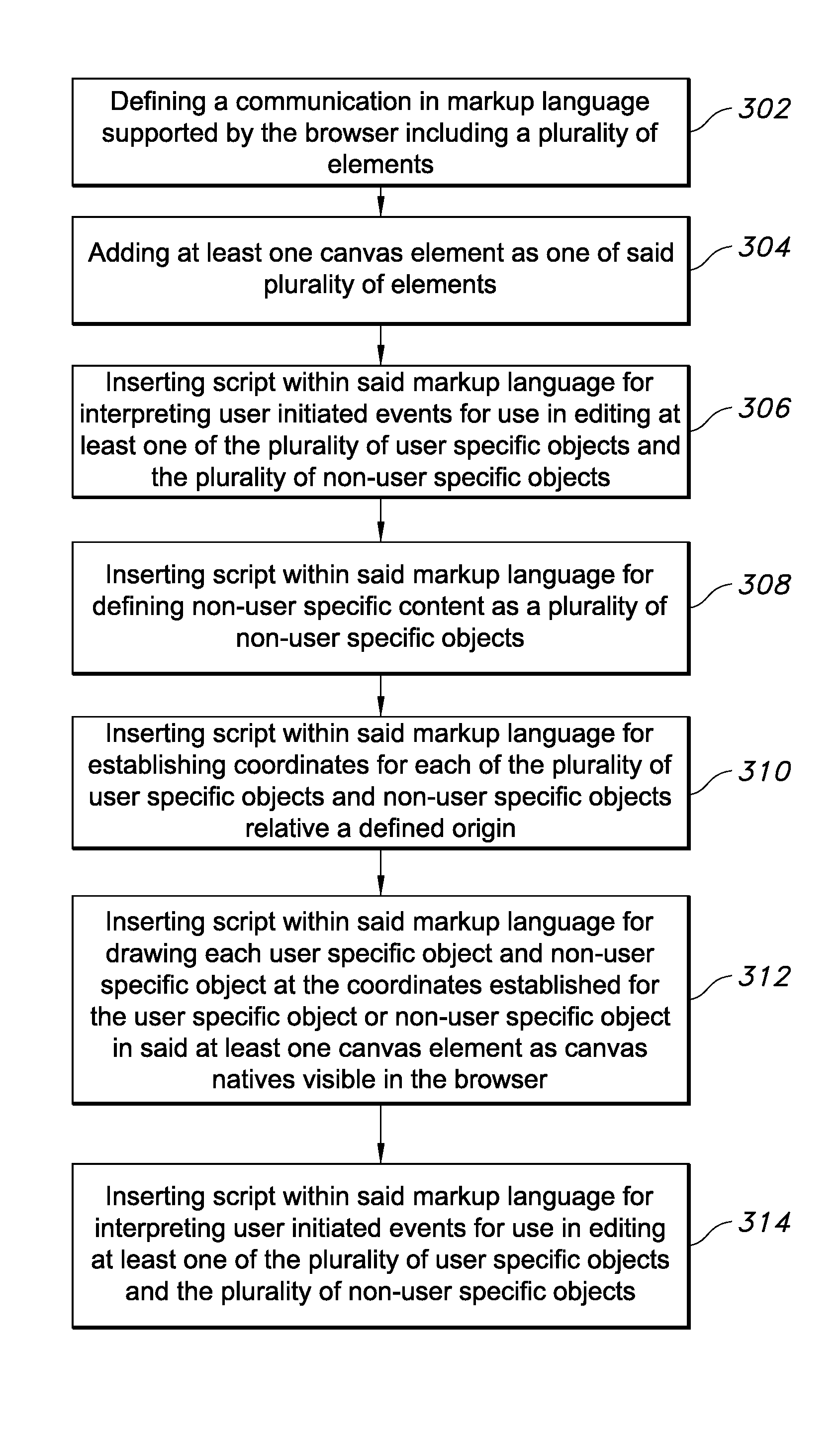
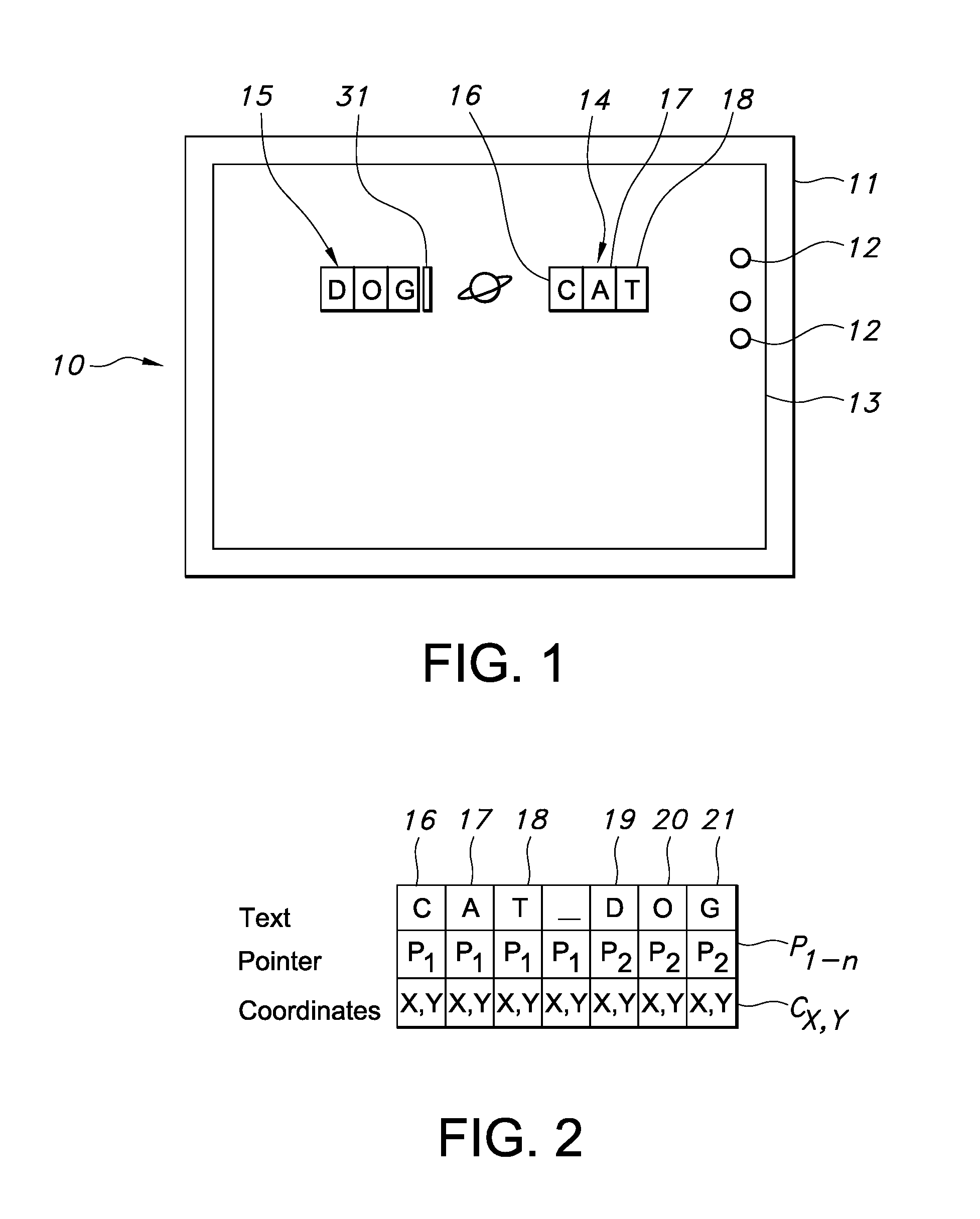
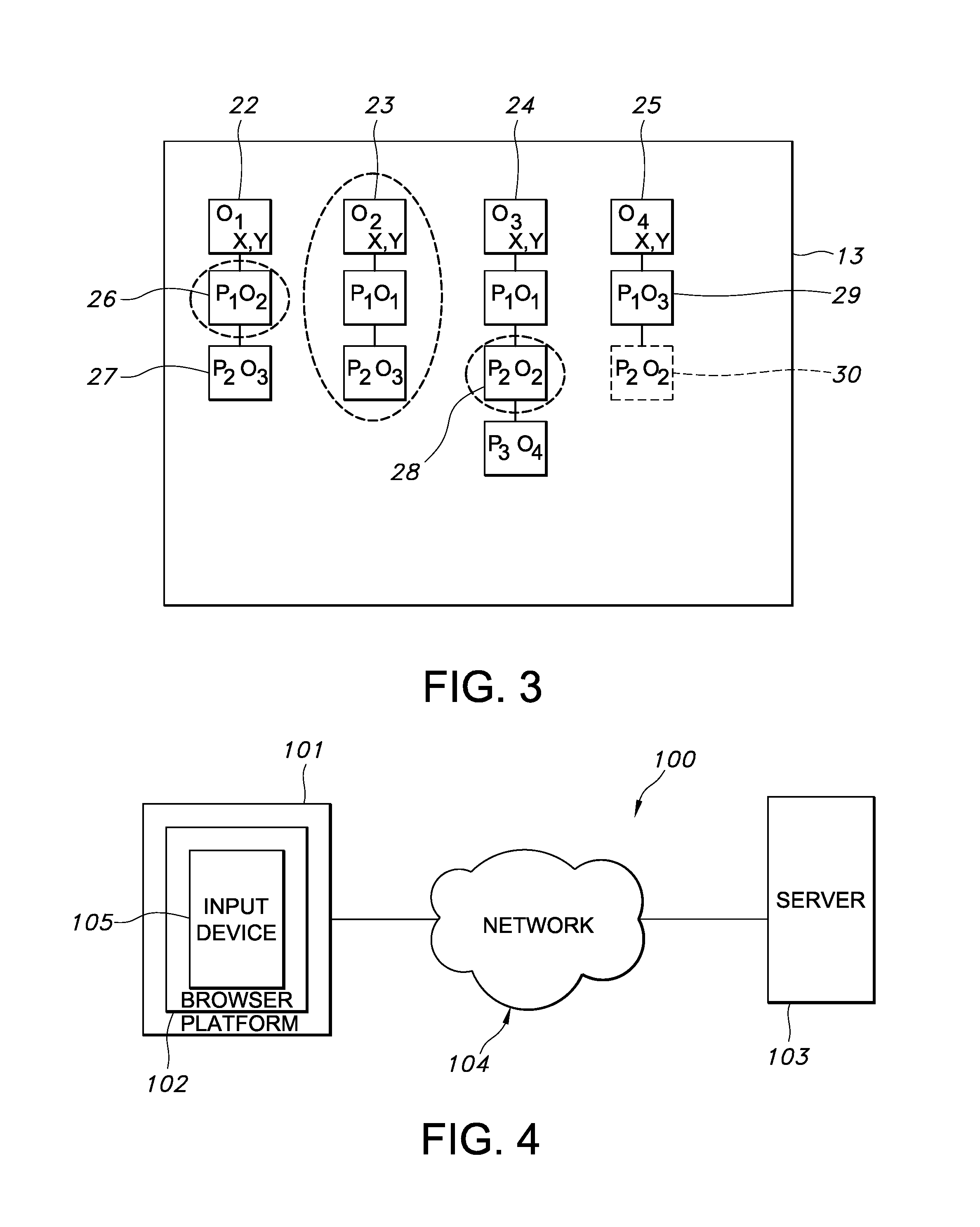
Creating a communication editable in a browser independent of platform and operating system
InactiveUS20140310589A1Web data retrievalNatural language data processingCommunications systemEngineering
Methods, systems, and apparatuses, including computer programs encoded on a computer storage medium, for creating a communication including content editable in a browser independent of platform or operating system. A system creates such a communication by defining the communication in markup language having a plurality of elements, adding canvas element(s) as one of the elements, inserting script within the markup language for defining the user specific and non-user specific content as a plurality of user specific and non-user specific objects, establishing coordinates for each of the user specific and non-user specific objects relative a defined origin, drawing each object at the coordinates established for the object in the canvas element(s) as canvas natives visible in the browser, and interpreting user initiated events for use in editing at least one of the plurality of user specific objects and the plurality of non-user specific objects.
Owner:AIRSPRING SOFTWARE
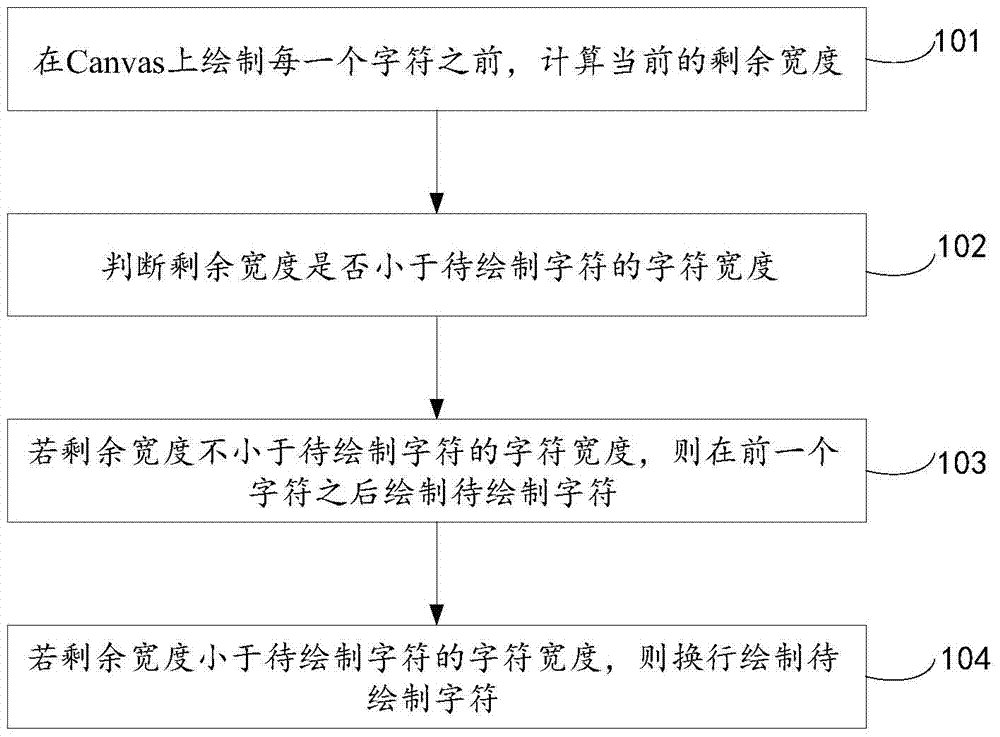
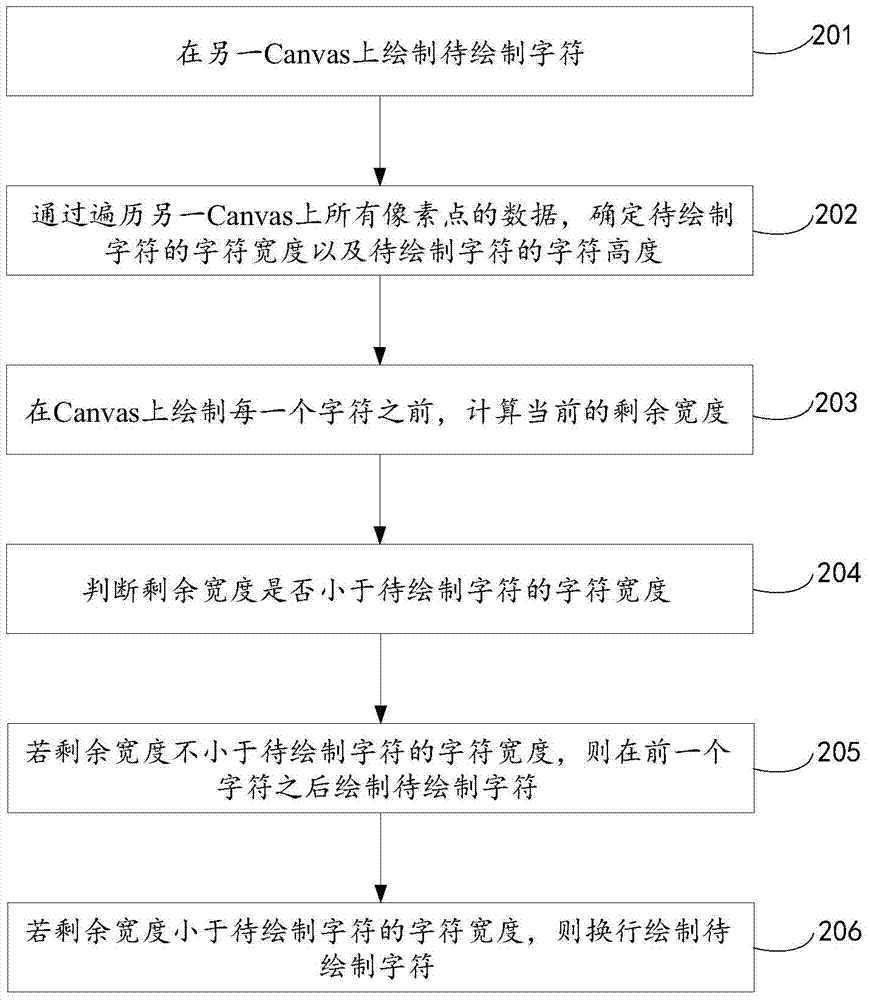
Method and device for text drawing
InactiveCN107025098AImplement branch drawingGood drawing effectSpecific program execution arrangementsEngineeringMechanical engineering
Owner:BEIJING GRIDSUM TECH CO LTD
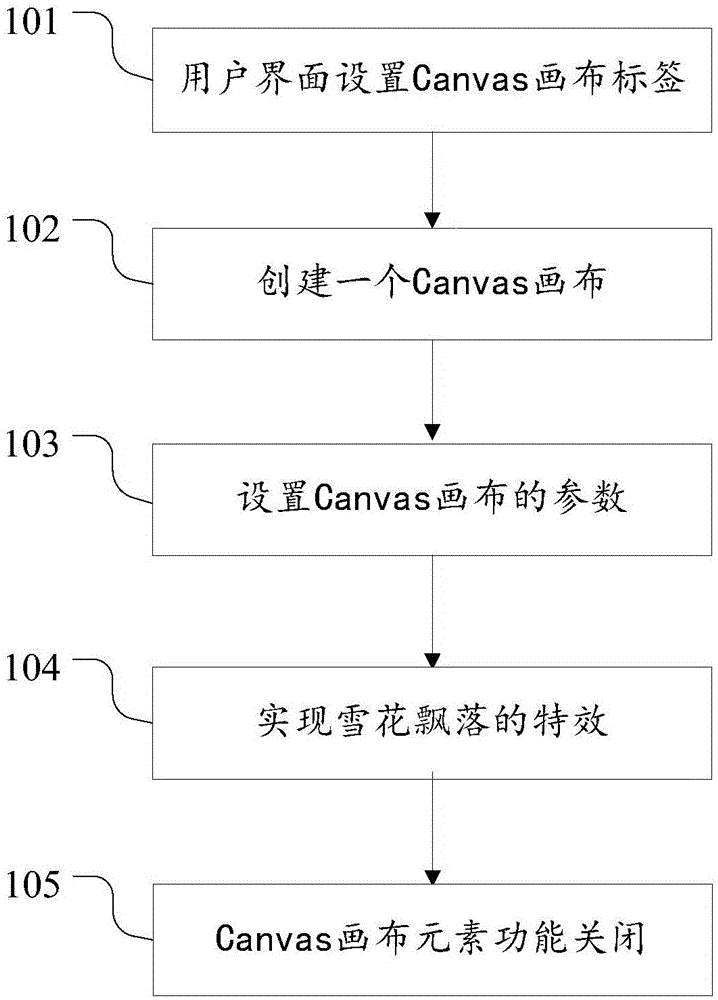
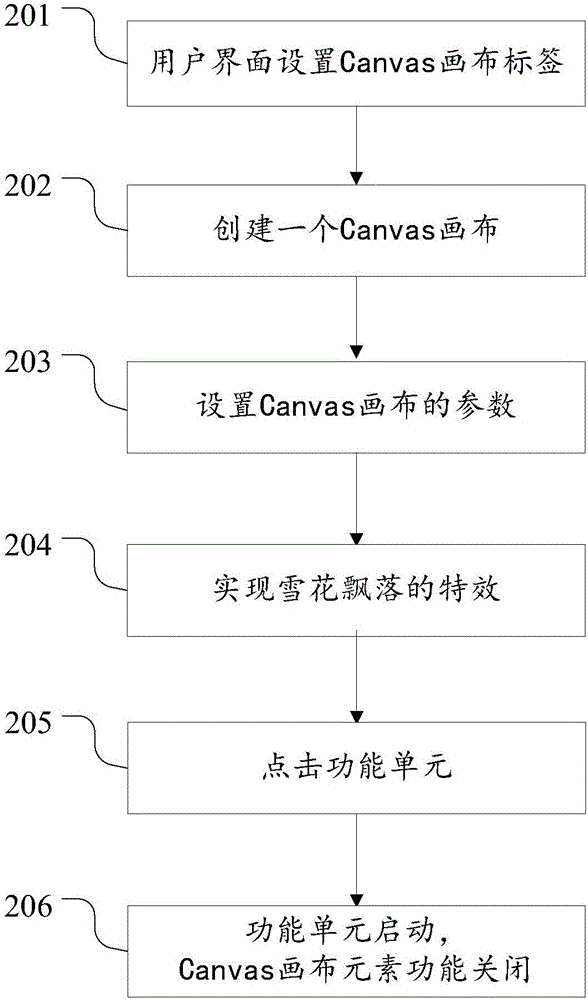
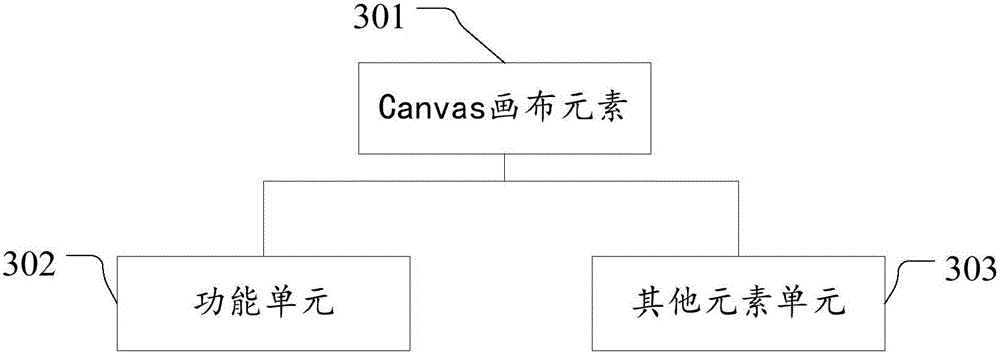
Special effect display method and system of intelligent terminal
InactiveCN106326299AReduce computationReduce bandwidth usageWebsite content managementSpecial data processing applicationsSoftware engineeringComputer terminal
The present invention discloses a special effect display method and system of an intelligent terminal. The method comprises the steps of setting a Canvas tag on a user interface of the intelligent terminal; creating a Canvas; setting parameters of the Canvas; setting a snow falling effect for the Canvas; forbidding default events of the Canvas through CSS attribute setting of DOM, and clicking a Canvas interface to discover no trigger event; and disabling a Canvas element function. Through adoption of the method, a solution of showing animated snow falling on the intelligent terminal is simplified, the calculating amount and bandwidth occupation of the intelligent terminal are reduced, and the standby time of the intelligent terminal is prolonged without lowering the user experience; and a functional unit of the user interface can be used normally so as to facilitate operations of a terminal user, so that the method and system meet the demand of diversified usage development of the intelligent terminal.
Owner:TVM BEIJING TECH
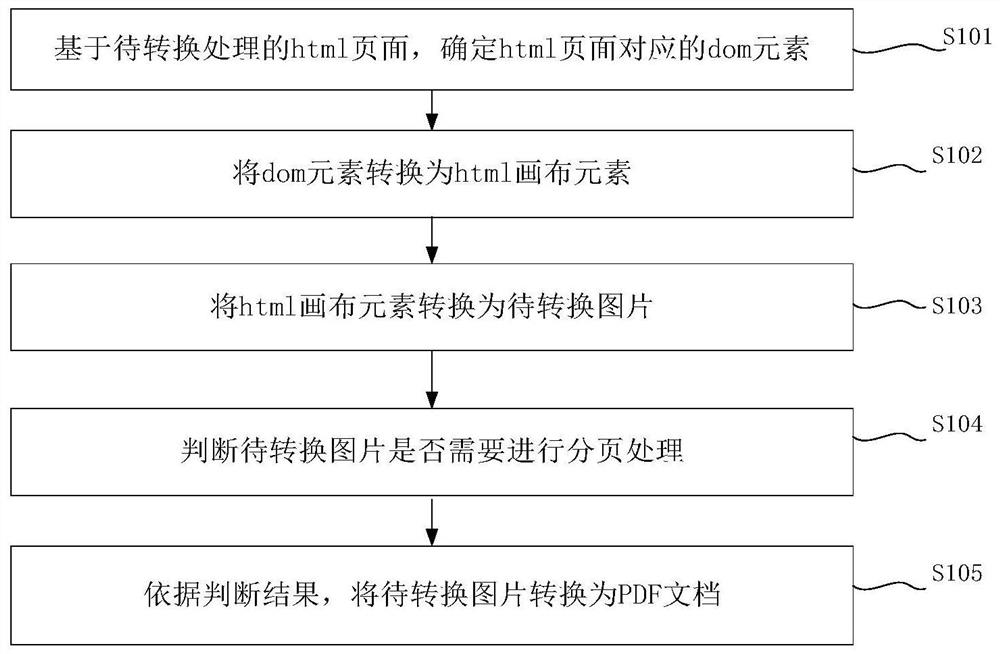
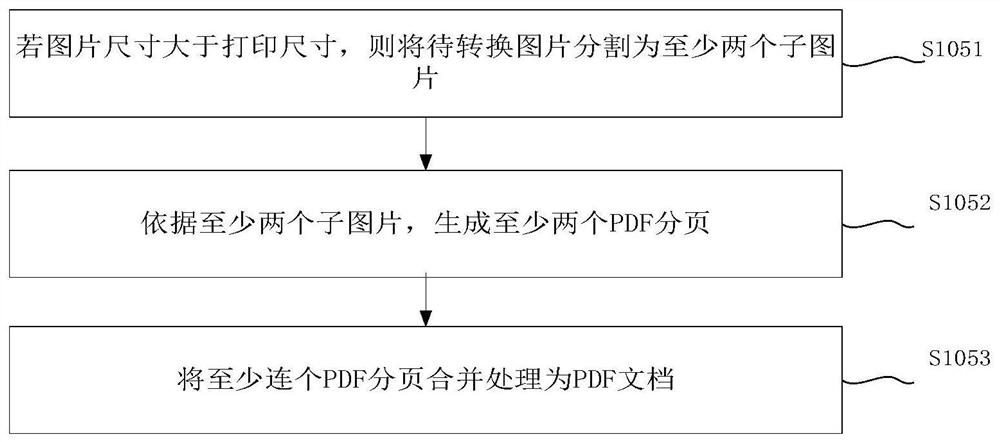
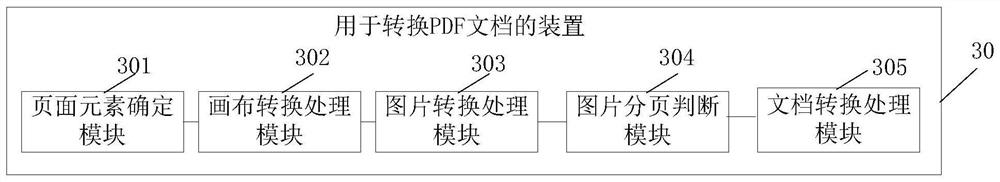
Method and device for converting PDF document, terminal and medium
PendingCN111859865AEasy to printAvoid omission or even conversion exception issuesNatural language data processingWebsite content managementEngineeringDocumentation
The invention discloses a method and device for converting a PDF document, a terminal and a medium. The method comprises the steps of determining dom elements corresponding to an html page based on the html page to be converted; converting the dom element into an html canvas element; converting the html canvas element into a picture to be converted; judging whether the to-be-converted picture needs to be paged or not; and converting the to-be-converted picture into a PDF document according to a judgment result. According to the invention, the dom element corresponding to the html page is converted twice, the html page is converted into the picture, and the characteristics of the html page are reserved in the form of the picture, so that the view style of the html page is reserved in the PDF document obtained through conversion, and the problems of information omission and even abnormal conversion caused by directly converting the html page into the PDF document are avoided; meanwhile,the to-be-converted picture is paged, so that the PDF document conforms to the viewing habit of the user, and the user can print the PDF document conveniently.
Owner:深圳市中农易讯信息技术有限公司 +1
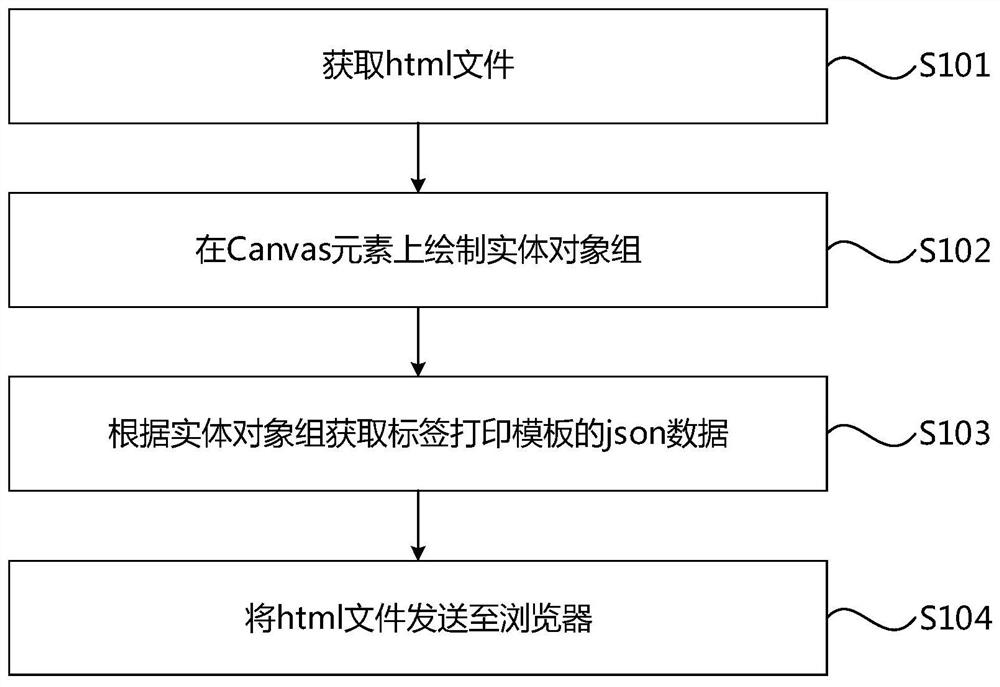
Label printing template generation method and device
PendingCN111783414ANatural language data processingSemi-structured data mapping/conversionAlgorithmSoftware engineering
The invention provides a label printing template generation method and device. The method comprises the steps of obtaining an html file, and adding a Canvas element into the html file; drawing an entity object group on the Canvas element; acquiring json data of a label printing template according to the entity object group; sending the html file to a browser, analyzing the html file by the browserand then displaying an effect picture of the label printing template, and the effect picture of the label printing template comprising the Canvas element and the entity object group. The Canvas element is added into the html file; each entity object required by the printing template is drawn on the Canvas element; a user adds or modifies the label printing template through the html file; and thehtml file is analyzed through the browser to display the effect picture of the label printing template, so that the user can visually and conveniently check the style of the template in real time andgenerate the json data of the template file in real time in the process of adding and modifying the label printing template.
Owner:上海乾臻信息科技有限公司
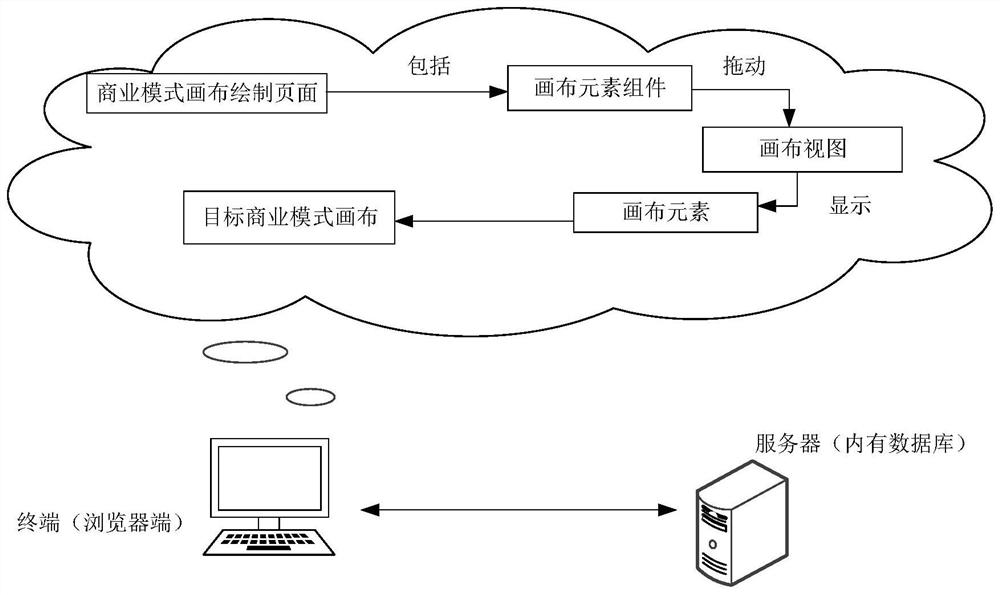
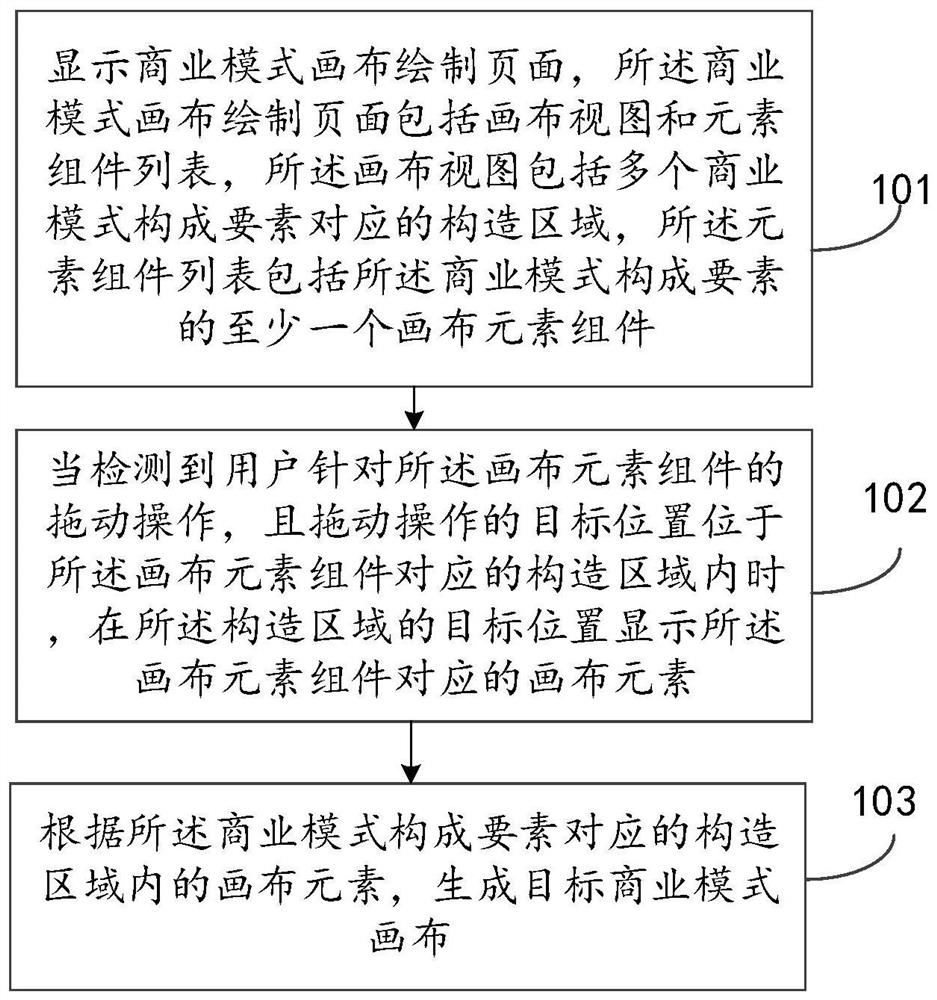
Business mode canvas drawing method and device
ActiveCN112783488AImprove drawing efficiencySoftware engineeringInput/output processes for data processingSoftware engineeringMechanical engineering
The invention discloses a business mode canvas drawing method and device. According to the business mode canvas drawing method and device, a business mode canvas drawing page can be displayed, the business mode canvas drawing page comprises a canvas view and an element component list, and the canvas view comprises construction areas corresponding to multiple business mode constituent elements; the element component list comprises at least one canvas element component of the business model constituent elements; when a dragging operation of a user for the canvas element component is detected and a target position of the dragging operation is located in a construction area corresponding to the canvas element component, displaying a canvas element corresponding to the canvas element component at the target position of the construction area; and generating a target business mode canvas according to the canvas element components in the construction area. According to the embodiment of the invention, drawing is performed in the canvas view in which the construction area is divided in advance by using the canvas element component corresponding to the commercial mode constituent element, so that the efficiency of drawing the commercial mode canvas can be improved.
Owner:TENCENT TECH (SHENZHEN) CO LTD
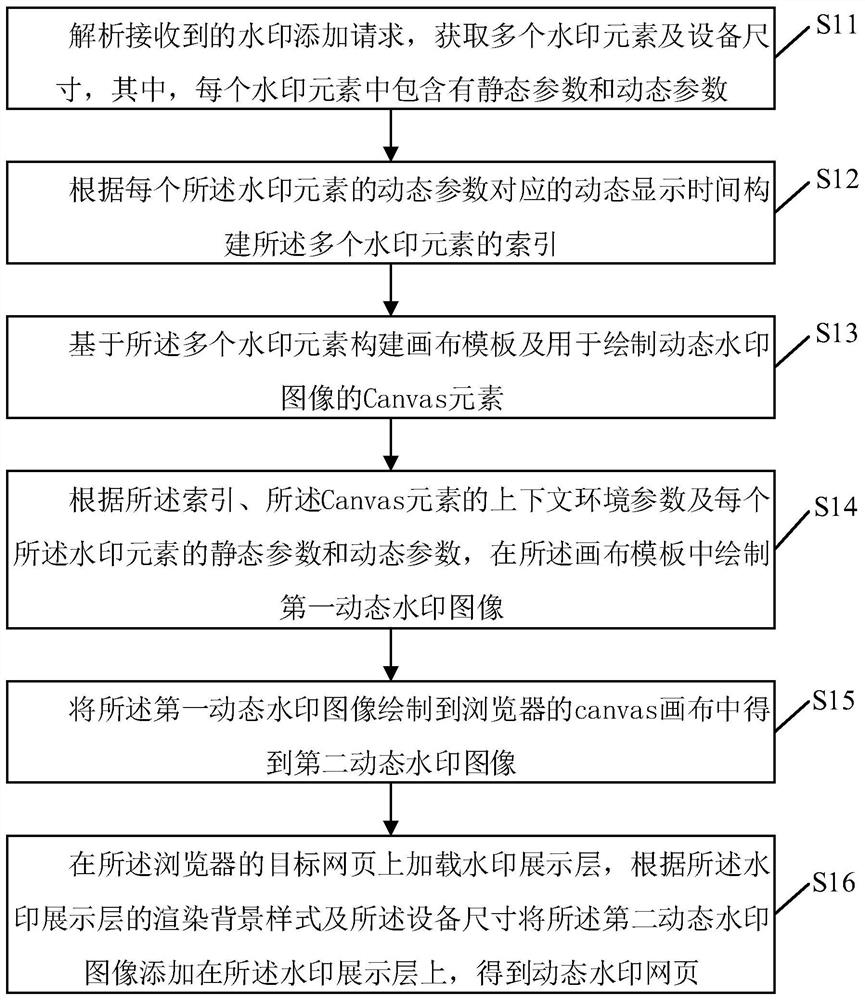
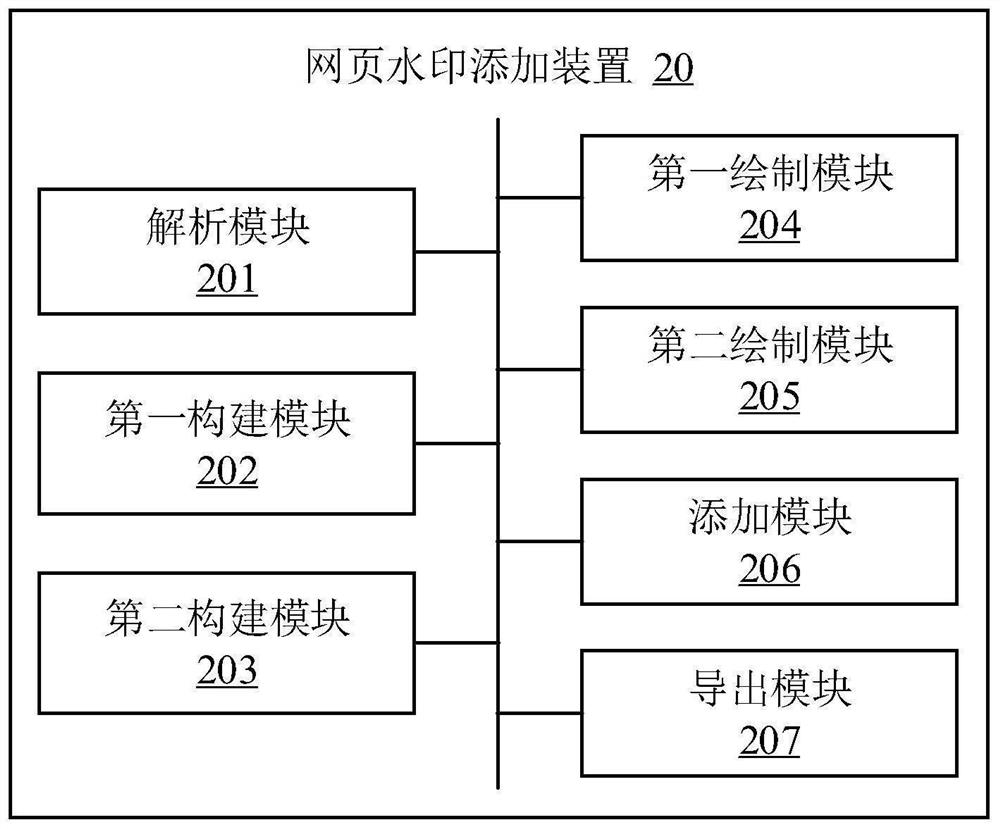
Webpage watermark adding method and device, electronic equipment and storage medium
ActiveCN113095995ASave resourcesImprove the efficiency of watermarkingImage data processing detailsWebsite content managementComputer graphics (images)Engineering
The invention relates to the technical field of artificial intelligence, and provides a webpage watermark adding method and device, electronic equipment and a storage medium, and the method comprises the steps: obtaining a plurality of watermark elements and equipment sizes; constructing indexes of a plurality of watermark elements according to the dynamic parameters of each watermark element; constructing a canvas template and a Canvas element used for drawing the dynamic watermark image based on the plurality of watermark elements; drawing a first dynamic watermark image in the canvas template according to the index, the context environment parameter of the Canvas element and the static parameter and the dynamic parameter of each watermark element; drawing the watermark image into a canvas of the browser to obtain a second dynamic watermark image; and adding the second dynamic watermark image on the watermark display layer to obtain a dynamic watermark webpage. According to the method and the device, the second dynamic watermark image is automatically tiled on the watermark display layer of the target webpage, only one display layer is needed, less webpage resources are occupied, and the efficiency of adding the watermark in the webpage is improved.
Owner:深圳赛安特技术服务有限公司
Features
- R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
Why Patsnap Eureka
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Social media
Patsnap Eureka Blog
Learn More Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com