Patents
Literature
116 results about "Screen time" patented technology
Efficacy Topic
Property
Owner
Technical Advancement
Application Domain
Technology Topic
Technology Field Word
Patent Country/Region
Patent Type
Patent Status
Application Year
Inventor
Screen time is the amount of time spent using a device with a screen such as a smartphone, computer, television, or video game console. The concept is under significant research with related concepts in digital media use and mental health.
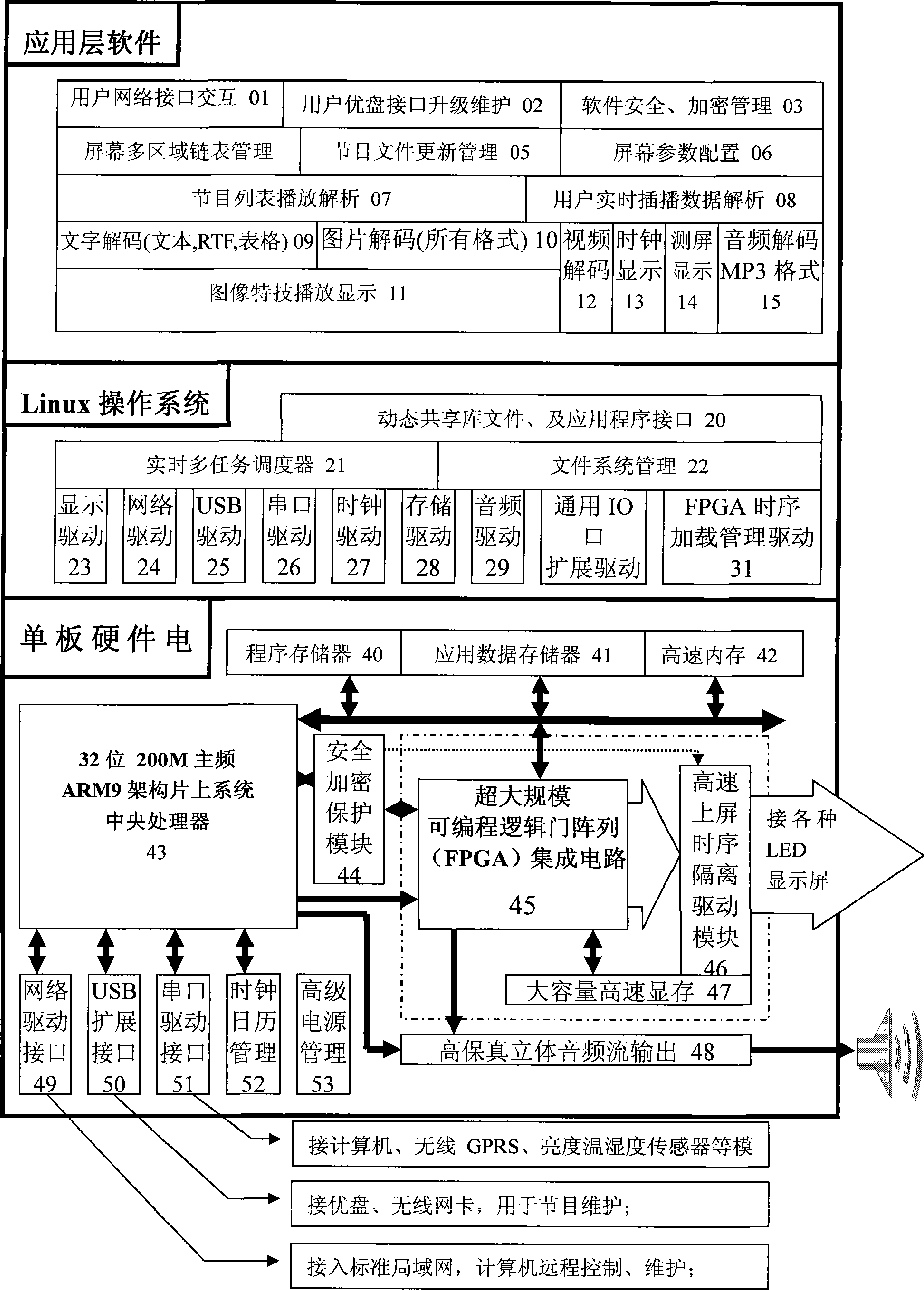
Embedded multimedia LED display screen control system
InactiveCN101447171ASuitable for a wide range of occasionsFreedom to adapt to the occasionCathode-ray tube indicatorsInput/output processes for data processingOperational systemHigh speed memory
The invention relates to an embedded multimedia LED display screen control system, comprising a single board hardware circuit which comprises a program memory, an application data memory, a high-speed memory, a CPU, a safety encrypting protection module, an ultra-large scale field programmable gate array (FPGA) integrated circuit, a high-speed upper screen time-sequence separation driving module, a large-capacity high-speed display memory, a high fidelity solid audio stream output module, a network driving interface, a USB extension interface, a serial driving interface, a clock calendar management module, and a high-class power management module. The embedded multimedia LED display screen control system employs mature and advanced 32-bit SOC (system on chip) high-speed processor and millions of ultra-large scale programmable integrated circuit FPGA as LED display scanning time-sequence signal generators, uses Linux real-time multi-task operation system with open sound code as for software to integrate electrons, software, memory, communication, graphs and images, audio / video decoding, and the like into a whole, and brings qualitative leap for the LED display system.
Owner:上海熙讯电子科技有限公司
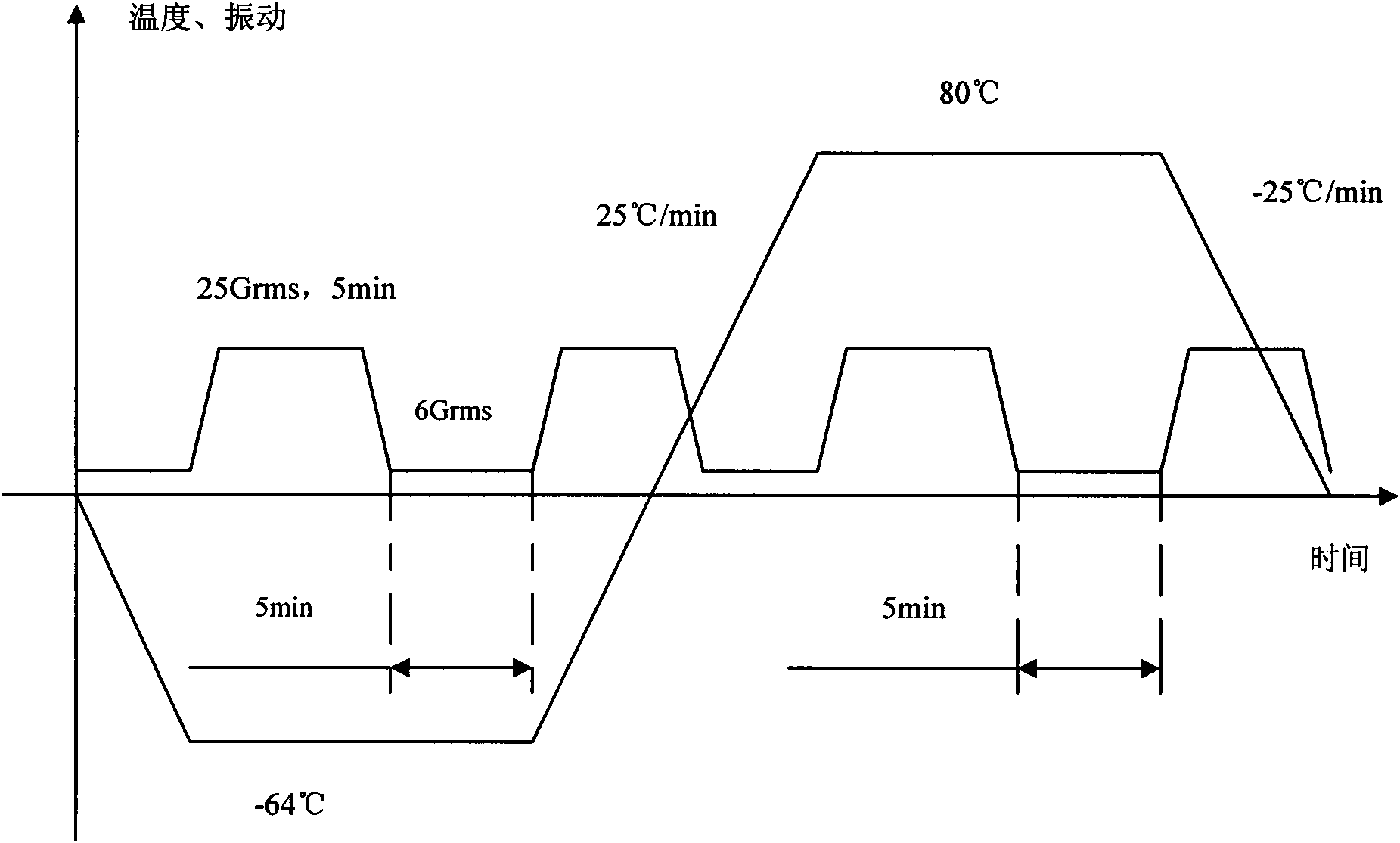
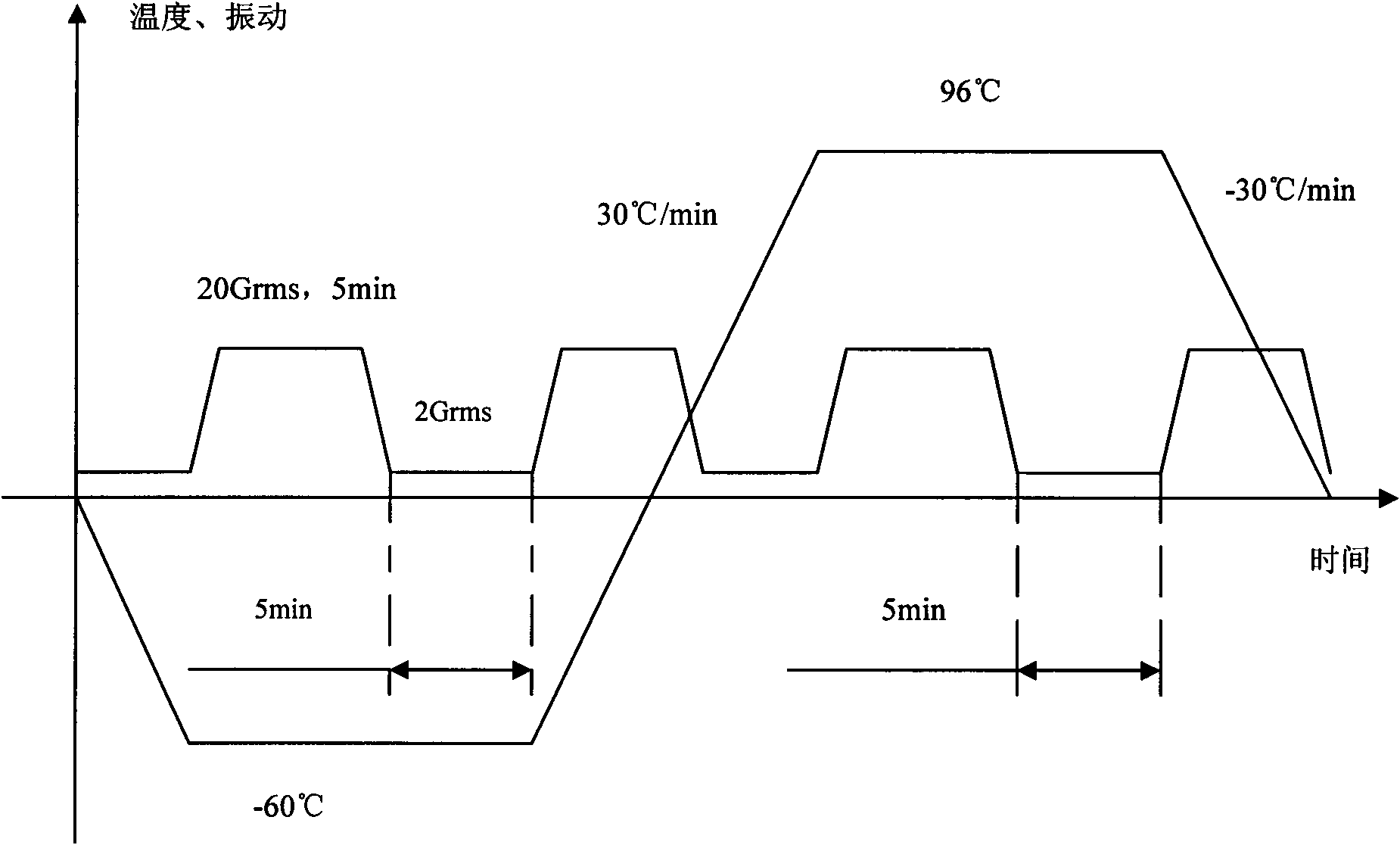
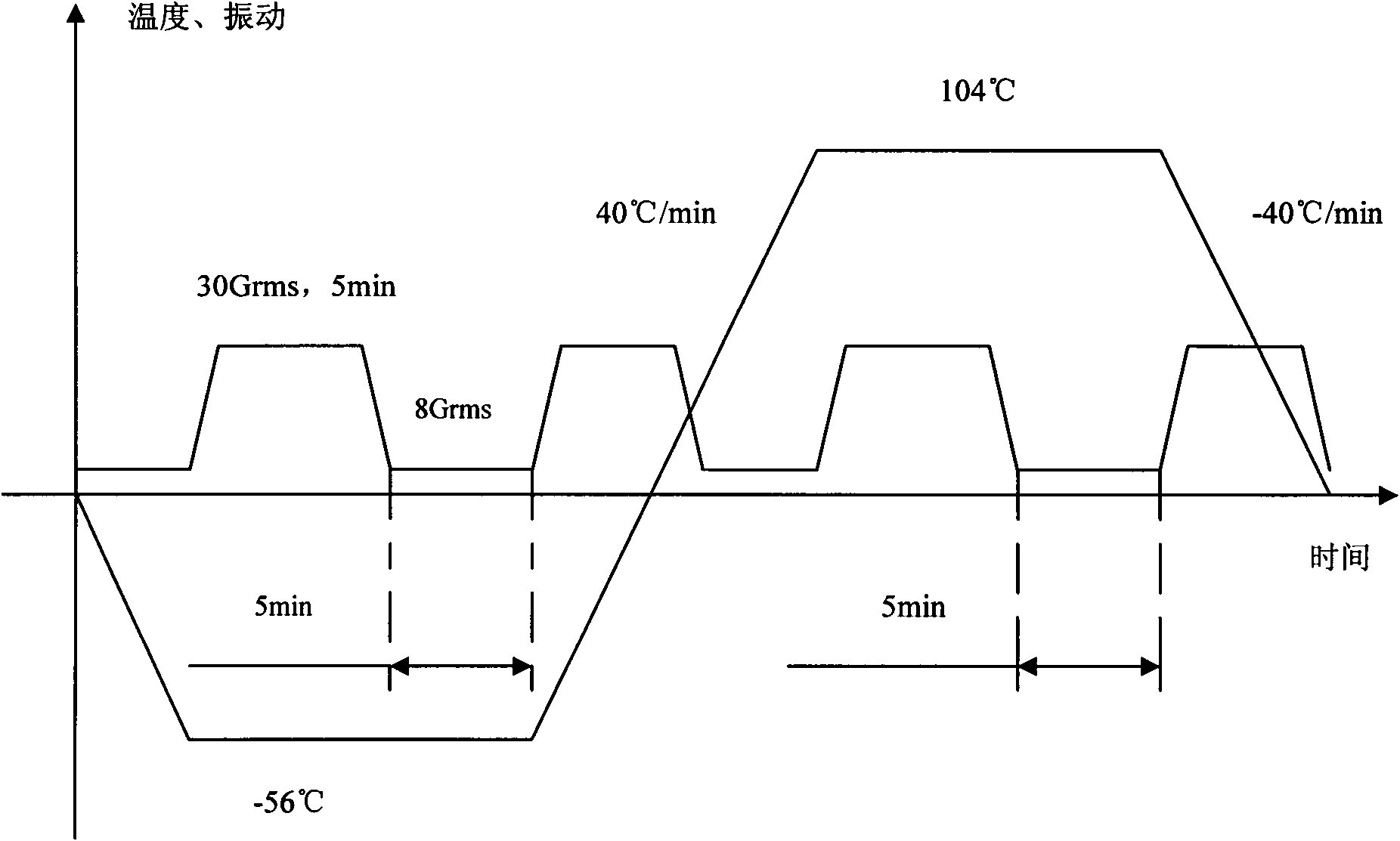
Highly-accelerated stress screening (HASS) method of anti-skidding brake control box of aircraft
The invention discloses a highly-accelerated stress screening (HASS) method of an anti-skidding brake control box of an aircraft. By using the obtained working stress limit of low temperature, high temperature and vibration of the control box, an initial HASS test profile is established, and a high temperature quantity value, a low temperature quantity value and a vibration quantity value in the initial HASS test profile are lower than the working stress limit; and by using the characteristic that the high temperature quantity value, the low temperature quantity value and the vibration quantity value in the initial HASS test profile are lower than the working stress limit, an HASS test profile is obtained by validating the safety of failure hidden danger which exists in the control box. The method has the advantages that: by performing HASS test on the control box under the working state, a failure can be excited and observed, and the failure hidden danger of the control box can be discovered in a short time; according to test data, a certain defected control box is subjected to failure elimination, and screening time of 80 h is shortened into 2 h; and by tracking and observation,the failure of the control box is timely discovered and then timely eliminated, so that a safe and effective effect is achieved.
Owner:XIAN AVIATION BRAKE TECH
Management method of background application programs and mobile terminal
The invention discloses a mobile terminal. The mobile terminal comprises an acquisition module, a calculation module and a closing module, wherein the acquisition module is used for acquiring foreground use parameters respectively corresponding to each background application program in a plurality of bright screen time periods after the mobile terminal goes into a black screen time period; the calculation module is used for calculating a relevance of each background application program in a current black screen time period according to a relevance ranking algorithm and the foreground use parameters respectively corresponding to each background application program in the plurality of bright screen time periods, the relevance is used for expressing a probability of switching the background application programs to a foreground in a next bright screen time period of the current black screen time period; the closing module is used for closing the background application programs if the background application programs having the relevance smaller than a preset threshold value are available. The invention also discloses a management method of the background application programs; the electricity consumption can be effectively reduced.
Owner:NUBIA TECHNOLOGY CO LTD
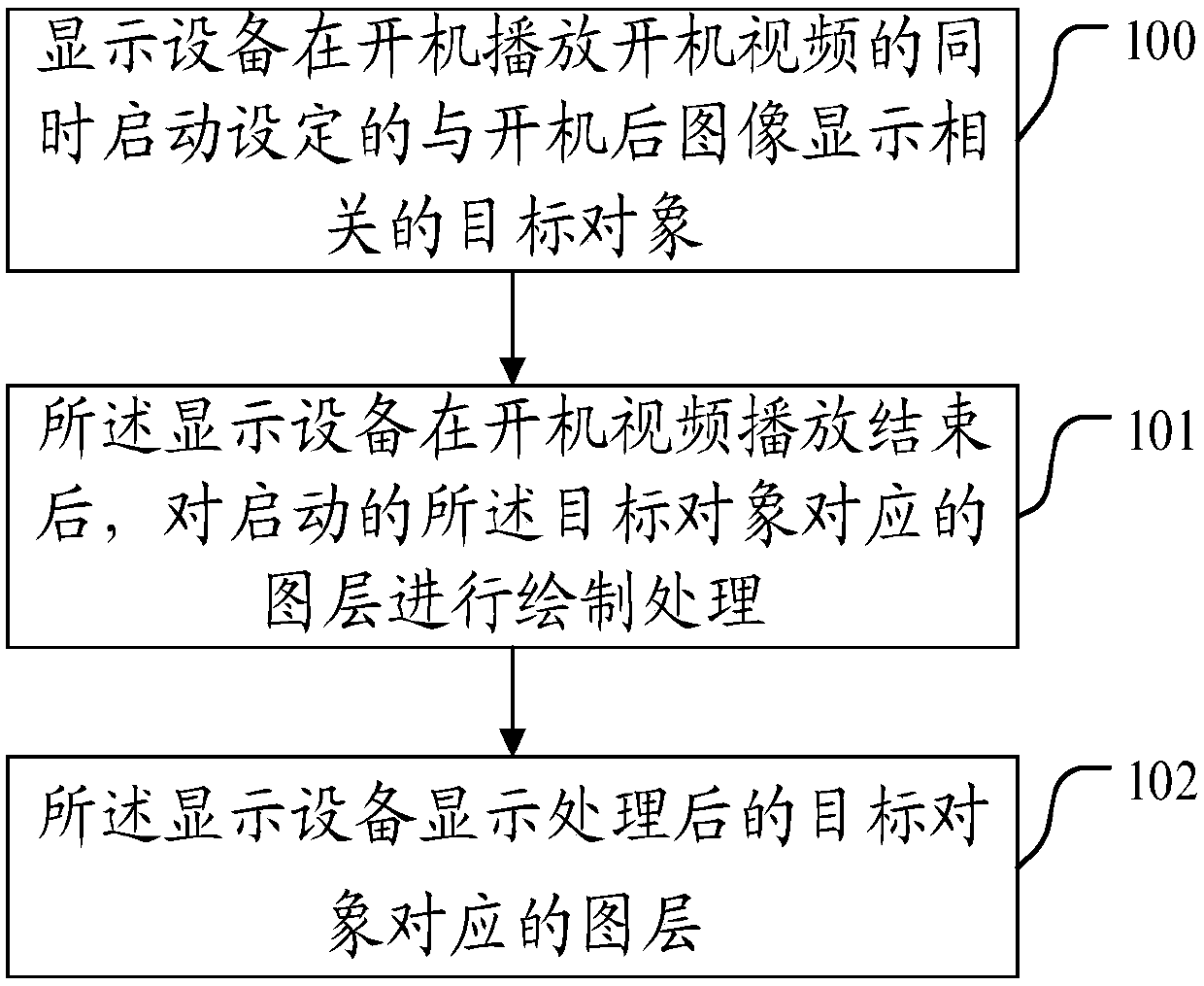
Display equipment boot method and display equipment
InactiveCN107566902AShorten the timeSelective content distributionComputer graphics (images)Screen time
The invention discloses a display equipment boot method and display equipment, and aims to solve the transient black screen problem after playing of a boot video is ended in the prior art. In the embodiment of the invention, the display equipment starts a set target object related to image display after boot while being booted to play a boot video; and, after playing of the boot video is ended, agraphic layer corresponding to the started target object is drawn and displayed. The target object is started while the boot video is played; the cached graphic layer is directly drawn and displayed after playing of the video is ended; therefore, after playing of the video is ended, starting of the target object does not need to be waited; the time required for starting the target object is reduced; and thus, the black screen time before the graphic layer corresponding to the target object is displayed can be reduced.
Owner:HISENSE VISUAL TECH CO LTD
Method for measuring webpage first screen time
ActiveCN103777939AHigh measurement accuracyImprove measurement efficiencySpecific program execution arrangementsSpecial data processing applicationsScreen timeWeb page
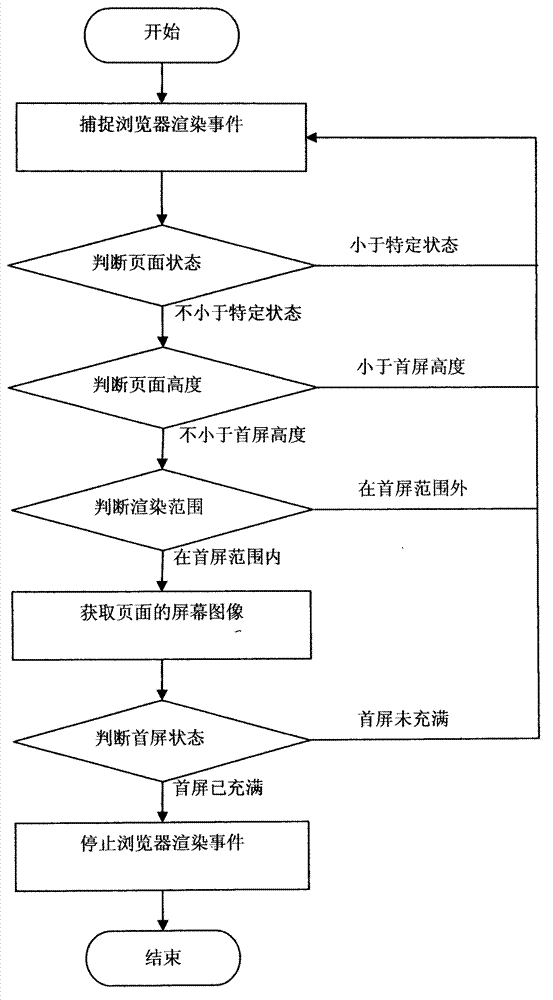
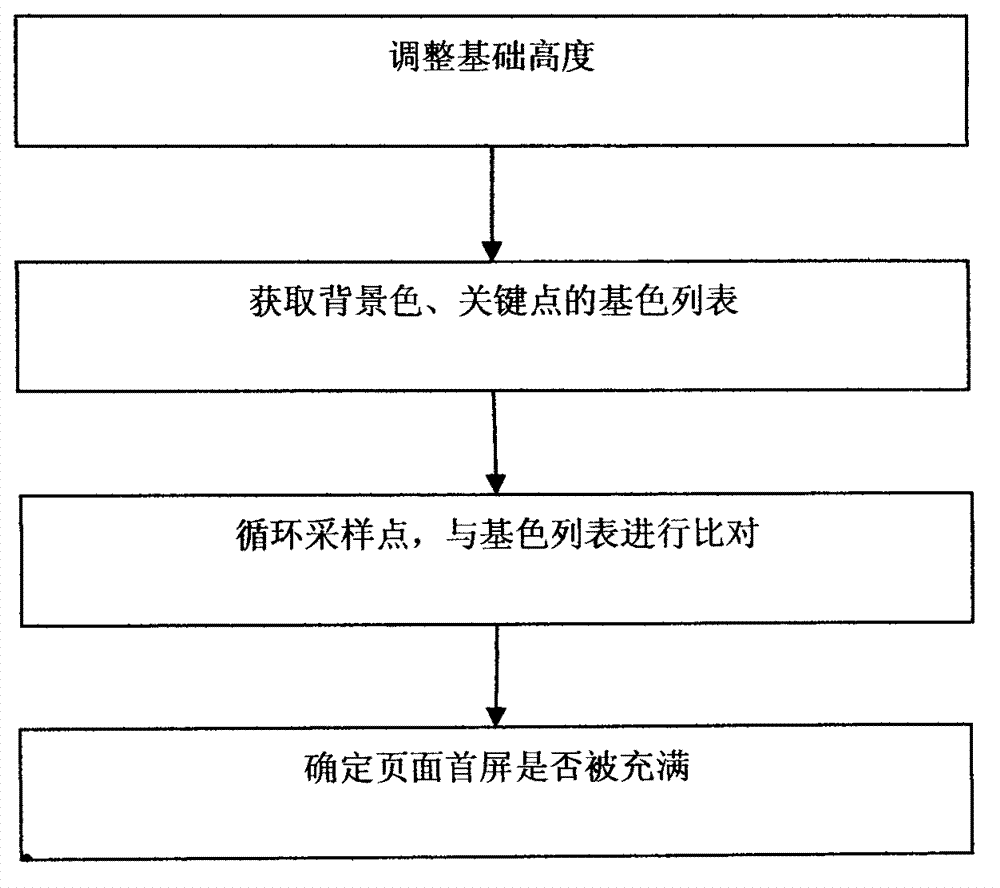
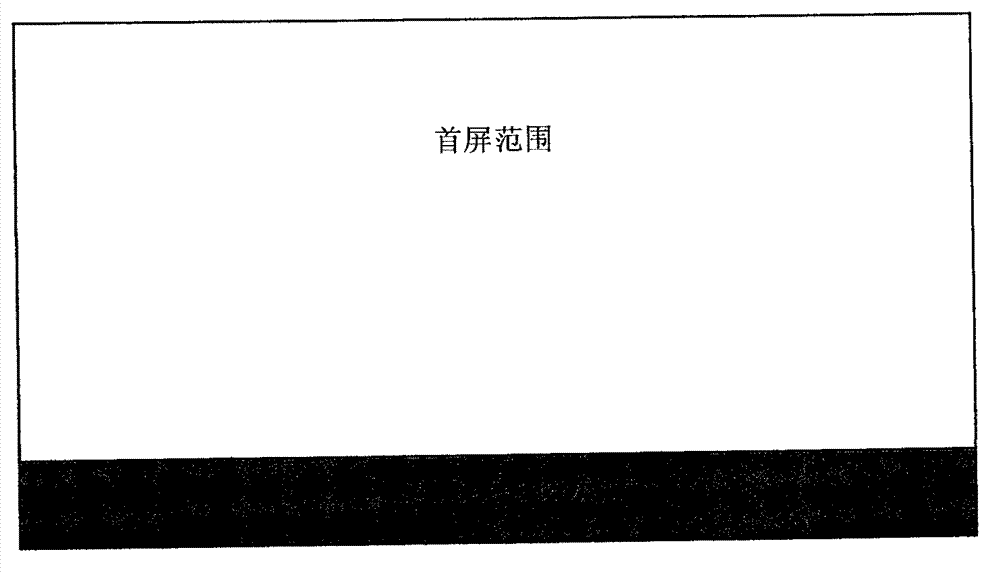
The invention discloses a method for computing webpage first screen time based on a render engine event. The method comprises the steps that a render event of a render engine of a browser is captured through a specific method, current status information of a webpage is obtained in the render event through a DOM method, the step is continuously executed if the webpage status is not smaller than the special status, and capture is executed again if the webpage status is smaller than the special status; the actual height of the webpage is obtained in the render event of the browser through the DOM method, the step is continuously executed if the actual height of the webpage is not smaller than the height of a first screen area, and capture is executed again if the actual height of the webpage is smaller than the height of the first screen area; the range of the current render area is obtained in the render event of the browser, the step is continuously executed if the current render area is within the first screen range, and capture is executed again if the current render area is not within the first screen range; a screen image of the current webpage is obtained, whether a webpage first screen is filled or not is judged according to the screen image, if not, the render event of the render engine continues to be monitored, and if yes, the time value of the first screen is recorded, and capture of the render event of the render engine of the browser is stopped.
Owner:NETWORKBENCH SYST
Web page first screen determination method and apparatus
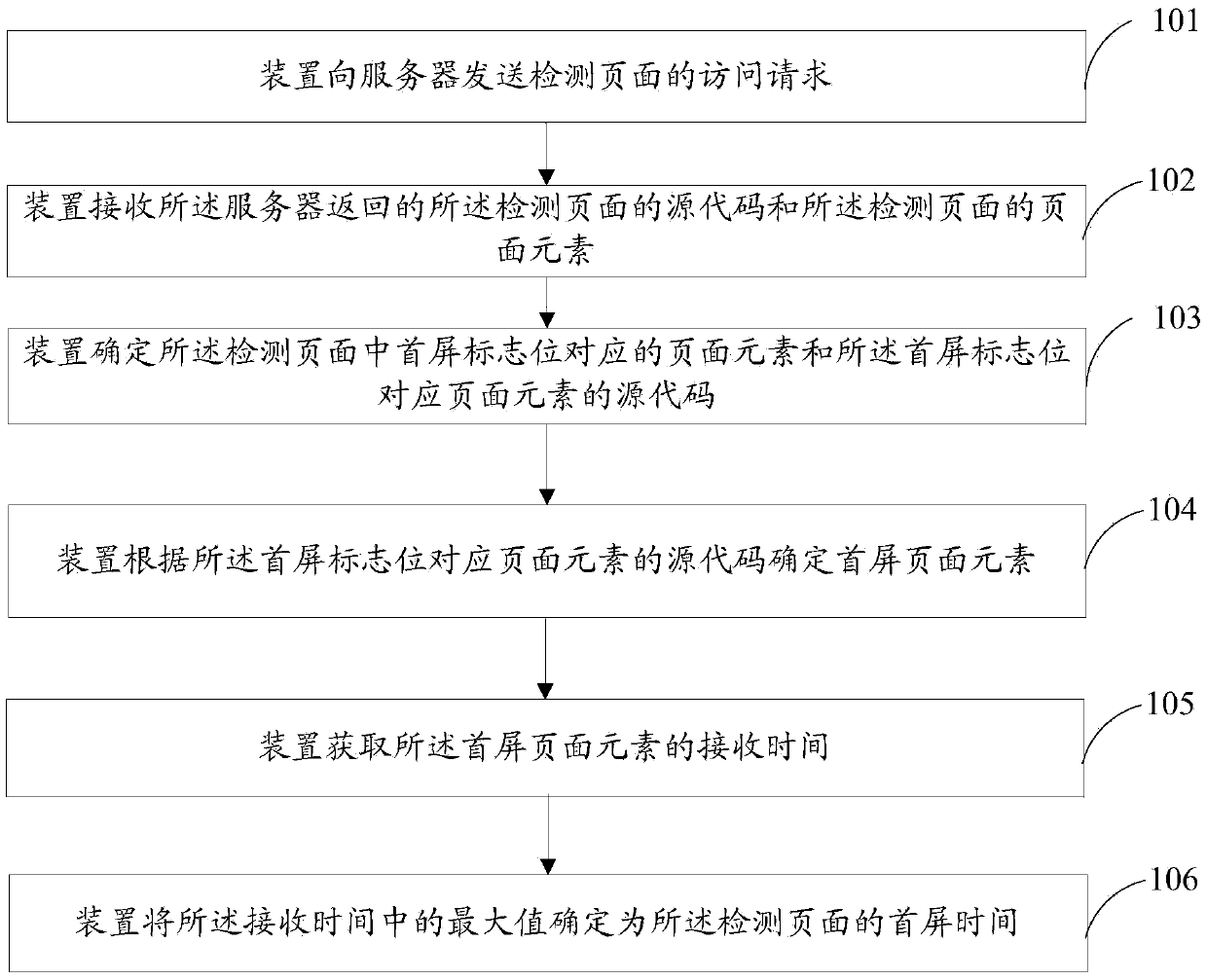
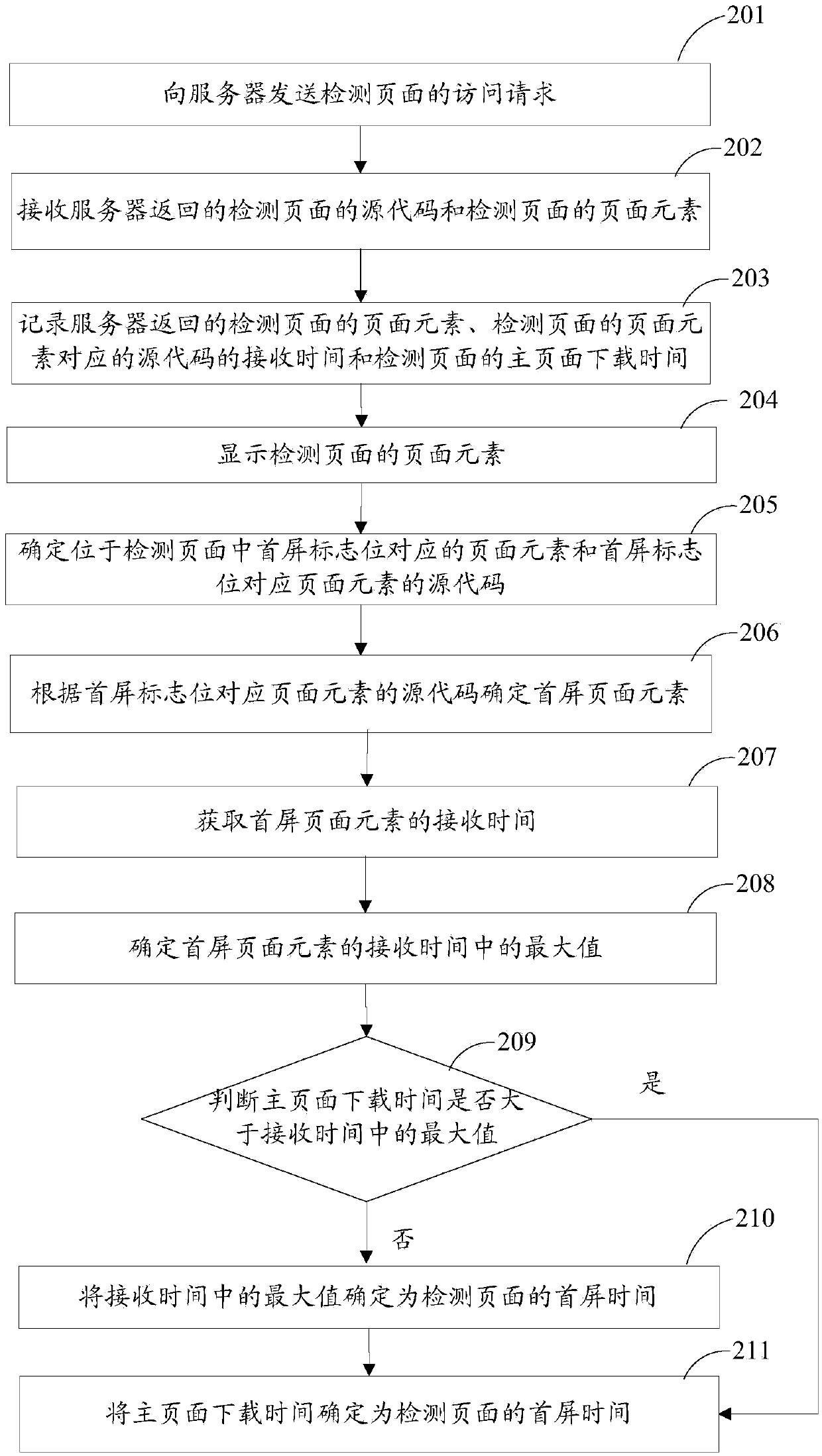
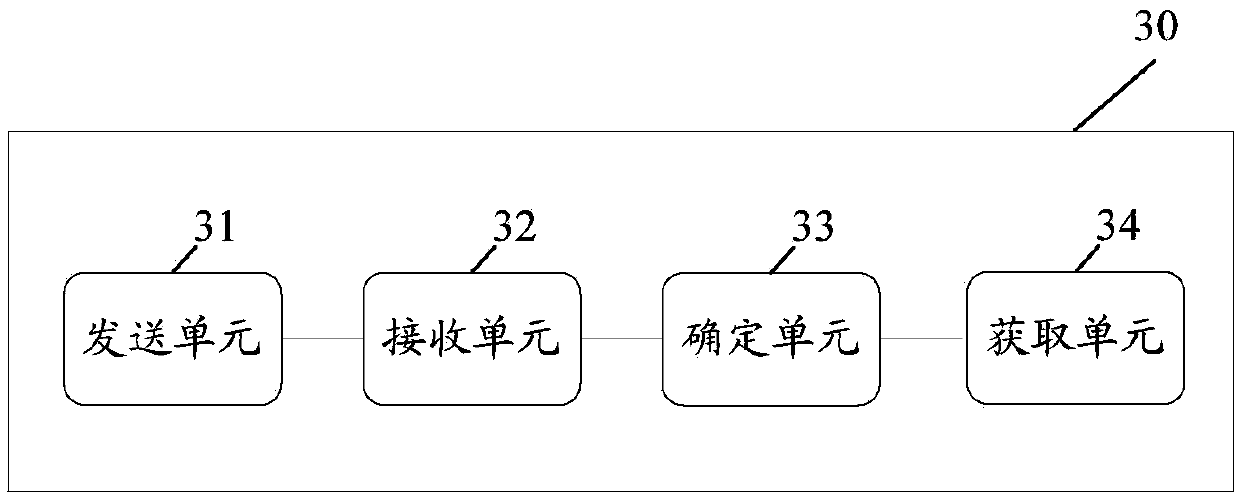
Embodiments of the invention disclose a web page first screen determination method and apparatus, relate to the technical field of communication, and can solve the problem that the wed page first screen time cannot be accurately determined due to that the precision of a timer is limited by the performance of a system in the prior art. The web page first screen determination method comprises the steps of sending a visit request for detecting a web page to a server; receiving a source code and a page element of the detected web page returned from the server; determining the page element corresponding to a first screen zone bit in the detected page and the source code of the page element corresponding to the first screen zone bit; determining the first screen page element according to the source code of the page element corresponding to the first screen zone bit; obtaining the receiving time of the first screen page element; and determining the maximum value in the receiving time as the first screen time of the detected page. The web page first screen determination method is suitable for determining the first screen time in the wed page.
Owner:CHINA UNITED NETWORK COMM GRP CO LTD
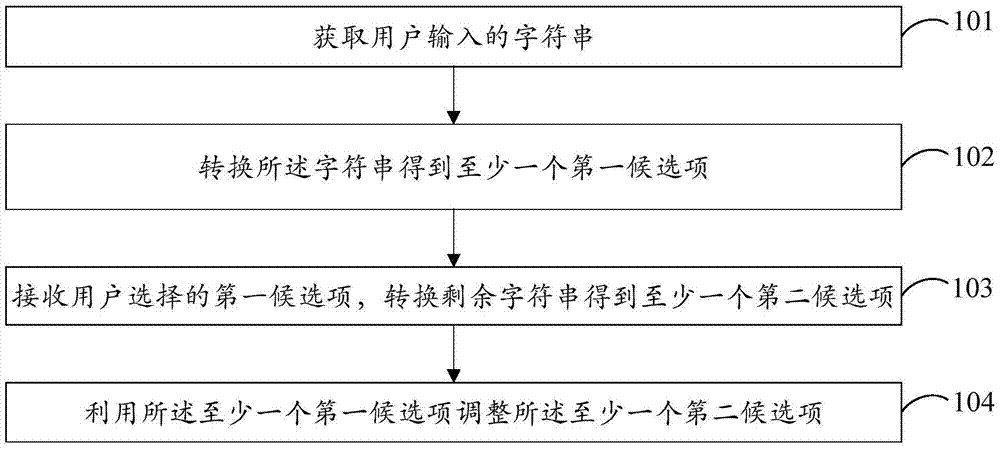
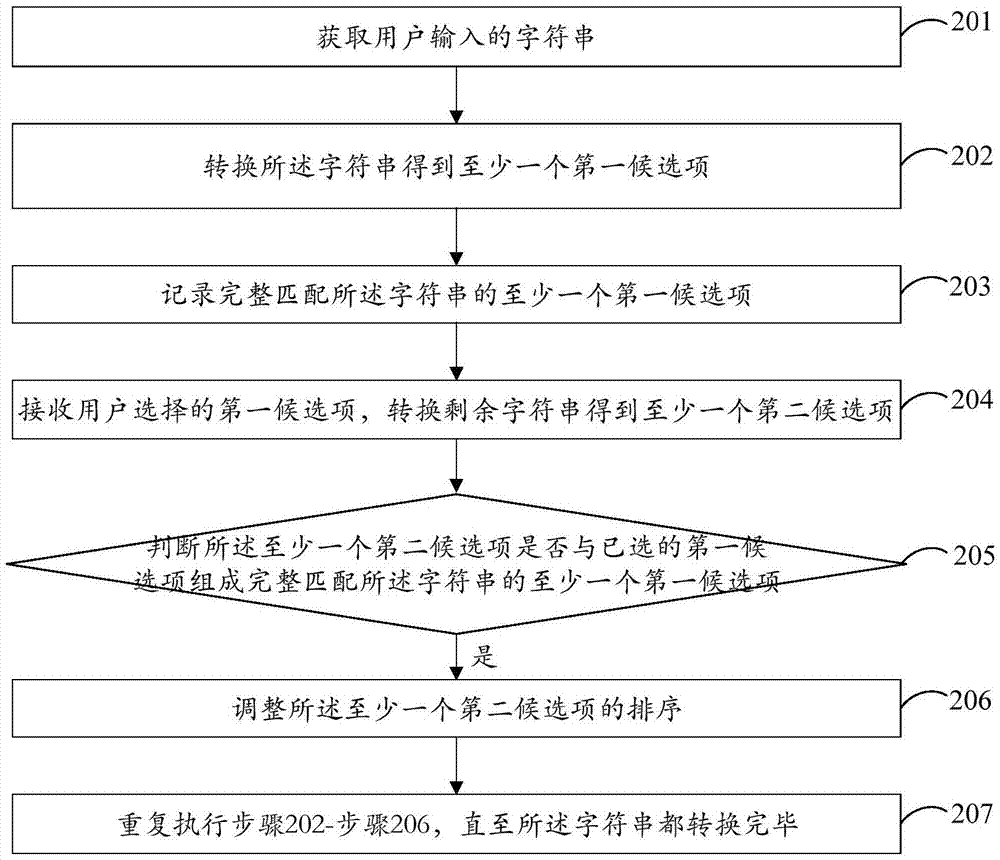
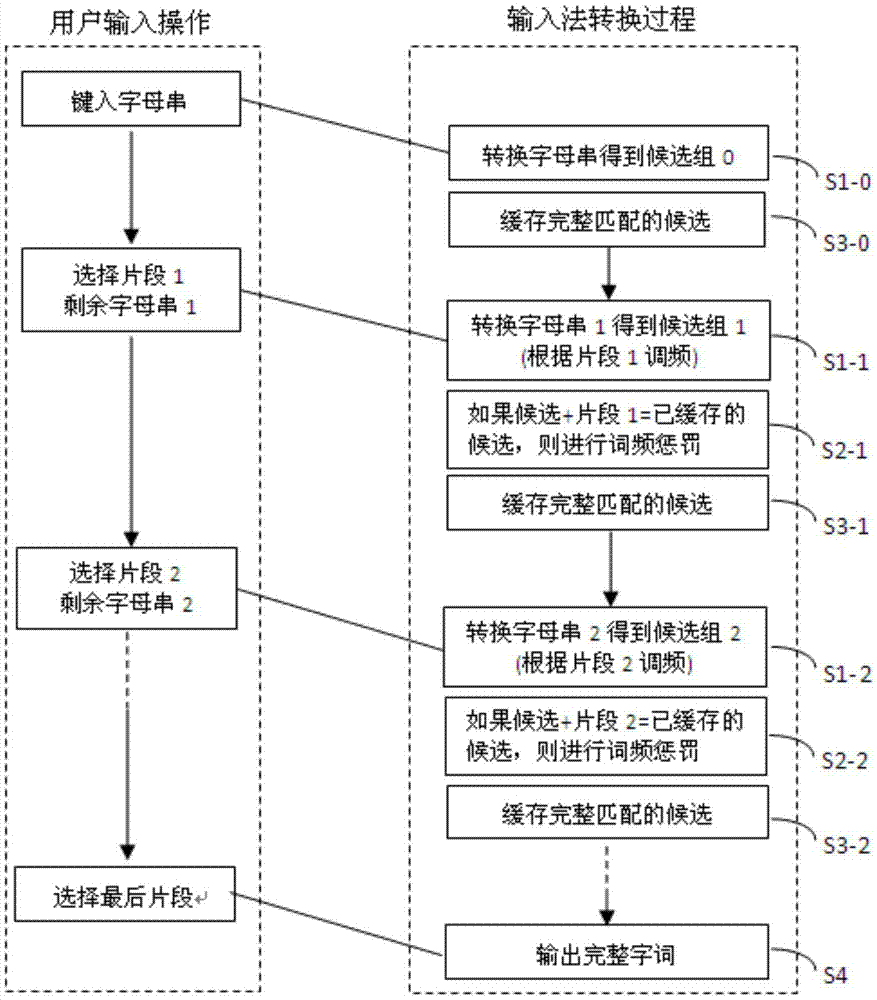
Candidate sorting method and apparatus
InactiveCN105446495AQuality improvementAvoid wastingInput/output processes for data processingUser inputScreen time
Embodiments of the present invention provide a candidate sorting method and apparatus. The method comprises: acquiring a character string input by a user; converting the character string to obtain at least one first candidate; receiving the first candidate selected by the user, and converting a remaining character string to obtain at least one second candidate; and adjusting the at least one second candidate by using the at least one first candidate. According to the candidate sorting method and apparatus, screening time of the user can be avoided being wasted by an original repeated presentation manner, so that candidate presentation quality of an input method under a half-selected state is improved, and input efficiency is improved.
Owner:BEIJING SOGOU TECHNOLOGY DEVELOPMENT CO LTD
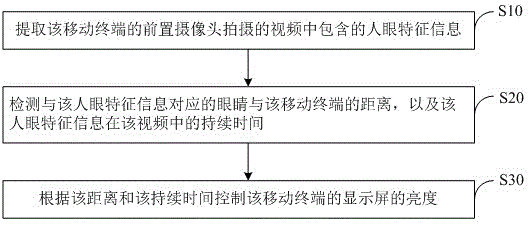
Display screen brightness adjusting method, and mobile terminal
InactiveCN105472170AAutomatically adjust brightnessBrightness protectionCathode-ray tube indicatorsSubstation equipmentAuto regulationComputer terminal
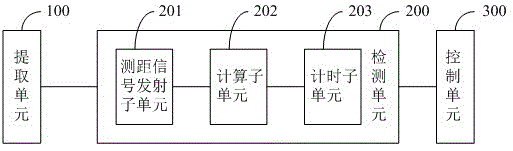
The invention belongs to the communication field, and provides a display screen brightness adjusting method, and a mobile terminal. In the embodiment, extracting the human eye characteristic information in the video shot by the preposition camera of a mobile terminal, detecting the distance between the eye corresponding to the human eye characteristic information and the mobile terminal, and the duration of the human eye characteristic information in the video, and controlling the display screen brightness of the mobile terminal according to the distance and the duration, allowing the mobile terminal to automatically adjust display screen brightness according to the distance between a user and the mobile terminal, and seeing display screen time, thereby protecting user eyes, and improving user experience when the user looks at a display screen at a distance.
Owner:苏黎
Optimizing scheme for cold starting of android application
InactiveCN106874043APromote disseminationFast loadingProgram loading/initiatingCreation/generation of source codeSoftware engineeringScreen time
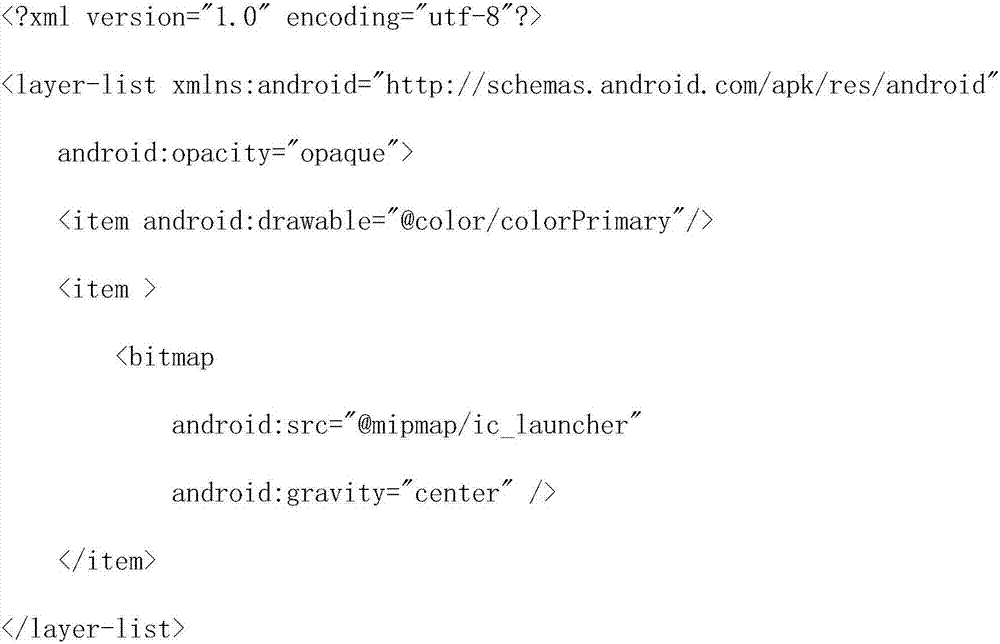
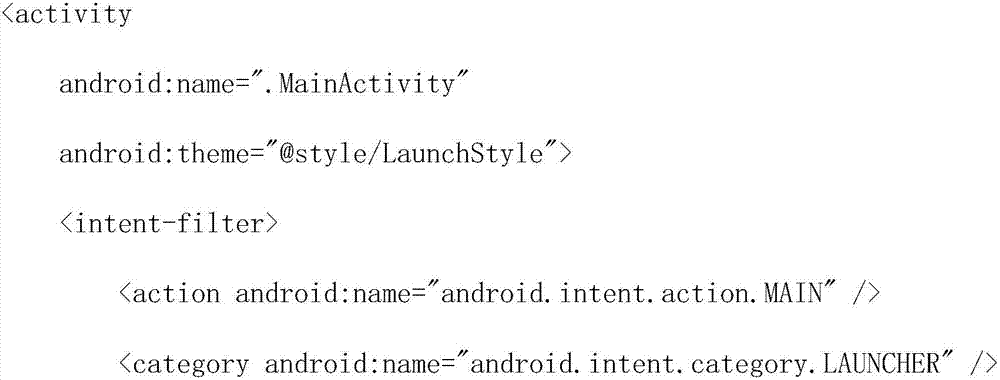
The invention discloses an optimizing scheme for cold starting of an android application. The optimizing scheme comprises the following steps: 1) establishing a drawable document named as shape_launch.xml in a windowBackground attribute folder in a theme; 2) modifying a theme style in a styles.xml document in the windowBackground attribute folder; and 3) setting the modified theme style for the started Activity. According to the optimizing scheme disclosed by the invention, the problem that the android application only can enter into a main interface after several seconds and even longer white screen or blank screen time at the moment of the first cold starting can be solved; after a user clicks an app icon, a self-defined style or logo pattern can be quickly loaded; the app application can be quickly started in a use process and the brand propagation can be enhanced.
Owner:UNIVERSAL WISDOM TECH BEIJING CO LTD
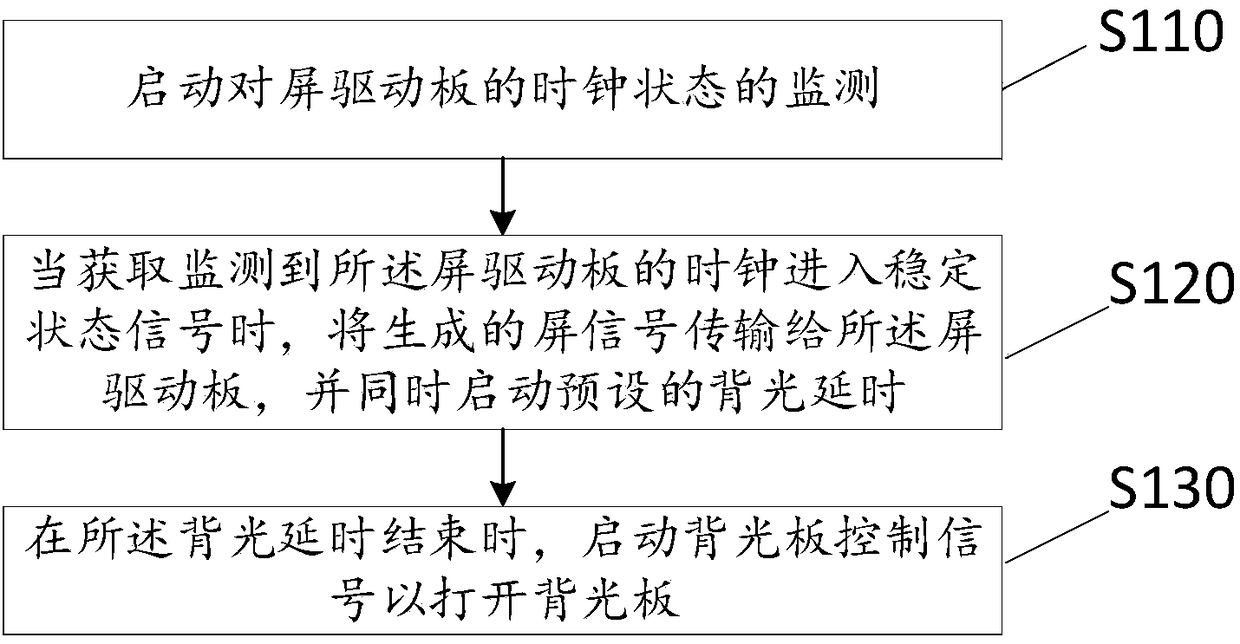
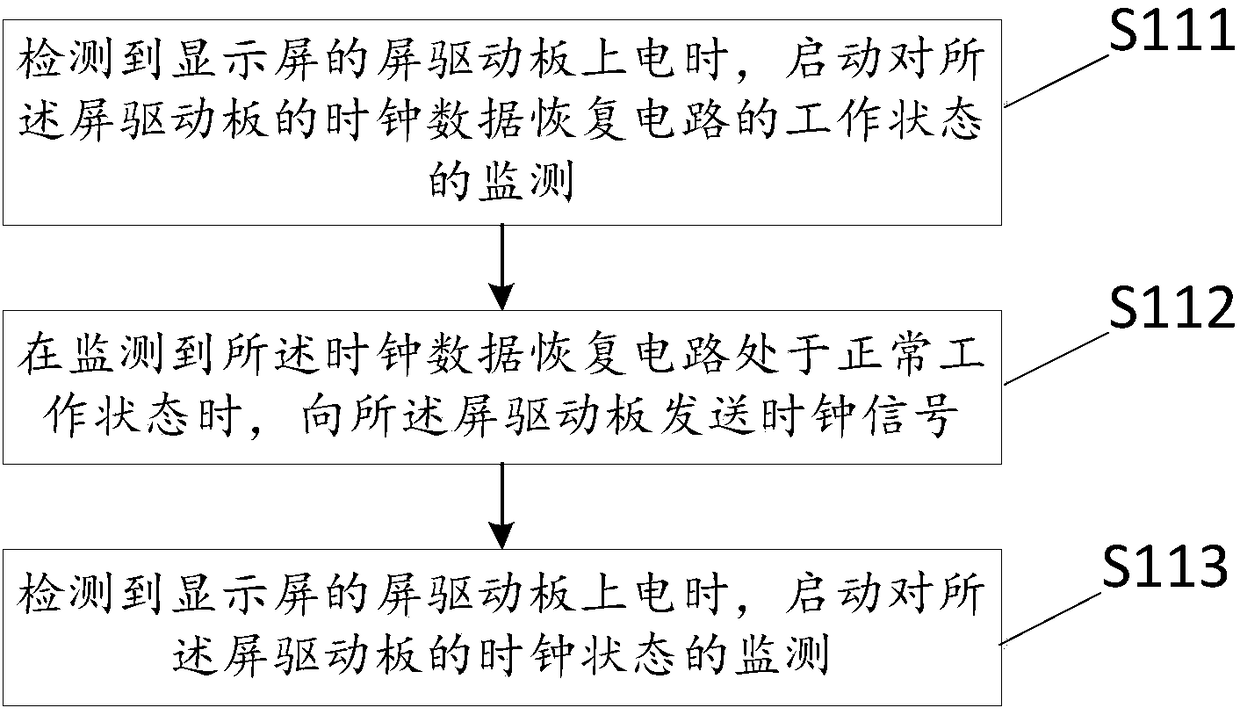
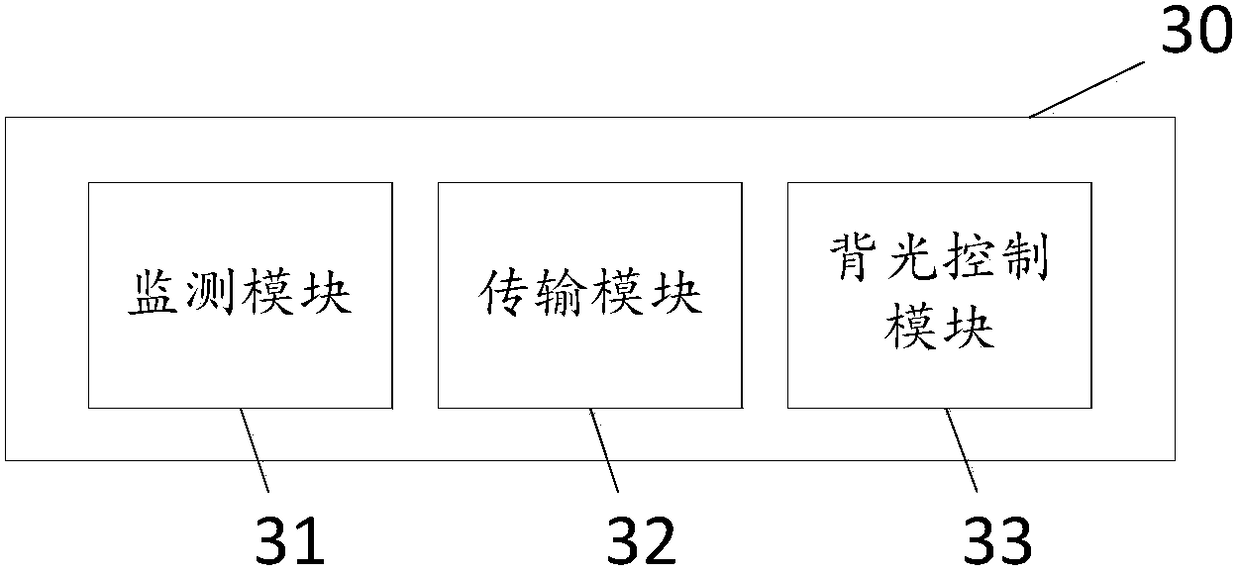
Display screen time sequence control method, display screen time sequence control device, terminal equipment and storage medium
ActiveCN108447454AClock Status MonitoringImprove stabilityCathode-ray tube indicatorsSequence controlStable state
The invention discloses a display screen time sequence control method and relates to the field of display screen control. The method comprises the following steps: starting the monitoring of the clockstate of a screen driving board; when the clock of the screen driving board is monitored to enter a stable state, transmitting a generated screen signal to the screen driving board, and starting thepreset backlight delay at the same time; when the backlight delay is ended, starting a backlight plate control signal so as to turn on a backlight board. The invention further provides a display screen time sequence control device, terminal equipment and a storage medium. According to the invention, the stability of the time sequence of a display screen and the applicability of the display screenunder different voltages can be effectively improved. Meanwhile, the user experience of the display screen is improved.
Owner:GUANGZHOU SHIYUAN ELECTRONICS CO LTD +1
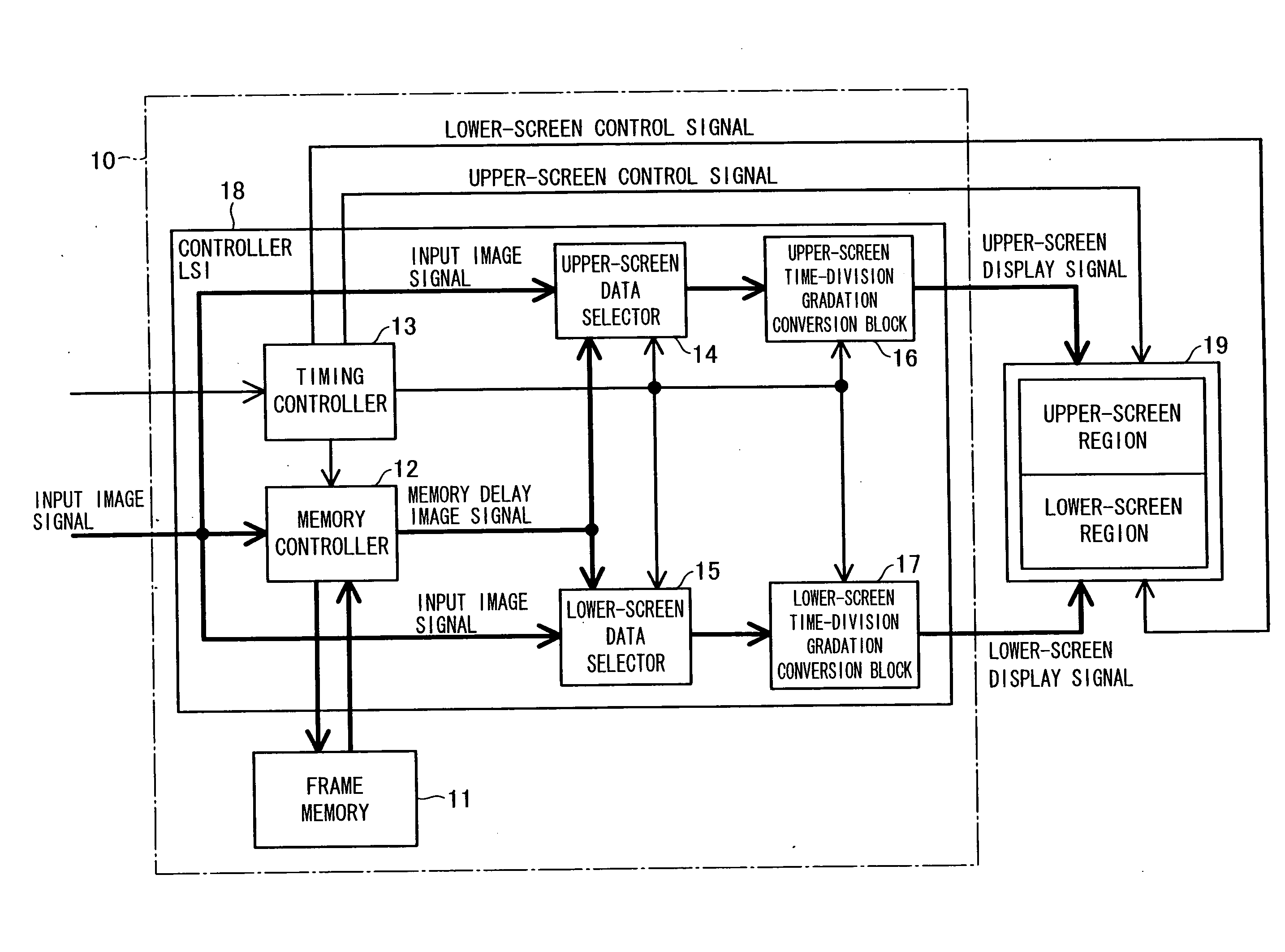
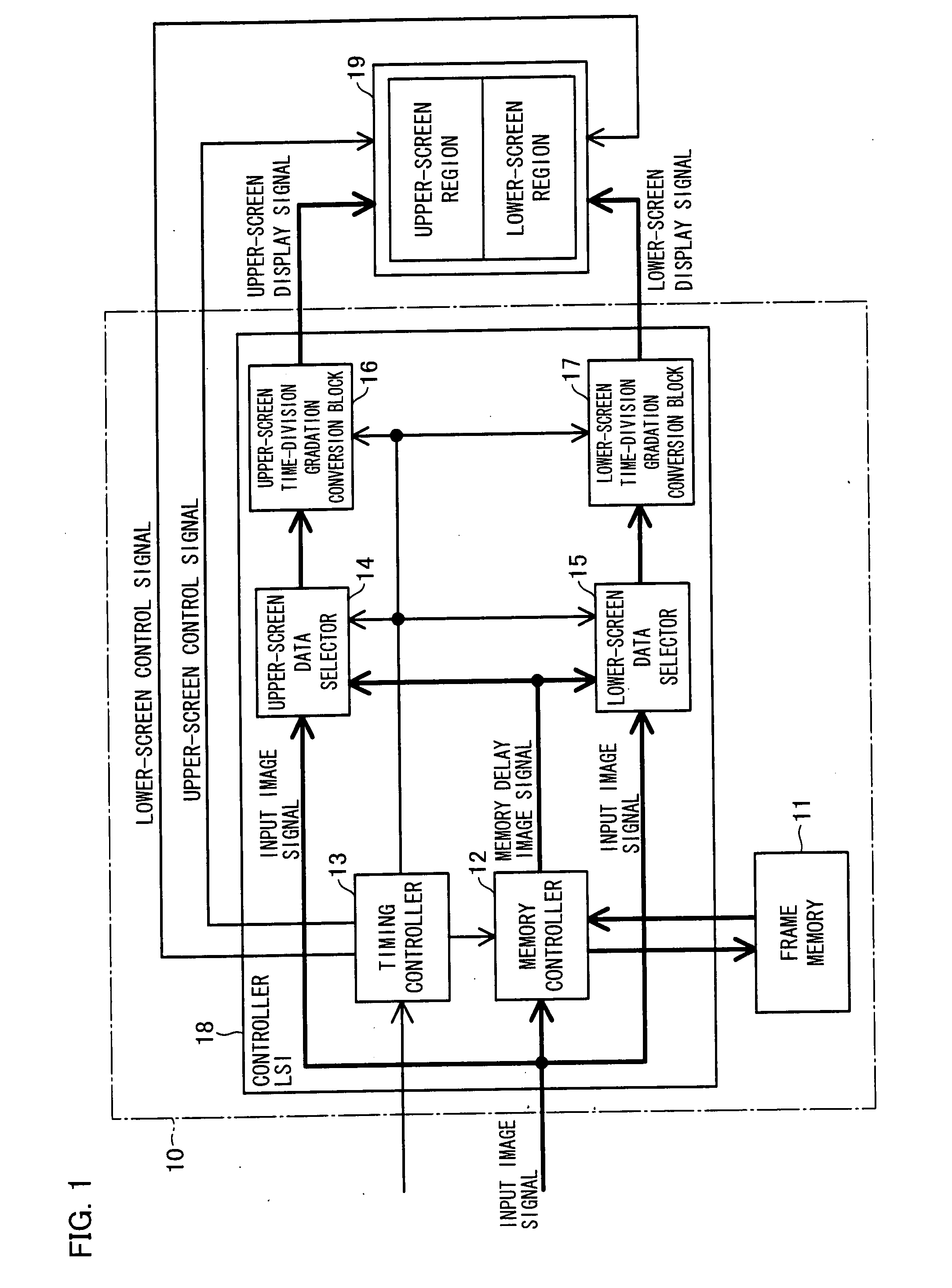
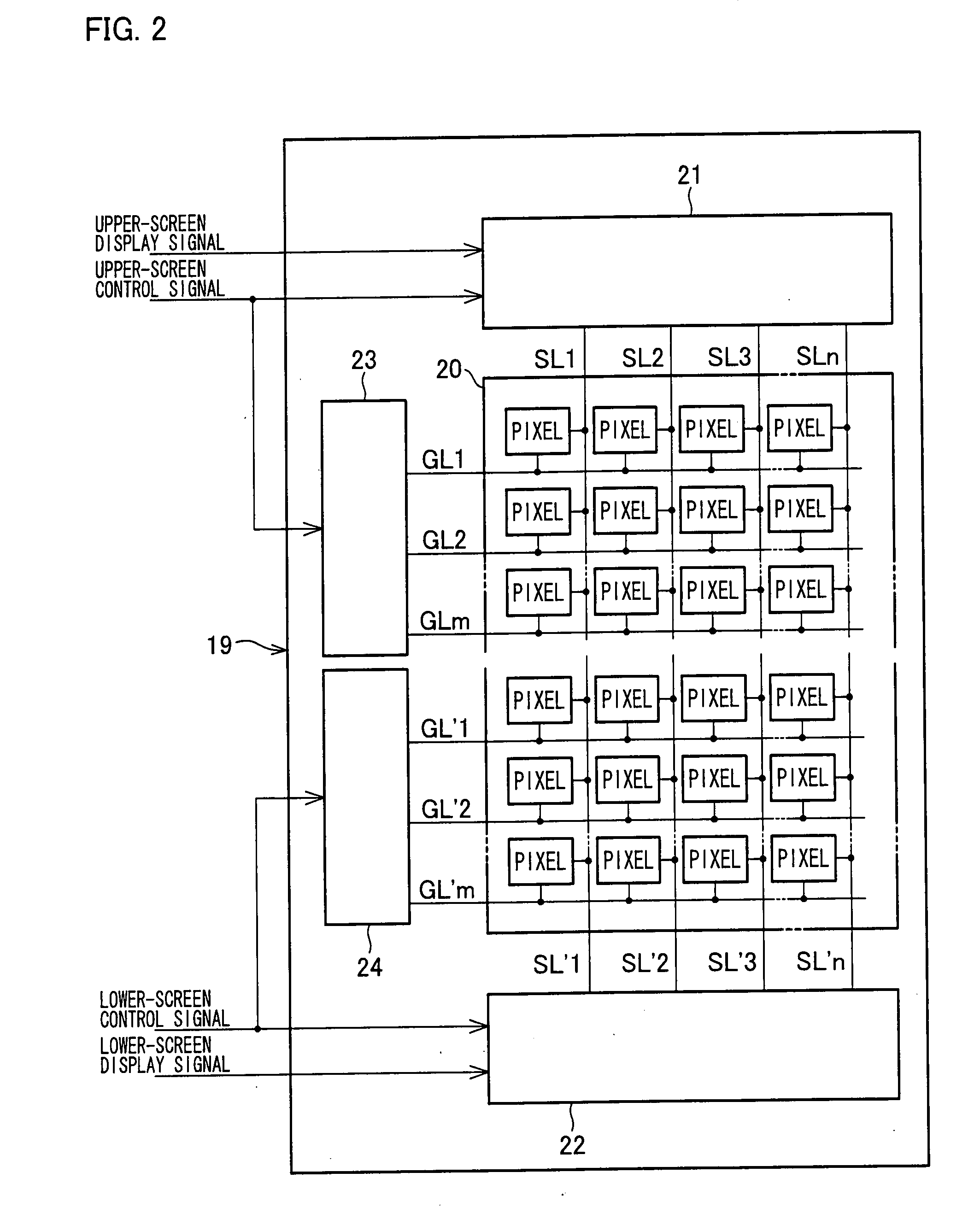
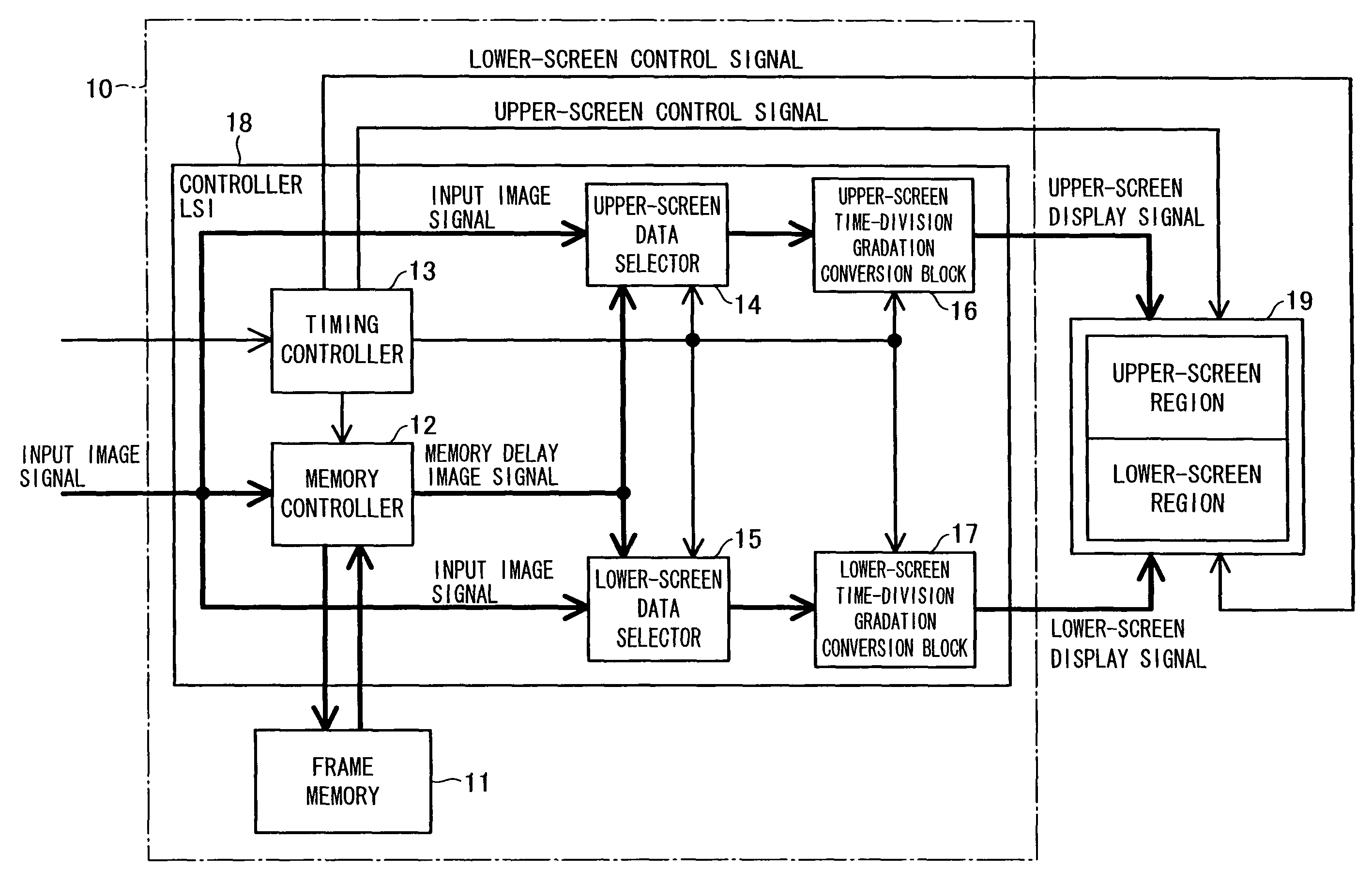
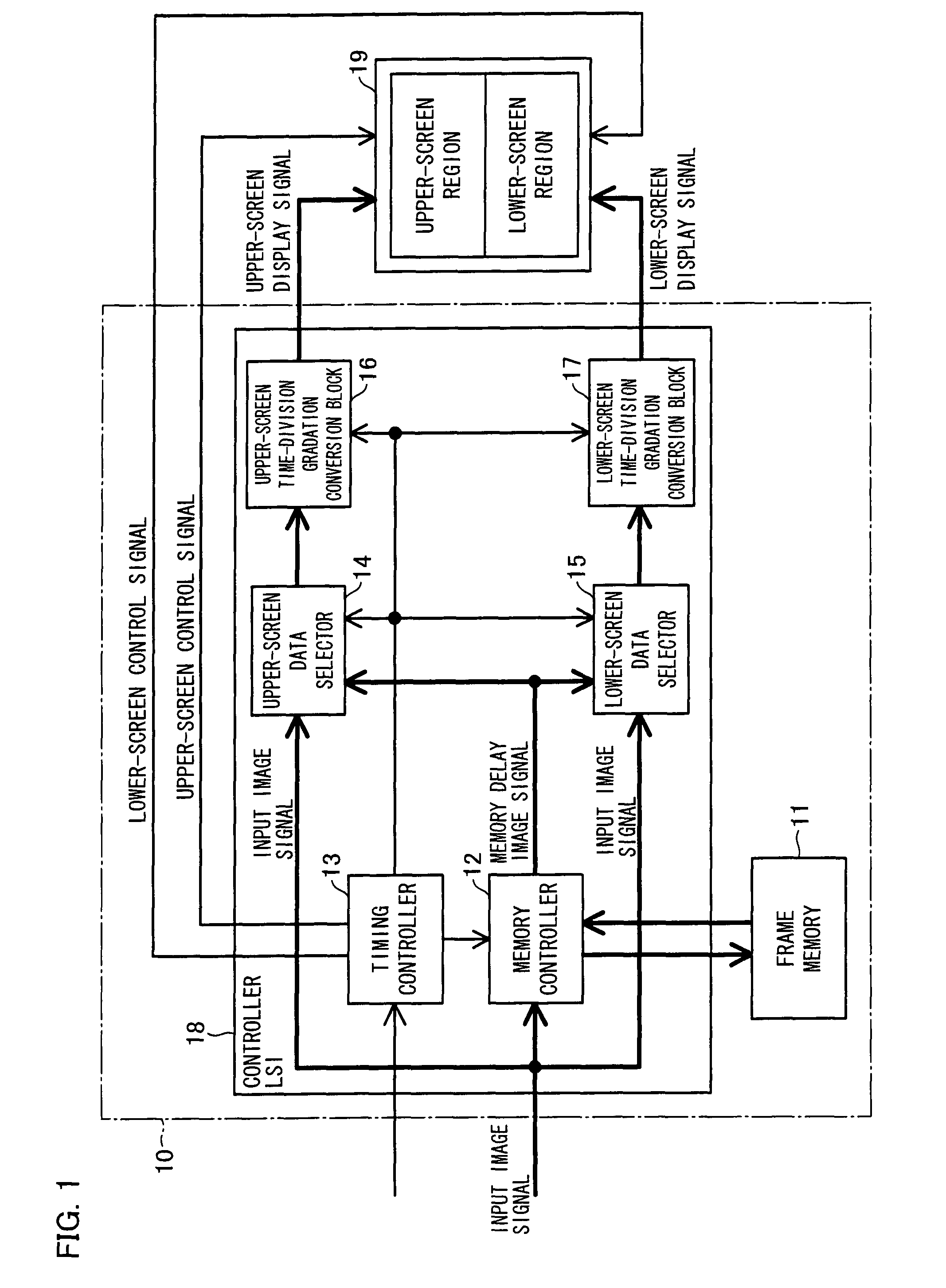
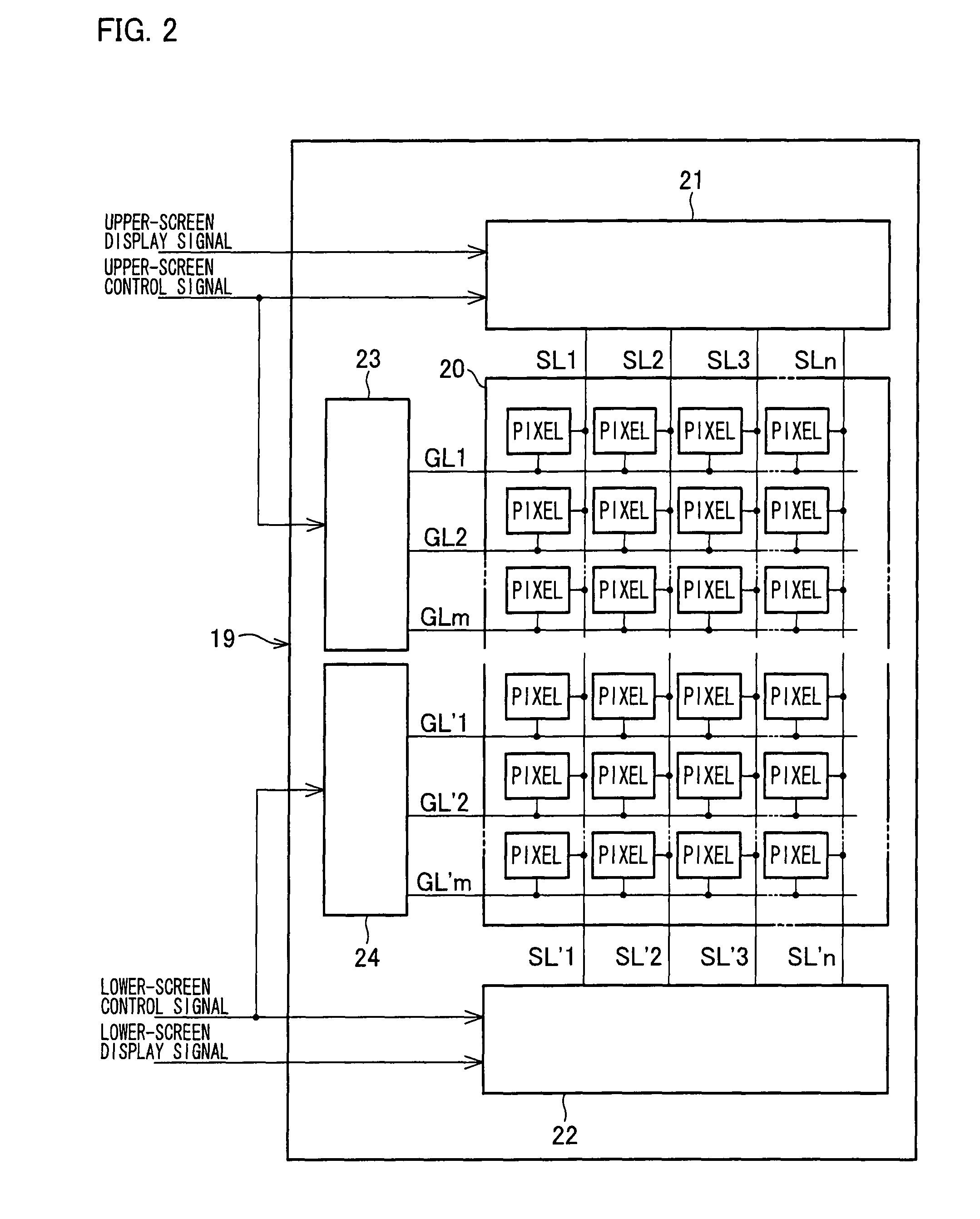
Display Apparatus
In one embodiment of the present invention, a display module includes a display screen divided in a vertical direction into screen regions in each of which an image can be independently displayed. A control device for controlling an image display operation of the display module includes: upper- and lower-screen data selectors for each dividing an input image signal in accordance with a corresponding one of the screen regions; and upper- and lower-screen time-division gradation conversion blocks for each generating a display signal for each of a plurality of sub-frames from an image signal, corresponding to a corresponding one of the screen regions, which is outputted from a corresponding one of the data selectors. This makes it possible to provide an image display device in which, even when a sub-frame display is carried out, the voltage of an image signal can be applied to a pixel for a longer time so as to be sufficiently applied to the pixel.
Owner:SHARP KK
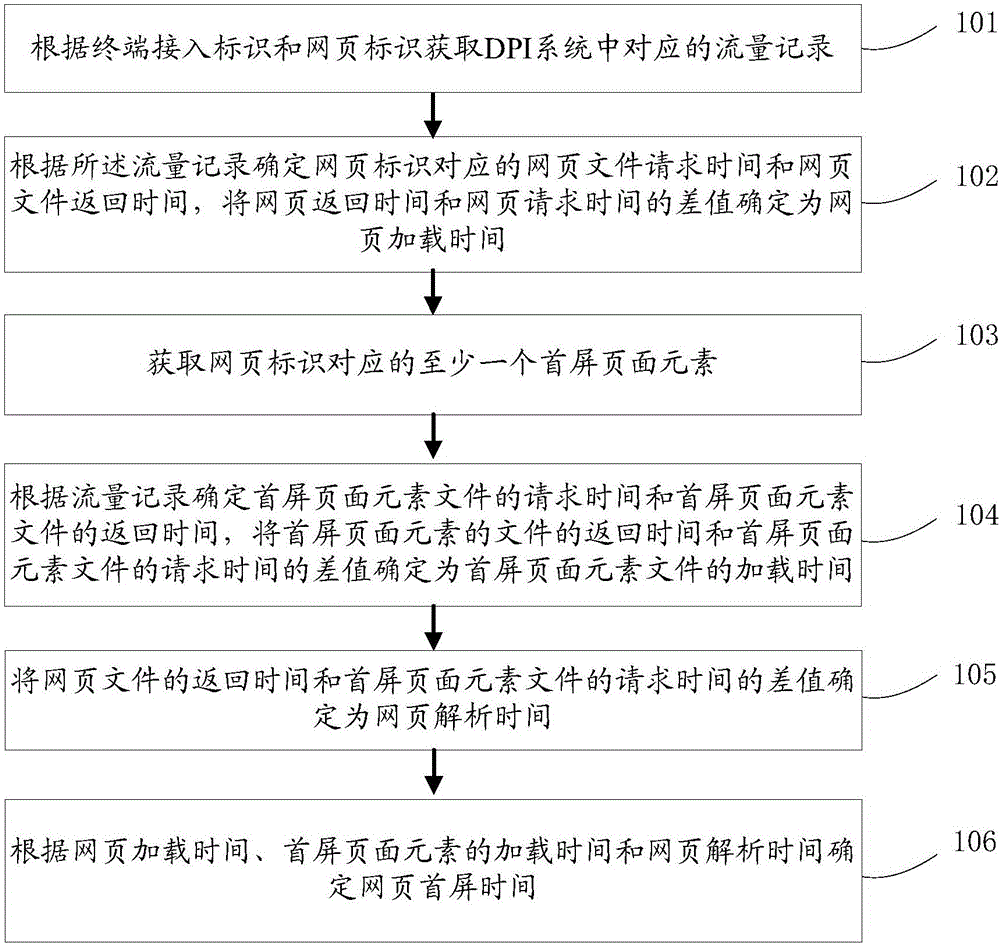
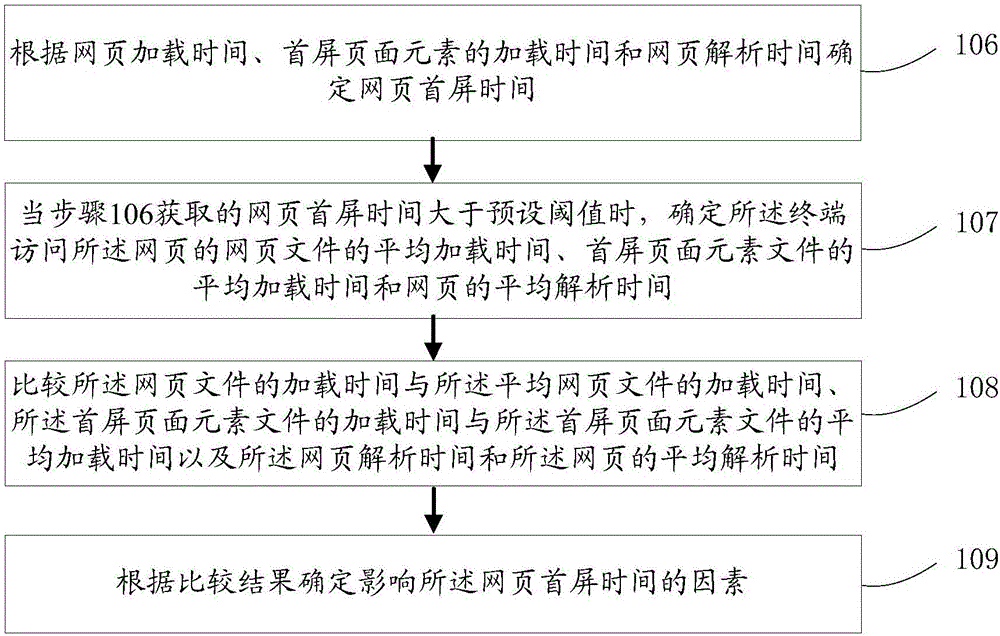
Method and device for acquiring first screen time of web page
The invention discloses a method and device for acquiring the first screen time of a web page, and relates to the technical field of Internet. The problem that a user is unwilling to cooperate with the installation of a probe and is difficult to acquire the first screen time of the web page is solved. The method for acquiring the first screen time of the web page comprises the steps that a corresponding traffic record in a DPI system is acquired; the request time and the return time of the web page file are acquired, and are determined as the loading time of the web page file; at least one first screen page element corresponding to the web page identification is acquired; the request time and the return time of the first screen page element file are determined, and the loading time of the first screen page element file are determined; the difference between the return time of the web page file and the request time of the first screen page element file is determined as the web page resolution time; and according to the loading time of the web page file, the loading time of the first screen page element file and the web page resolution time, the first screen time of the web page is determined. The method and device are applicable to the process of acquiring the first screen time of the web page.
Owner:CHINA UNITED NETWORK COMM GRP CO LTD
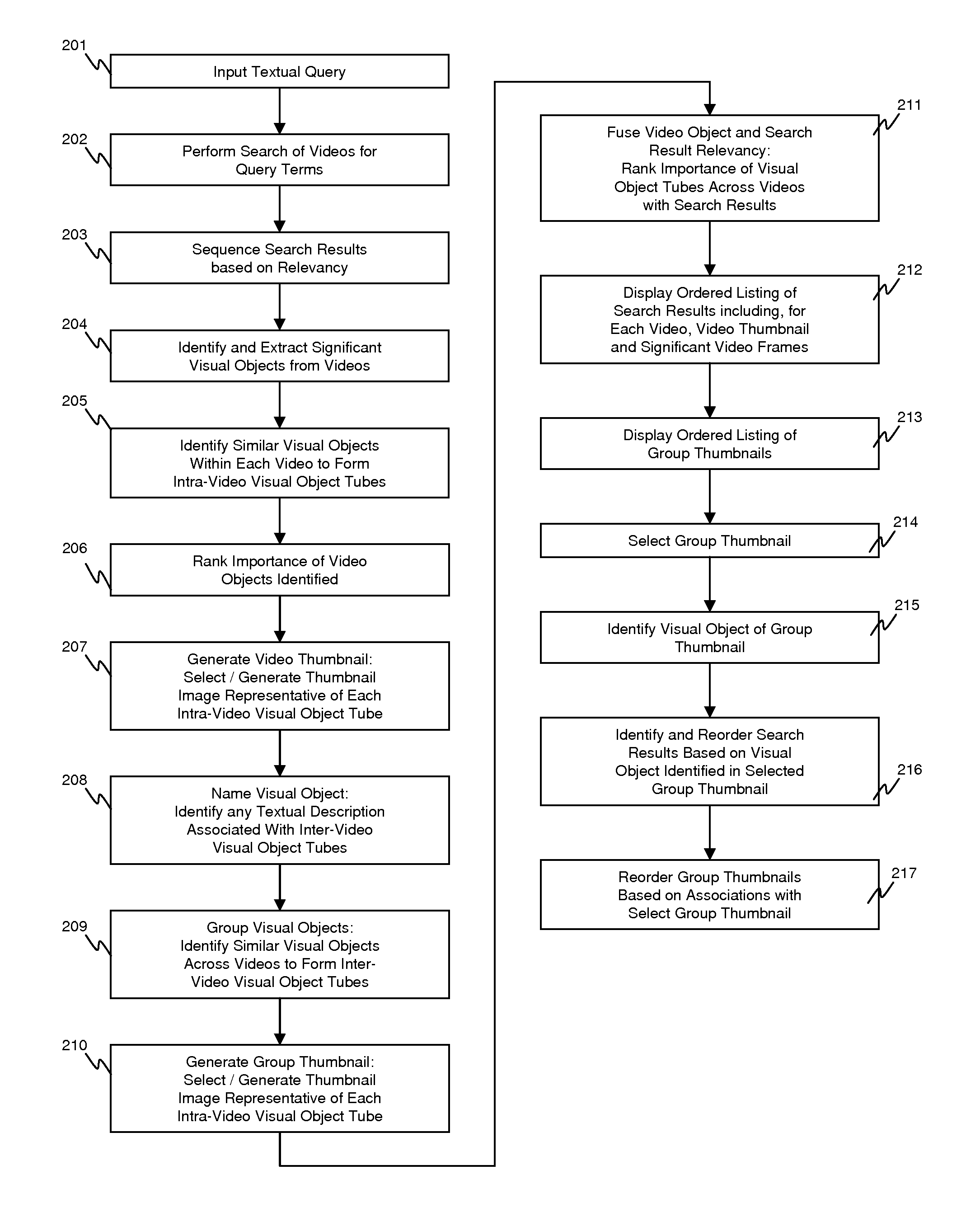
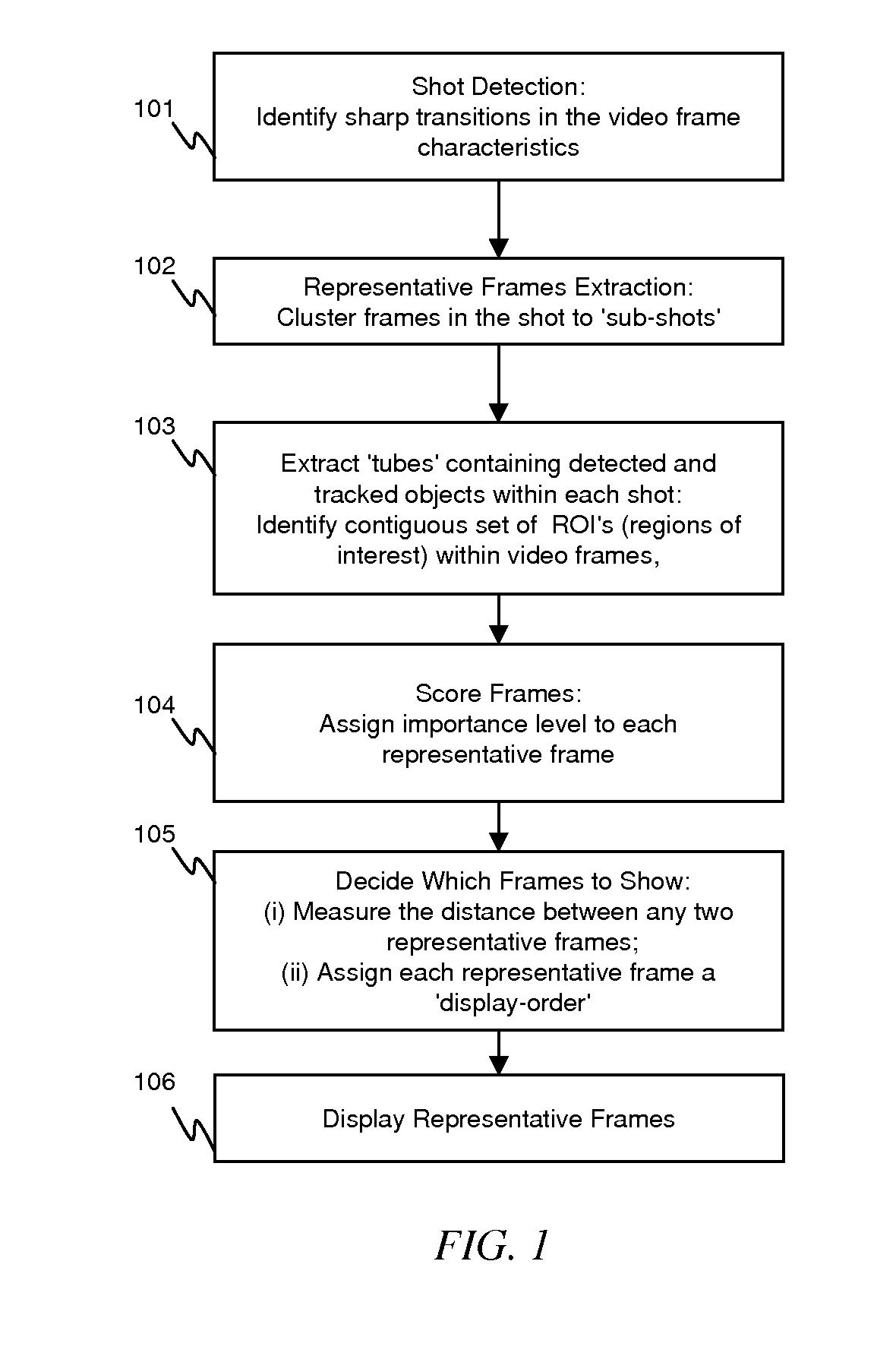
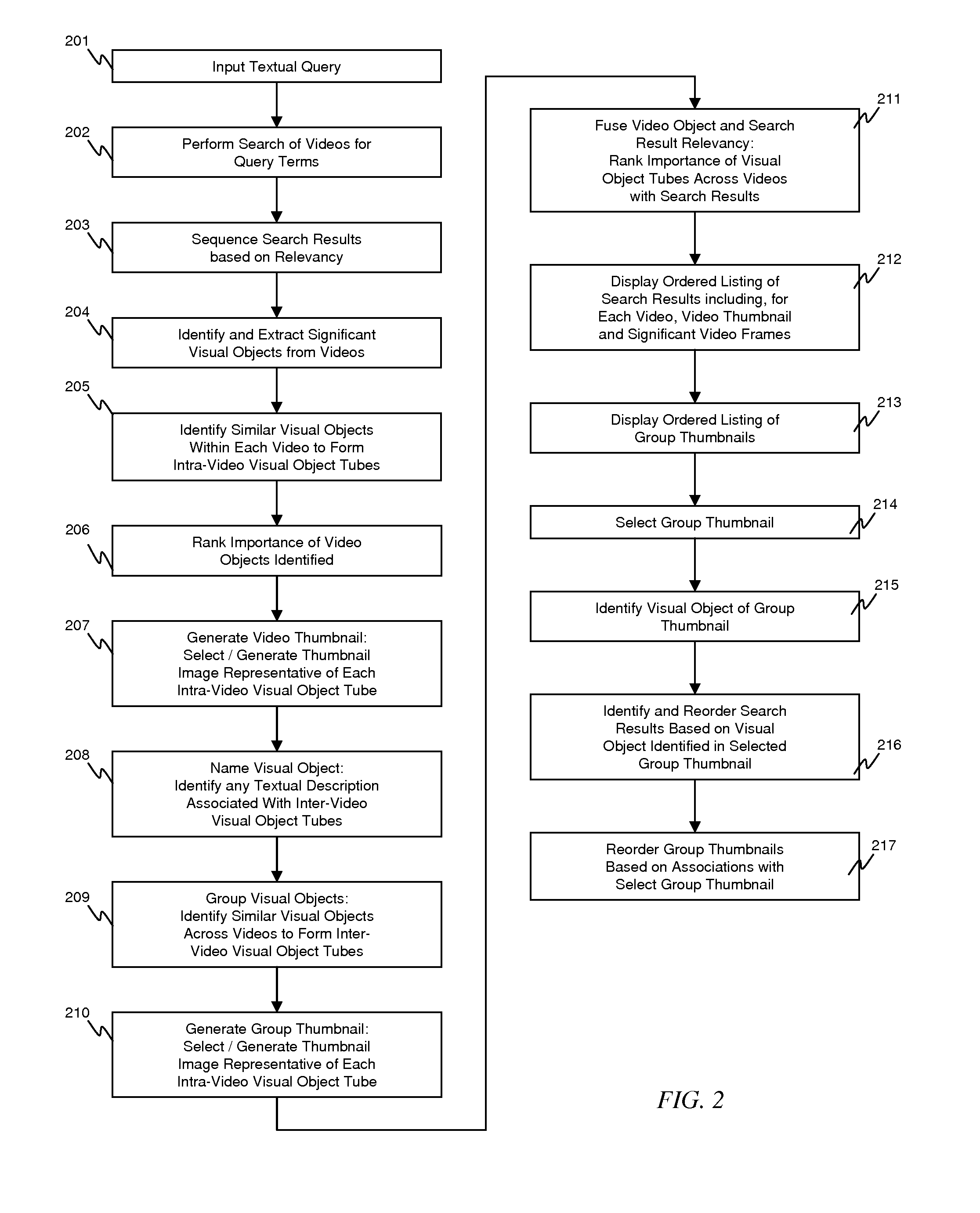
Apparatus and software system for and method of performing a visual-relevance-rank subsequent search
ActiveUS9031974B2Input/output for user-computer interactionDigital data information retrievalSoftware systemComputer graphics (images)
Owner:MICROSOFT TECH LICENSING LLC
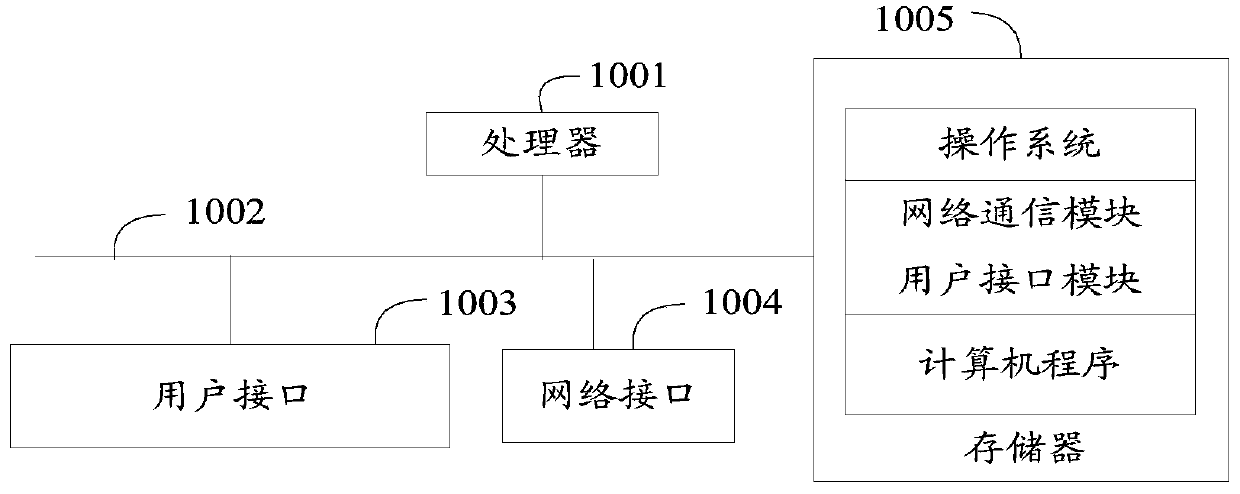
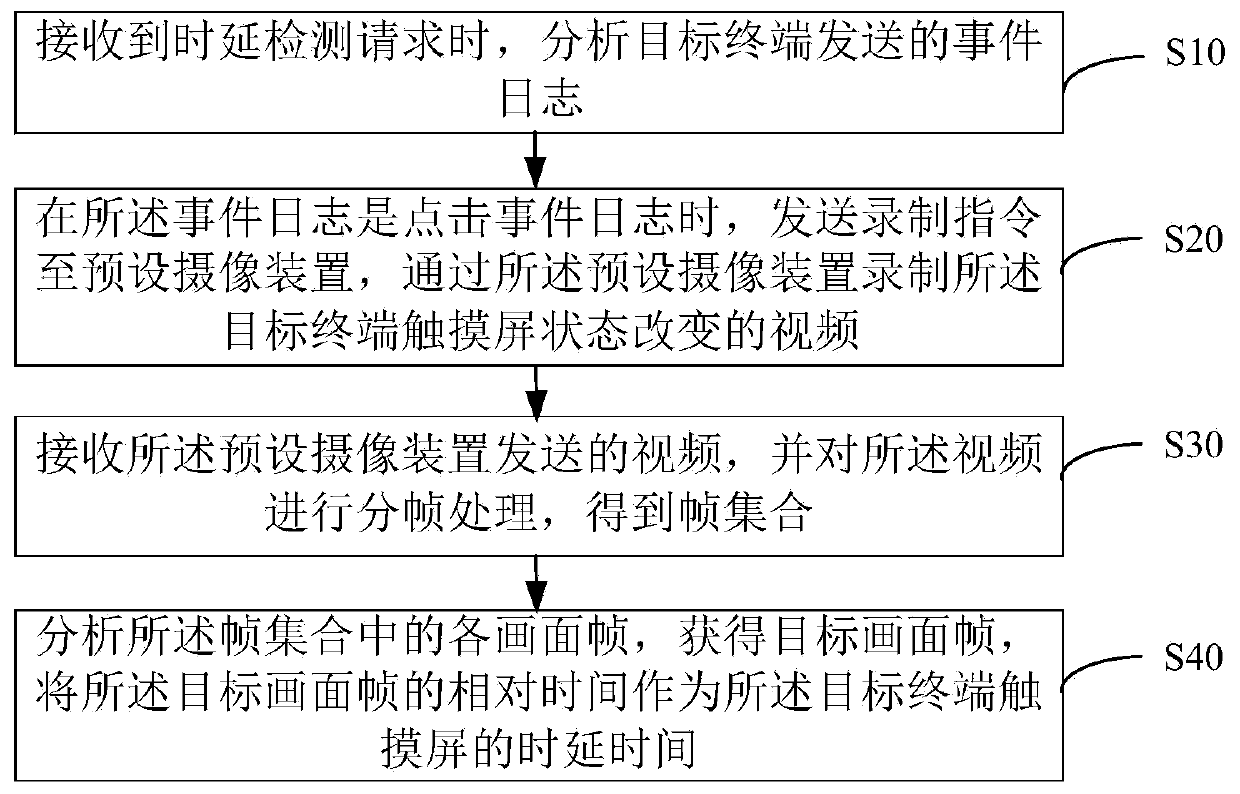
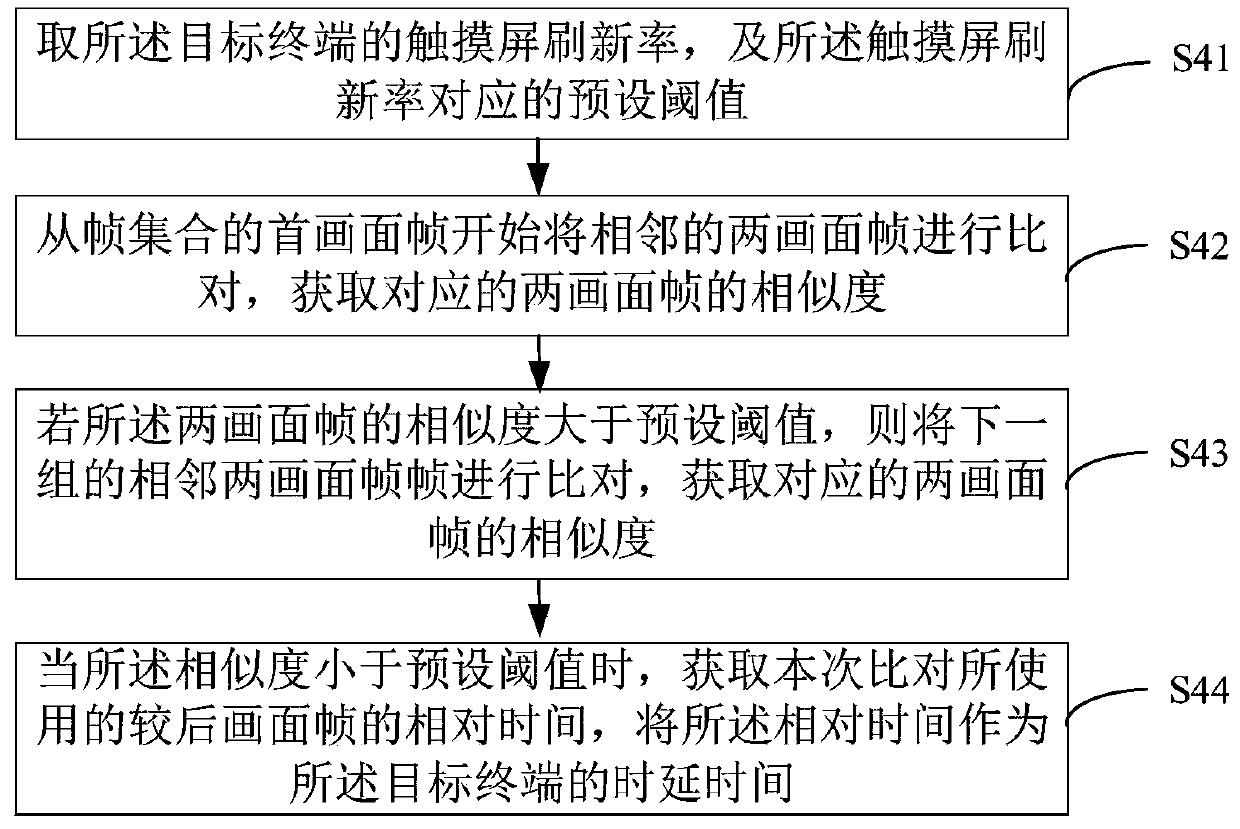
Touch screen time delay detection method, system and device, equipment and storage medium
InactiveCN111405218AImplement automatic detectionHigh precisionTelevision system detailsElectrical testingComputer hardwareEngineering
The invention discloses a touch screen time delay detection method. The method comprises the following steps: when a time delay detection request is received, analyzing an event log sent by the targetterminal, when the event log is a click event log, determining that the event log is clicked; sending a recording instruction to a preset camera device, recording a video that the state of the touchscreen of the target terminal is changed through the preset camera device; and receiving a video sent by the preset camera device, performing framing processing on the video to obtain a frame set, analyzing each picture frame in the frame set to obtain a target picture frame, and taking the relative time of the target picture frame as the delay time of the touch screen of the target terminal. Theinvention further discloses a touch screen time delay detection method, system and device, equipment and a storage medium. According to the invention, the touch screen time delay test is completed through an automatic means and an image comparison technology, the manual operation in the test method is simplified, and the accuracy of the touch screen time delay test is improved.
Owner:SHENZHEN MICRO TESTING DETECTION CO LTD
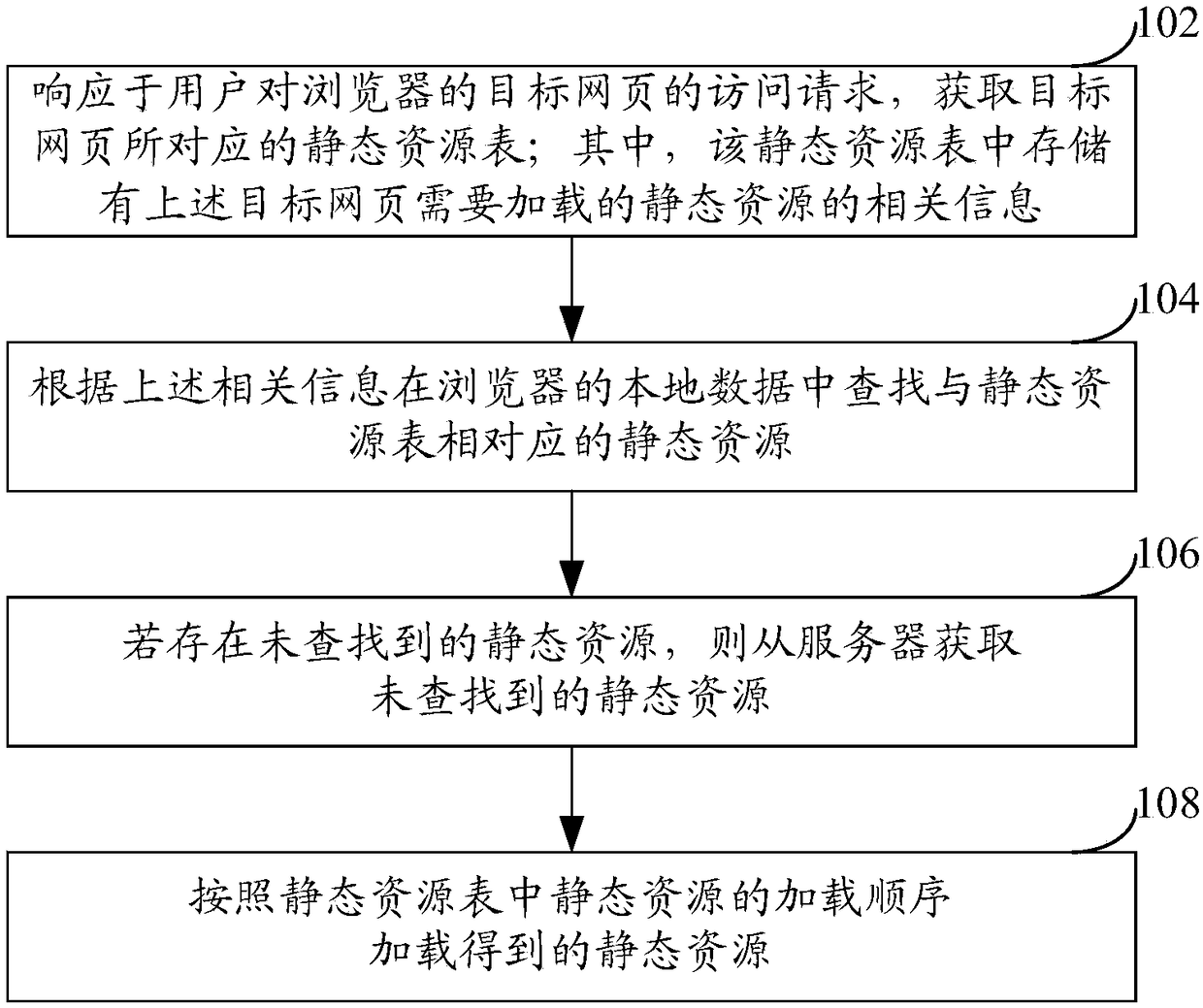
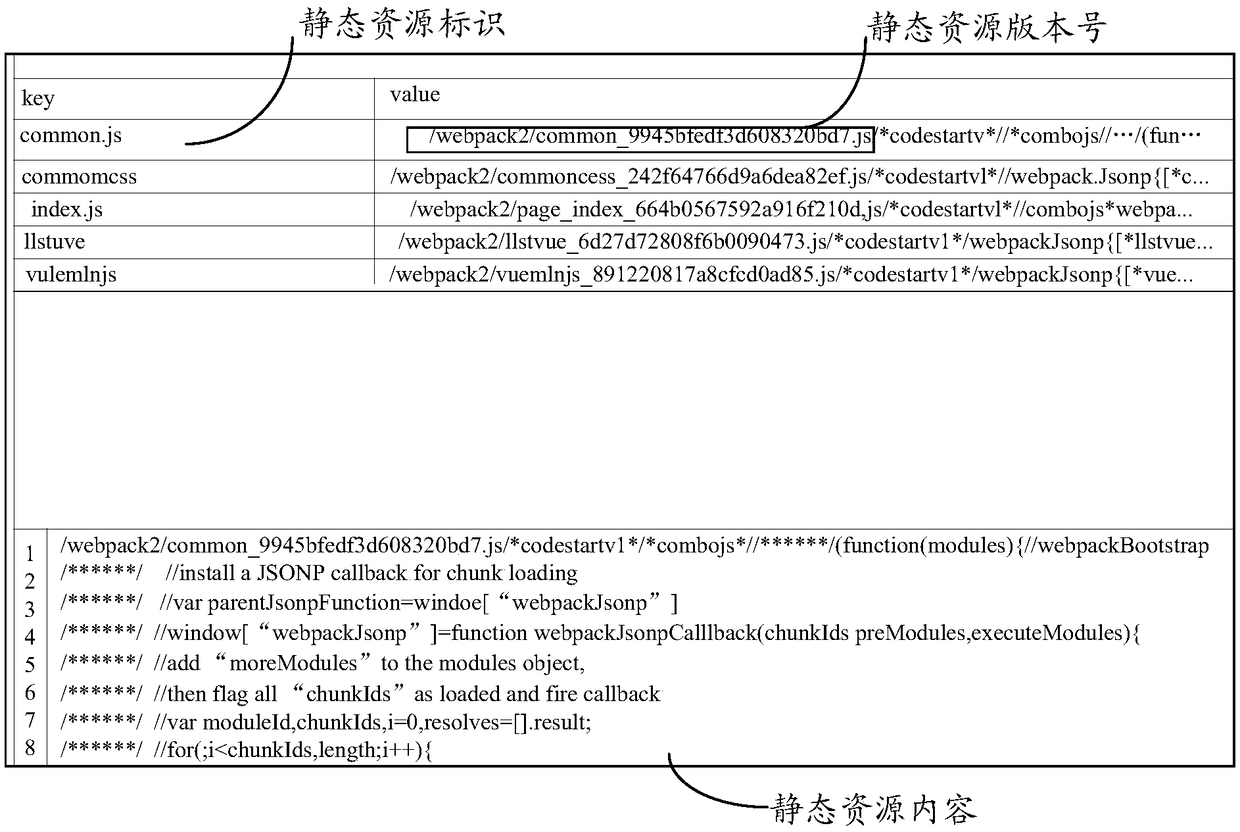
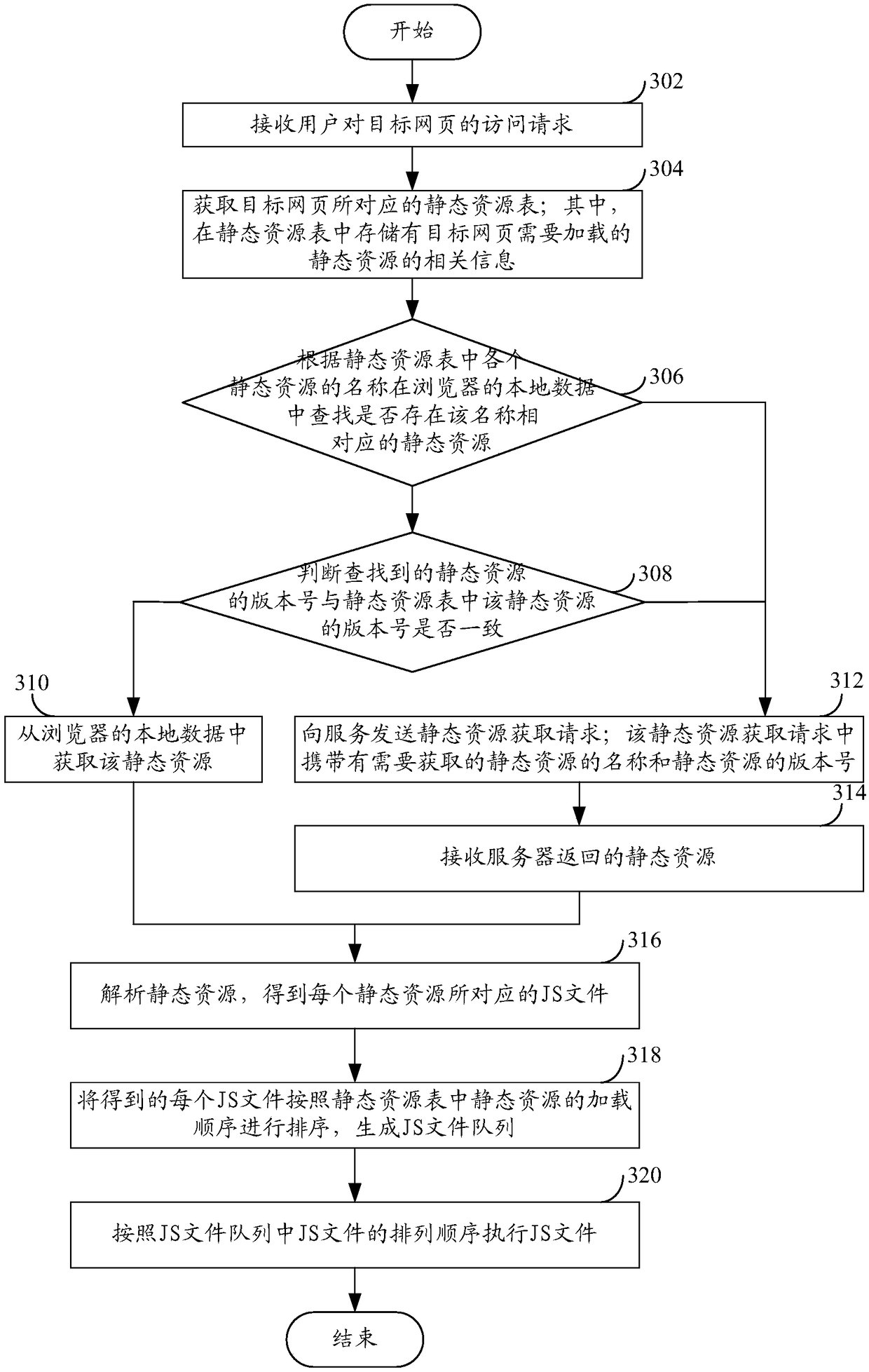
Method and device for loading static resource
InactiveCN108932332AImprove experienceImprove loading speedSpecial data processing applicationsTraffic volumeScreen time
Embodiments of the application provide a method and a device for loading static resources. The method includes: obtaining a static resource table corresponding to a target web page of a browser in response to a user's access request to the target web page of a browser; the static resource table storing related information of the static resources which the target web page needs to load; searching the static resources corresponding to the static resource table in local data of the browser according to the related information; if the static resources that are not found exist, obtaining the staticresources that are not found from a server; loading the obtained static resources according to a loading sequence of the static resources in the static resource table. In the method, influence of network states on static resource loading is reduced, loading speed of the static resources is improved under the condition that a network is poor or network delay is large, loading speed of web pages isimproved, white screen time is reduced, and experience feeling of users is improved, and traffic that users consume to access the web pages is reduced.
Owner:QILIN HESHENG NETWORK TECH INC
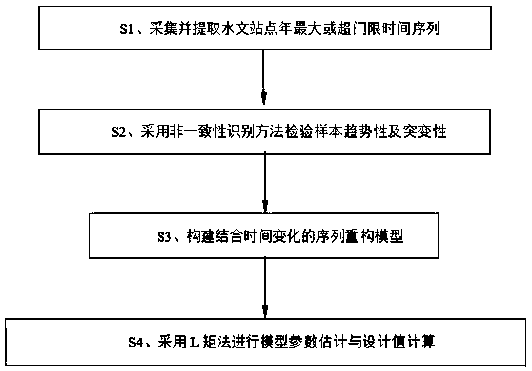
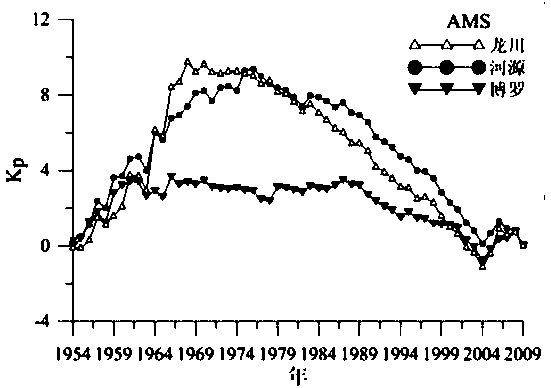
Reconstruction method of hydrological non-uniformity sequences
PendingCN108955652AImprove reliabilityHigh precisionOpen water surveyComplex mathematical operationsReconstruction methodModel parameters
The invention relates to the technical field of hydrological frequency analysis and more particularly relates to a reconstruction method of hydrological non-uniformity sequences. The reconstruction method comprises the following steps: (S1) collecting actually-measured long sequence flow or water level data of watershed hydrological sites, and adopting an annual maximum method or a super-thresholdmethod to select samples and form a time sequence; (S2) adopting a non-uniformity recognition method to detect the trend and the mutability of the samples; (S3) on the basis of the non-uniformity characteristic of the hydrological time sequences, constructing and screening time change models; (S4) adopting an L moment method to carry out model parameter estimation and design value calculation. The reconstruction method of the hydrological non-uniformity sequences has the beneficial effects that the characteristic of non-uniformity of hydrological extremum sequences under the influence of environmental change is fully considered, and the design result reliability and the design calculation accuracy can be improved, so that the reconstruction method can be widely applied to hydrological statistical calculation.
Owner:SUN YAT SEN UNIV +1
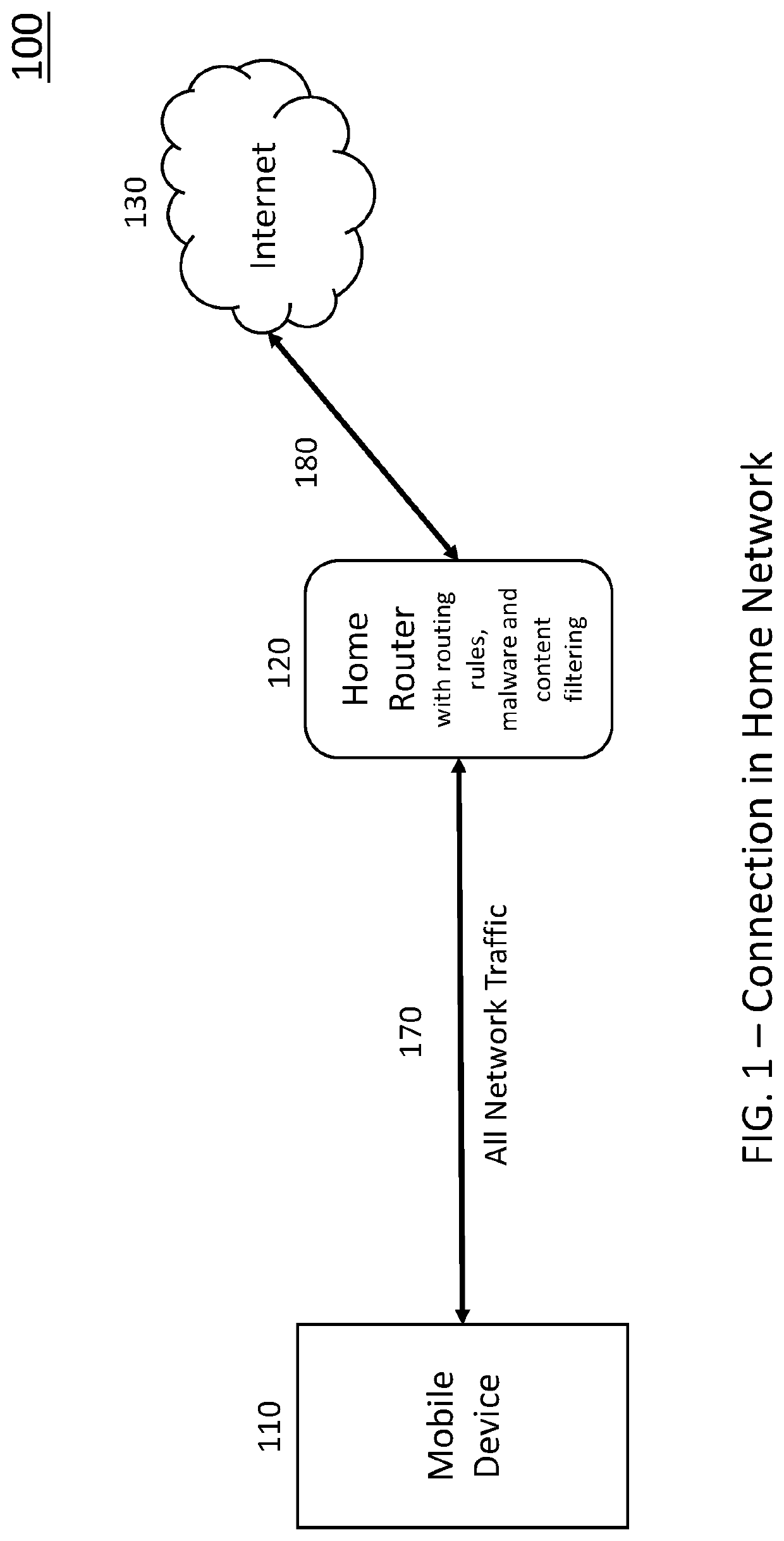
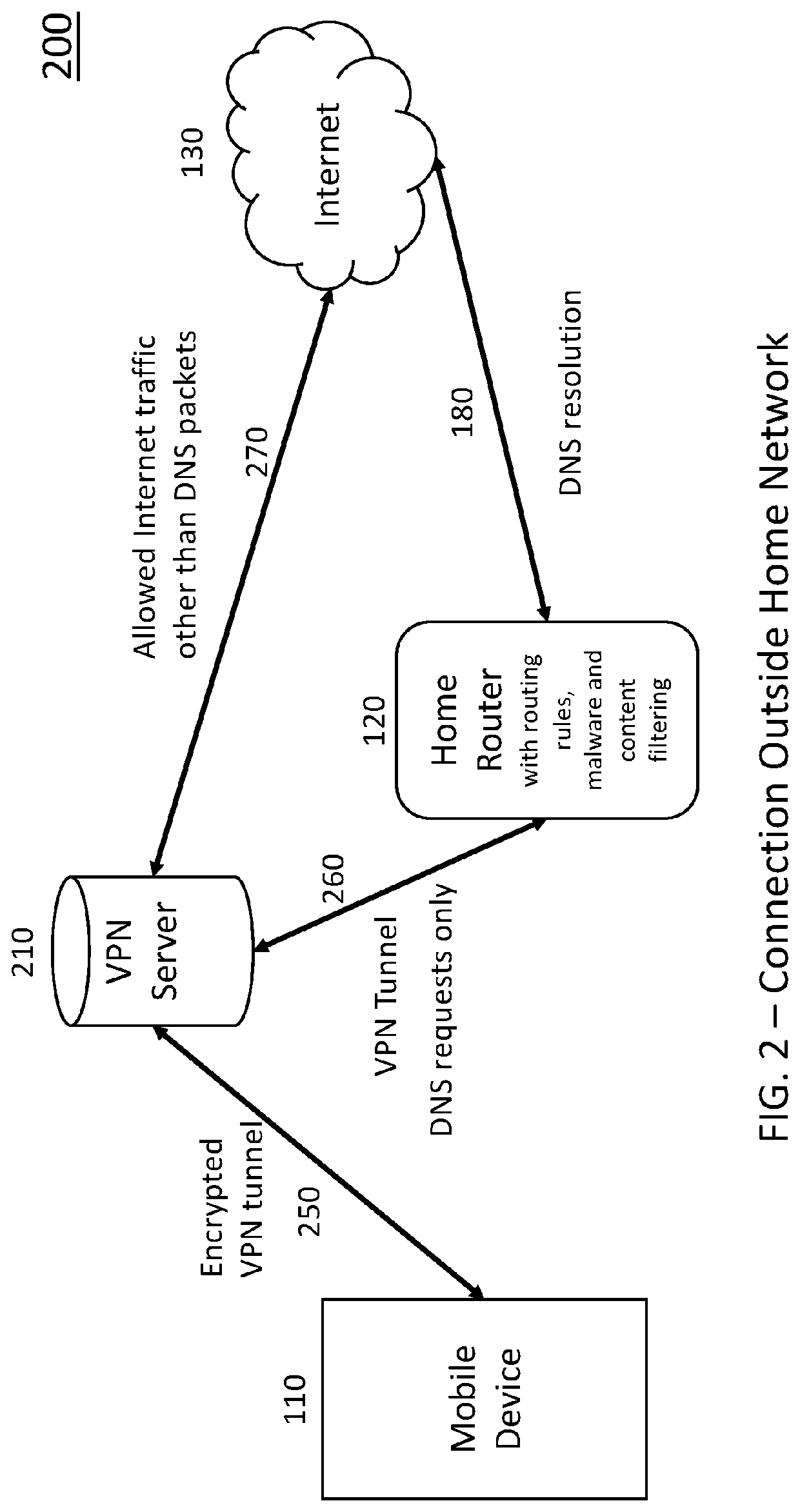
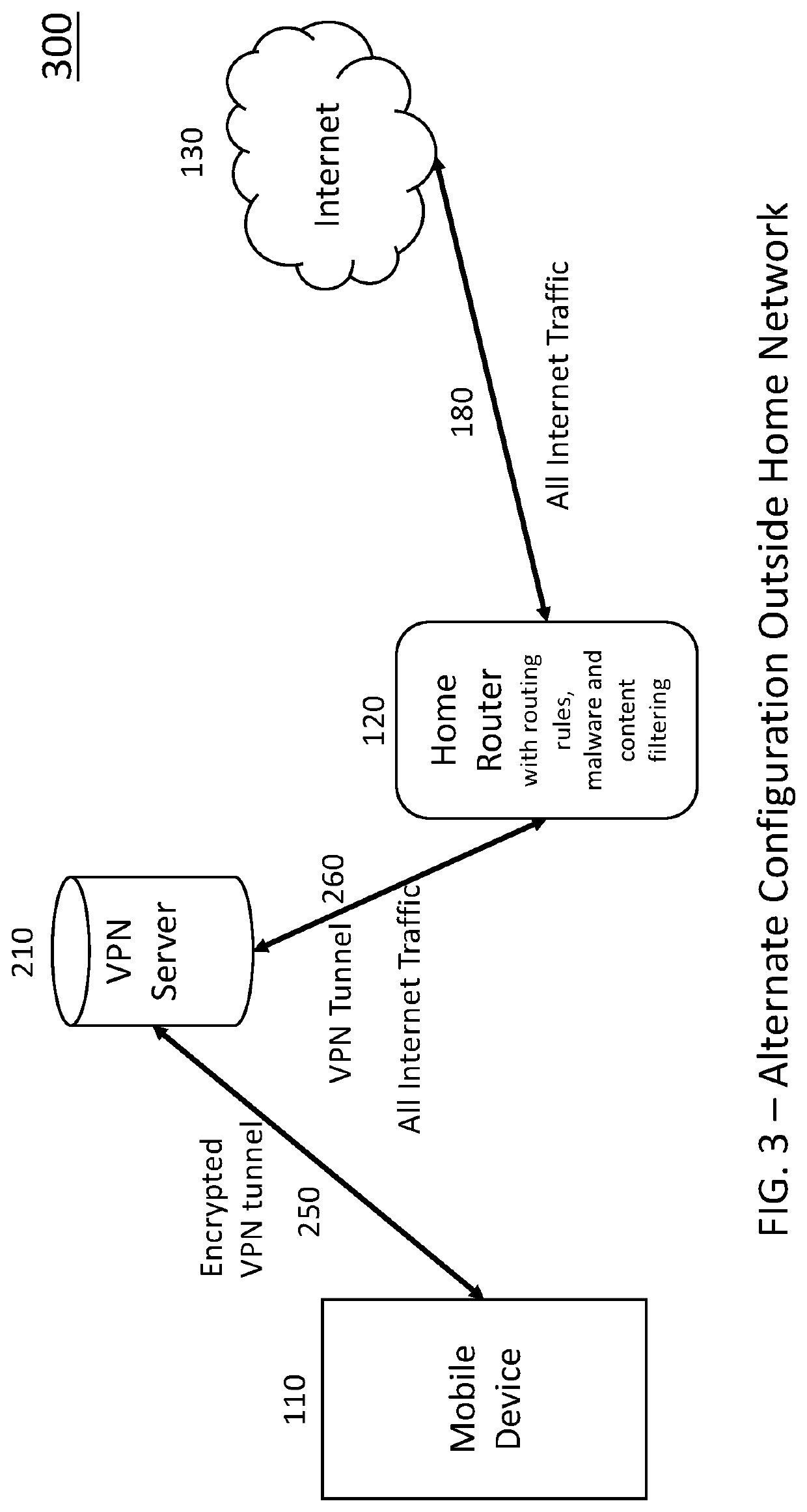
Method of protecting mobile devices from vulnerabilities like malware, enabling content filtering, screen time restrictions and other parental control rules while on public network by forwarding the internet traffic to a smart, secured home router
ActiveUS20200329048A1Content can be inappropriateDigital data protectionKnowledge representationWeb sitePrivate network
Embodiments of the present invention disclose systems and methods for controlled access to a website from a mobile device when the mobile device is connected with an external public or private network away from home. Certain embodiments provide for such protection and security through the use of smart and secure home router which is connected to the mobile device through a virtual private network, whether in a module form or as a standalone server.
Owner:GRYPHON ONLINE SAFETY
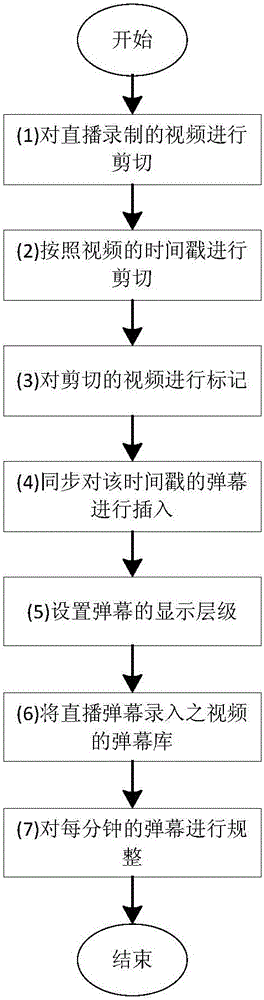
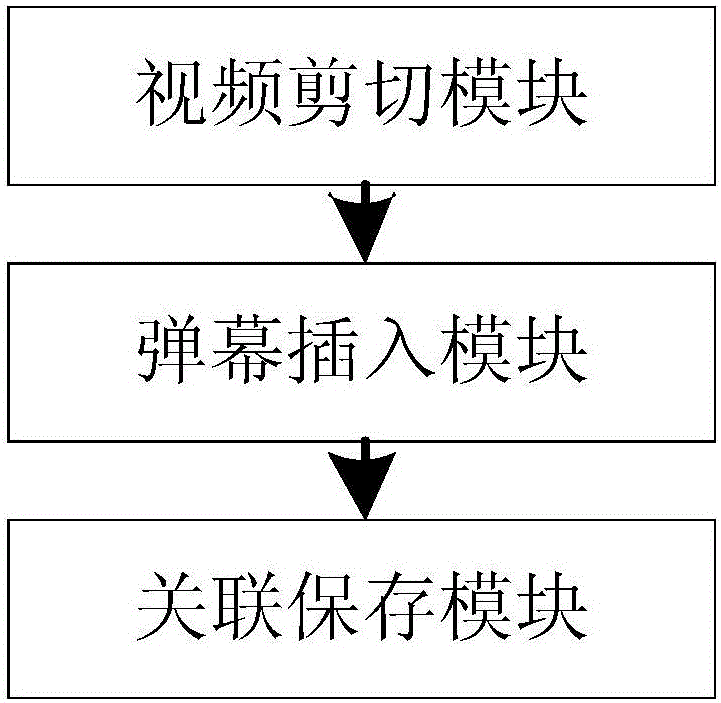
Live broadcast video clipping method and device associated with bullet screens
ActiveCN106060644AAvoid lossSave storage spaceSelective content distributionInformation processingScreen time
The invention relates to a live broadcast video clipping method and device, belongs to the field of information processing, and specifically relate to a live broadcast video clipping method and device associated with bullet screens. The method comprises the steps of 1, clipping a video according to a preset clipping demand; 2, reading bullet screen information corresponding to the video, obtaining a second bullet screen information set corresponding to the clipped video from a first bullet screen information set corresponding to the video before clipping according to corresponding relationships between video time stamps and bullet screen time stamps before clipping; and 3, associating and storing the clipped video and the second bullet screen information set according to the time stamps. In general, compared with the prior art, the technical scheme of the method and the device has the advantages that the clipped video and the corresponding bullet screen information are associated and stored through the corresponding relationship between the video and the bullet screen information; the bullet screen information loss resulting from video clipping can be prevented; and the storage space is saved.
Owner:WUHAN DOUYU NETWORK TECH CO LTD
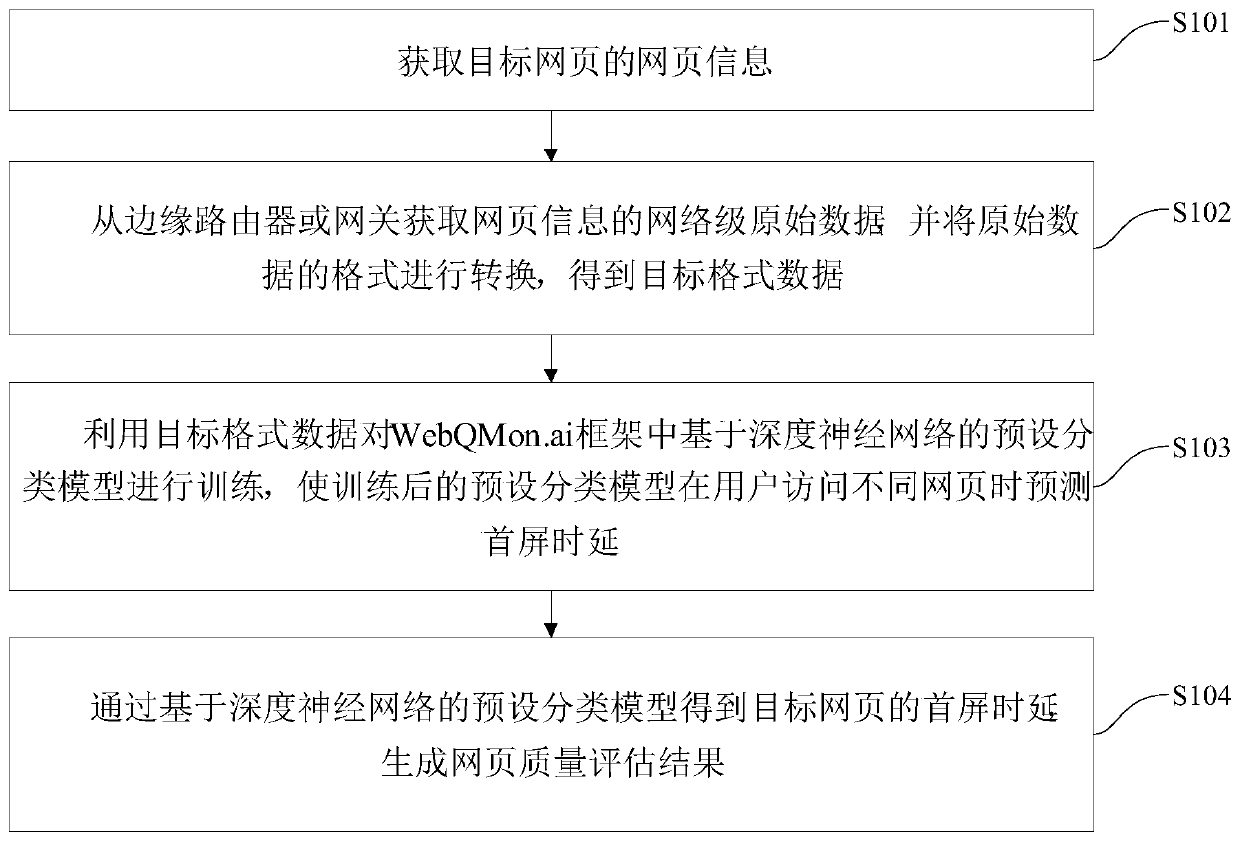
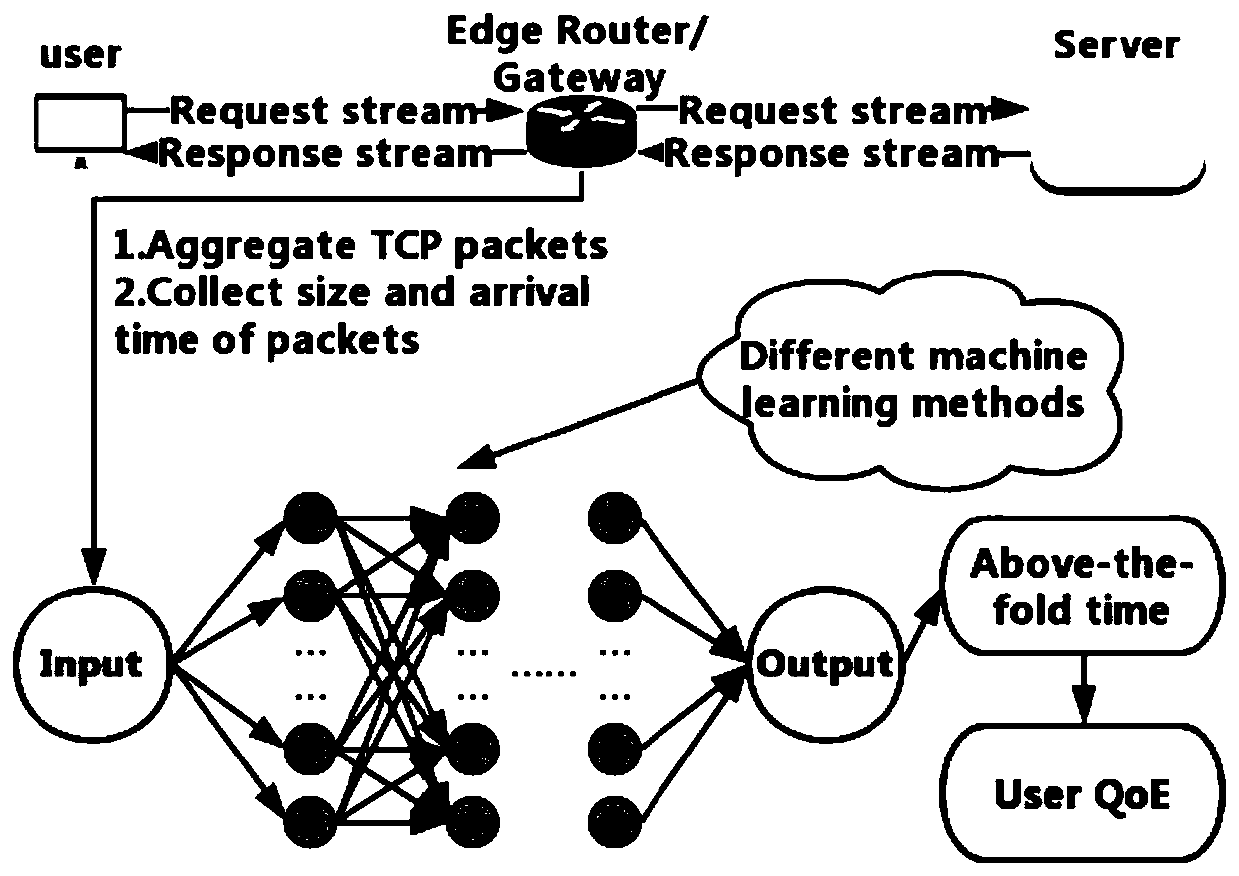
Real-time webpage quality evaluation method and system based on deep neural network
ActiveCN110362772AQuick Prediction ExperienceImprove accuracyWebsite content managementMachine learningEvaluation resultOriginal data
The invention discloses a real-time webpage quality evaluation method and system based on a deep neural network, and the method comprises the following steps: obtaining the webpage information of a target page; obtaining network-level original data of the webpage information from an edge router or a gateway, and converting the format of the original data to obtain target format data; training a preset classification model based on a deep neural network in the WebQMon.ai framework by utilizing the target format data, so that the trained preset classification model predicts first screen time delay when a user accesses different webpages; and obtaining the first screen time delay of the target webpage through a preset classification model based on the deep neural network, and generating a webpage quality evaluation result. The method does not depend on any formula or threshold, uses a small amount of application layer data and a large amount of network layer data to evaluate the user experience, the trained model needs a very small storage space, the user experience can be quickly predicted, and the accuracy is very high.
Owner:BEIJING UNIV OF POSTS & TELECOMM
Method and device for video playback
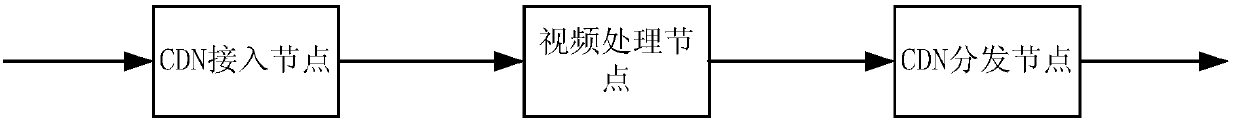
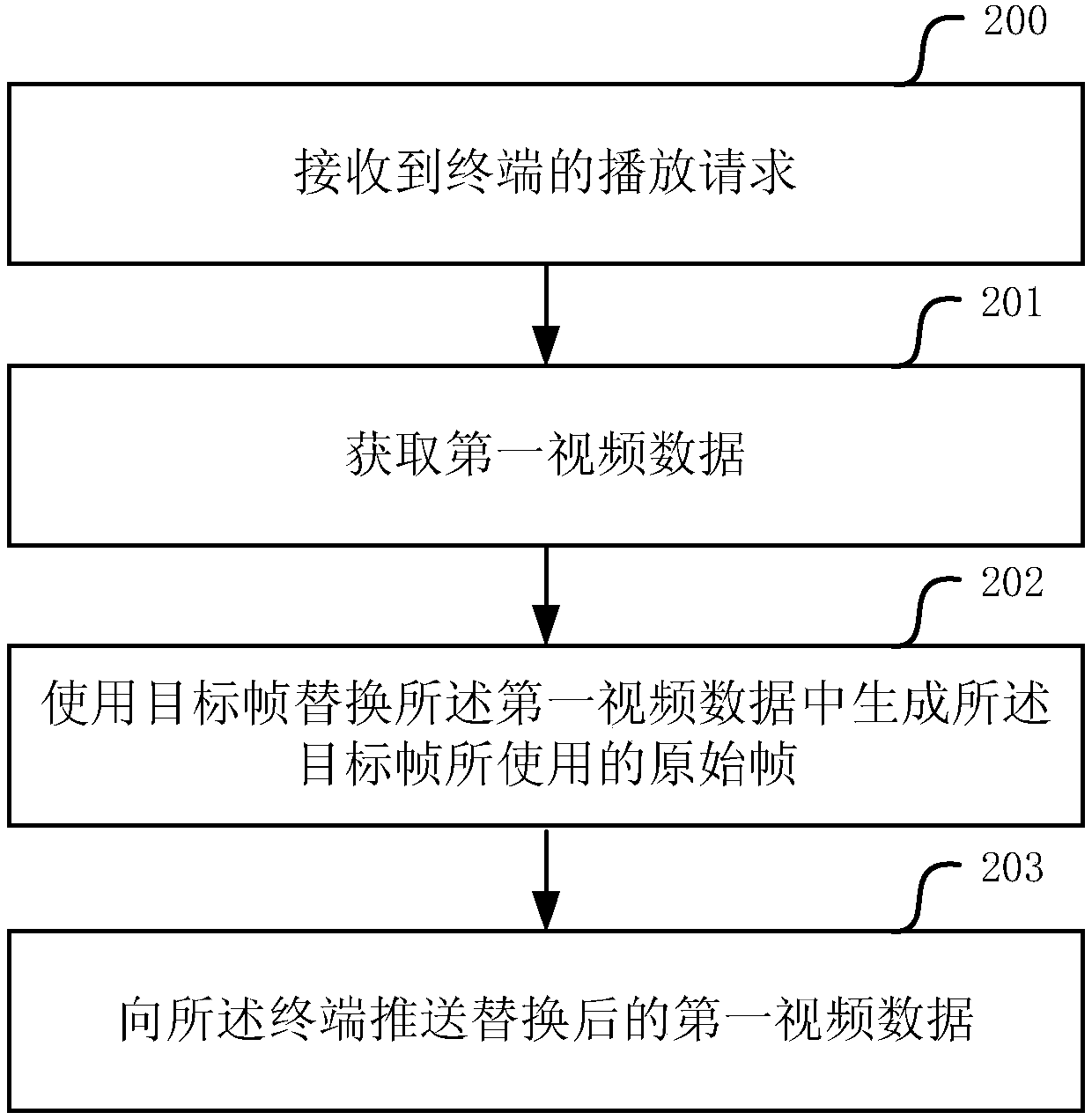
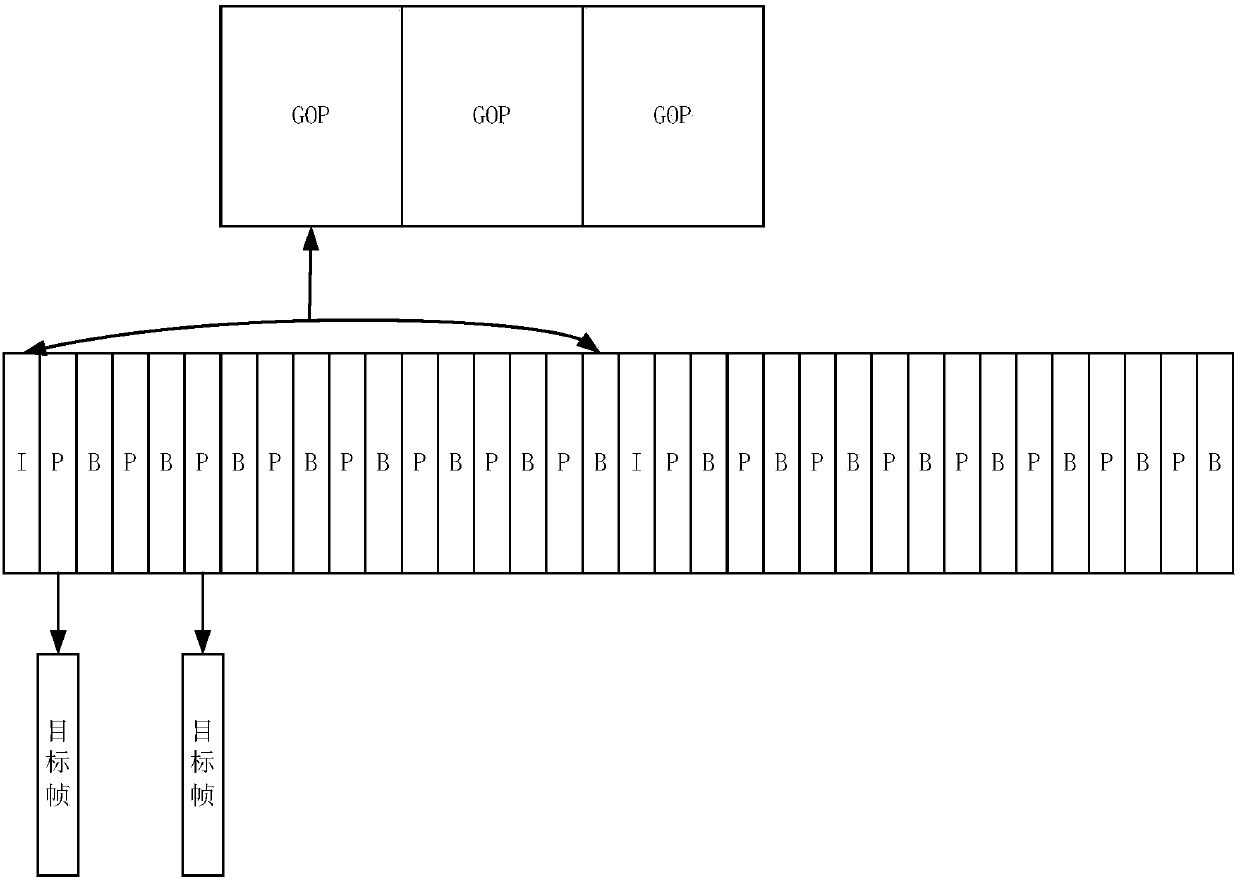
InactiveCN109561318AHigh code rateShorten the timeSelective content distributionComputer graphics (images)Video processing
The invention relates to the technical field of video processing, in particular to a method and device for video playback, so as to solve the problem that first screen time and live broadcast delay ofvideo live broadcast can not be reduced on the premise that a video bit rate is not significantly improved in the prior art. The method of the embodiment comprises steps: a playback request of a terminal is received; first video data are acquired; a target frame is used to replace the original frame used in the first video data in generating the target frame; and the replaced first video data arepushed to the terminal. In the embodiment of the invention, the first video data do not need to be changed, the target frame is used to replace the original frame used in the first video data in generating the target frame after the playback request of the terminal is received, video frame replacement is realized through adding the number of extra target frames, significant improvement of the bitrate of the first video data on the premise of adding the number of the target frames is not caused, and thus, the first screen time and the live broadcast delay of the video live broadcast are reduced on the premise that a video bit rate is not significantly improved.
Owner:ALIBABA GRP HLDG LTD
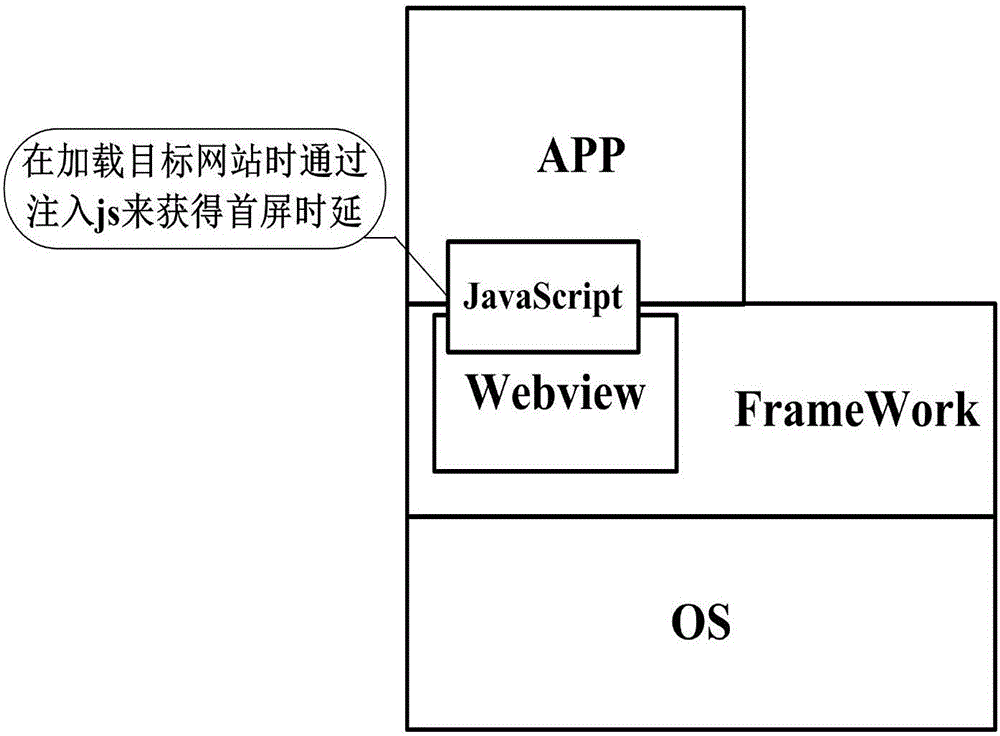
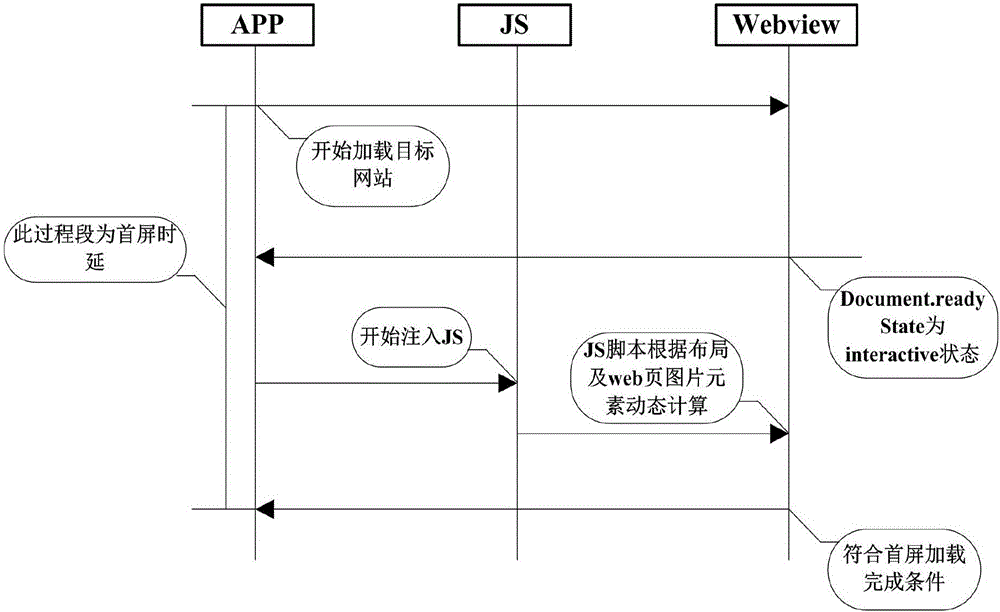
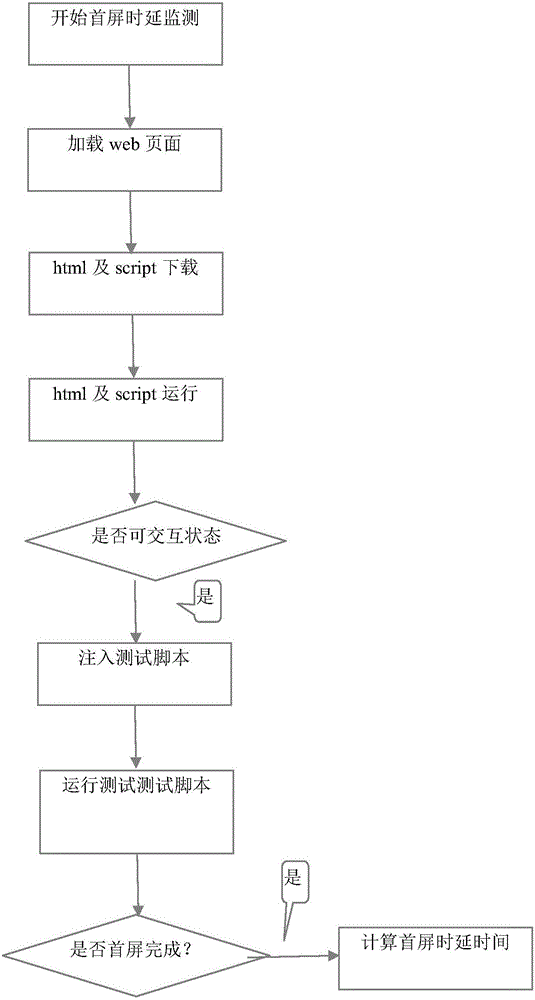
Method for obtaining webpage loading first screen time delay
ActiveCN106445809AEasy to operateNo troublesome operationSoftware testing/debuggingEnergy efficient computingComputer hardwareState of art
The invention discloses a method for obtaining webpage loading first screen time delay, and belongs to the field of network and service testing. The method comprises the following steps of: firstly, obtaining and presetting the layout of a target website; finishing downloading resources on a html (Hypertext Markup Language), injecting a js (JavaScript) code at the beginning of the resource loading of the webpage of the target website while document.readState is already under an interactive state, carrying out polling checking to calculate whether a resource element loaded in a current webpage is loaded and displayed within a first screen range or not; and once first-screen resources conform to the layout and finish being loaded, calculating the time delay from time when a user requests a webpage to now, and recording as the first screen time delay. Compared with the prior art, the method is simple in operation, the user only needs to click the function button to carry out a test without other complex operations, and power consumption is low. The method only needs a simple script program to be operated, extremely low cpu and memory resources are occupied, other power consumption hardware is not used, the user does not feel the execution of the method. The method has the advantages of being high in calculation speed, safe, reliable, high in universality, wide in applicability and easy in large-range popularization.
Owner:北京华恒铭圣科技发展有限责任公司
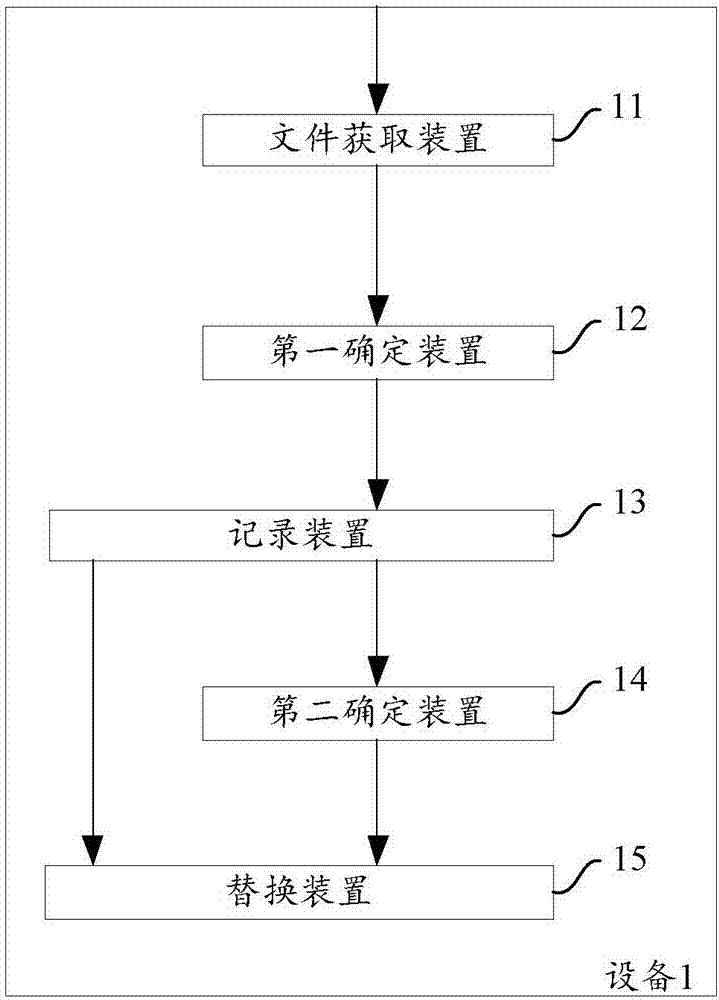
Pre-treatment method and equipment for file packaging
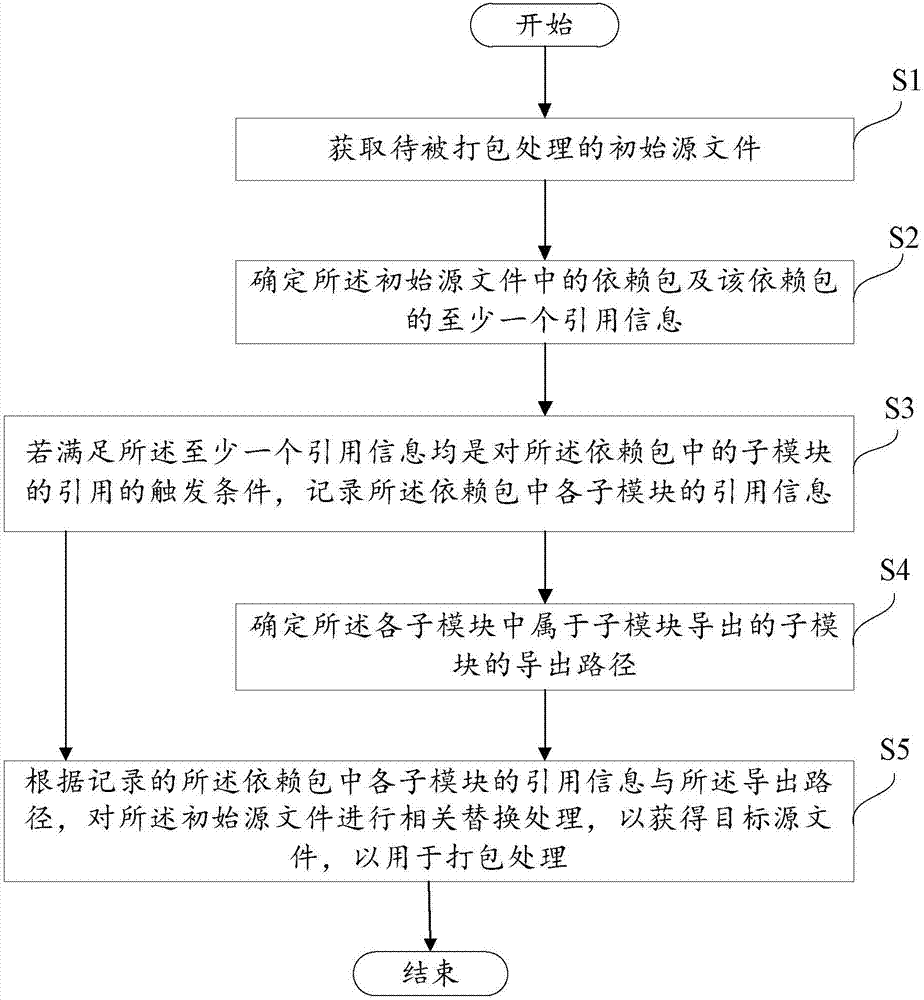
ActiveCN106874394AReduce volumeImprove packaging efficiencyFile system functionsSpecial data processing applicationsResource utilizationScreen time
The invention aims to provide a pre-treatment method and equipment for file packaging. The method comprises the specific steps of acquiring an initial source file to be packaged; determining a dependent pack in the initial source file and at least one piece of citation information of the dependent pack; if a triggering condition that the at least one piece of citation information is citation of sub modules in the dependent pack is met, recording the citation information of each sub module in the dependent pack; determining an export path of the sub module exported by the sub module in each of the sub modules; and performing related replacement treatment on the initial source file according to the citation information and the export path of each sub module in the recorded dependent pack for acquiring a target source file for packaging. Compared with the prior art, non-cited sub modules in the dependent pack are eliminated during packaging, and the sizes of the packets are reduced, so that the volume of the file is reduced, the utilization ratio of resources is increased, and the file packaging efficiency is enhanced. Correspondingly, the white screen time of a user end is shortened, and the bandwidth cost is lowered.
Owner:BAIDU ONLINE NETWORK TECH (BEIJIBG) CO LTD
Audio and video application switching method and device
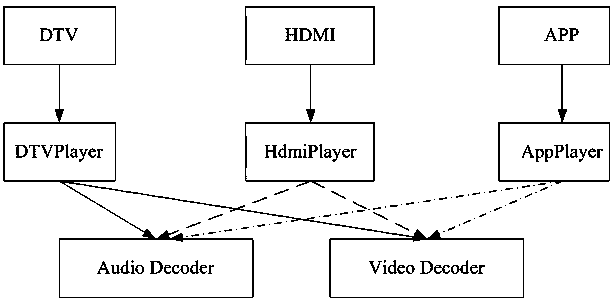
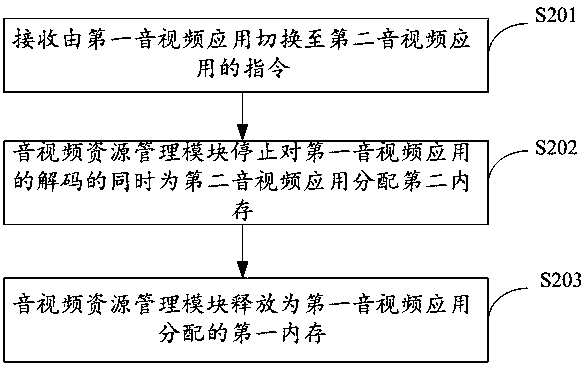
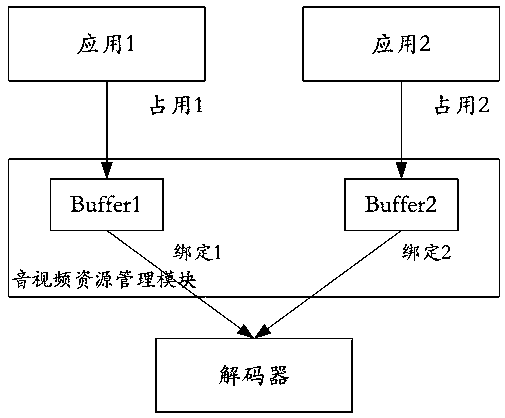
InactiveCN108833960AImprove experienceShorten the timeSelective content distributionComputer moduleResource management
The invention discloses an audio and video application switching method and device. The method comprises the steps that when an instruction for switching a first audio and video application to a second audio and video application is received, an audio and video resource management module stops decoding the first audio and video application and allocates a second memory to the second audio and video application to store frame data of the second audio and video application; and in addition, the audio and video resource management module releases a first memory allocated to the first audio and video application. The time needed for switching the first audio and video application to the second audio and video application is shortened, therefore, the blank screen time in the switching process is shortened and even avoided, and the user experience is improved.
Owner:QINGDAO HISENSE MEDIA NETWORKS CO LTD
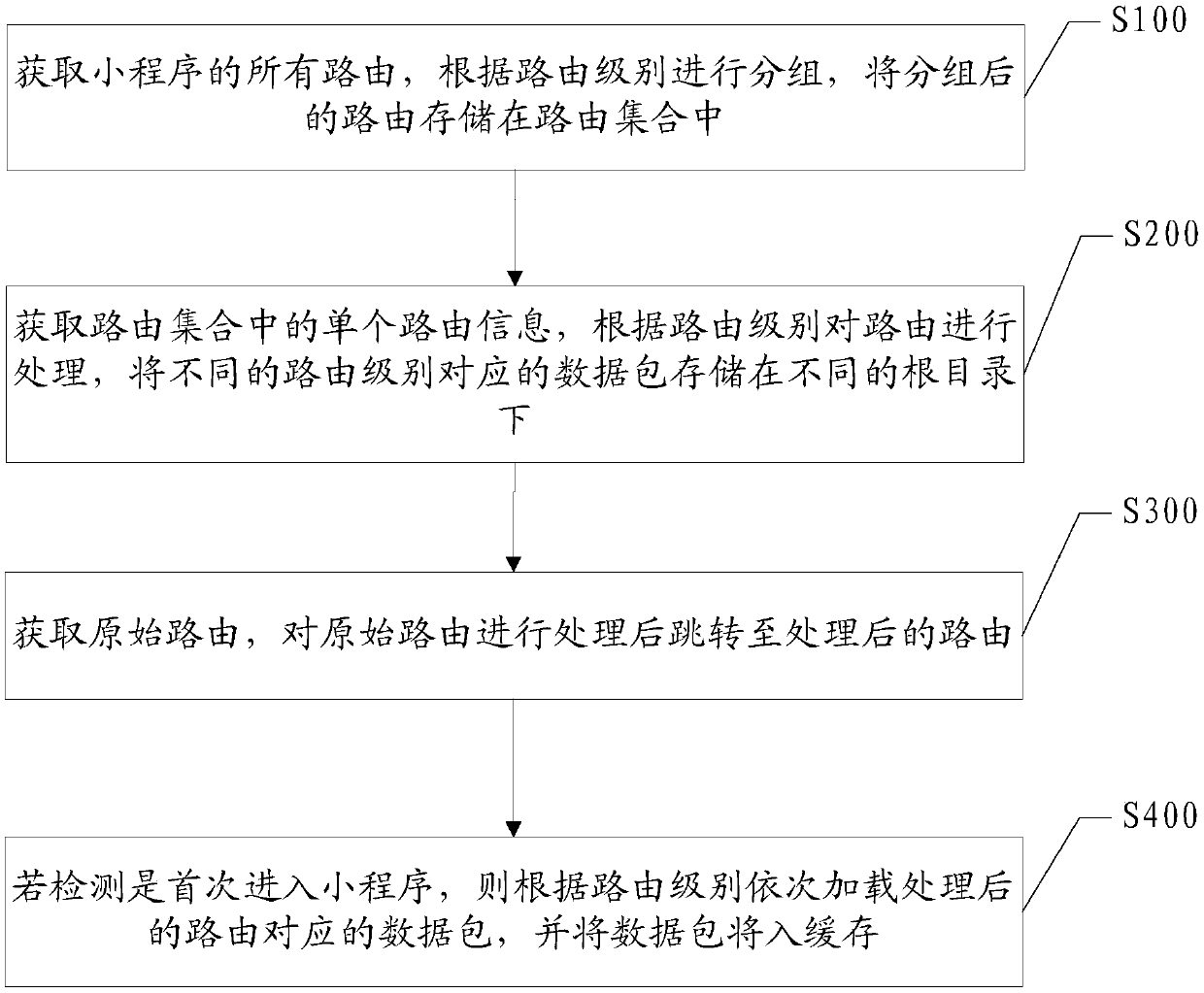
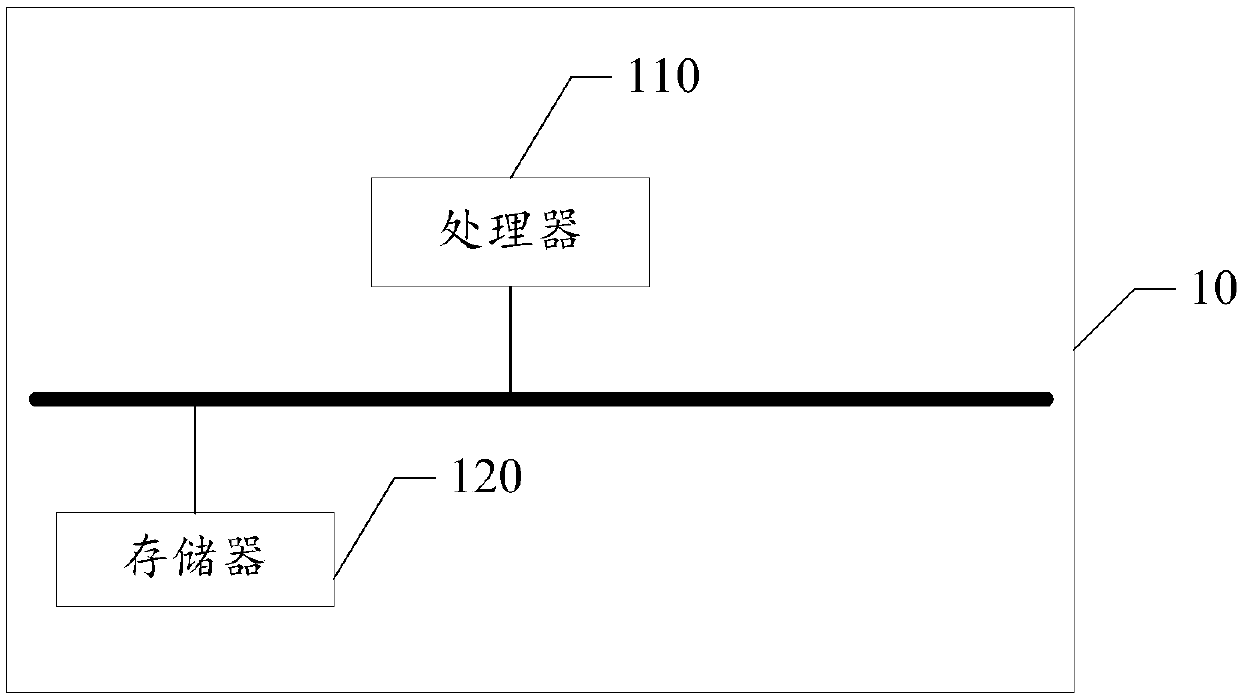
A hierarchical loading method and device based on a small program architecture
InactiveCN109542530AImprove experienceEasy to useProgram loading/initiatingNetwork packetScreen time
The invention discloses a hierarchical loading method and device based on a small program architecture. The method comprises the following steps: obtaining all routes of the small program; performinggrouping according to the routing level; storing the grouped routes in a routing set; and storing the grouped routes in a routing set. Obtaining the single route information in the route set, processing the route according to the route level, and storing the data packets corresponding to different route levels in different root directories; Obtaining the original route, and jump to the processed route after processing the original route; If it is the first time to enter the applet, the packets corresponding to the processed routes are loaded in turn according to the routing level, and the packets are cached. The embodiment of the invention can divide the route into different levels according to the access priority, and put the different levels under different root directories according tothe loading mechanism of the applet, and only one data packet is loaded when the applet is loaded for the first time, thus greatly improving the loading speed and reducing the white screen time when the applet is first loaded.
Owner:SHENZHEN DIANMAO TECH CO LTD
Display apparatus
In one embodiment of the present invention, a display module includes a display screen divided in a vertical direction into screen regions in each of which an image can be independently displayed. A control device for controlling an image display operation of the display module includes: upper- and lower-screen data selectors for each dividing an input image signal in accordance with a corresponding one of the screen regions; and upper- and lower-screen time-division gradation conversion blocks for each generating a display signal for each of a plurality of sub-frames from an image signal, corresponding to a corresponding one of the screen regions, which is outputted from a corresponding one of the data selectors. This makes it possible to provide an image display device in which, even when a sub-frame display is carried out, the voltage of an image signal can be applied to a pixel for a longer time so as to be sufficiently applied to the pixel.
Owner:SHARP KK
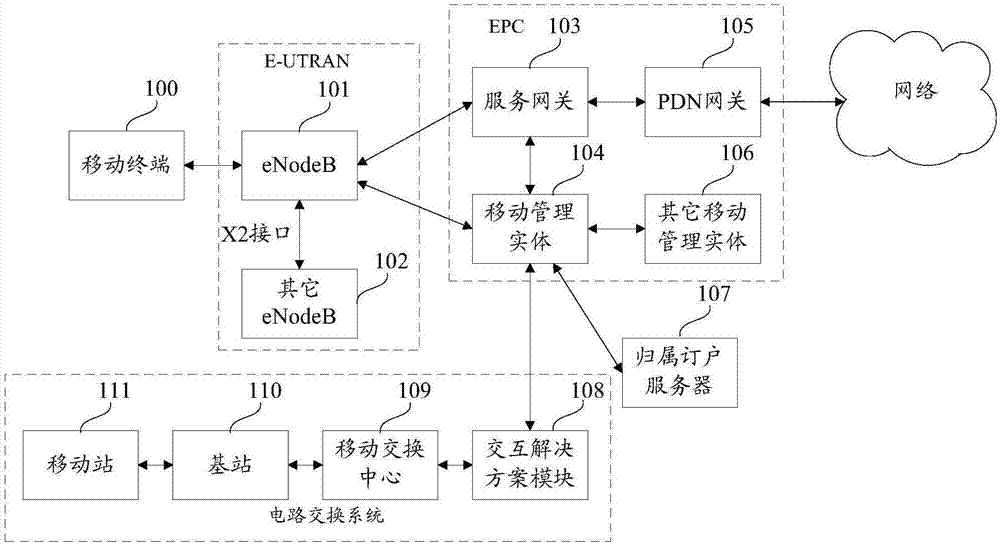
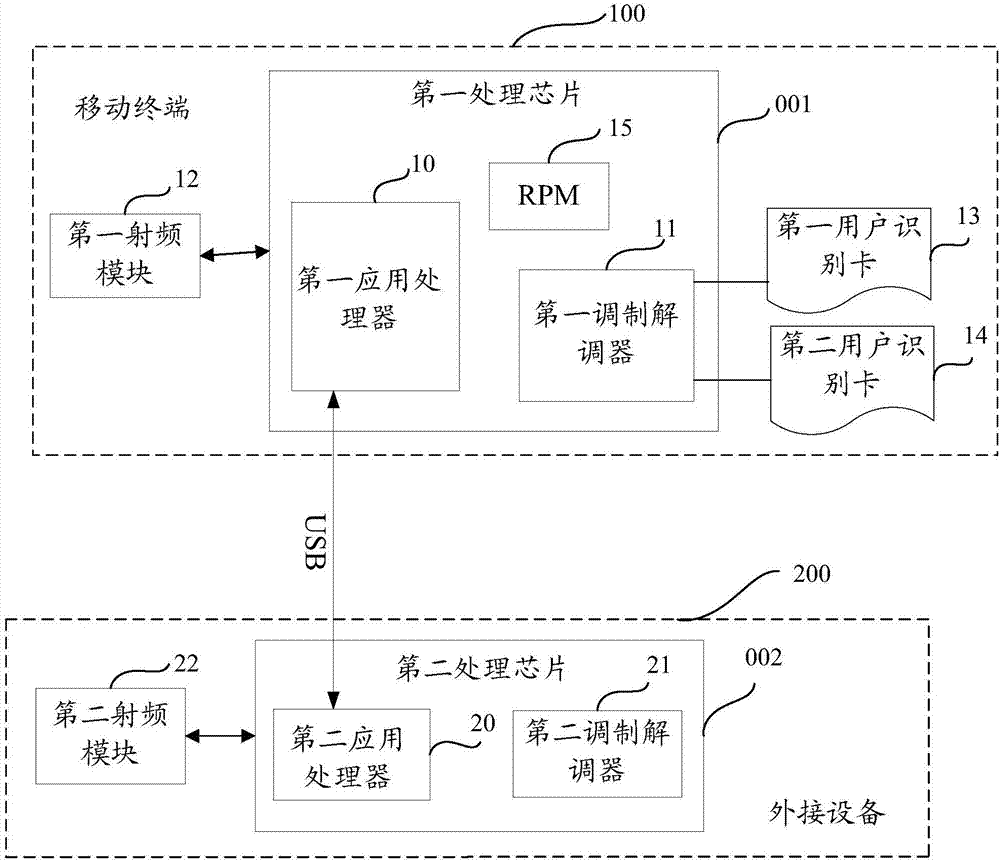
Mobile terminal control method, mobile terminal and computer readable storage medium
The invention discloses a mobile terminal control method, a mobile terminal and a computer readable storage medium. The method comprises the steps that when the fact that the mobile terminal enters a black screen state from a bright screen state, the black screen time of the mobile terminal in the black screen state is acquired; if the black screen time is greater than or equal to a preset threshold, whether the current running state of the mobile terminal satisfies a preset condition is judged; and if the running state satisfies the preset condition, the mobile terminal is controlled to exit from a host mode and enter into a hibernation state. According to the invention, when the mobile terminal realizes dual LTE communication through an external device, the external device is powered by a built-in power supply; and the mobile terminal enters into the hibernation state under the condition to save the power of the mobile terminal.
Owner:泾县亮亮光电科技有限公司
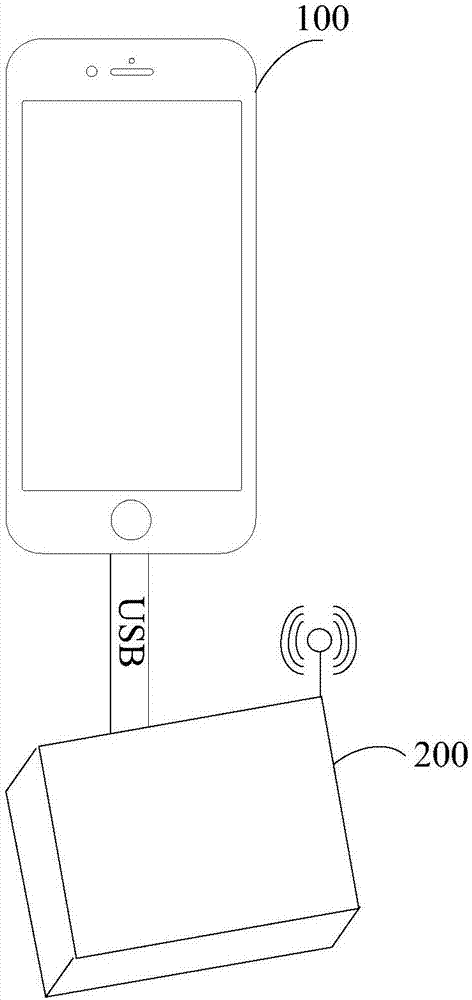
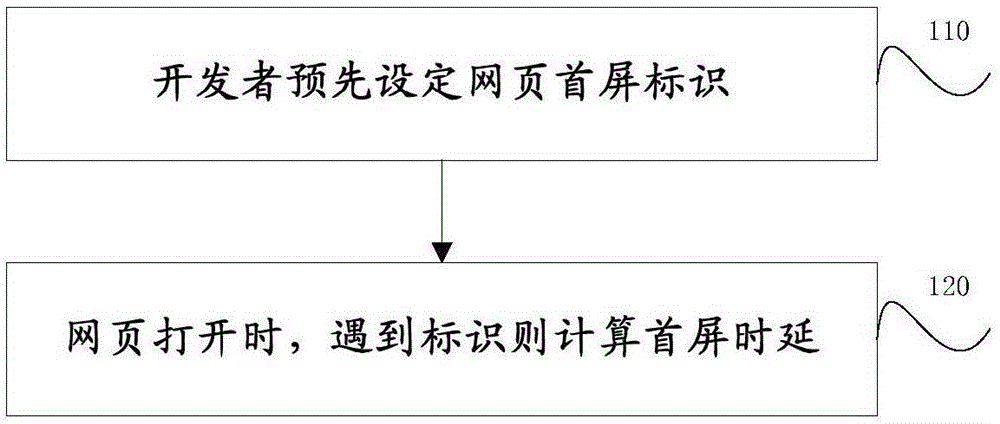
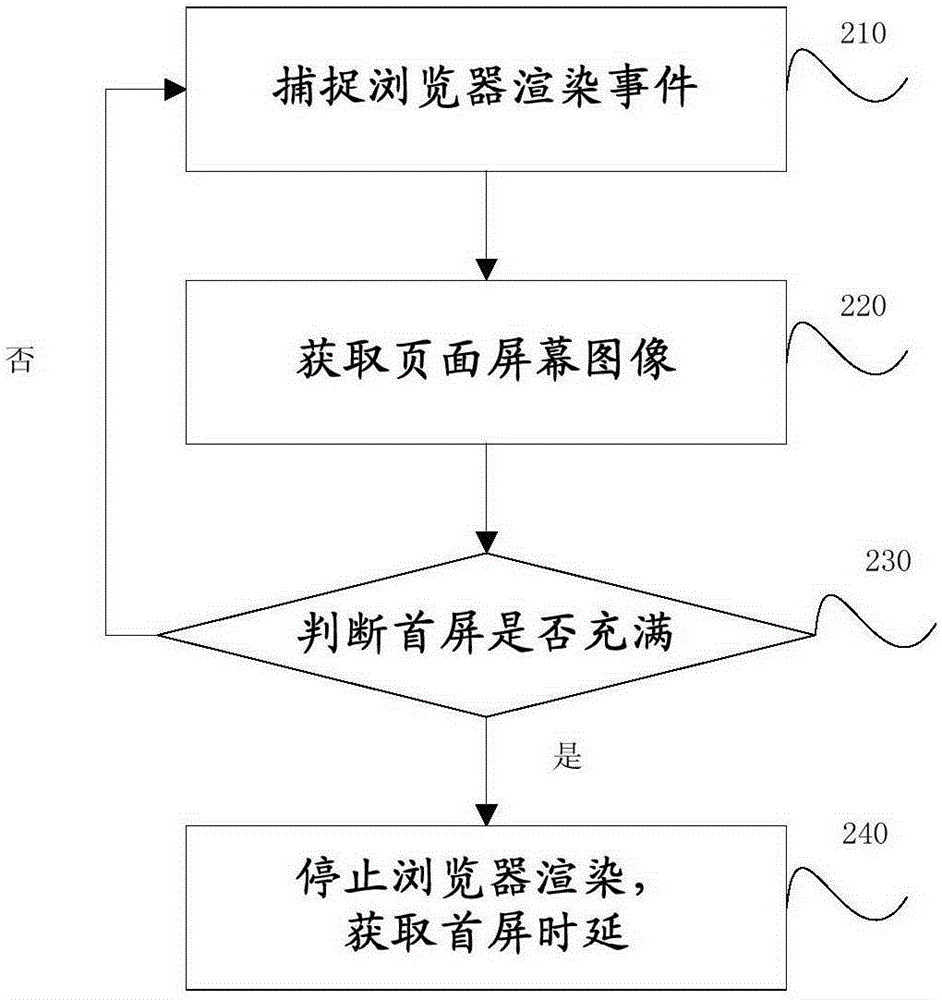
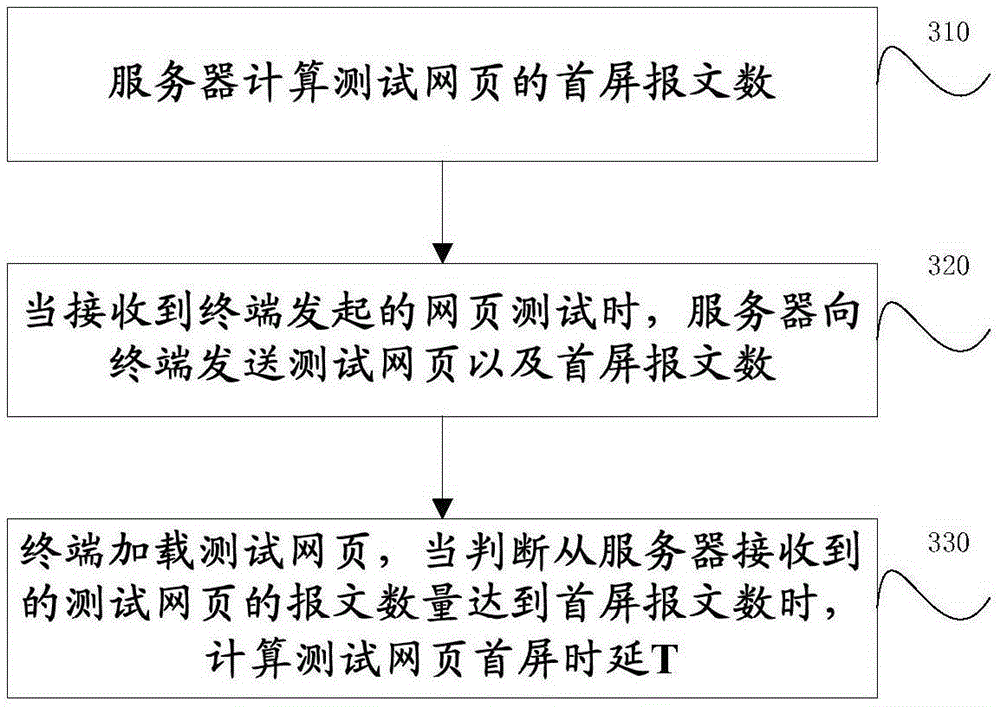
Method, system, server and terminal realizing webpage first screen time delay measurement
ActiveCN106470129AImprove measurement efficiencyHigh feasibilityData switching networksTerminal equipmentScreen time
The invention discloses a method, system, server and terminal realizing webpage first screen time delay measurement. The method includes the steps of a server calculating the first screen message number of a test webpage, the server sending the test webpage and the first screen message number to the terminal upon reception of a webpage test initiated by the terminal, and the terminal loading the test webpage and calculating the test webpage first screen time delay T when the number of the messages received from the server reaches the first screen message number of the test webpage. First screen message number is employed in the method to calculate first screen time delay. Since the first screen message number of a test webpage is calculated in advance, the terminal can determine the first screen ending point by calculating the number of the messages received, thereby improving measurement efficiency, feasibility, versatility and accuracy for measuring the first screen time delay.
Owner:CHINA TELECOM CORP LTD
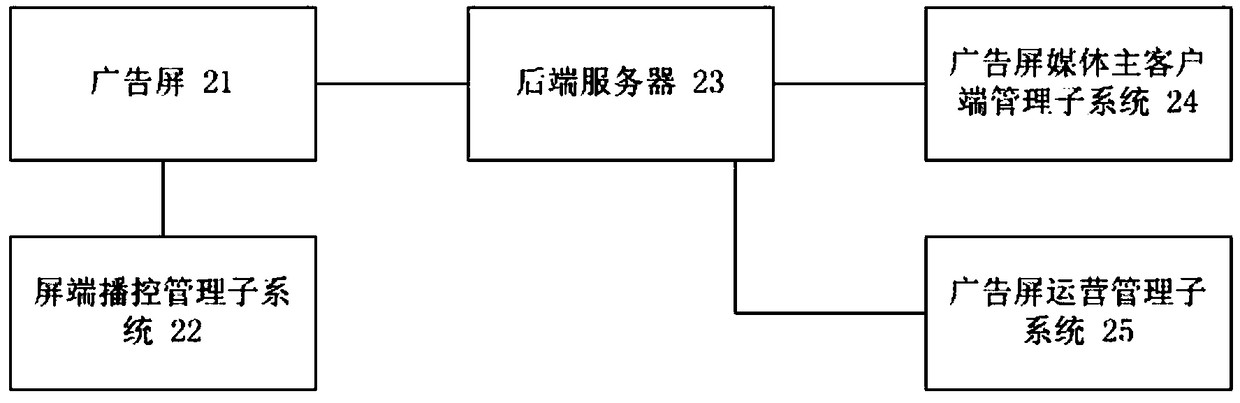
Advertising screen management system
ActiveCN109118272AAvoid Field OperationsRealize automatic controlAdvertisementsScreen timeBack end server
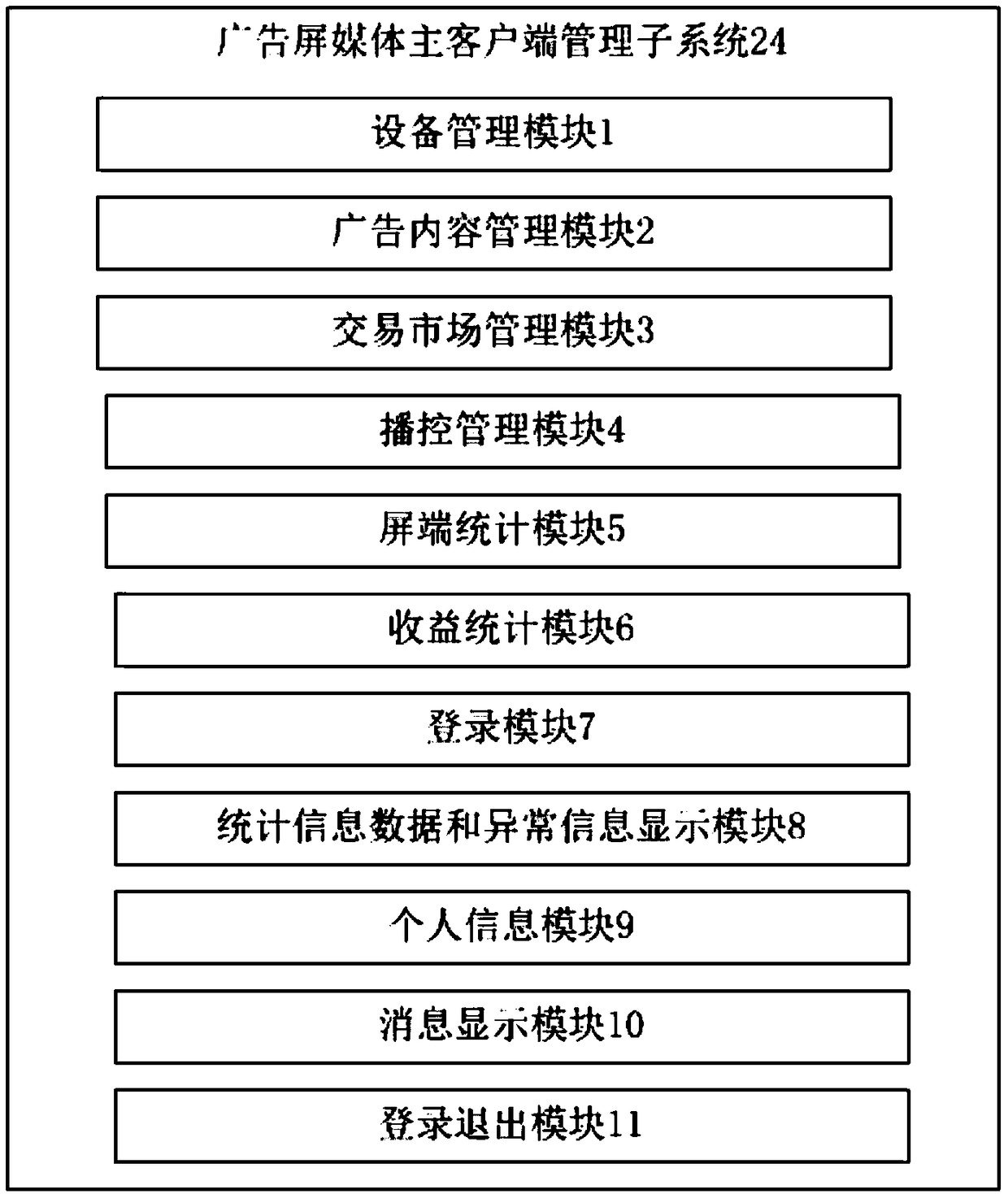
An advertisement screen management system comprises an advertisement screen, a screen terminal broadcast control management subsystem, a back-end server, an advertisement screen media main client management subsystem and an advertisement screen operation management subsystem. The invention relates to a screen end broadcast control management subsystem, which is used for acquiring downloaded content, playing advertisement according to time length ratio, and collecting screen end data of advertisement screen at the same time. A back-end server for connecting each subsystem to each other and storing data; The advertisement screen media master client management subsystem is used for the media master to manage the advertisement screen equipment, manage the advertisement content, manage the playlist and scheduling, and sell the advertisement screen time period. The advertisement screen operation management subsystem is used for the operators to manage the advertisement screen equipment, manage the advertisement content, review the advertisement content, and manage the playlist and manage the scheduling. Advertising screen media master client management subsystem includes: equipment management module, advertising content management module, trading market management module, broadcast control management module, screen statistics module, revenue statistics module.
Owner:山东星宏电讯有限责任公司
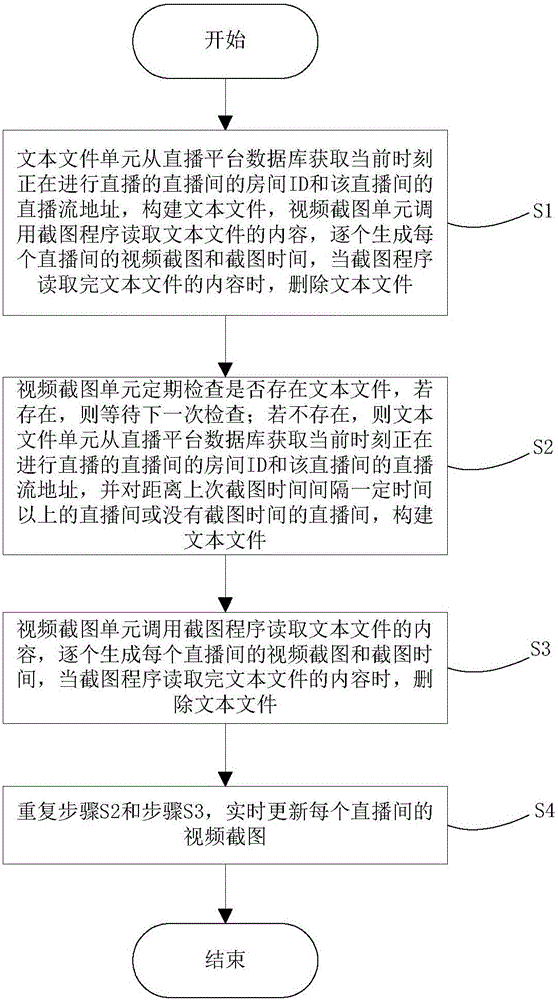
Accurate and real-time screenshot system and method for video live broadcasting rooms
InactiveCN106131656AAccurate entryReduce the number of times in and out of the live broadcast roomSelective content distributionScreen timeBroadcasting
The invention discloses a method and method for quasi-real-time screenshots of live video broadcasting rooms, and relates to the technical field of Internet video live broadcasting. The system includes: a text file unit, which acquires the room ID of the live broadcasting room currently being broadcast live from the live broadcast platform database and the live stream address of the live room to construct a text file; the video screenshot unit is used to call the screenshot program to read the content of the text file, and generate video screenshots and screenshot time of each live room one by one. The text file is periodically generated by the text file unit, and the video screenshot unit periodically checks whether there is a text file. If it does not exist, the text file unit builds live rooms that have a certain time interval from the last screenshot and live rooms that have no screenshot time. The text file, the video screenshot unit reads the text file line by line to generate the video screenshot and screenshot time of the live room corresponding to each line in the text file, and updates the video screenshot of each live room in real time.
Owner:WUHAN DOUYU NETWORK TECH CO LTD
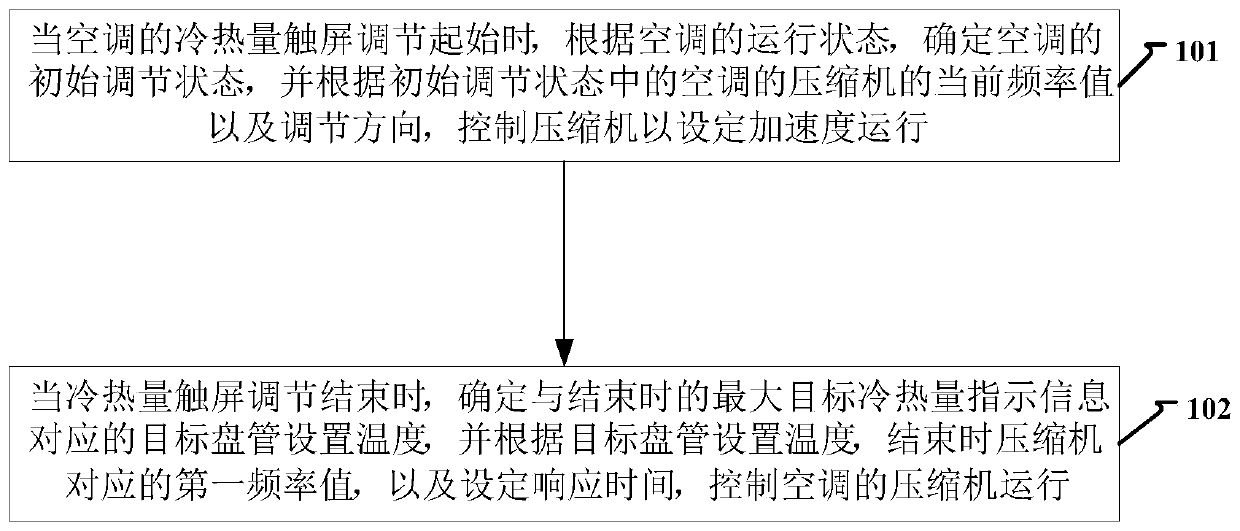
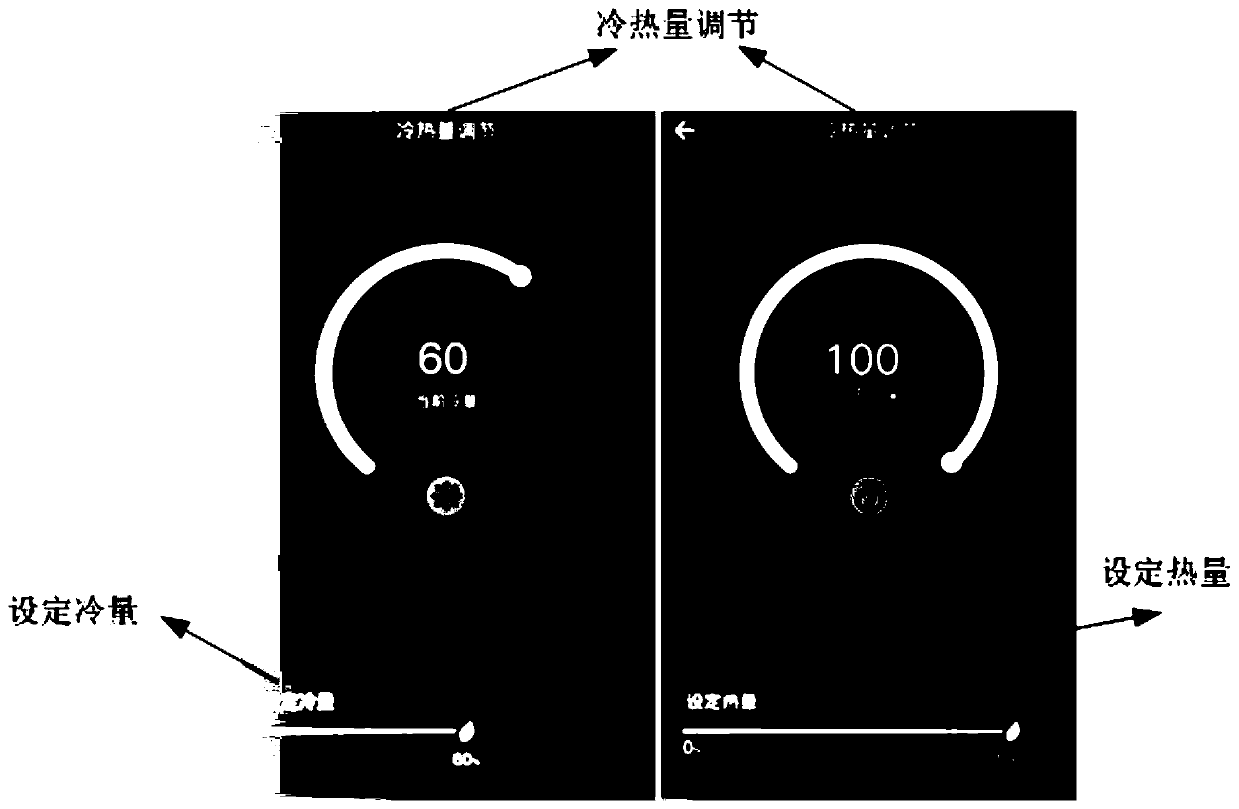
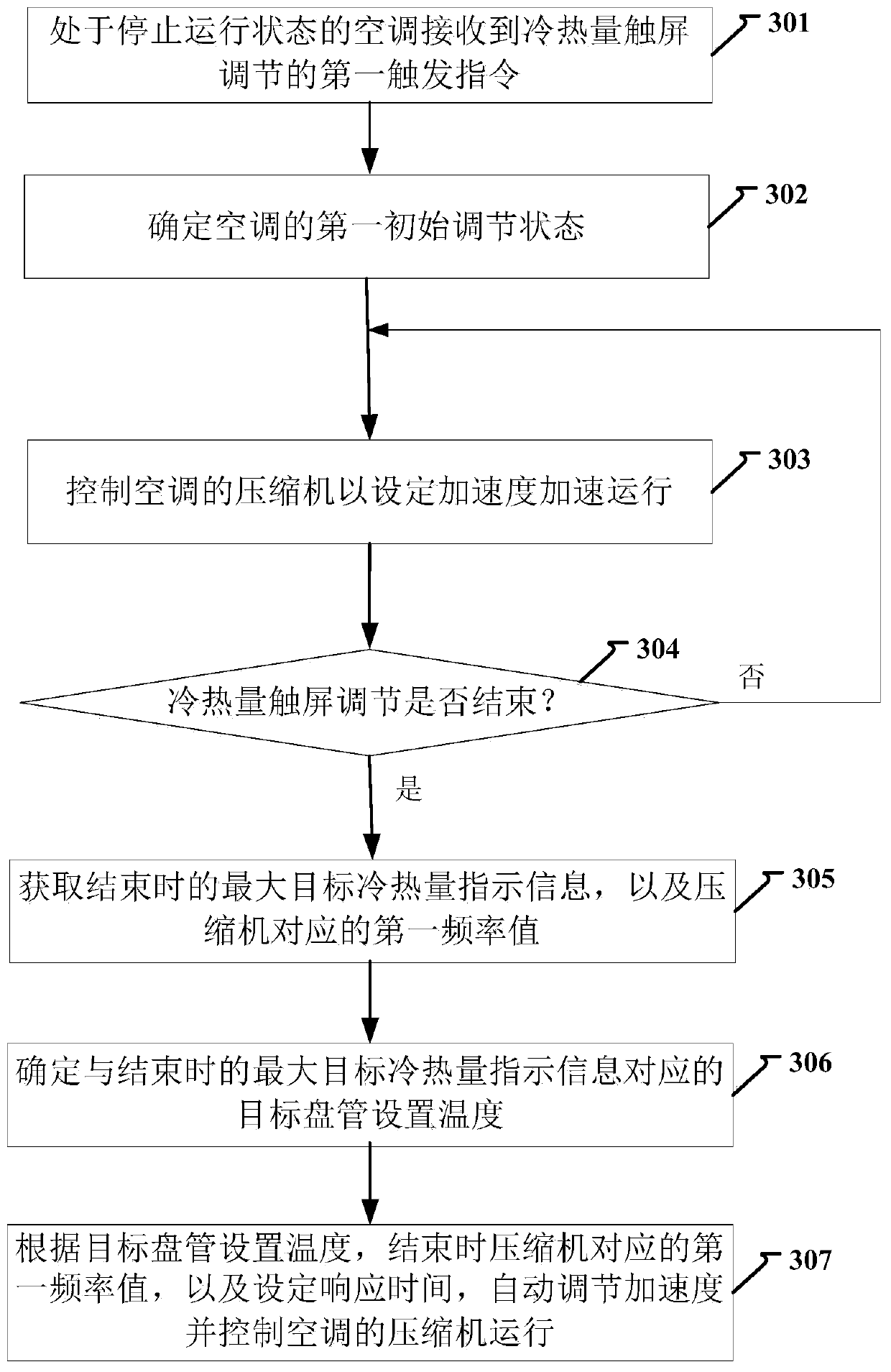
Air conditioner control method and device and computer storage medium
ActiveCN110057034AImprove control efficiencyImprove experienceMechanical apparatusSpace heating and ventilation safety systemsEngineeringScreen time
The invention discloses an air conditioner control method and device and a computer storage medium, and belongs to the technical field of intelligent household appliances. The method comprises the following steps that an initial adjusting state of an air conditioner is determined according to the running state of the air conditioner when cold heat touch screen adjustment of the air conditioner isstarted, and a compressor is controlled to operate according to the current frequency value and the adjusting direction of the compressor of the air conditioner in the initial adjusting state, whereinthe cold heat touch screen adjustment comprises target cold heat indication information on an air conditioner control screen according to the touch screen time; and when the cold heat touch screen adjustment is finished, a target coil setting temperature corresponding to the maximum target cold heat indication information at the end is determined, and according to the target coil setting temperature, and the first frequency value corresponding to the compressor and the set response time, the compressor of the air conditioner is controlled to operate. In this way, the air conditioner control efficiency is improved, and the user experience is also improved.
Owner:QINGDAO HAIER AIR CONDITIONER GENERAL CORP LTD +1
Features
- R&D
- Intellectual Property
- Life Sciences
- Materials
- Tech Scout
Why Patsnap Eureka
- Unparalleled Data Quality
- Higher Quality Content
- 60% Fewer Hallucinations
Social media
Patsnap Eureka Blog
Learn More Browse by: Latest US Patents, China's latest patents, Technical Efficacy Thesaurus, Application Domain, Technology Topic, Popular Technical Reports.
© 2025 PatSnap. All rights reserved.Legal|Privacy policy|Modern Slavery Act Transparency Statement|Sitemap|About US| Contact US: help@patsnap.com